 Périphériques technologiques
Périphériques technologiques
 IA
IA
 Deux chercheurs chinois de Google ont publié le premier modèle purement visuel de « compréhension de l'interface utilisateur mobile », quatre tâches majeures pour actualiser SOTA
Deux chercheurs chinois de Google ont publié le premier modèle purement visuel de « compréhension de l'interface utilisateur mobile », quatre tâches majeures pour actualiser SOTA
Deux chercheurs chinois de Google ont publié le premier modèle purement visuel de « compréhension de l'interface utilisateur mobile », quatre tâches majeures pour actualiser SOTA
Pour l'IA, "jouer avec les téléphones mobiles" n'est pas une tâche facile. Le simple fait d'identifier les différentes interfaces utilisateur (UI) est un gros problème : il faut non seulement identifier le type de chaque composant, mais également le type de composant qu'il utilise. identifiés. Symboles et positions pour déterminer la fonction du composant.

La compréhension de l'interface utilisateur des appareils mobiles peut aider à réaliser diverses tâches d'interaction homme-machine, telles que l'automatisation de l'interface utilisateur, etc.
Les travaux précédents de modélisation de l'interface utilisateur mobile reposaient généralement sur les informations de hiérarchie de vue de l'écran, utilisant directement les données structurelles de l'interface utilisateur, contournant ainsi le problème de l'identification des composants à partir des pixels de l'écran.
Cependant, toutes les hiérarchies de vues ne sont pas disponibles dans tous les scénarios. Cette méthode génère généralement des résultats erronés en raison de descriptions d'objets manquantes ou d'informations structurelles mal placées. Par conséquent, bien que l'utilisation de hiérarchies de vues puisse améliorer les performances à court terme, elle peut finalement gêner. applicabilité et performances de généralisation du modèle.
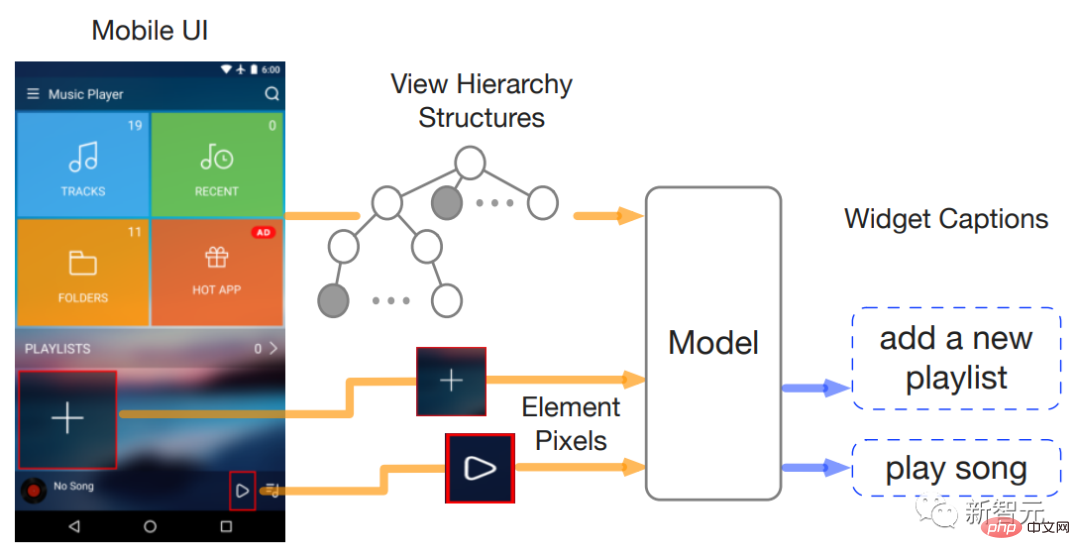
Récemment, deux chercheurs de Google Research ont proposé Spotlight, une méthode purement visuelle qui peut être utilisée pour comprendre l'interface utilisateur mobile. Basée sur le modèle de langage visuel, il suffit de prendre une capture d'écran de l'interface utilisateur et d'une zone d'intérêt. sur l'écran (focus) comme entrée.

