 Périphériques technologiques
Périphériques technologiques
 IA
IA
 Parmi les dix principales tendances technologiques prédites par la DAMO Academy en 2023, laquelle recherchez-vous ?
Parmi les dix principales tendances technologiques prédites par la DAMO Academy en 2023, laquelle recherchez-vous ?
Parmi les dix principales tendances technologiques prédites par la DAMO Academy en 2023, laquelle recherchez-vous ?
Depuis un siècle, l’évolution du numérique favorise le progrès technologique humain et le développement industriel. Nous vivons actuellement la phase de développement la plus rapide de la technologie numérique. La numérisation, la mise en réseau et l’intelligence ont rapproché l’intégration et la collaboration du monde numérique et du monde physique.
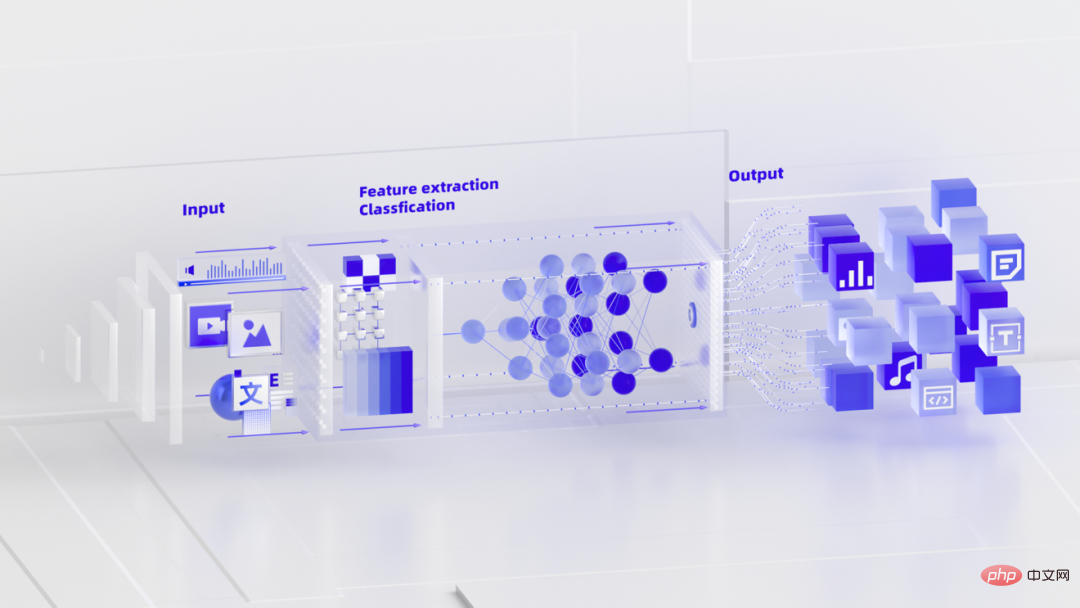
Avec l'avancement continu de la technologie, les grands modèles représentés par les modèles de la série GPT ont montré des performances exceptionnelles. L'émergence ultérieure de ChatGPT est encore plus