 Périphériques technologiques
Périphériques technologiques
 IA
IA
 Le chanteur de Google AI arrive ! AudioLM peut composer de la musique et des chansons en les écoutant simplement pendant quelques secondes.
Le chanteur de Google AI arrive ! AudioLM peut composer de la musique et des chansons en les écoutant simplement pendant quelques secondes.
Le chanteur de Google AI arrive ! AudioLM peut composer de la musique et des chansons en les écoutant simplement pendant quelques secondes.
Modèle de génération d'images déployé ! Modèles génératifs vidéo déployés !
Le prochain est le modèle de génération audio.
Récemment, l'équipe de recherche de Google a lancé un modèle d'IA pour la génération vocale-AudioLM.
Avec seulement quelques secondes d'invites audio, il peut générer non seulement un discours cohérent et de haute qualité, mais également de la musique de piano.

Adresse papier : https://www.php.cn/link/b6b3598b407b7f328e3129c74ca8ca94
AudioLM est un cadre de génération audio de haute qualité avec une cohérence à long terme, qui mappe l'audio d'entrée en une chaîne de jetons discrets, et Transformer les tâches de génération audio en tâches de modélisation du langage.
Les tagueurs audio existants doivent faire un compromis entre la qualité de la génération audio et une structure stable à long terme.
Afin de résoudre cette contradiction, Google adopte une solution de « tokenisation hybride », utilisant l'activation discrétisée de modèles de langage de masque pré-entraînés et utilisant les codes discrets générés par le codec audio neuronal pour obtenir une synthèse de haute qualité.

Le modèle AudioLM peut apprendre à générer des mots continus naturels et cohérents sur la base de courtes invites. Lorsqu'il est entraîné à la parole, il génère des mots continus syntaxiquement fluides et sémantiquement raisonnables sans aucun enregistrement ni annotation, tout en conservant l'identité et l'intonation. du locuteur.
En plus de la parole, AudioLM peut également générer une musique de piano cohérente sans même avoir besoin de s'entraîner sur une quelconque notation musicale.
Du texte à la musique pour piano : deux problèmes majeurs
Ces dernières années, les modèles linguistiques formés sur des corpus de textes massifs ont montré leurs excellentes capacités génératives, réalisant un dialogue ouvert, une traduction automatique et même un raisonnement de bon sens, ainsi qu'une capacité à modéliser signaux autres que le texte, tels que des images naturelles.
L'idée d'AudioLM est de tirer parti de ces avancées en matière de modélisation du langage pour générer de l'audio sans formation sur les données annotées.
Mais cela doit faire face à deux problèmes.
Premièrement, le débit de données pour l'audio est beaucoup plus élevé et la séquence d'unités est plus longue. Par exemple, une phrase contient des dizaines de représentations de caractères, mais après avoir été convertie en forme d'onde audio, elle contient généralement des centaines de milliers de valeurs.
De plus, il existe une relation un-à-plusieurs entre le texte et l'audio. La même phrase peut être présentée par différents locuteurs avec des styles, un contenu émotionnel et un contexte différents.
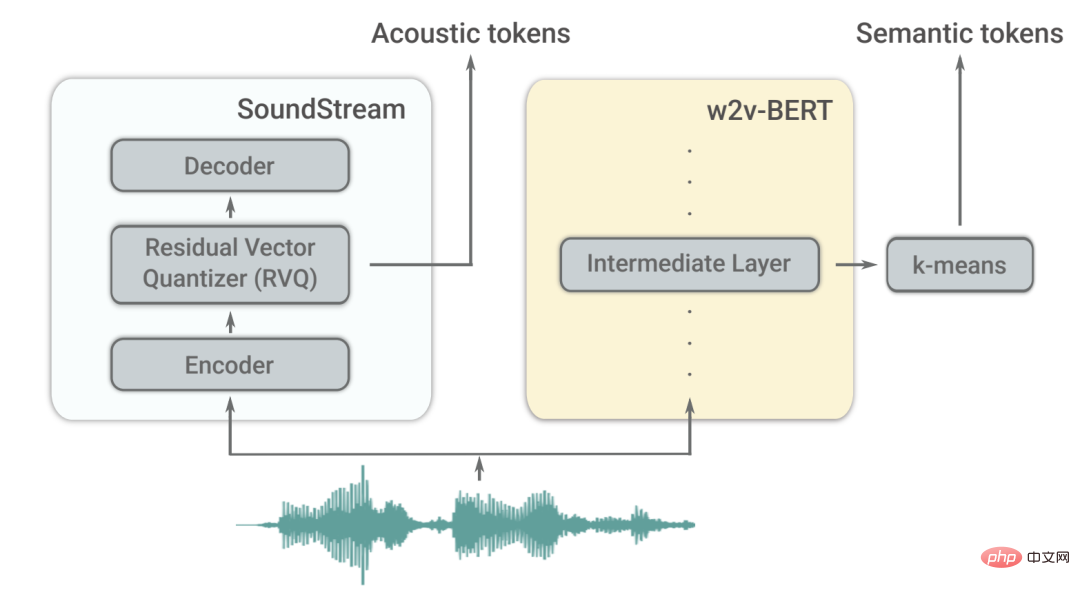
Pour surmonter ces deux défis, AudioLM utilise deux types de balises audio.
