 Périphériques technologiques
Périphériques technologiques
 IA
IA
 J'ai utilisé ChatGPT pour écrire un réseau de neurones : je n'ai pas changé un mot, et le résultat s'est avéré très utile.
J'ai utilisé ChatGPT pour écrire un réseau de neurones : je n'ai pas changé un mot, et le résultat s'est avéré très utile.
J'ai utilisé ChatGPT pour écrire un réseau de neurones : je n'ai pas changé un mot, et le résultat s'est avéré très utile.
Depuis son lancement à la fin de l'année dernière, le modèle d'IA conversationnelle ChatGPT est devenu populaire au sein de la communauté.
ChatGPT est en effet un outil étonnant, comme une « Boîte de Pandore ». Une fois que vous aurez trouvé la bonne façon de l’ouvrir, vous constaterez peut-être que vous ne pourrez plus vous en passer.
En tant que polyvalent, les gens ont diverses demandes concernant ChatGPT. Certaines personnes l'utilisent pour rédiger des articles, et d'autres l'utilisent pour discuter. Ce sont des façons courantes de jouer. Ouvrez un peu plus votre esprit Puisque ChatGPT est le « roi » de l’IA, va-t-il écrire une IA ?
Récemment, un blogueur dans le domaine de l'apprentissage automatique a eu une idée soudaine. Il a décidé de laisser ChatGPT construire un réseau neuronal et utiliser Keras pour résoudre le problème MNIST.
MNIST est considéré comme un problème classique dans le domaine de l'apprentissage automatique. Même si cet ensemble de données manuscrites a progressivement disparu du champ de la vision par ordinateur, sa signification commémorative ne peut être ignorée. Le premier ensemble de données permettant à de nombreuses personnes de se lancer dans l'apprentissage en profondeur et la première expérience visant à vérifier les algorithmes sont le MNIST.

Pas besoin d'en dire grand chose, il suffit d'y penser et de commencer à travailler. L'auteur a simplement demandé à ChatGPT d'écrire un morceau de code qui semblait parfait sans même avoir quoi que ce soit à changer.
C'est un bon début.
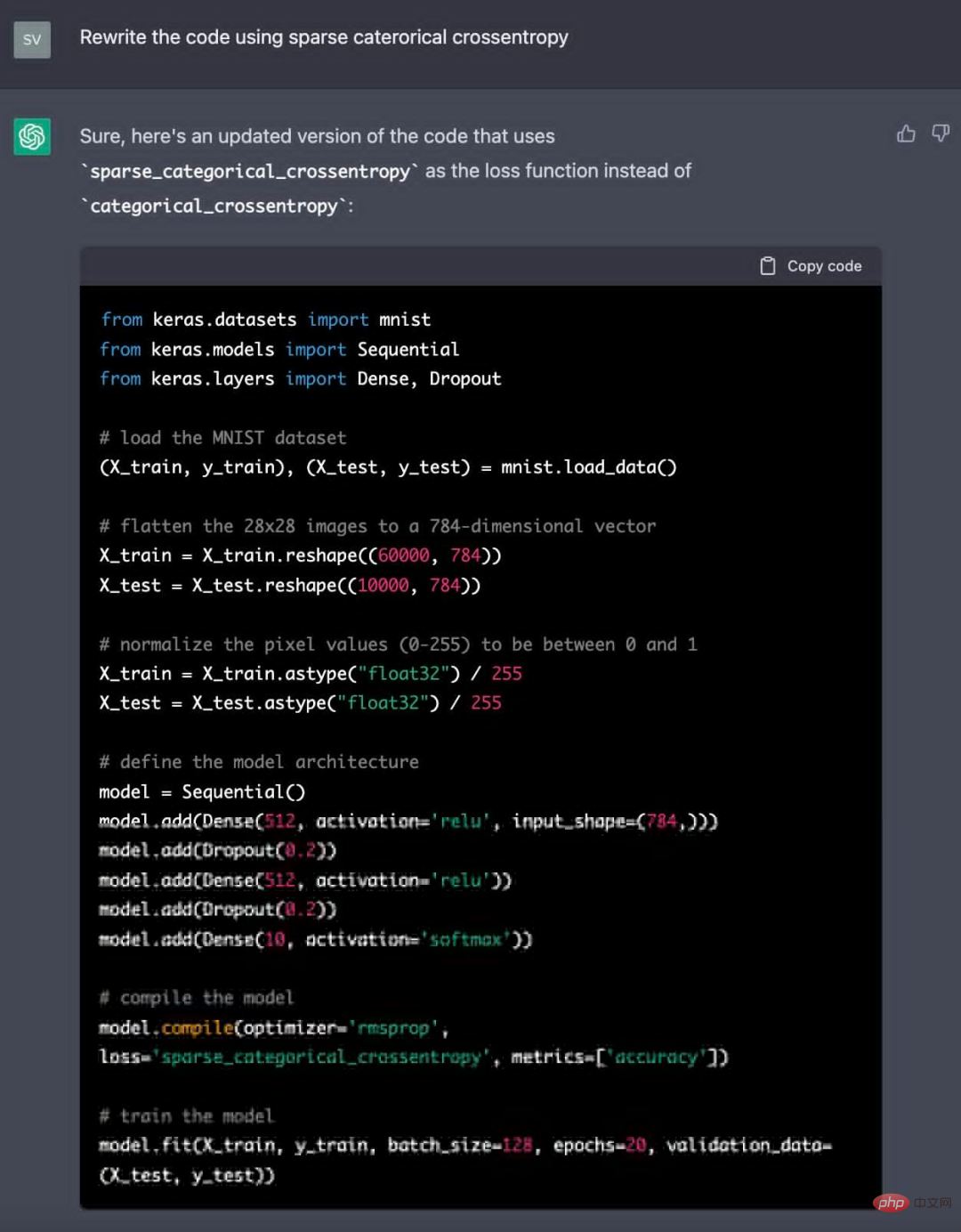
ChatGPT a choisi l'entropie croisée catégorique comme fonction de perte. L'auteur a proposé de réécrire le code d'entropie croisée catégorielle, et ChatGPT l'a remplacé par une entropie croisée catégorielle clairsemée. Le code mis à jour peut toujours fonctionner. On constate que la nouvelle fonction de perte abandonne la conversion de classification des étiquettes.

