 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Python utilise Dash pour développer des applications Web
Python utilise Dash pour développer des applications Web
Python utilise Dash pour développer des applications Web

Base de contrôle pour le développement d'applications Web avec Python Dash
Cet article utilise principalement le composant Checklist de Dash pour présenter brièvement les applications Web développées à l'aide de Dash
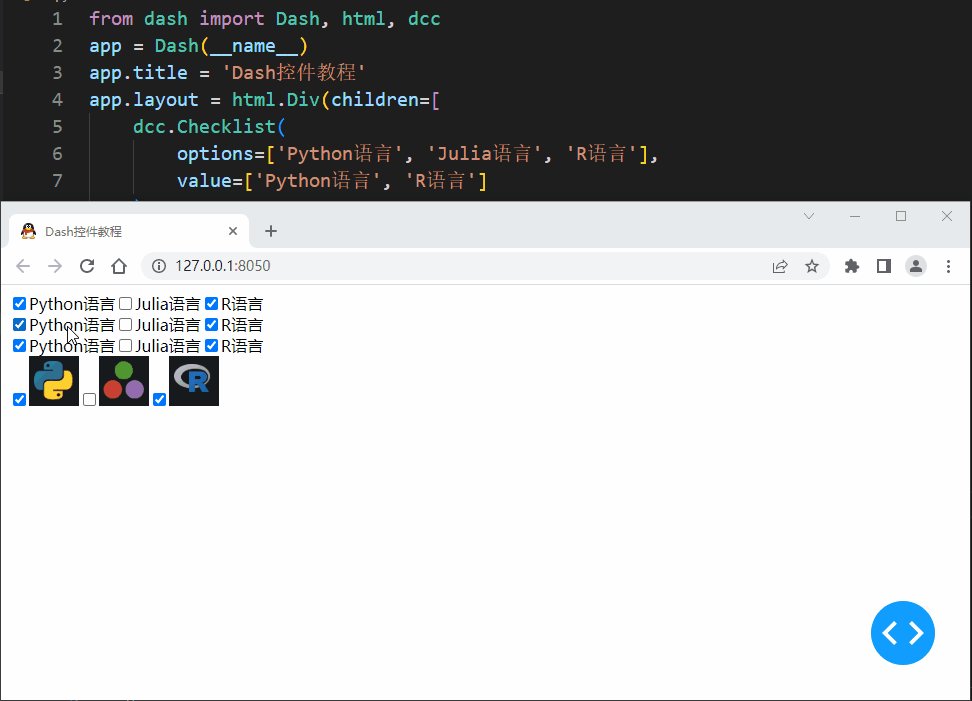
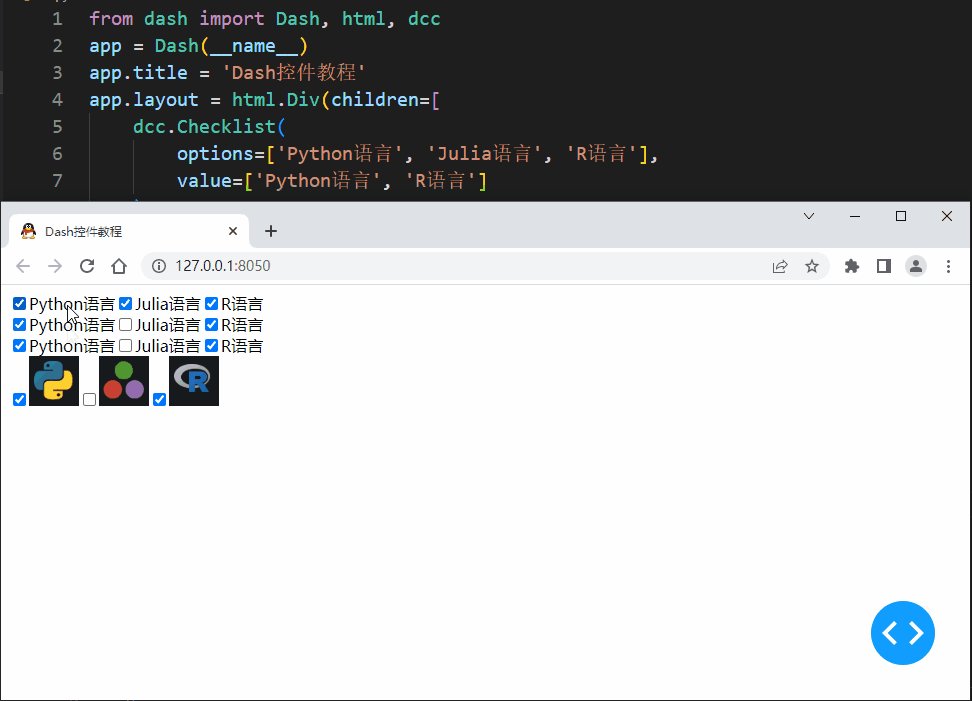
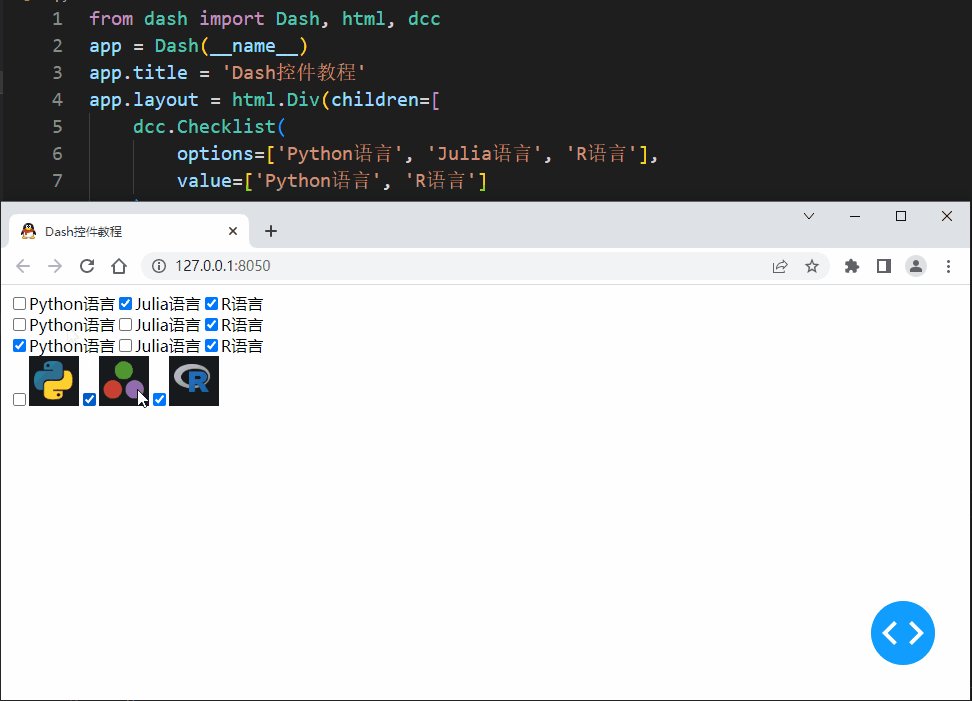
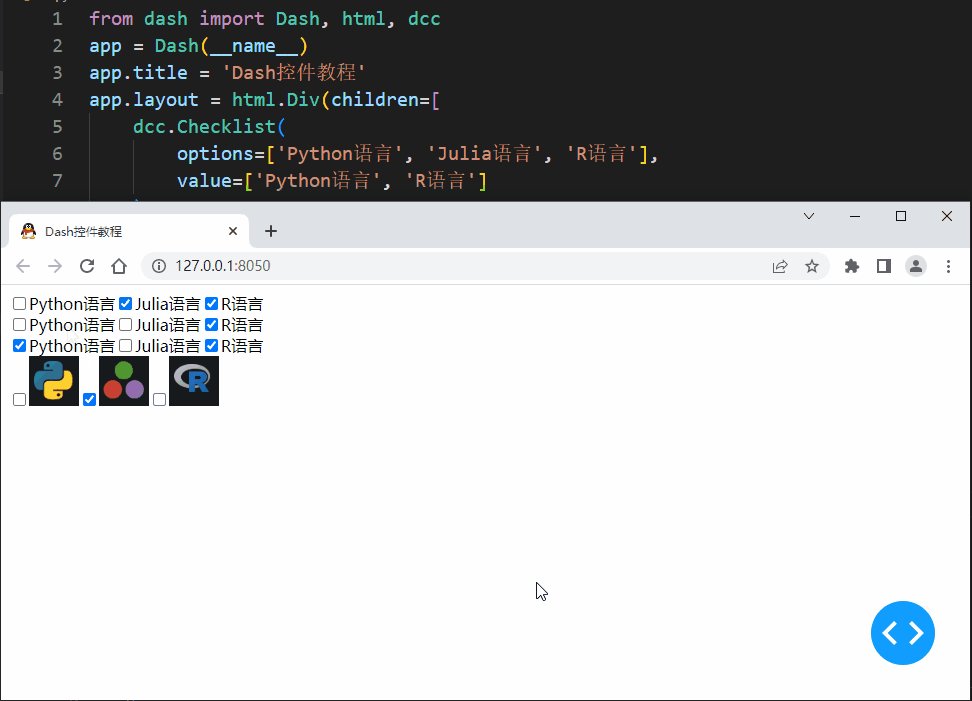
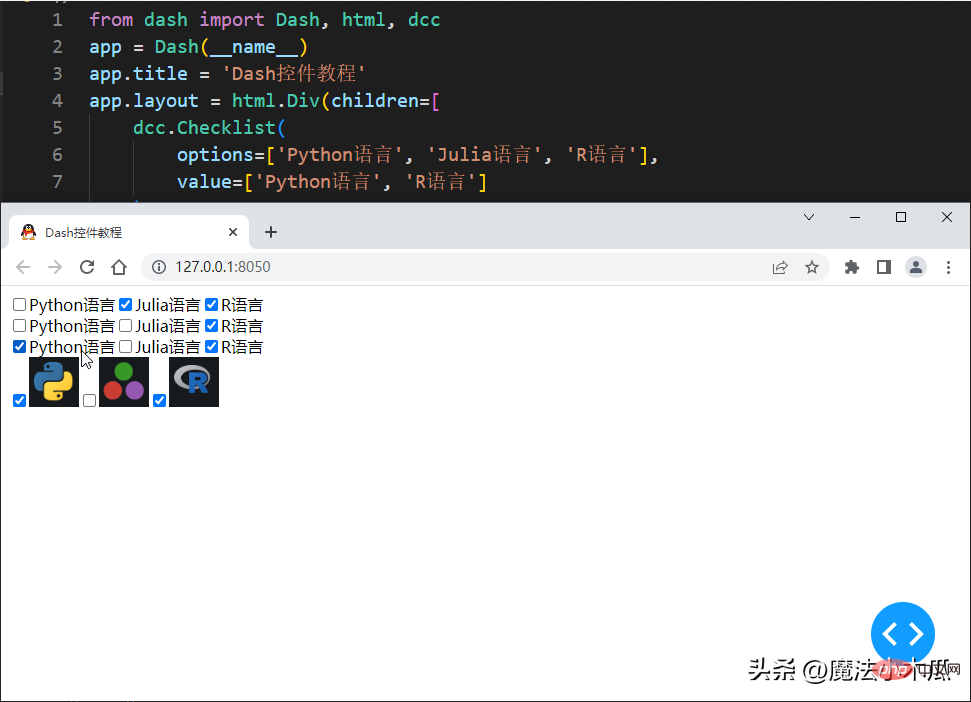
L'effet d'affichage est le suivant :

Bases simples de Python dash
L'application Dash se compose de deux parties :
- La première partie est la mise en page de l'application (Layout), qui décrit l'apparence de l'application.
- La deuxième partie décrit l'interactivité de l'application.
1. Disposition du Dash Disposition
La disposition de l'application Dash décrit l'apparence de l'application. La mise en page est une arborescence hiérarchique de composants.
Dash HTML Components (dash.html) fournit des classes pour toutes les balises HTML et les descriptions des paramètres de mots-clés d'attribut HTML, tels que le style, la classe et l'identifiant.
Le composant principal de Dash (dash .dcc) génère des composants avancés tels que des contrôles et des graphiques.
Dash Layout a plusieurs fonctionnalités :
- La mise en page est constituée d'une arborescence de composants.
- Créez des composants réutilisables complexes.
- Le module de composant principal dash .dcc contient un composant appelé Graph, qui utilise la bibliothèque graphique JavaScript open source plotly.js pour présenter des visualisations de données interactives. js prend en charge plus de 35 types de graphiques et restitue les graphiques avec du SVG de qualité vectorielle et du WebGL hautes performances. Pour plus de détails, veuillez vous référer à : la documentation et la galerie plotly.py.