Tout d'abord, les balises sémantiques sont extraites de w2v-BERT, un modèle audio auto-supervisé.
Ces balises peuvent capturer à la fois les dépendances locales (telles que la parole dans la parole, la mélodie locale dans la musique pour piano) et la structure globale à long terme (telle que la syntaxe linguistique et le contenu sémantique dans la parole, la musique pour piano) l'harmonie et le rythme), tout en sous-échantillonnant fortement le signal audio afin de modéliser de longues séquences.
Cependant, la fidélité de l'audio reconstruit à partir de ces jetons n'est pas élevée.
Pour améliorer la qualité sonore, en plus du marquage sémantique, AudioLM utilise également des balises acoustiques générées par le codec neuronal SoundStream pour capturer les détails de la forme d'onde audio (tels que les caractéristiques du haut-parleur ou les conditions d'enregistrement) pour une synthèse de haute qualité.
Comment s'entraîner ?
AudioLM est un modèle uniquement audio formé sans aucune représentation symbolique de texte ou de musique.
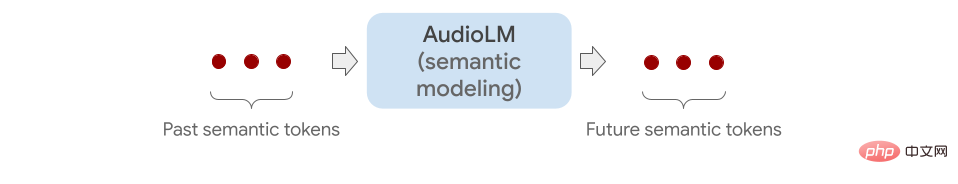
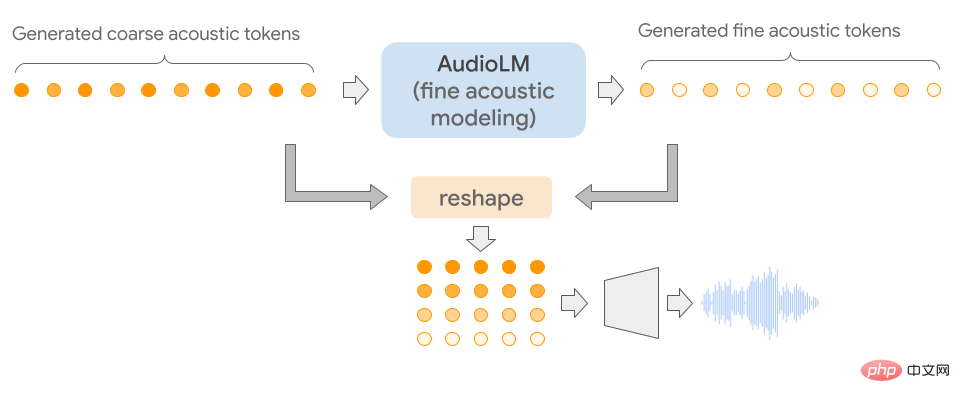
Il modélise les séquences audio de manière hiérarchique en chaînant plusieurs modèles Transformer (un pour chaque étape) du marquage sémantique au marquage acoustique fin.
Chaque étape est entraînée pour prédire le prochain jeton en fonction du dernier jeton, tout comme l'entraînement d'un modèle de langage.
La première étape effectue cette tâche sur des balises sémantiques pour modéliser la structure de haut niveau de la séquence audio.