Lien papier : https://arxiv.org/pdf/2209.14927.pdf
L'architecture générale de Spotlight est facilement extensible et peut effectuer une gamme de tâches de modélisation d'interface utilisateur.
Les résultats expérimentaux présentés dans cet article montrent que le modèle Spotlight a atteint des performances sota sur plusieurs tâches d'interface utilisateur représentatives, surpassant avec succès les méthodes précédentes qui utilisaient des captures d'écran et des hiérarchies d'affichage en entrée.
En outre, l'article explore également les capacités d'apprentissage multitâche et d'invite à quelques tirs du modèle Spotlight, et montre également des résultats expérimentaux prometteurs dans le sens de l'apprentissage multitâche.
L'auteur de l'article, Yang Li, est chercheur principal au Google Research Center et membre affilié du corps professoral du CSE de l'Université de Washington. Il a obtenu un doctorat en informatique de l'Académie chinoise des sciences et a mené des recherches postdoctorales à l'Université de Washington. EECS à l'Université de Californie à Berkeley. Il dirige le développement de Next Android App Prediction, est un pionnier de l'apprentissage automatique interactif sur appareil sur Android, développe la recherche gestuelle, et bien plus encore.

Pleins feux : Comprendre les interfaces mobiles
La compréhension informatique des interfaces utilisateur est une étape critique pour parvenir à un comportement intelligent de l'interface utilisateur.
Avant cela, l'équipe a étudié diverses tâches de modélisation de l'interface utilisateur, notamment les titres de fenêtres (widgets), le résumé d'écran (résumé d'écran) et la mise à la terre des commandes, qui ont résolu les problèmes d'automatisation et d'accessibilité dans différents scénarios d'interaction.
L'utilisation ultérieure de ces fonctionnalités a démontré comment l'apprentissage automatique peut aider les « praticiens de l'expérience utilisateur » à améliorer la qualité de l'interface utilisateur en diagnostiquant la confusion en matière de clics et en fournissant des idées pour améliorer la conception de l'interface utilisateur. Tout ce travail, associé à des travaux dans d'autres domaines, démontre la profondeur de l'action des réseaux neuronaux. le potentiel de transformer l’expérience de l’utilisateur final et les pratiques de conception d’interactions.

Bien qu'il ait atteint un certain degré de succès dans le traitement des « tâches d'interface utilisateur unique », la question suivante est : s'il est possible d'améliorer les capacités de traitement de « l'interface utilisateur générale » à partir de la « reconnaissance spécifique de l'interface utilisateur » tâche .
Le modèle Spotlight est également la première tentative pour résoudre ce problème. Les chercheurs ont développé un modèle multitâche pour gérer simultanément une série de tâches d'interface utilisateur. Bien que certains progrès aient été réalisés dans les travaux, il reste encore quelques difficultés.
Le modèle d'interface utilisateur précédent reposait fortement sur la hiérarchie des vues de l'interface utilisateur, qui est la structure ou les métadonnées de l'écran de l'interface utilisateur mobile, comme le modèle d'objet de document de la page Web. Le modèle obtient directement les informations détaillées des objets de l'interface utilisateur sur le. écran, y compris le type, le contenu du texte et l'emplacement, etc.
Ces métadonnées donnent aux modèles précédents un avantage par rapport aux modèles purement visuels, mais l'accessibilité des données de hiérarchie de vues est un gros problème, avec des problèmes tels que des descriptions d'objets manquantes ou un mauvais alignement des informations structurelles.
Ainsi, même si l'utilisation d'une hiérarchie de vues présente des gains à court terme, elle peut finalement nuire aux performances et à l'applicabilité de votre modèle. De plus, les modèles précédents devaient gérer des informations hétérogènes sur les ensembles de données et les tâches de l'interface utilisateur, ce qui aboutissait souvent à des architectures de modèles plus complexes, difficiles à mettre à l'échelle ou à généraliser entre les tâches.