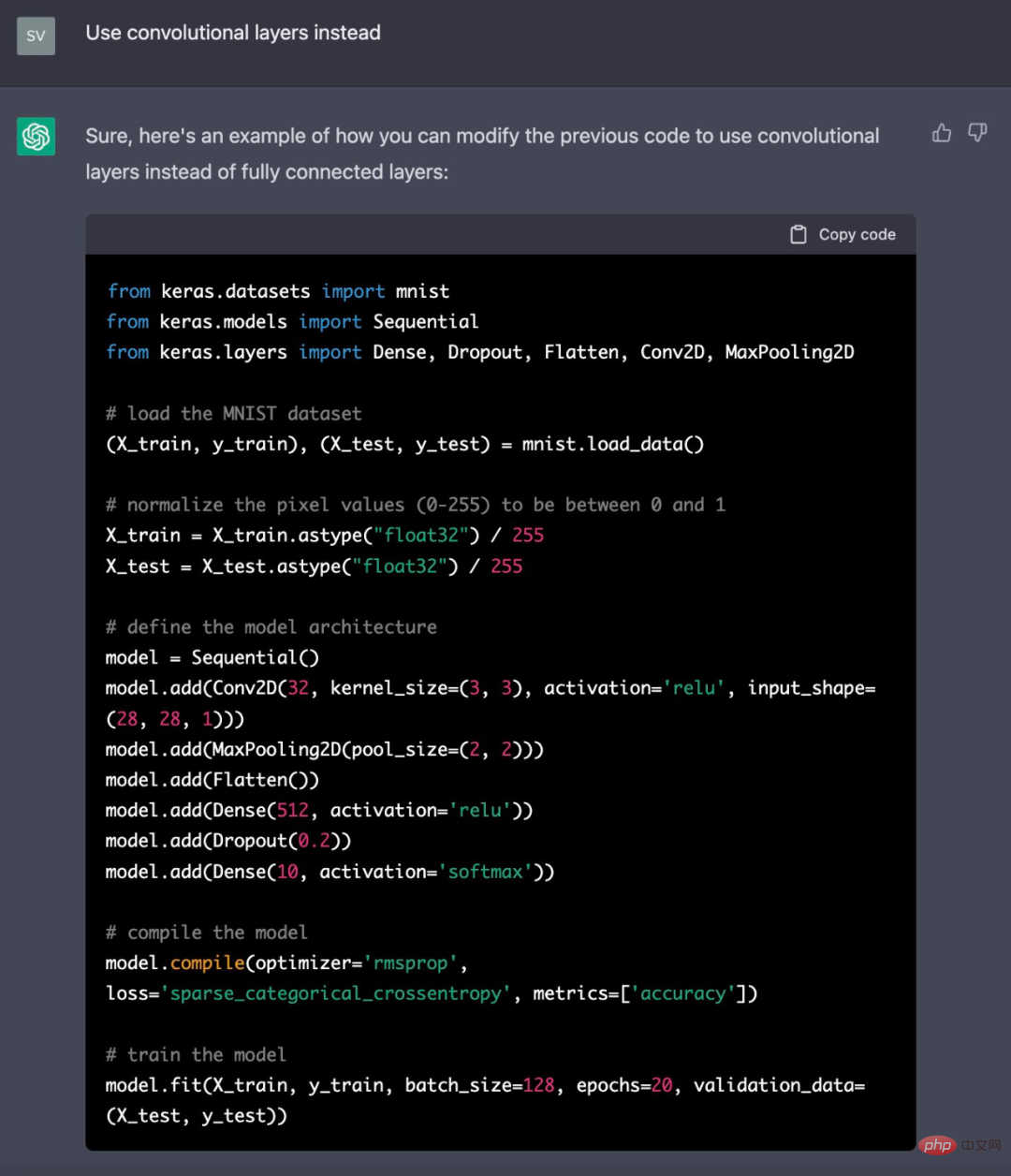
ChatGPT Le code généré utilise des couches entièrement connectées, mais l'auteur souhaite utiliser des couches convolutives. Par conséquent, ChatGPT a modifié le code comme indiqué et a ajouté une couche Conv2D et MaxPooling.

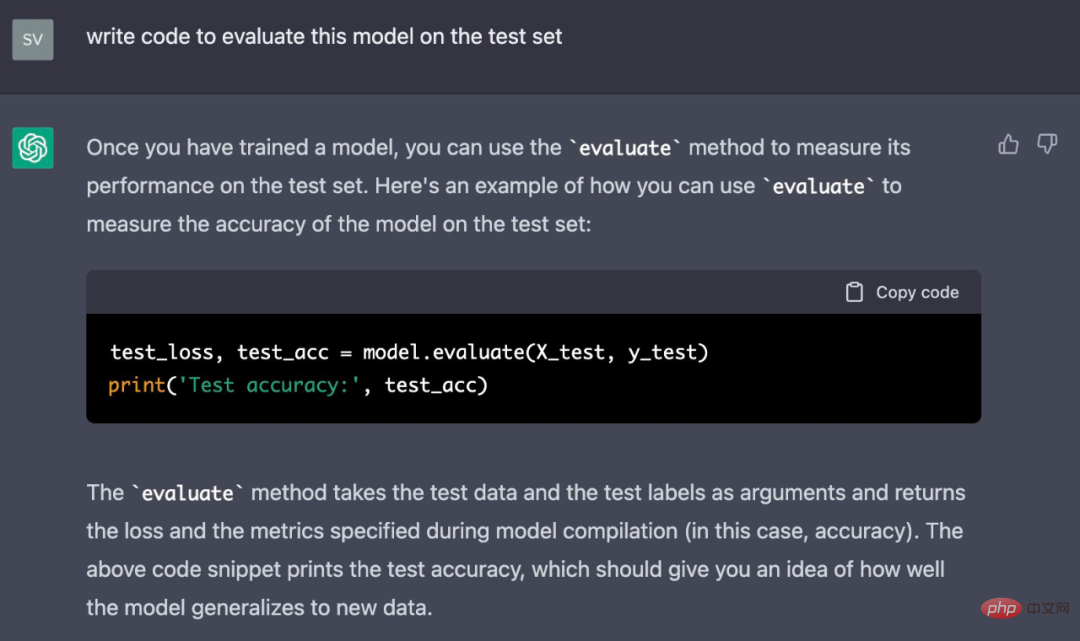
Vient ensuite l'étape d'évaluation du modèle final, où l'auteur a demandé à ChatGPT d'écrire le code à l'aide de l'ensemble de test.

Les résultats sont superbes et chaque réponse ChatGPT est accompagnée d'une explication complète. Par exemple, dans cette évaluation, cela est expliqué comme ceci :
La méthode "evaluate" prend les données de test et les étiquettes de test comme paramètres et renvoie la perte et la métrique spécifiées lors de la compilation du modèle (ici, la précision). L'extrait de code ci-dessus indique la précision du test, ce qui devrait vous donner une idée de la manière dont le modèle se généralise aux nouvelles données.
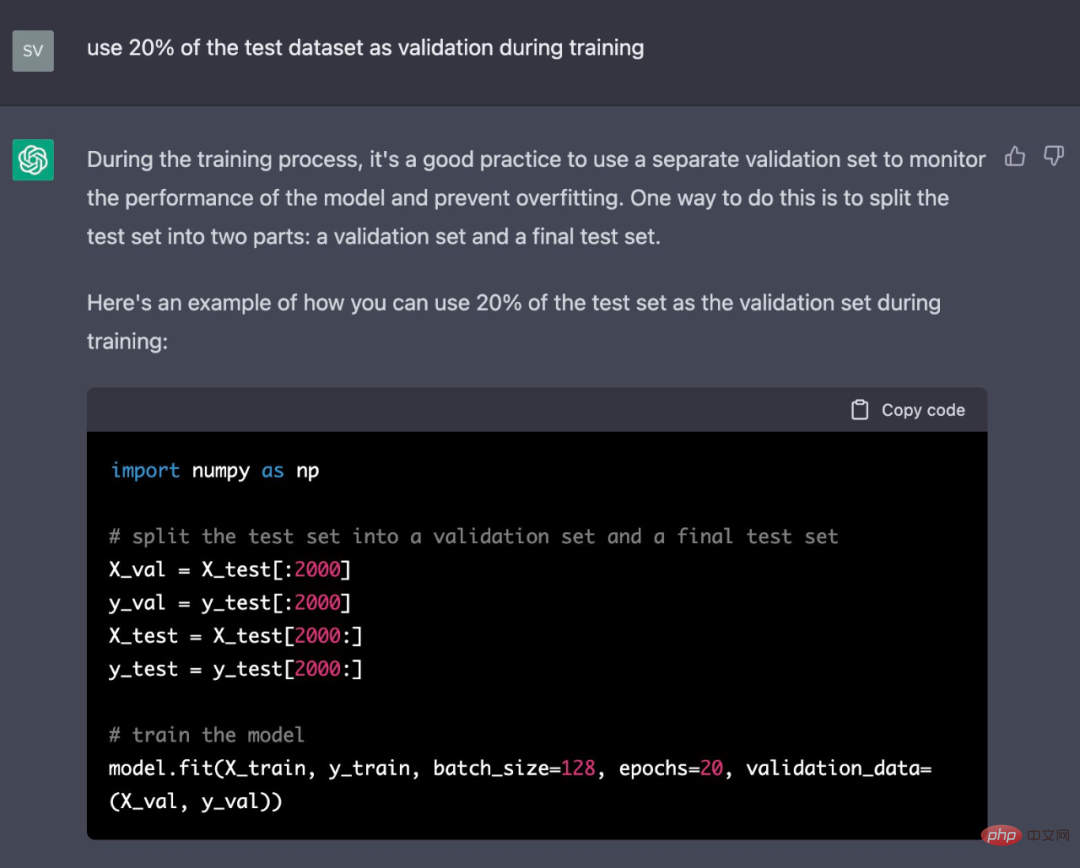
Le modèle a utilisé l'intégralité de l'ensemble de tests comme données de validation pendant la formation. Les auteurs ont ensuite demandé à ChatGPT de modifier ce chiffre à 20 % des données d'entraînement.