- Pour écrire des blocs de texte, vous pouvez utiliser le composant Markdown dans dash.dcc.
- Les composants principaux de Dash (dash .dcc) incluent un ensemble de composants de niveau supérieur tels que des menus déroulants, des graphiques, des blocs de marqueurs, etc.
1. Le composant HTML de Dash
Dash est un framework d'application Web qui fournit des abstractions Python pures autour de HTML, CSS et JavaScript. Au lieu d'écrire du HTML ou d'utiliser un moteur de modèles HTML, composez des mises en page à l'aide de Python et du module Dash HTML Components.
Le module de composants HTML Dash fait partie de Dash, son code source peut être trouvé sur https://github.com/plotly/dash.
2. Composant principal de Dash
Dash est équipé de composants dynamiques pour les interfaces utilisateur interactives.
Le module Dash Core Components peut être importé et utilisé via from dash import dcc et permet d'accéder à un certain nombre de composants interactifs, notamment des menus déroulants, des listes de contrôle et des curseurs.
Le module dcc fait partie de Dash, son code source peut être trouvé sur https://github.com/plotly/dash.
2. Checklist dans Dash Core
dcc.Checklist est un composant utilisé pour présenter un ensemble de cases à cocher.
Ci-dessous, nous utilisons le contrôle Checklist pour mettre en place un projet simple afin d'illustrer quelques contenus simples du développement d'applications Web avec Dash
La structure des répertoires de Demo est la suivante :
. └── dash_demo ├── app.py └── assets ├── favicon.ico └── img ├── julia_50px_icon.png ├── python_50px_icon.png └── r_50px_icon.png
Le contenu de l'application. py est le suivant :
from dash import Dash, html, dcc
app = Dash(__name__)
app.title = 'Dash控件教程'
app.layout = html.Div(children=[
dcc.Checklist(
options=['Python语言', 'Julia语言', 'R语言'],
value=['Python语言', 'R语言']
),
dcc.Checklist(
options=[
{'label': 'Python语言', 'value': '1'},
{'label': 'Julia语言', 'value': '2'},
{'label': 'R语言', 'value': '3'},
],
value=['1', '3']
),
dcc.Checklist(
options={
'1': 'Python语言',
'2': 'Julia语言',
'3': 'R语言',
},
value=['1', '3']
),
dcc.Checklist(
options=[
{
'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')),
'value': 'Python语言',
},
{
'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')),
'value': 'Julia语言',
},
{
'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')),
'value': 'R语言',
},
],
value=['Python语言', 'R语言']
),
])
if __name__ == '__main__':
app.run_server(debug=True)Exécutez le projet : python app.py.
Accès au navigateur : http://127.0.0.1:8050.

Démo Dash
Explication simple : Le répertoire
- assets est le répertoire officiellement recommandé pour stocker les fichiers de ressources statiques dont dépend notre application Dash, tels que les dépendants css, js et favicon .ico, diverses images, polices et autres ressources statiques.
- Le contrôle Dash a de nombreuses formes d'utilisation et est très flexible. Par exemple, dans la Checklist de l'article, le label de l'option (vu par l'utilisateur) et la valeur (passée au callback) sont équivalents. Lorsqu'ils sont utilisés, nous préférons les garder séparés afin que l'étiquette puisse être facilement modifiée sans modifier la logique de rappel qui utilise la valeur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Y a-t-il une application mobile qui peut convertir XML en PDF?
Apr 02, 2025 pm 08:54 PM
Y a-t-il une application mobile qui peut convertir XML en PDF?
Apr 02, 2025 pm 08:54 PM
Une application qui convertit le XML directement en PDF ne peut être trouvée car ce sont deux formats fondamentalement différents. XML est utilisé pour stocker des données, tandis que PDF est utilisé pour afficher des documents. Pour terminer la transformation, vous pouvez utiliser des langages de programmation et des bibliothèques telles que Python et ReportLab pour analyser les données XML et générer des documents PDF.