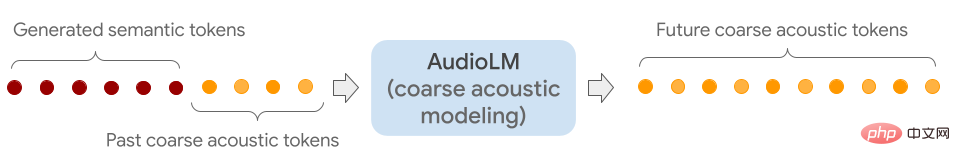
Dans la deuxième étape, en connectant toute la séquence de jetons sémantiques avec les jetons grossiers passés et en fournissant les deux comme conditions au modèle grossier, les futurs jetons sont ensuite prédits.
Cette étape simule les propriétés acoustiques, telles que les caractéristiques du haut-parleur ou le timbre de la musique.

Dans la troisième étape, un modèle acoustique fin est utilisé pour traiter le signal acoustique brut, ajoutant ainsi plus de détails à l'audio final.
Enfin, les marqueurs acoustiques sont introduits dans le décodeur SoundStream pour reconstruire la forme d'onde.

Une fois la formation terminée, AudioLM peut être ajusté sur quelques secondes d'audio, ce qui lui permet de générer un son continu.
Pour démontrer l'applicabilité générale d'AudioLM, les chercheurs l'ont testé à travers 2 tâches dans différents domaines audio.
Le premier est la continuation de la parole. Ce modèle conserve les caractéristiques et la prosodie suggérées du locuteur, tout en produisant également un nouveau contenu grammaticalement correct et sémantiquement cohérent.
Le second est la suite du piano, ce modèle générera une musique de piano cohérente avec l'invite en termes de mélodie, d'harmonie et de rythme.
Comme indiqué ci-dessous, tous les sons que vous entendez après les lignes verticales grises sont générés par AudioLM.
Pour vérifier l'effet, les chercheurs ont demandé à des évaluateurs humains d'écouter de courts clips audio pour déterminer s'il s'agissait d'enregistrements originaux de parole humaine ou d'enregistrements générés par AudioLM.
Selon les notes recueillies, on peut constater qu'AudioLM a un taux de réussite de 51,2%, ce qui signifie que le discours généré par ce modèle d'IA est difficile à distinguer pour les auditeurs ordinaires du discours réel.
Rupal Patel, qui étudie les sciences de l'information et du langage à la Northeastern University, a déclaré que des travaux antérieurs utilisant l'intelligence artificielle pour générer de l'audio ne pouvaient capturer ces nuances que si elles étaient explicitement annotées dans les données d'entraînement.
En revanche, AudioLM apprend automatiquement ces fonctionnalités à partir des données d'entrée et obtient également des résultats haute fidélité.
Avec l'émergence de modèles ML multimodaux tels que GPT3 et Bloom (génération de texte), DALLE et Stable Diffusion (génération d'images), RunwayML et Make-A-Video (génération de vidéos), la création de contenu et le travail créatif évoluent.
Le monde futur est un monde généré par l'intelligence artificielle.
Références :
https://www.php.cn/link/c11cb55c3d8dcc03a7ab7ab722703e0a
https://www.php.cn/link/b6b3598b407b7f328e3129c74 ca 8ca94
https://www.php.cn/link/c5f7756d9f92a8954884ec415f79d120
https://www.php.cn/link/9b644ca9f37e3699ddf2055800130aa9
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.
 Comment est la compatibilité du centrage d'images bootstrap
Apr 07, 2025 am 07:51 AM
Comment est la compatibilité du centrage d'images bootstrap
Apr 07, 2025 am 07:51 AM
Bootstrap Image Centering fait face à des problèmes de compatibilité. La solution est la suivante: Utilisez MX-Auto pour centrer l'image horizontalement pour l'affichage: Block. Le centrage vertical utilise des dispositions Flexbox ou Grid pour garantir que l'élément parent est centré verticalement pour aligner les éléments enfants. Pour la compatibilité du navigateur IE, utilisez des outils tels que AutoPrefixer pour ajouter automatiquement les préfixes du navigateur. Optimiser la taille de l'image, le format et l'ordre de chargement pour améliorer les performances de la page.
 Comment ajouter des icônes à la liste Bootstrap?
Apr 07, 2025 am 10:42 AM
Comment ajouter des icônes à la liste Bootstrap?