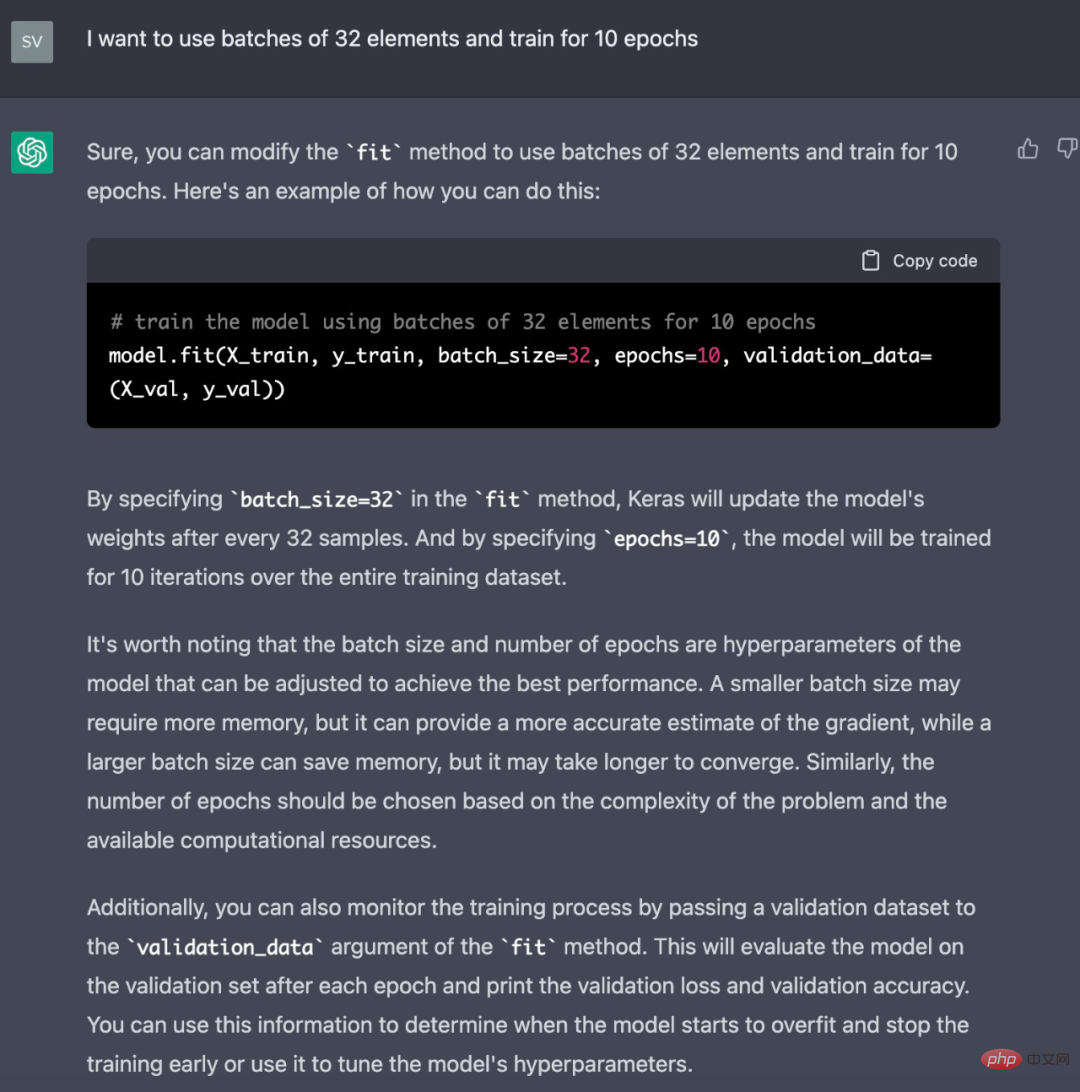
De plus, l'auteur souhaitait également avoir des tailles de lots plus petites et exécuter le code en moins d'époques. Bien que ChatGPT ne soit pas nécessaire pour cette étape, il ne souhaite pas modifier le code sans mettre à jour le contexte ChatGPT.
Cette tâche incombe donc toujours à ChatGPT :

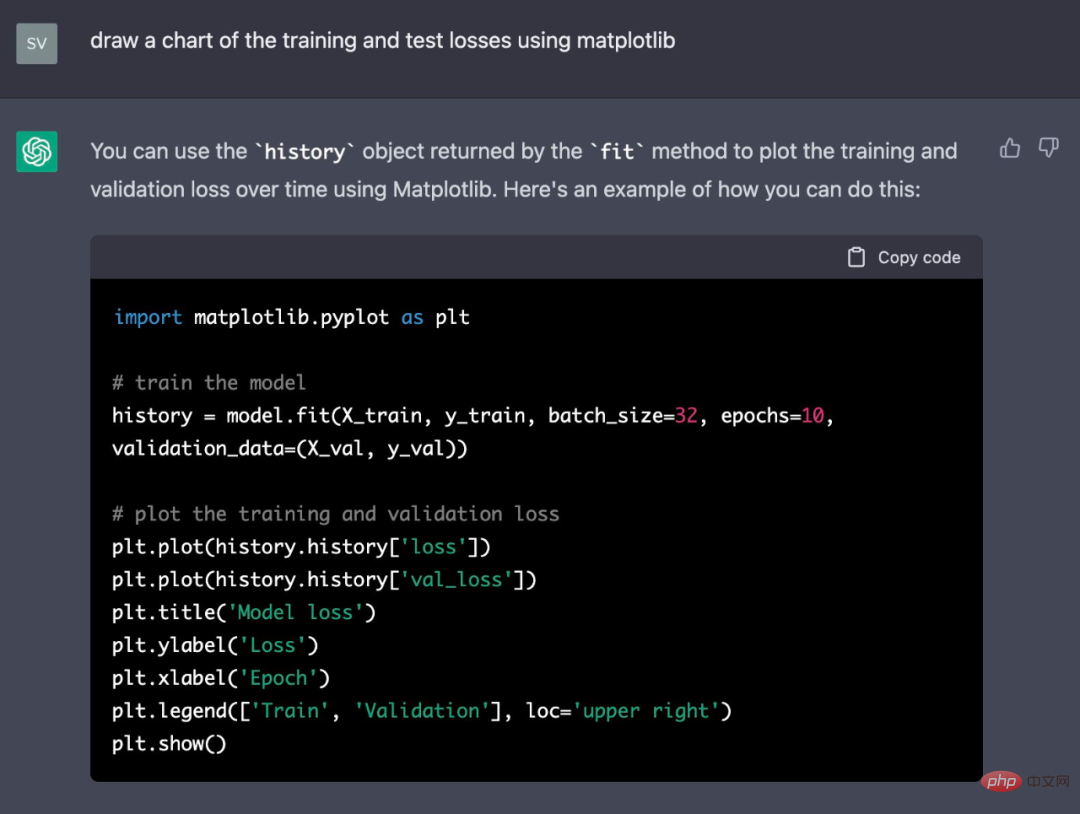
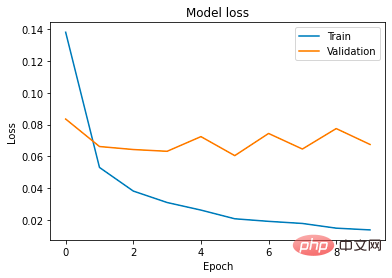
Ensuite, l'auteur a l'intention de tracer la perte d'entraînement et de test au cours du processus d'entraînement. La suggestion de ChatGPT est que la ligne correspondant au modèle doit être modifiée pour capturer la valeur résultante.


