interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Examiner de manière approfondie les points de connaissances pertinents du modèle de boîte CSS
Examiner de manière approfondie les points de connaissances pertinents du modèle de boîte CSS
Examiner de manière approfondie les points de connaissances pertinents du modèle de boîte CSS
Le modèle de boîte CSS est un point clé et difficile dans les bases du CSS, il est donc souvent utilisé par les intervieweurs pour examiner la maîtrise des candidats des bases du front-end. Cet article triera de manière exhaustive les points de connaissance du modèle de boîte CSS.

Regardons d'abord un exemple : quelle est la largeur totale de l'élément div ci-dessous ?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>Pour répondre à cette question, nous devons d'abord comprendre le modèle de boîte CSS.
Qu'est-ce que le modèle de boîte CSS ?
Chaque élément HTML est constitué d'un cadre rectangulaire (boîte), appelé modèle de boîte. Le modèle de boîte CSS définit les dimensions et les marges d'un élément HTML.
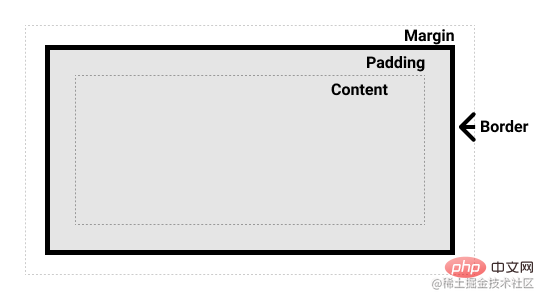
Les différentes parties du modèle de boîte
Combiner une boîte en CSS nécessite :
-
Boîte de contenu : Cette zone est utilisée pour afficher le contenu, et la taille peut être définie par
largeurethauteur.width和height。 -
Padding box: 包围在内容区域外部的空白区域;大小通过
padding相关属性设置。 -
Border box: 边框盒包裹内容和内边距。大小通过
border相关属性设置。 -
Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
margin
: Une zone vide entourée en dehors de la zone de contenu ; la taille est définie via les attributs associés au padding.
 Border box
Border box
border. Boîte de marge
: Il s'agit de la zone la plus extérieure, l'espace vide entre la boîte et les autres éléments. La taille est définie via les propriétés liées à lamarge. - Comme le montre l'image :
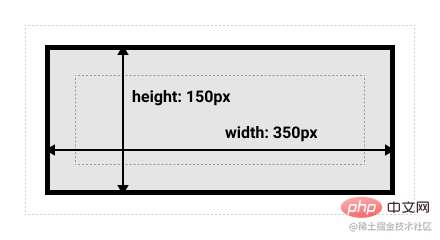
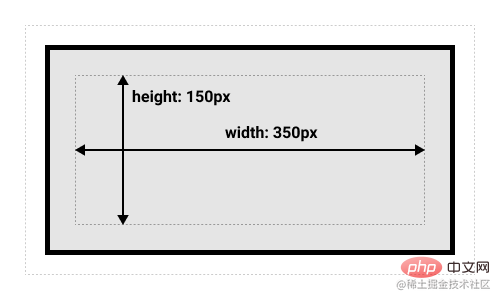
CSS propose deux modèles de boîte : le modèle de boîte standard et le modèle de boîte IE.
- Modèle de boîte standard : La largeur et la hauteur d'un élément incluent uniquement le contenu, à l'exclusion du remplissage, de la bordure et de la marge.
-
- Modèle de boîte IE : la largeur et la hauteur d'un élément incluent le contenu, le remplissage et la bordure, mais n'incluent pas la marge.
 Quelle est la différence entre les deux modèles de box ?
Quelle est la différence entre les deux modèles de box ? -
- La différence entre ces deux modèles de boîtes réside dans la façon dont ils calculent la largeur et la hauteur d'un élément, et dans la manière dont ils gèrent le remplissage, les bordures et les marges de l'élément.
 Comme le montre l'image :
Comme le montre l'image :
Dans le modèle de boîte IE, la largeur et la hauteur de l'élément incluent le remplissage et les bordures, donc lors de la définition de la largeur et de la hauteur, il n'est pas nécessaire de prendre en compte l'impact du remplissage et les borde.
Comme le montre l'image :
Important :
Lorsque vous spécifiez les propriétés de largeur et de hauteur d'un élément CSS, vous définissez uniquement la largeur et la hauteur de la zone de contenu.Comment convertir entre les deux modèles de box ?
Vous pouvez spécifier le modèle de boîte à utiliser en définissant la propriété CSS box-sizing. Par défaut, la valeur de la propriété box-sizing est content-box, qui utilise le modèle de boîte standard. Cela peut être défini sur border-box, qui utilise le modèle de boîte IE. 🎜🎜🎜Écrit à la fin🎜🎜🎜Maintenant, regardons l'exemple au début de l'article. La réponse est évidente. Car par défaut, la valeur de la propriété box-sizing est content-box, qui utilise le modèle de boîte standard. Ainsi, la largeur totale de l'élément div dans l'exemple est de 200+10x2+10x2=240px. 🎜🎜 (Partage de vidéos d'apprentissage : 🎜front-end web🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton



 Quelle est la différence entre les deux modèles de box ?
Quelle est la différence entre les deux modèles de box ?