Modèle Spotlight
L'approche purement visuelle de Spotlight vise à obtenir des capacités universelles de compréhension de l'interface utilisateur entièrement à partir de pixels bruts.
Les chercheurs introduisent une approche unifiée pour représenter différentes tâches de l'interface utilisateur, où les informations peuvent être universellement représentées en deux modes principaux : visuel et verbal, où le mode visuel capture ce que l'utilisateur voit depuis l'écran de l'interface utilisateur, et le mode verbal peut être naturel. langue ou toute séquence de jetons pertinente à la tâche.
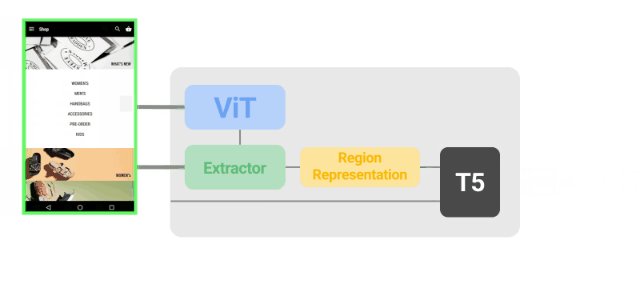
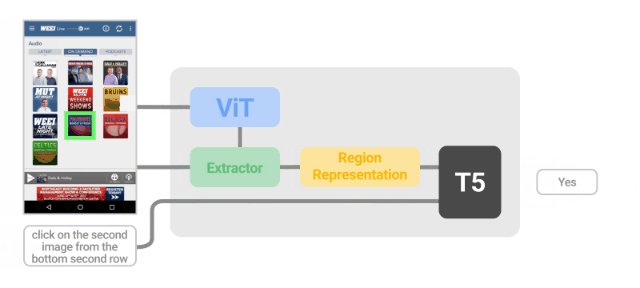
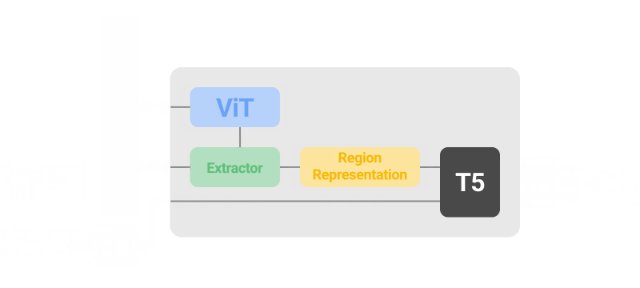
L'entrée du modèle Spotlight est un triplet : une capture d'écran, une région d'intérêt à l'écran et une description textuelle de la tâche ; la sortie est une description textuelle ou une réponse sur la région d'intérêt.
Cette représentation simple d'entrée et de sortie du modèle est plus générale, peut être appliquée à diverses tâches de l'interface utilisateur et peut être étendue à une variété d'architectures de modèle.

Le modèle est conçu pour permettre une série de stratégies et de paramètres d'apprentissage, du réglage précis de tâches spécifiques à l'apprentissage multitâche et à l'apprentissage en quelques étapes.
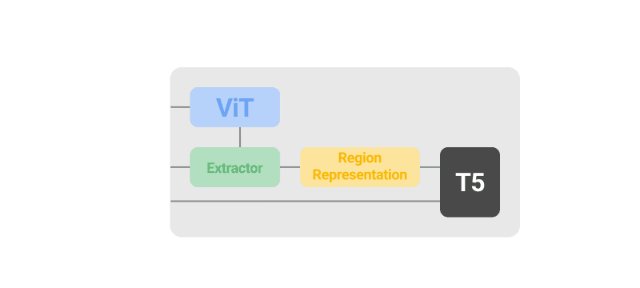
Les modèles Spotlight peuvent exploiter les éléments de base architecturaux existants, tels que ViT et T5, qui sont pré-entraînés dans des domaines de langage visuel général à hautes ressources et peuvent être construits directement sur ces modèles de domaine général.