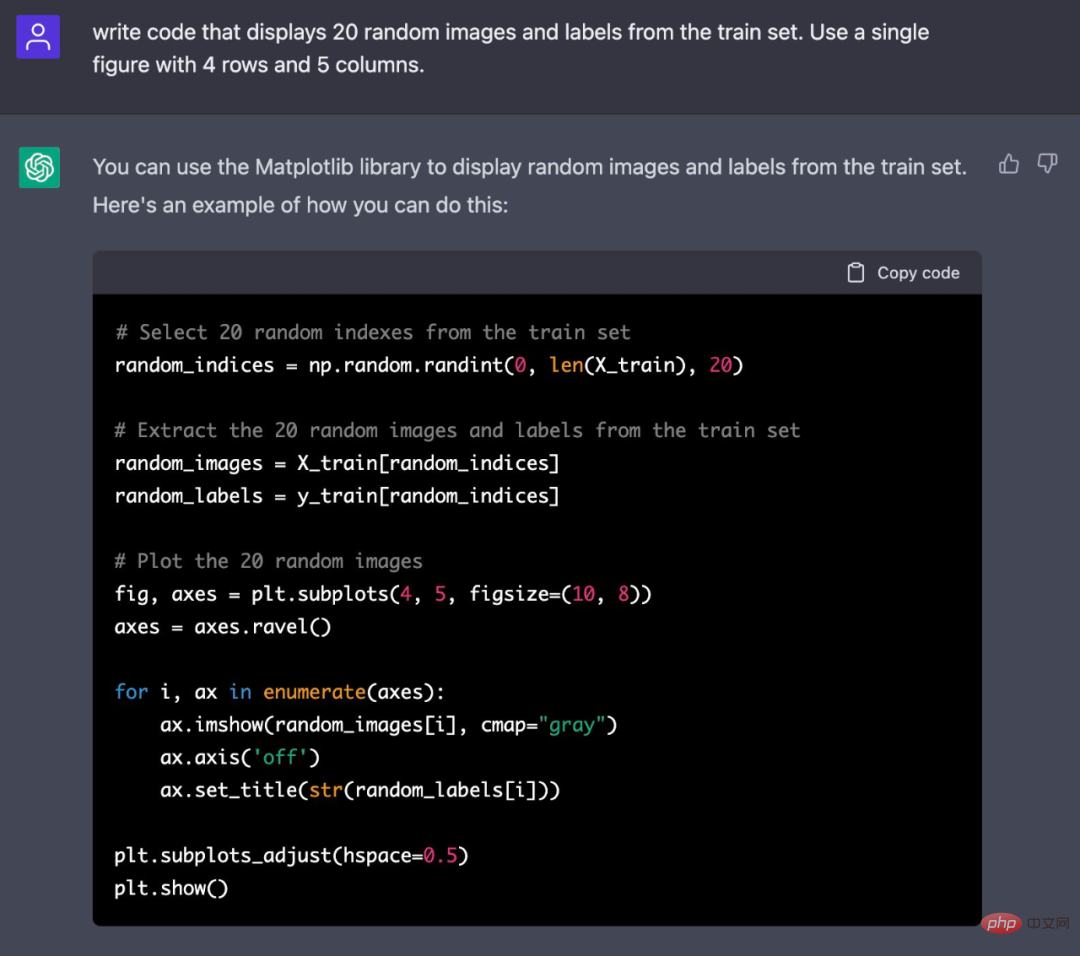
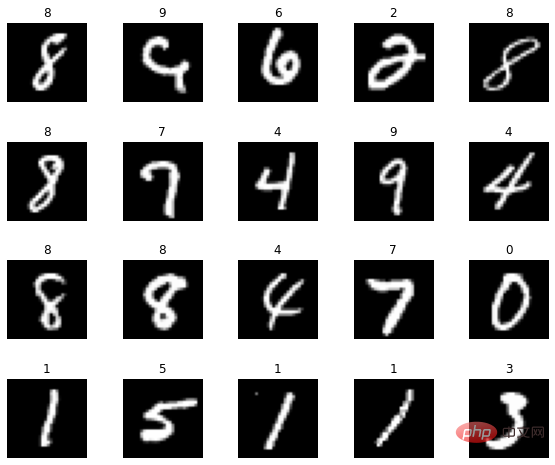
Pour montrer quelques exemples de l'ensemble de données, l'auteur a demandé à ChatGPT d'écrire du code pour générer une combinaison d'images et de balises. Le code de ces sorties est également parfait et est livré avec une collection de 20 images.


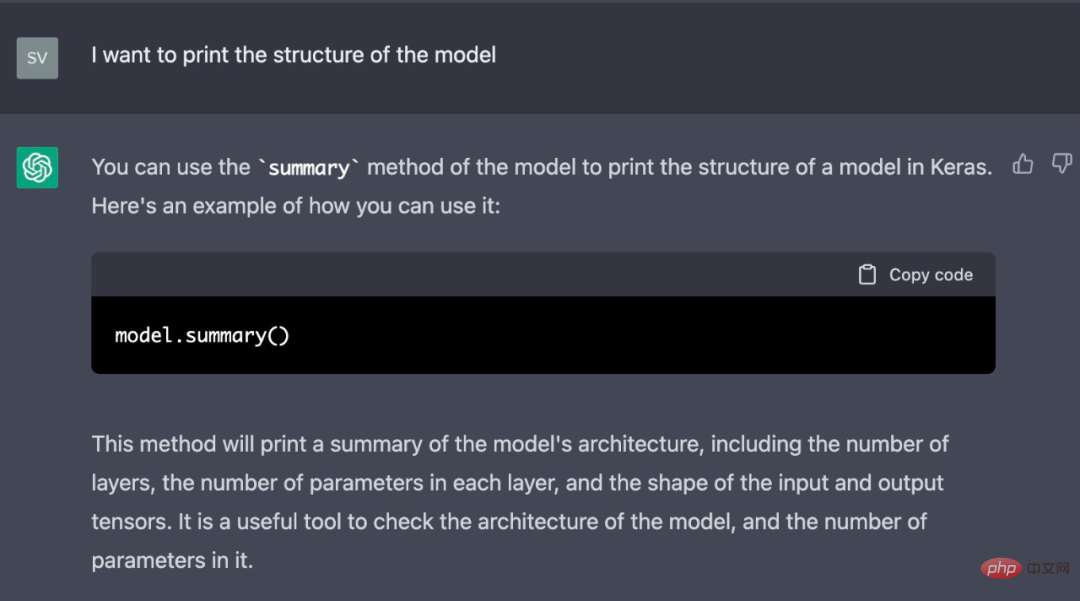
Lors de la construction d'une maquette, il faut également regarder sa structure. Si vous posez cette question à ChatGPT, la réponse est :