Apr 07, 2025 am 10:42 AM
Comment ajouter des icônes à la liste Bootstrap: fourre directement l'icône dans l'élément de liste & lt; li & gt;, en utilisant le nom de classe fourni par la bibliothèque d'icônes (comme Font Awesome). Utilisez la classe bootstrap pour aligner les icônes et le texte (par exemple, d-flex, justifier-content-between, align-items-center). Utilisez le composant Bootstrap Tag (badge) pour afficher les numéros ou l'état. Ajustez la position de l'icône (Flex-Direction: Row-Reverse;), Contrôlez le style (style CSS). Erreur commune: l'icône ne s'affiche pas (pas
 Comment implémenter la nidification des listes de bootstrap?
Apr 07, 2025 am 10:27 AM
Comment implémenter la nidification des listes de bootstrap?
Apr 07, 2025 am 10:27 AM
Les listes imbriquées dans Bootstrap nécessitent l'utilisation du système de grille de bootstrap pour contrôler le style. Tout d'abord, utilisez la couche extérieure & lt; ul & gt; et & lt; li & gt; Pour créer une liste, alors enveloppez la liste des calques intérieure dans & lt; div class = & quot; row & gt; et ajouter & lt; div class = & quot; col-md-6 & quot; & gt; à la liste des calques intérieure pour spécifier que la liste des calques intérieure occupe la moitié de la largeur d'une ligne. De cette façon, la liste intérieure peut avoir la bonne
 Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Lors de la conversion des chaînes en objets dans vue.js, JSON.Parse () est préféré pour les chaînes JSON standard. Pour les chaînes JSON non standard, la chaîne peut être traitée en utilisant des expressions régulières et réduisez les méthodes en fonction du format ou du codé décodé par URL. Sélectionnez la méthode appropriée en fonction du format de chaîne et faites attention aux problèmes de sécurité et d'encodage pour éviter les bogues.
 Quels changements ont été apportés avec le style de liste de bootstrap 5?
Apr 07, 2025 am 11:09 AM
Quels changements ont été apportés avec le style de liste de bootstrap 5?
Apr 07, 2025 am 11:09 AM
Les modifications de style de la liste Bootstrap 5 sont principalement dues à l'optimisation des détails et à l'amélioration sémantique, notamment: les marges par défaut des listes non ordonnées sont simplifiées, et les effets visuels sont plus propres et soignés; Le style de liste met l'accent sur la sémantique, l'amélioration de l'accessibilité et la maintenabilité.
 Comment afficher le système de grille de bootstrap
Apr 07, 2025 am 09:48 AM
Comment afficher le système de grille de bootstrap
Apr 07, 2025 am 09:48 AM
Le système de maillage de Bootstrap est une règle pour construire rapidement des dispositions réactives, composées de trois classes principales: conteneur (conteneur), ligne (ligne) et col (colonne). Par défaut, des grilles à 12 colonnes sont fournies et la largeur de chaque colonne peut être ajustée via des classes auxiliaires telles que Col-MD-, réalisant ainsi l'optimisation de mise en page pour différentes tailles d'écran. En utilisant des classes de décalage et des mailles imbriquées, la flexibilité de mise en page peut être étendue. Lorsque vous utilisez un système de grille, assurez-vous que chaque élément a la bonne structure de nidification et envisagez une optimisation des performances pour améliorer la vitesse de chargement des pages. Ce n'est que par une compréhension et une pratique approfondies que nous pouvons maîtriser avec compétence le système de grille bootstrap.
 Comment centrer des images dans des conteneurs pour bootstrap
Apr 07, 2025 am 09:12 AM
Comment centrer des images dans des conteneurs pour bootstrap
Apr 07, 2025 am 09:12 AM
Présentation: Il existe de nombreuses façons de centrer des images à l'aide de bootstrap. Méthode de base: utilisez la classe MX-Auto pour centrer horizontalement. Utilisez la classe IMG-FLUID pour vous adapter au conteneur parent. Utilisez la classe D-Block pour définir l'image sur un élément de niveau bloc (centrage vertical). Méthode avancée: mise en page Flexbox: utilisez les propriétés Justify-Content-Center et Align-Items-Center. Disposition de la grille: Utilisez les éléments de lieu: propriété centrale. Meilleures pratiques: éviter les nidification et les styles inutiles. Choisissez la meilleure méthode pour le projet. Faites attention à la maintenabilité du code et évitez de sacrifier la qualité du code pour poursuivre l'excitation