étonnante. Ce modèle peut être utilisé pour discuter, rechercher, écrire du code, etc. ... Le développement de l'intelligence artificielle passe d'une intelligence monomodale telle que le texte, la voix et la vision à une intelligence artificielle générale qui intègre de multiples modalités.
Non seulement cela, de nombreuses recherches éblouissantes ont vu le jour dans le monde de l'IA cette année, comme PaLM et Pathways publiés par Google, InstructGPT lancé par OpenAI, DeepMind s'est engagé dans la recherche de l'apprentissage par renforcement pour conquérir les jeux et L'IA pour la science...
Alors en 2023, quelles technologies méritent l'attention dans le cercle technologique ?
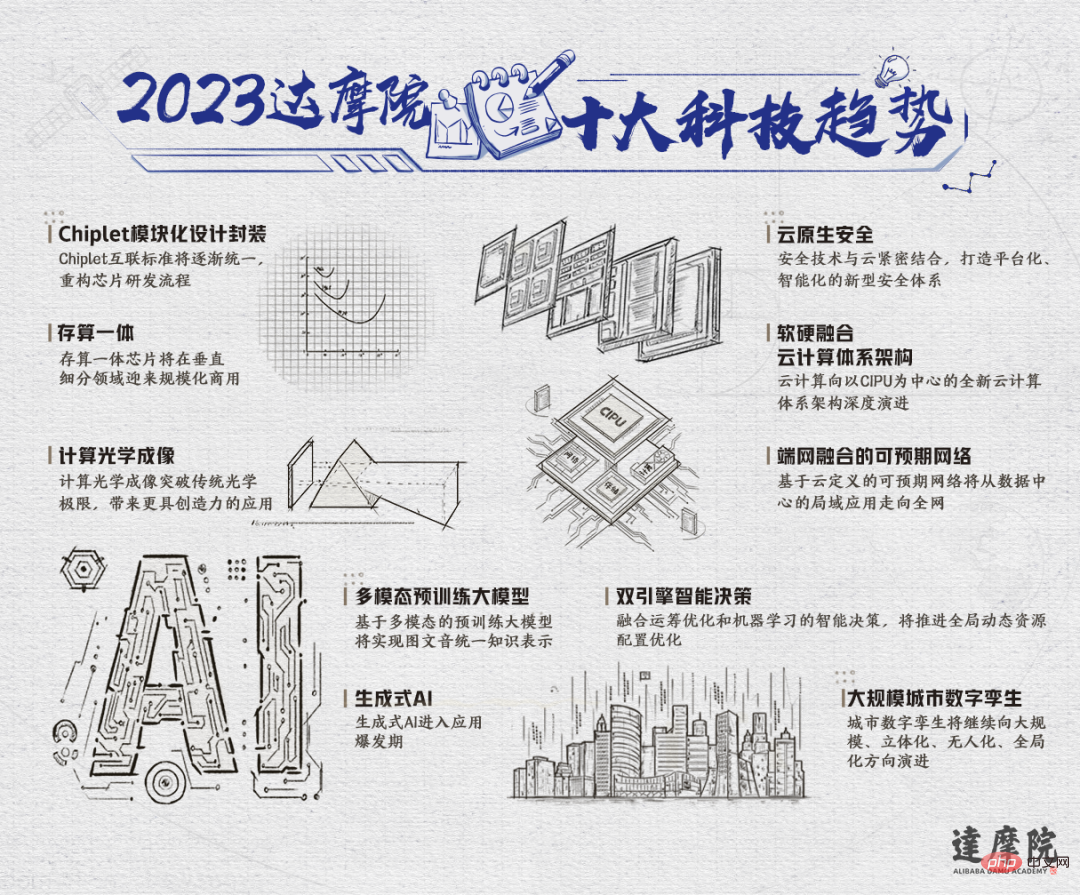
Aujourd'hui, la DAMO Academy a publié les dix principales tendances technologiques pour 2023, couvrant des technologies telles que l'IA générative, l'emballage de conception modulaire de chiplets et la nouvelle architecture de cloud computing. Un aperçu rapide est le suivant :