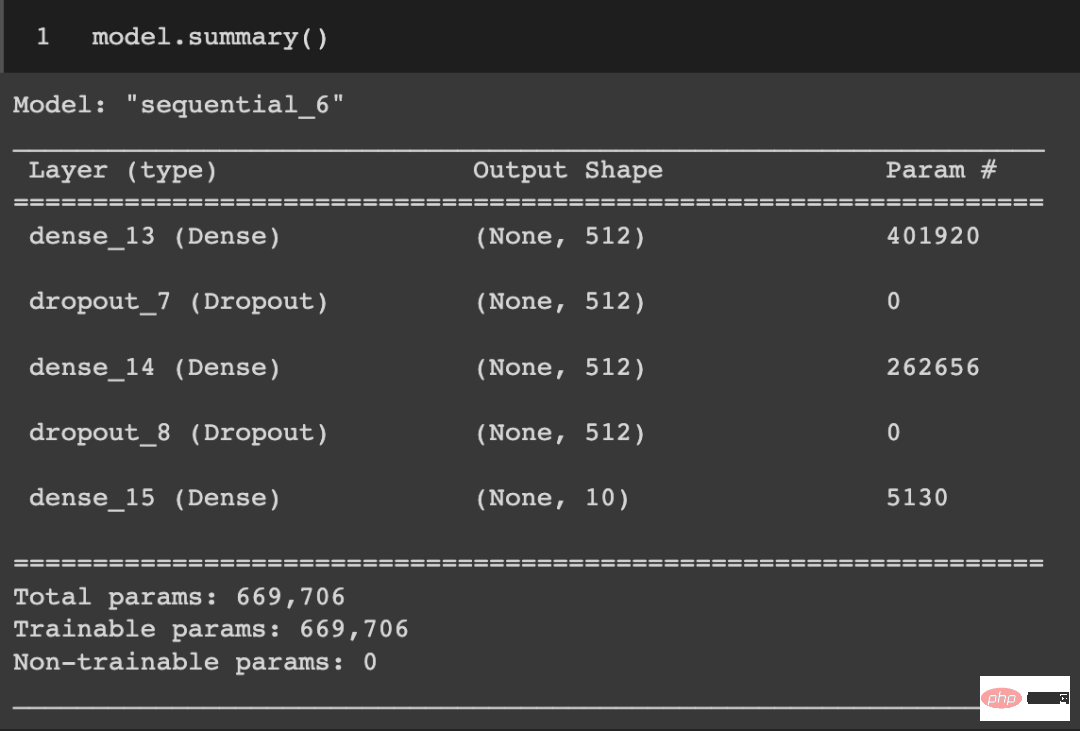
ChatGPT donne un résumé du modèle :

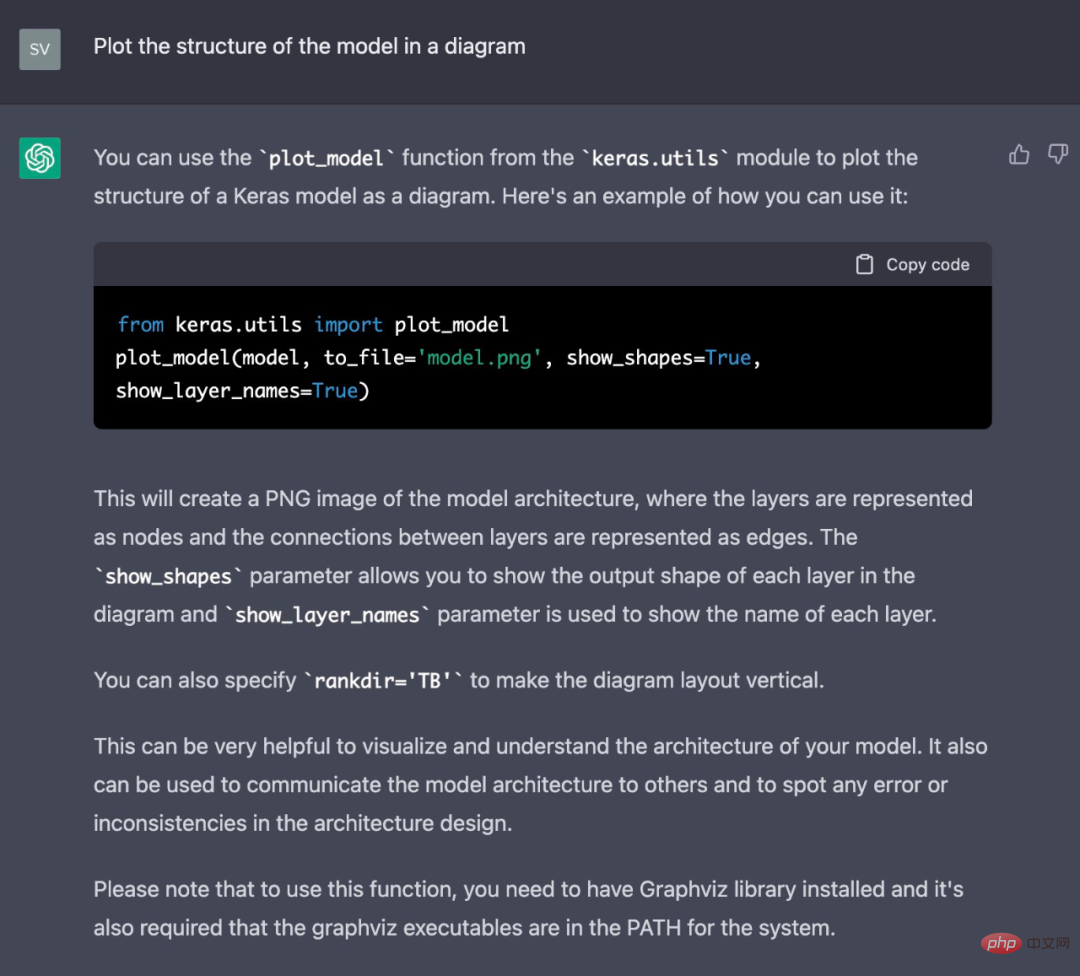
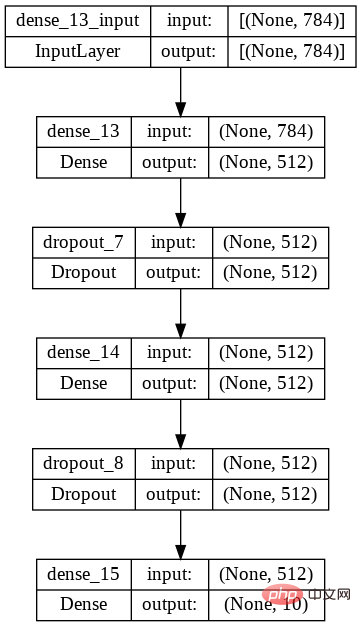
Le résumé du modèle est utile, mais l'auteur aimerait voir le modèle structure affichée. Alors continuez à demander :