Étant donné que les tâches de l'interface utilisateur sont généralement liées à des objets ou à des zones spécifiques sur l'écran, le modèle doit pouvoir se concentrer sur l'objet ou la zone d'intérêt. Les chercheurs ont introduit l'extracteur de région focale (Focus Region Extractor) dans le visuel. modèle de langage afin que le modèle puisse se concentrer sur la zone en fonction du contexte de l'écran.
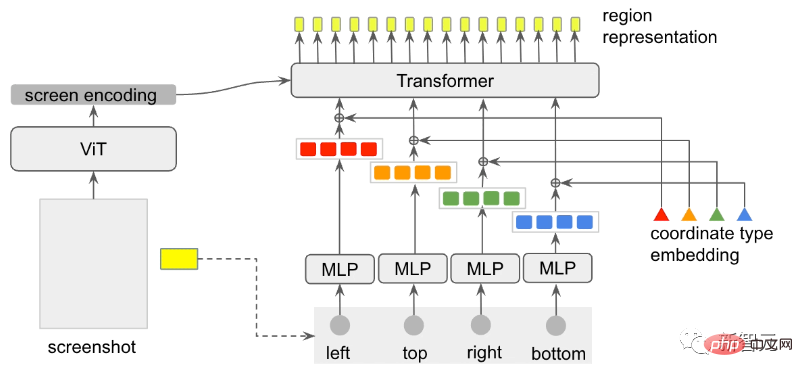
Les chercheurs ont également conçu un récapitulateur de région pour obtenir une représentation latente de la zone d'écran basée sur l'encodage ViT en utilisant la requête d'attention générée par le cadre de délimitation de la région.
Plus précisément, le cadre de délimitation de chaque coordonnée (une valeur scalaire, incluant gauche, haut, droite ou bas), représenté par un cadre jaune dans la capture d'écran.
Convertissez d'abord l'entrée en un ensemble de vecteurs denses via un perceptron multicouche (MLP), puis renvoyez-la au modèle Transformer pour obtenir le vecteur d'intégration (intégration de type de coordonnées) en fonction du type de coordonnées, et comparez le vecteur dense et ses coordonnées correspondantes. Les incorporations de types sont codées par couleur pour indiquer leur relation avec chaque valeur de coordonnée.

Ensuite, les requêtes de coordonnées participent au codage d'écran de la sortie ViT via "l'attention croisée", et enfin la sortie d'attention de Transformer est utilisée comme représentation régionale du décodage aval T5.
Résultats expérimentaux
Les chercheurs ont utilisé deux ensembles de données non étiquetés (non étiquetés) pour pré-entraîner le modèle Spotlight, qui étaient un ensemble de données internes basé sur le corpus C4 et un ensemble de données mobiles internes, contenant un total de 2,5 millions d'interfaces utilisateur mobiles. . écrans et 80 millions de pages Web.
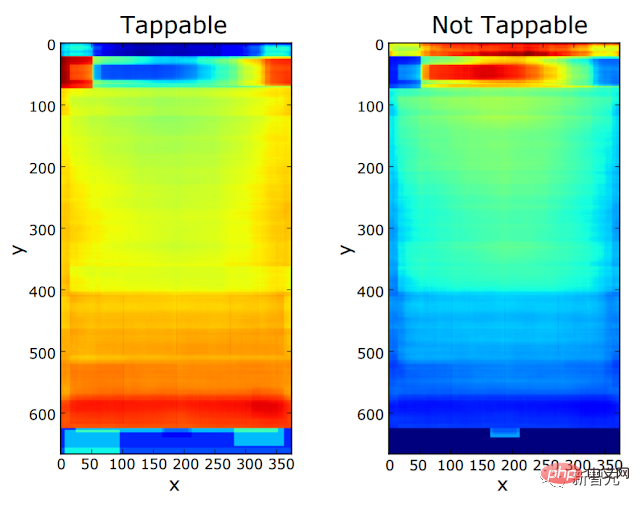
Ensuite, le modèle pré-entraîné est affiné pour quatre tâches en aval : titre, résumé, regroupement et cliquabilité.
