 titres
titres
 Classement des 10 frameworks d'interface utilisateur front-end les plus populaires en 2023
Classement des 10 frameworks d'interface utilisateur front-end les plus populaires en 2023
Classement des 10 frameworks d'interface utilisateur front-end les plus populaires en 2023


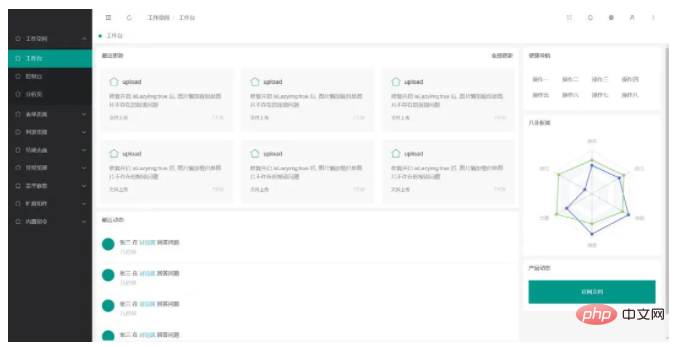
1. Element Plus : Développé par l'équipe Ele.me, c'est un framework d'interface utilisateur front-end très populaire, très excellent ! Basé sur le nouveau Vue3 (bien sûr, il existe également une version Vue2), il fournit une multitude de composants et de styles d'interface utilisateur, avec d'excellentes performances et une excellente expérience de développement. Il peut aider les développeurs à créer rapidement des interfaces d'interface utilisateur modernes et est très efficace. adapté aux débutants pour apprendre et utiliser.

https://element-plus.gitee.io/zh-CN/
Le site Web chinois php est sur le point de démarrer le 24ème cours en ligne PHP"Projet de commerce électronique à grande échelle Vue3+ThinkPHP6 avec séparation front-end et back-end", le choix se porte sur le front-end Element Plus. mettre fin au cadre de l’interface utilisateur.

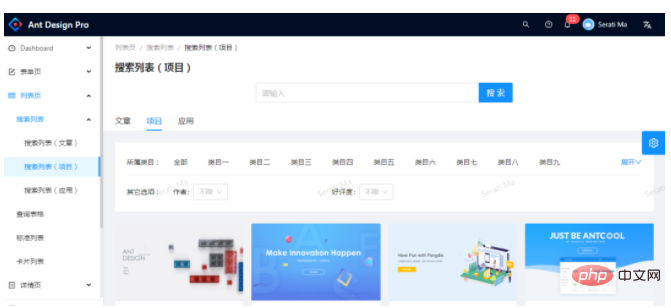
2. Ant Design : Une bibliothèque de composants basée sur React développée par l'équipe front-end d'Alibaba Ant Financial. Elle fournit un riche ensemble de composants et de styles d'interface utilisateur, prend en charge la personnalisation et l'internationalisation et convient à. Entreprises. Développement d’applications de niveau.

Adresse officielle :
https://github.com/ant-design / ant-design
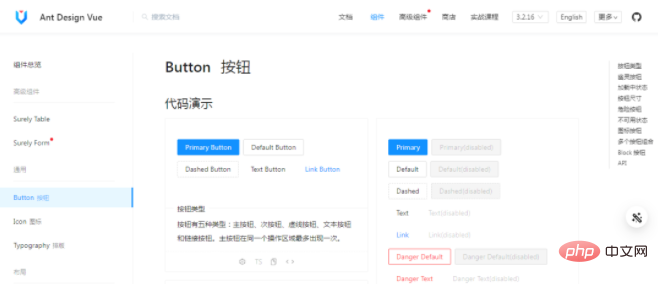
3. Ant Design Vue : est une bibliothèque de composants d'interface utilisateur basée sur Vue.js. C'est également la version Vue d'Ant Design. adapté au développement de Vue.js. Il peut être utilisé par les utilisateurs pour répondre à divers besoins de conception d'interface utilisateur.