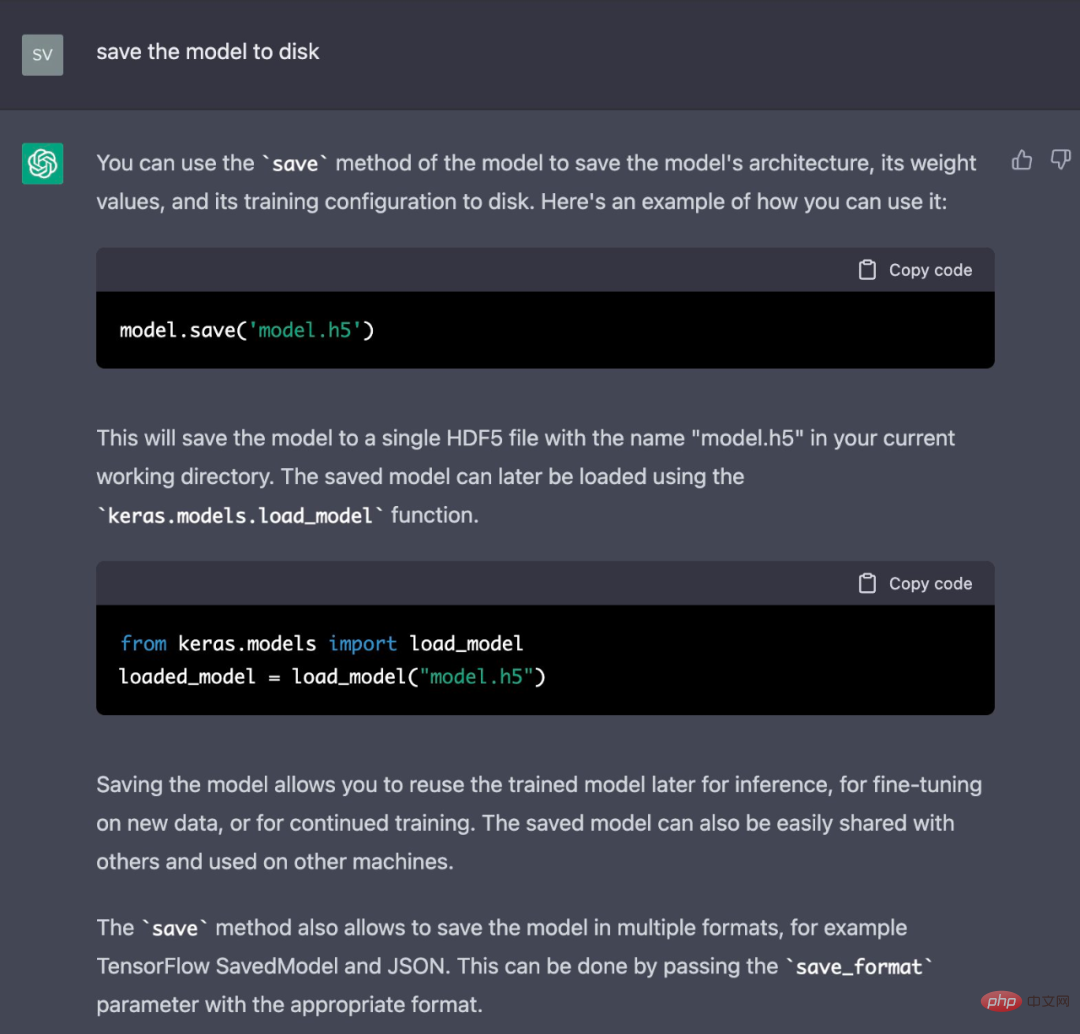
Le résultat est satisfaisant Enfin, nous sommes prêts à déployer ce modèle. Laissez ChatGPT enregistrer le modèle sur le disque :