Pour les tâches de sous-titrage de fenêtre et de résumé d'écran, la métrique CIDEr est utilisée pour mesurer la similitude de la description du texte du modèle avec un ensemble de références créées par l'évaluateur pour la tâche de mise à la terre des commandes, la métrique de précision est le positionnement réussi du modèle ; la cible en réponse aux commandes de l'utilisateur. Pourcentage d'objets ; pour les prédictions de cliquabilité, utilisez le score F1 pour mesurer la capacité du modèle à distinguer les objets cliquables des objets non cliquables.
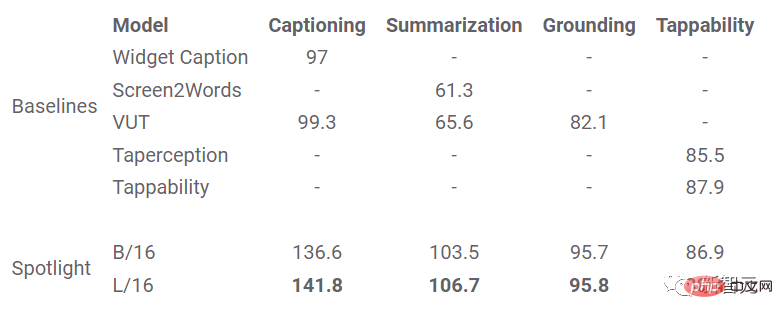
Dans l'expérience, Spotlight a été comparé à plusieurs modèles de référence : WidgetCaption utilise la hiérarchie des vues et l'image de chaque objet de l'interface utilisateur pour générer des descriptions textuelles pour les objets ; Screen2Words utilise la hiérarchie des vues, des captures d'écran et des fonctionnalités d'accessibilité (par exemple, la description de l'application) pour générer des résumés pour les écrans ; VUT combine des captures d'écran et des hiérarchies de vues pour effectuer plusieurs tâches ; le modèle Tappability d'origine exploite les métadonnées d'objet des hiérarchies de vues et des captures d'écran pour prédire la Tappability d'un objet
Spotlight en quatre La tâche de modélisation de l'interface utilisateur dépasse largement le modèle sota précédent.

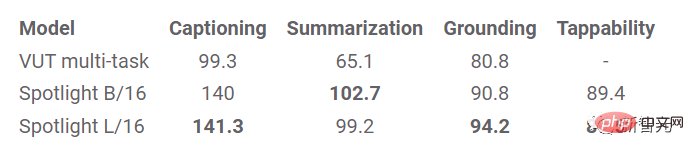
Dans un contexte de tâche plus difficile, le modèle doit apprendre plusieurs tâches en même temps, car le modèle multitâche peut réduire considérablement la consommation d'énergie (empreinte du modèle) du modèle. que les performances du modèle Spotlight sont toujours compétitives.

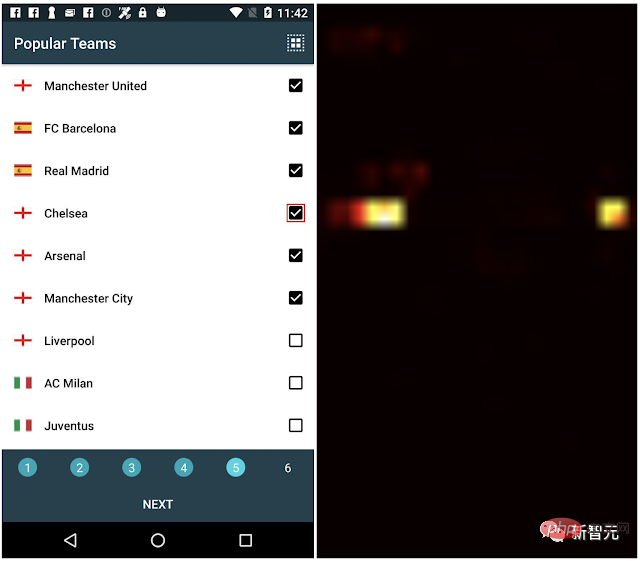
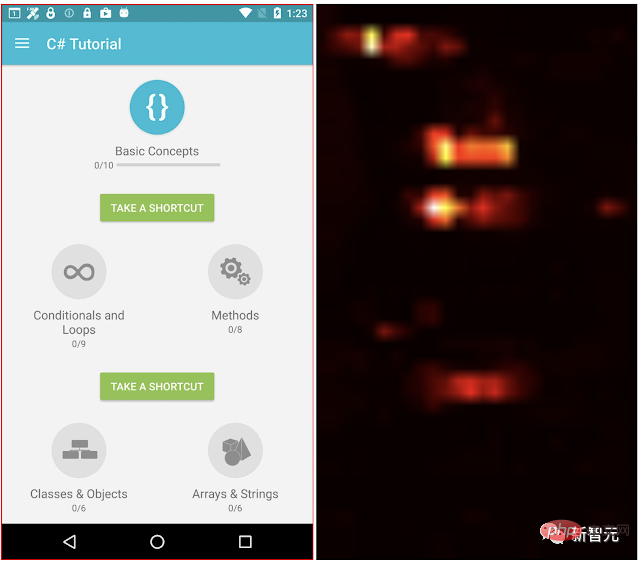
Pour comprendre comment le Region Summarizer permet à Spotlight de se concentrer sur les zones cibles et associées à l'écran, les chercheurs ont analysé les poids d'attention des titres de fenêtres et des tâches de résumé d'écran, indiquant que le modèle où l'attention est placée sur le capture d'écran.

Dans l'image ci-dessous, pour la tâche de titre de la fenêtre, lorsque le modèle prédit "sélectionner l'équipe de Chelsea", la case à cocher à gauche est mise en évidence avec une bordure rouge, visible depuis la chaleur de l'attention. la droite Comme le montre la figure, le modèle a non seulement appris à faire attention à la zone cible de la case à cocher, mais a également appris à faire attention au texte « Chelsea » le plus à gauche pour générer le titre.

Pour la tâche récapitulative de l'écran, le modèle prédit "la page affichant le tutoriel d'une application d'apprentissage" et donne la capture d'écran à gauche. Dans l'exemple, la zone cible est tout l'écran, le modèle peut apprendre. pour traiter les parties importantes de l'écran pour le résumé.