php Le projet pratique du 18e cours en ligne du site Web chinois a utilisé Ant Design Vue, et les retours des étudiants ont été plutôt bons !
https://github.com/vueComponent/ant-design-vue
4. end framework Vue.js Un framework d'interface utilisateur recommandé par Yuxi, avec une conception de composants exquise, une riche bibliothèque de composants et des thèmes réglables. Il est basé sur la nouvelle Vue3. Il n'y a pas de version Vue2 et TypeScript est disponible. C'est entièrement gratuit et l'efficacité de la mise à jour et de la maintenance est très élevée. Sentiment personnel : la conception de l’interface utilisateur est riche et populaire, et un peu cool.
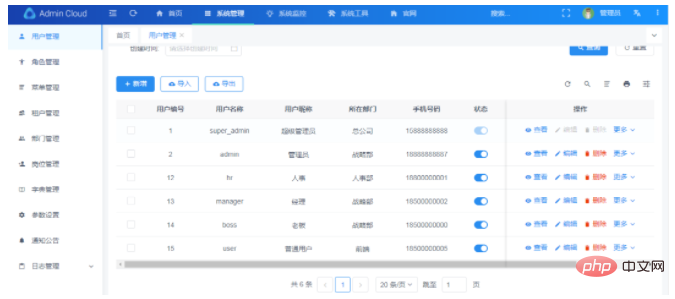
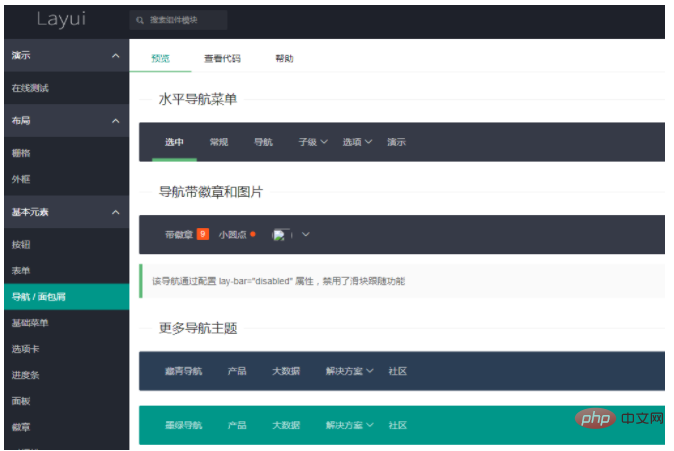
https://www.naiveui.com/zh-CN/os-theme https://github.com/tusen- ai/naive-ui 5. View UI Plus : Basé sur la dernière version de Vue3, TypeScript est disponible. Il possède des composants riches et un design simple et élégant. Il est plus adapté aux systèmes comportant de nombreux types de données et de tableaux, tels que les systèmes ERP d'entreprise. Un autre point est que son effet d'affichage sur le terminal mobile est également idéal. et mobile C'est un bon choix lorsque les deux extrémités partagent un ensemble de codes. Adresse officielle du site https://github.com/view- conception/ ViewUIPlus 6. Vant : Un framework d'interface utilisateur mobile léger basé sur le framework Vue.js développé par l'équipe Youzan, fournissant des composants et des styles d'interface utilisateur légers, adaptés à la création rapide d'applications Web de terminal mobile. https://vant-contrib.gitee.io/vant/#/zh-CN https:// github.com/youzan/vant 7. LayUI : Il s'agit d'un framework d'interface utilisateur très sentimental, développé avec le cœur du dieu du front-end. La conception de l'interface utilisateur est simple et belle, et le style est simple et léger. Je pense personnellement qu'il s'agit de la bibliothèque de composants d'interface utilisateur la plus confortable. Elle est utilisée par de nombreux sites Web, y compris le site Web chinois PHP. 8. layui-vue : Si vous aimez la conception de l'interface utilisateur de Layui et utilisez Vue3, vous pouvez l'essayer Développé par un tiers : layui-vue, conçu d'après Layui, prend en charge Vue3. 9. sangle: Un framework front-end basé sur HTML, CSS et JavaScript développé par l'équipe Twitter, offrant une mise en page réactive et des composants d'interface utilisateur riches. Adresse du site officiel chinois : 10. Développé par l'équipe Tencent Un framework d'interface utilisateur basé sur le langage de conception WeChat, fournissant des composants et des styles d'interface utilisateur simples et esthétiques. 





Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Le cross-domaine est un scénario souvent rencontré en développement, et c'est également une question souvent abordée lors des entretiens. La maîtrise des solutions interdomaines communes et des principes qui les sous-tendent peut non seulement améliorer notre efficacité de développement, mais également mieux performer lors des entretiens.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un