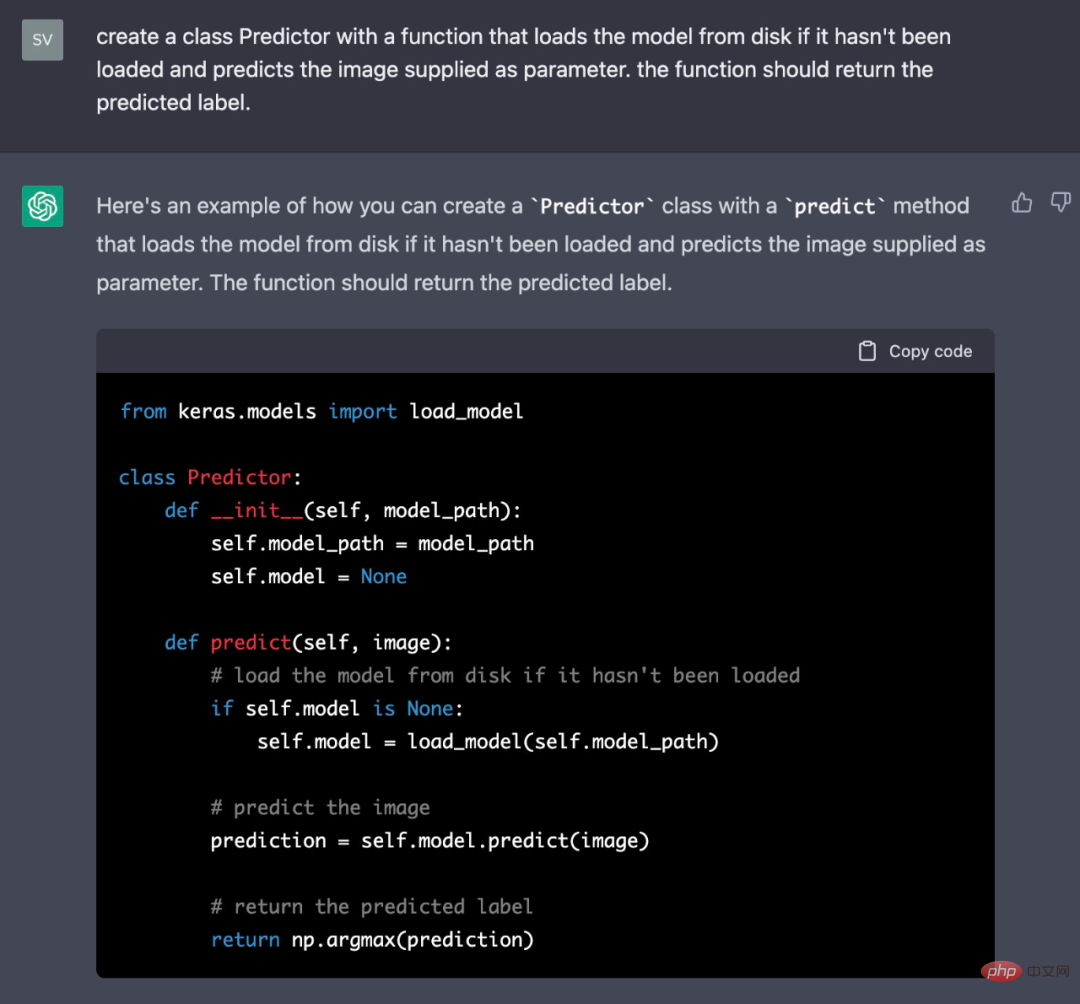
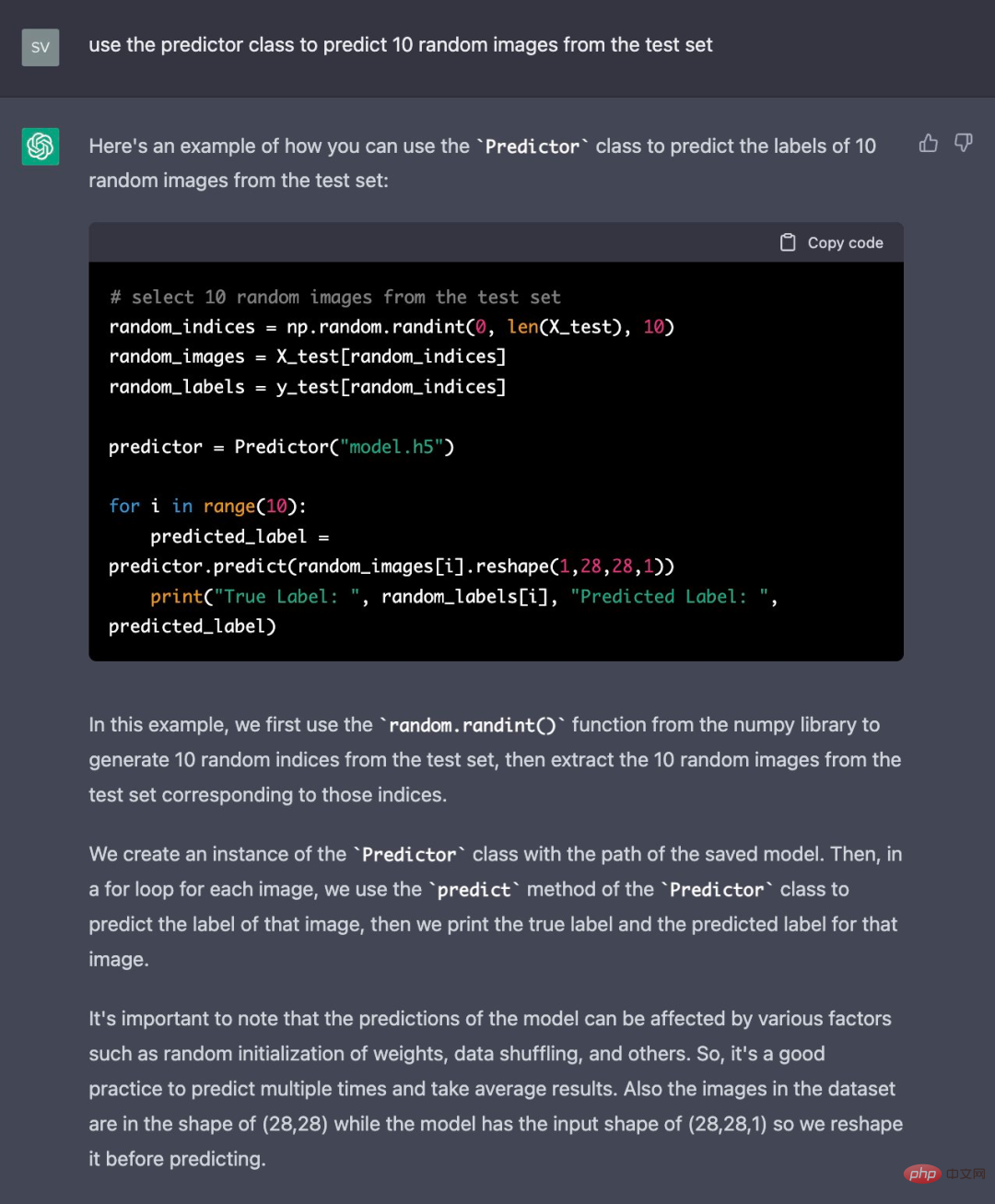
Maintenant, l'auteur veut. pour créer une utilisation La classe pour laquelle le modèle enregistré a fait des prédictions. Cette invite est intéressante et la solution est parfaite.

Écrivez maintenant un exemple pour prédire les étiquettes de 10 images aléatoires en utilisant la classe de prédicteur :

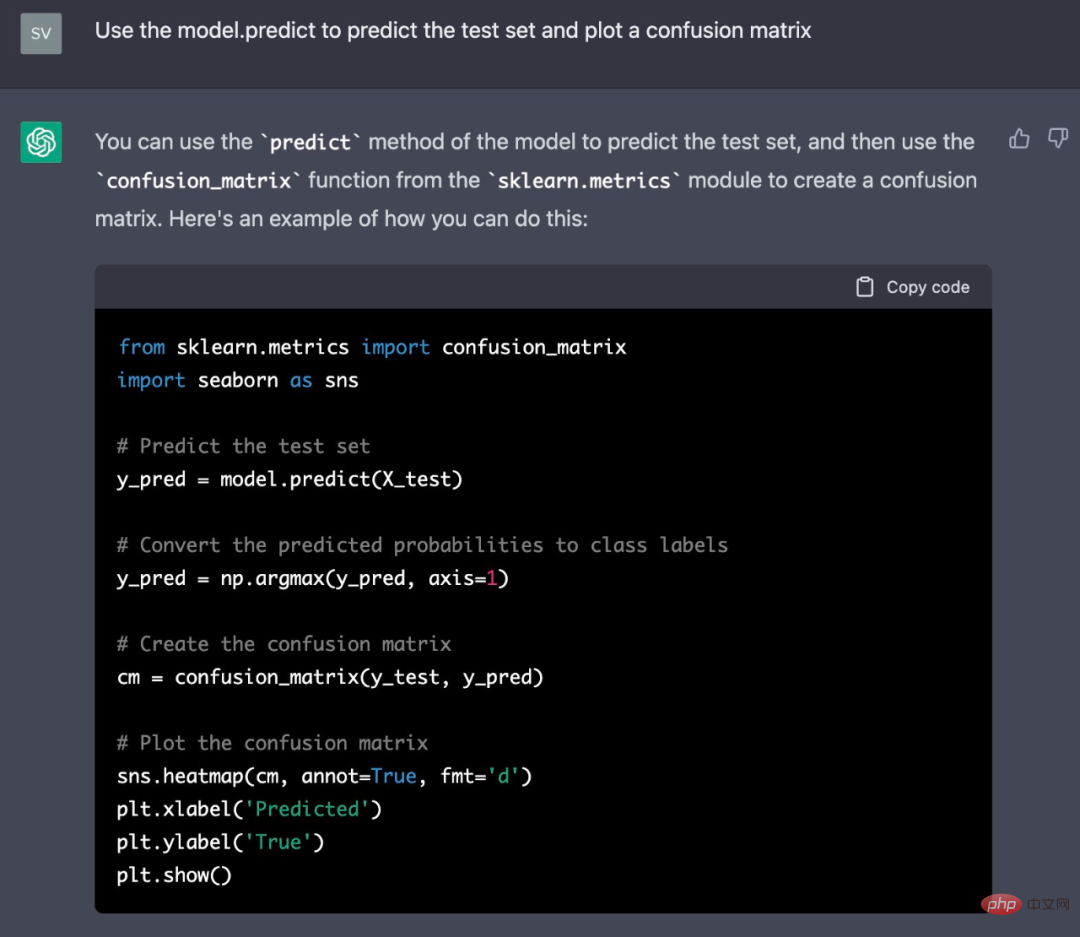
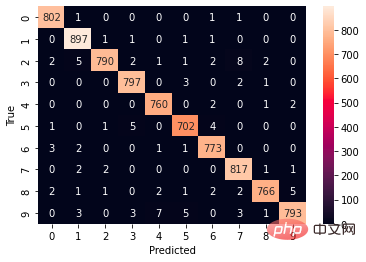
Pour ce faire, l'auteur a demandé à ChatGPT d'afficher une matrice de confusion :

Inutile de dire que le style utilisé par ChatGPT est vraiment joli.