Référence :
https://www.php.cn/link/64517d8435994992e682b3e4aa0a0661
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le modèle MoE open source le plus puissant au monde est ici, avec des capacités chinoises comparables à celles du GPT-4, et le prix ne représente que près d'un pour cent de celui du GPT-4-Turbo.
May 07, 2024 pm 04:13 PM
Le modèle MoE open source le plus puissant au monde est ici, avec des capacités chinoises comparables à celles du GPT-4, et le prix ne représente que près d'un pour cent de celui du GPT-4-Turbo.
May 07, 2024 pm 04:13 PM
Imaginez un modèle d'intelligence artificielle qui non seulement a la capacité de surpasser l'informatique traditionnelle, mais qui permet également d'obtenir des performances plus efficaces à moindre coût. Ce n'est pas de la science-fiction, DeepSeek-V2[1], le modèle MoE open source le plus puissant au monde est ici. DeepSeek-V2 est un puissant mélange de modèle de langage d'experts (MoE) présentant les caractéristiques d'une formation économique et d'une inférence efficace. Il est constitué de 236B paramètres, dont 21B servent à activer chaque marqueur. Par rapport à DeepSeek67B, DeepSeek-V2 offre des performances plus élevées, tout en économisant 42,5 % des coûts de formation, en réduisant le cache KV de 93,3 % et en augmentant le débit de génération maximal à 5,76 fois. DeepSeek est une entreprise explorant l'intelligence artificielle générale
 L'IA bouleverse la recherche mathématique ! Le lauréat de la médaille Fields et mathématicien sino-américain a dirigé 11 articles les mieux classés | Aimé par Terence Tao
Apr 09, 2024 am 11:52 AM
L'IA bouleverse la recherche mathématique ! Le lauréat de la médaille Fields et mathématicien sino-américain a dirigé 11 articles les mieux classés | Aimé par Terence Tao
Apr 09, 2024 am 11:52 AM
L’IA change effectivement les mathématiques. Récemment, Tao Zhexuan, qui a prêté une attention particulière à cette question, a transmis le dernier numéro du « Bulletin de l'American Mathematical Society » (Bulletin de l'American Mathematical Society). En se concentrant sur le thème « Les machines changeront-elles les mathématiques ? », de nombreux mathématiciens ont exprimé leurs opinions. L'ensemble du processus a été plein d'étincelles, intense et passionnant. L'auteur dispose d'une équipe solide, comprenant Akshay Venkatesh, lauréat de la médaille Fields, le mathématicien chinois Zheng Lejun, l'informaticien de l'Université de New York Ernest Davis et de nombreux autres universitaires bien connus du secteur. Le monde de l’IA a radicalement changé. Vous savez, bon nombre de ces articles ont été soumis il y a un an.