 Comment ouvrir le format XML
Apr 02, 2025 pm 09:00 PM
Comment ouvrir le format XML
Apr 02, 2025 pm 09:00 PM
Utiliser la plupart des éditeurs de texte pour ouvrir des fichiers XML; Si vous avez besoin d'un affichage d'arbre plus intuitif, vous pouvez utiliser un éditeur XML, tel que Oxygen XML Editor ou XMLSPY; Si vous traitez les données XML dans un programme, vous devez utiliser un langage de programmation (tel que Python) et des bibliothèques XML (telles que XML.ETREE.ElementTree) pour analyser.
 Comment embellir le format XML
Apr 02, 2025 pm 09:57 PM
Comment embellir le format XML
Apr 02, 2025 pm 09:57 PM
L'embellissement XML améliore essentiellement sa lisibilité, y compris l'indentation raisonnable, les pauses-lignes et l'organisation des étiquettes. Le principe est de traverser l'arbre XML, d'ajouter l'indentation en fonction du niveau et de gérer les balises et les balises vides contenant du texte. La bibliothèque XML.ETREE.ElementTree de Python fournit une fonction Pretty_xml () pratique qui peut implémenter le processus d'embellissement ci-dessus.
 Existe-t-il un outil gratuit XML à PDF pour les téléphones mobiles?
Apr 02, 2025 pm 09:12 PM
Existe-t-il un outil gratuit XML à PDF pour les téléphones mobiles?
Apr 02, 2025 pm 09:12 PM
Il n'y a pas d'outil XML à PDF simple et direct sur mobile. Le processus de visualisation des données requis implique une compréhension et un rendu complexes des données, et la plupart des outils dits "gratuits" sur le marché ont une mauvaise expérience. Il est recommandé d'utiliser des outils côté informatique ou d'utiliser des services cloud, ou de développer vous-même des applications pour obtenir des effets de conversion plus fiables.
 Comment convertir XML en PDF sur votre téléphone?
Apr 02, 2025 pm 10:18 PM
Comment convertir XML en PDF sur votre téléphone?
Apr 02, 2025 pm 10:18 PM
Il n'est pas facile de convertir XML en PDF directement sur votre téléphone, mais il peut être réalisé à l'aide des services cloud. Il est recommandé d'utiliser une application mobile légère pour télécharger des fichiers XML et recevoir des PDF générés, et de les convertir avec des API Cloud. Les API Cloud utilisent des services informatiques sans serveur et le choix de la bonne plate-forme est crucial. La complexité, la gestion des erreurs, la sécurité et les stratégies d'optimisation doivent être prises en compte lors de la gestion de l'analyse XML et de la génération de PDF. L'ensemble du processus nécessite que l'application frontale et l'API back-end fonctionnent ensemble, et il nécessite une certaine compréhension d'une variété de technologies.
 La modification XML nécessite-t-elle une programmation?
Apr 02, 2025 pm 06:51 PM
La modification XML nécessite-t-elle une programmation?
Apr 02, 2025 pm 06:51 PM
La modification du contenu XML nécessite une programmation, car elle nécessite une recherche précise des nœuds cibles pour ajouter, supprimer, modifier et vérifier. Le langage de programmation dispose de bibliothèques correspondantes pour traiter XML et fournit des API pour effectuer des opérations sûres, efficaces et contrôlables comme les bases de données de fonctionnement.
 Quel est le processus de conversion de XML en images?
Apr 02, 2025 pm 08:24 PM
Quel est le processus de conversion de XML en images?
Apr 02, 2025 pm 08:24 PM
Pour convertir les images XML, vous devez d'abord déterminer la structure des données XML, puis sélectionner une bibliothèque graphique appropriée (telle que Matplotlib de Python) et la méthode, sélectionner une stratégie de visualisation basée sur la structure de données, considérer le volume de données et le format d'image, effectuer un traitement par lots ou utiliser des bibliothèques efficaces, et enfin les enregistrer sous le nom de PNG, JPEG, ou SVG selon les besoins.
 Outil de mise en forme XML recommandé
Apr 02, 2025 pm 09:03 PM
Outil de mise en forme XML recommandé
Apr 02, 2025 pm 09:03 PM
Les outils de mise en forme XML peuvent taper le code en fonction des règles pour améliorer la lisibilité et la compréhension. Lors de la sélection d'un outil, faites attention aux capacités de personnalisation, en gérant des circonstances spéciales, des performances et de la facilité d'utilisation. Les types d'outils couramment utilisés incluent des outils en ligne, des plug-ins IDE et des outils de ligne de commande.