Après avoir terminé toutes les expériences, l'auteur a publié tous les codes générés par ChatGPT. Vous pouvez également l'essayer :
Adresse : https://colab.research.google.com/drive /1JX1AVIfGtIlnLGqgHrK6WPylPhZvu9qe. ?usp=partage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Lors de la conversion des chaînes en objets dans vue.js, JSON.Parse () est préféré pour les chaînes JSON standard. Pour les chaînes JSON non standard, la chaîne peut être traitée en utilisant des expressions régulières et réduisez les méthodes en fonction du format ou du codé décodé par URL. Sélectionnez la méthode appropriée en fonction du format de chaîne et faites attention aux problèmes de sécurité et d'encodage pour éviter les bogues.
 Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
L'article présente le fonctionnement de la base de données MySQL. Tout d'abord, vous devez installer un client MySQL, tel que MySQLWorkBench ou le client de ligne de commande. 1. Utilisez la commande MySQL-UROot-P pour vous connecter au serveur et connecter avec le mot de passe du compte racine; 2. Utilisez Createdatabase pour créer une base de données et utilisez Sélectionner une base de données; 3. Utilisez CreateTable pour créer une table, définissez des champs et des types de données; 4. Utilisez InsertInto pour insérer des données, remettre en question les données, mettre à jour les données par mise à jour et supprimer les données par Supprimer. Ce n'est qu'en maîtrisant ces étapes, en apprenant à faire face à des problèmes courants et à l'optimisation des performances de la base de données que vous pouvez utiliser efficacement MySQL.
 Vue.js Comment convertir un tableau de type de chaîne en un tableau d'objets?
Apr 07, 2025 pm 09:36 PM
Vue.js Comment convertir un tableau de type de chaîne en un tableau d'objets?
Apr 07, 2025 pm 09:36 PM
Résumé: Il existe les méthodes suivantes pour convertir les tableaux de chaîne Vue.js en tableaux d'objets: Méthode de base: utilisez la fonction de carte pour convenir à des données formatées régulières. Gameplay avancé: l'utilisation d'expressions régulières peut gérer des formats complexes, mais ils doivent être soigneusement écrits et considérés. Optimisation des performances: Considérant la grande quantité de données, des opérations asynchrones ou des bibliothèques efficaces de traitement des données peuvent être utilisées. MEILLEUR PRATIQUE: Effacer le style de code, utilisez des noms de variables significatifs et des commentaires pour garder le code concis.
 Comment définir le délai de Vue Axios
Apr 07, 2025 pm 10:03 PM
Comment définir le délai de Vue Axios
Apr 07, 2025 pm 10:03 PM
Afin de définir le délai d'expiration de Vue Axios, nous pouvons créer une instance AxiOS et spécifier l'option Timeout: dans les paramètres globaux: vue.prototype. $ Axios = axios.create ({timeout: 5000}); Dans une seule demande: ce. $ axios.get ('/ api / utilisateurs', {timeout: 10000}).
 Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Traiter efficacement 7 millions d'enregistrements et créer des cartes interactives avec la technologie géospatiale. Cet article explore comment traiter efficacement plus de 7 millions d'enregistrements en utilisant Laravel et MySQL et les convertir en visualisations de cartes interactives. Exigences initiales du projet de défi: extraire des informations précieuses en utilisant 7 millions d'enregistrements dans la base de données MySQL. Beaucoup de gens considèrent d'abord les langages de programmation, mais ignorent la base de données elle-même: peut-il répondre aux besoins? La migration des données ou l'ajustement structurel est-il requis? MySQL peut-il résister à une charge de données aussi importante? Analyse préliminaire: les filtres et les propriétés clés doivent être identifiés. Après analyse, il a été constaté que seuls quelques attributs étaient liés à la solution. Nous avons vérifié la faisabilité du filtre et établi certaines restrictions pour optimiser la recherche. Recherche de cartes basée sur la ville
 Comment résoudre MySQL ne peut pas être démarré
Apr 08, 2025 pm 02:21 PM
Comment résoudre MySQL ne peut pas être démarré
Apr 08, 2025 pm 02:21 PM
Il existe de nombreuses raisons pour lesquelles la startup MySQL échoue, et elle peut être diagnostiquée en vérifiant le journal des erreurs. Les causes courantes incluent les conflits de port (vérifier l'occupation du port et la configuration de modification), les problèmes d'autorisation (vérifier le service exécutant les autorisations des utilisateurs), les erreurs de fichier de configuration (vérifier les paramètres des paramètres), la corruption du répertoire de données (restaurer les données ou reconstruire l'espace de la table), les problèmes d'espace de la table InNODB (vérifier les fichiers IBDATA1), la défaillance du chargement du plug-in (vérification du journal des erreurs). Lors de la résolution de problèmes, vous devez les analyser en fonction du journal d'erreur, trouver la cause profonde du problème et développer l'habitude de sauvegarder régulièrement les données pour prévenir et résoudre des problèmes.
 Les ingénieurs de backend senior à distance (plates-formes) ont besoin de cercles
Apr 08, 2025 pm 12:27 PM
Les ingénieurs de backend senior à distance (plates-formes) ont besoin de cercles
Apr 08, 2025 pm 12:27 PM
Ingénieur backend à distance Emploi Vacant Société: Emplacement du cercle: Bureau à distance Type d'emploi: Salaire à temps plein: 130 000 $ - 140 000 $ Description du poste Participez à la recherche et au développement des applications mobiles Circle et des fonctionnalités publiques liées à l'API couvrant l'intégralité du cycle de vie de développement logiciel. Les principales responsabilités complètent indépendamment les travaux de développement basés sur RubyOnRails et collaborent avec l'équipe frontale React / Redux / Relay. Créez les fonctionnalités de base et les améliorations des applications Web et travaillez en étroite collaboration avec les concepteurs et le leadership tout au long du processus de conception fonctionnelle. Promouvoir les processus de développement positifs et hiérarchiser la vitesse d'itération. Nécessite plus de 6 ans de backend d'applications Web complexe
 Comment optimiser les performances de la base de données après l'installation de MySQL
Apr 08, 2025 am 11:36 AM
Comment optimiser les performances de la base de données après l'installation de MySQL
Apr 08, 2025 am 11:36 AM
L'optimisation des performances MySQL doit commencer à partir de trois aspects: configuration d'installation, indexation et optimisation des requêtes, surveillance et réglage. 1. Après l'installation, vous devez ajuster le fichier my.cnf en fonction de la configuration du serveur, tel que le paramètre innodb_buffer_pool_size, et fermer query_cache_size; 2. Créez un index approprié pour éviter les index excessifs et optimiser les instructions de requête, telles que l'utilisation de la commande Explication pour analyser le plan d'exécution; 3. Utilisez le propre outil de surveillance de MySQL (ShowProcessList, Showstatus) pour surveiller la santé de la base de données, et sauvegarde régulièrement et organisez la base de données. Ce n'est qu'en optimisant en continu ces étapes que les performances de la base de données MySQL peuvent être améliorées.