 KAN, qui remplace MLP, a été étendu à la convolution par des projets open source
Jun 01, 2024 pm 10:03 PM
KAN, qui remplace MLP, a été étendu à la convolution par des projets open source
Jun 01, 2024 pm 10:03 PM
Plus tôt ce mois-ci, des chercheurs du MIT et d'autres institutions ont proposé une alternative très prometteuse au MLP – KAN. KAN surpasse MLP en termes de précision et d’interprétabilité. Et il peut surpasser le MLP fonctionnant avec un plus grand nombre de paramètres avec un très petit nombre de paramètres. Par exemple, les auteurs ont déclaré avoir utilisé KAN pour reproduire les résultats de DeepMind avec un réseau plus petit et un degré d'automatisation plus élevé. Plus précisément, le MLP de DeepMind compte environ 300 000 paramètres, tandis que le KAN n'en compte qu'environ 200. KAN a une base mathématique solide comme MLP est basé sur le théorème d'approximation universelle, tandis que KAN est basé sur le théorème de représentation de Kolmogorov-Arnold. Comme le montre la figure ci-dessous, KAN a
 Bonjour, Atlas électrique ! Le robot Boston Dynamics revient à la vie, des mouvements étranges à 180 degrés effraient Musk
Apr 18, 2024 pm 07:58 PM
Bonjour, Atlas électrique ! Le robot Boston Dynamics revient à la vie, des mouvements étranges à 180 degrés effraient Musk
Apr 18, 2024 pm 07:58 PM
Boston Dynamics Atlas entre officiellement dans l’ère des robots électriques ! Hier, l'Atlas hydraulique s'est retiré "en larmes" de la scène de l'histoire. Aujourd'hui, Boston Dynamics a annoncé que l'Atlas électrique était au travail. Il semble que dans le domaine des robots humanoïdes commerciaux, Boston Dynamics soit déterminé à concurrencer Tesla. Après la sortie de la nouvelle vidéo, elle a déjà été visionnée par plus d’un million de personnes en seulement dix heures. Les personnes âgées partent et de nouveaux rôles apparaissent. C'est une nécessité historique. Il ne fait aucun doute que cette année est l’année explosive des robots humanoïdes. Les internautes ont commenté : Les progrès des robots ont fait ressembler la cérémonie d'ouverture de cette année à des êtres humains, et le degré de liberté est bien plus grand que celui des humains. Mais n'est-ce vraiment pas un film d'horreur ? Au début de la vidéo, Atlas est allongé calmement sur le sol, apparemment sur le dos. Ce qui suit est à couper le souffle
 Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
Apr 01, 2024 pm 07:46 PM
Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
Apr 01, 2024 pm 07:46 PM
Les performances de JAX, promu par Google, ont dépassé celles de Pytorch et TensorFlow lors de récents tests de référence, se classant au premier rang sur 7 indicateurs. Et le test n’a pas été fait sur le TPU présentant les meilleures performances JAX. Bien que parmi les développeurs, Pytorch soit toujours plus populaire que Tensorflow. Mais à l’avenir, des modèles plus volumineux seront peut-être formés et exécutés sur la base de la plate-forme JAX. Modèles Récemment, l'équipe Keras a comparé trois backends (TensorFlow, JAX, PyTorch) avec l'implémentation native de PyTorch et Keras2 avec TensorFlow. Premièrement, ils sélectionnent un ensemble de
 Les robots Tesla travaillent dans les usines, Musk : Le degré de liberté des mains atteindra 22 cette année !
May 06, 2024 pm 04:13 PM
Les robots Tesla travaillent dans les usines, Musk : Le degré de liberté des mains atteindra 22 cette année !
May 06, 2024 pm 04:13 PM
La dernière vidéo du robot Optimus de Tesla est sortie, et il peut déjà fonctionner en usine. À vitesse normale, il trie les batteries (les batteries 4680 de Tesla) comme ceci : Le responsable a également publié à quoi cela ressemble à une vitesse 20 fois supérieure - sur un petit "poste de travail", en sélectionnant et en sélectionnant et en sélectionnant : Cette fois, il est publié L'un des points forts de la vidéo est qu'Optimus réalise ce travail en usine, de manière totalement autonome, sans intervention humaine tout au long du processus. Et du point de vue d'Optimus, il peut également récupérer et placer la batterie tordue, en se concentrant sur la correction automatique des erreurs : concernant la main d'Optimus, le scientifique de NVIDIA Jim Fan a donné une évaluation élevée : la main d'Optimus est l'un des robots à cinq doigts du monde. le plus adroit. Ses mains ne sont pas seulement tactiles
 FisheyeDetNet : le premier algorithme de détection de cible basé sur une caméra fisheye
Apr 26, 2024 am 11:37 AM
FisheyeDetNet : le premier algorithme de détection de cible basé sur une caméra fisheye
Apr 26, 2024 am 11:37 AM
La détection de cibles est un problème relativement mature dans les systèmes de conduite autonome, parmi lesquels la détection des piétons est l'un des premiers algorithmes à être déployés. Des recherches très complètes ont été menées dans la plupart des articles. Cependant, la perception de la distance à l’aide de caméras fisheye pour une vue panoramique est relativement moins étudiée. En raison de la distorsion radiale importante, la représentation standard du cadre de délimitation est difficile à mettre en œuvre dans les caméras fisheye. Pour alléger la description ci-dessus, nous explorons les conceptions étendues de boîtes englobantes, d'ellipses et de polygones généraux dans des représentations polaires/angulaires et définissons une métrique de segmentation d'instance mIOU pour analyser ces représentations. Le modèle fisheyeDetNet proposé avec une forme polygonale surpasse les autres modèles et atteint simultanément 49,5 % de mAP sur l'ensemble de données de la caméra fisheye Valeo pour la conduite autonome.
 Une seule carte exécute Llama 70B plus rapidement que deux cartes, Microsoft vient de mettre le FP6 dans l'Open source A100 |
Apr 29, 2024 pm 04:55 PM
Une seule carte exécute Llama 70B plus rapidement que deux cartes, Microsoft vient de mettre le FP6 dans l'Open source A100 |
Apr 29, 2024 pm 04:55 PM
Le FP8 et la précision de quantification inférieure en virgule flottante ne sont plus le « brevet » du H100 ! Lao Huang voulait que tout le monde utilise INT8/INT4, et l'équipe Microsoft DeepSpeed a commencé à exécuter FP6 sur A100 sans le soutien officiel de NVIDIA. Les résultats des tests montrent que la quantification FP6 de la nouvelle méthode TC-FPx sur A100 est proche ou parfois plus rapide que celle de INT4, et a une précision supérieure à celle de cette dernière. En plus de cela, il existe également une prise en charge de bout en bout des grands modèles, qui ont été open source et intégrés dans des cadres d'inférence d'apprentissage profond tels que DeepSpeed. Ce résultat a également un effet immédiat sur l'accélération des grands modèles : dans ce cadre, en utilisant une seule carte pour exécuter Llama, le débit est 2,65 fois supérieur à celui des cartes doubles. un