Plus précisément, le grand modèle de pré-formation multimodal auquel tout le monde prête attention est l'un des objectifs de la prévision des tendances technologiques de la DAMO Academy cette année. Le grand modèle pré-entraîné basé sur la multimodalité réalisera la représentation unifiée des connaissances des images, des textes et des sons et deviendra l'infrastructure de l'intelligence artificielle. Actuellement, des avancées technologiques remarquables proviennent de CLIP (correspondance d'images et de texte) et de BEiT-3 (modèle de base multimodal universel). Basé sur des connaissances multidomaines, la construction d’un modèle de base multimodal unifié, multi-scénarios et multitâches est devenue une orientation clé du développement de l’intelligence artificielle. À l’avenir, les grands modèles serviront d’infrastructure pour réaliser une représentation unifiée des connaissances des images, du texte et de l’audio, et évolueront vers une intelligence cognitive capable de raisonner, de répondre aux questions, de résumer et de créer.

Le cloud computing a toujours été le centre de l'innovation technologique à l'ère numérique : une technologie de réseau prévisible basée sur la définition du cloud passera d'une application locale dans le centre de données à une technologie de sécurité cloud native ; du cloud, il favorisera la formation d'un nouveau système de sécurité intelligent et basé sur une plate-forme ; le cloud redéfinit également l'architecture informatique, évoluant d'une architecture traditionnelle centrée sur le CPU à une nouvelle architecture centrée sur le processeur d'infrastructure cloud (CIPU). ) . À l'avenir, l'intégration des logiciels et du matériel définis par le cloud permettra d'obtenir une intégration approfondie au niveau du système.

Sécurité native du cloud
Le domaine des puces cherche une percée sous l'attaque de la montée en flèche de la demande de puissance de calcul et du ralentissement de la loi de Moore. L'Académie DAMO prédit que l'intégration du stockage et de l'informatique et du Chiplet modulaire. emballage de conception Il y aura de grands progrès : l'informatique en mémoire basée sur des mémoires matures telles que SRAM et NOR Flash devrait permettre une utilisation commerciale à grande échelle dans les maisons intelligentes, les appareils portables et d'autres scénarios qui reconstruiront l'unification progressive des normes d'interconnexion des chipsets ; le processus de développement des puces.

La conception et l'emballage modulaires des chiplets devraient remodeler le paysage de l'industrie des puces
L'évolution itérative de la technologie de base donnera certainement naissance à de nouveaux scénarios et à de nouvelles industries Cette année, le plus. les tendances prometteuses de la DAMO Academy sont l'imagerie optique computationnelle, les villes jumelles numériques, la prise de décision intelligente à deux moteurs, etc.
La technologie d'imagerie optique informatique devrait dépasser les limites physiques de l'optique traditionnelle et aider les humains à toucher des choses qu'ils n'ont jamais vues ; les villes intelligentes ont réalisé des percées complètes dans des technologies clés telles que la cartographie précise, le rendu de génération et la déduction par simulation, et le feront évoluer d'une scène unique vers des jumeaux numériques urbains à grande échelle aident les humains à comprendre et à gérer les villes de manière plus complète ; le système de prise de décision intelligent réalise la dynamique conjointe de l'optimisation des opérations et de l'apprentissage automatique, et fournira aux humains des solutions plus complètes en temps réel ; des problèmes complexes tels que la répartition du réseau électrique, la gestion du débit portuaire et les modalités de fermeture des aéroports. De précieuses réponses d'optimisation.

Les jumeaux numériques urbains à grande échelle évoluent vers des directions tridimensionnelles, sans pilote et mondiales
La dernière est l'IA générative (Generative AI ou AIGC), qui utilise Technologie permettant de créer un nouveau contenu à partir de texte, de fichiers audio ou d'images existants. Au cours de l'année écoulée, ses progrès techniques sont principalement venus de trois domaines majeurs : le domaine de la génération d'images, modèle de diffusion représenté par DALL・E-2 et Stable Diffusion ; le domaine du traitement du langage naturel (NLP) basé sur GPT-3.5 ChatGPT ; le champ de génération de code est basé sur GPT-3 Copilot. À ce stade, l'IA générative est généralement utilisée pour générer des prototypes de produits ou des premières ébauches, et ses scénarios d'application incluent la création graphique, la génération de code, les jeux, la publicité, l'art et la conception graphique, etc. À l’avenir, l’IA générative deviendra une technologie de base populaire, améliorant considérablement la richesse, la créativité et l’efficacité de la production du contenu numérique. Ses limites d’application s’étendront également à davantage de domaines à mesure que la technologie progresse et que les coûts diminuent.

Voici les tendances technologiques 2023 publiées par la DAMO Academy. Dans quelle direction êtes-vous le plus optimiste ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Quelle méthode est utilisée pour convertir les chaînes en objets dans vue.js?
Apr 07, 2025 pm 09:39 PM
Lors de la conversion des chaînes en objets dans vue.js, JSON.Parse () est préféré pour les chaînes JSON standard. Pour les chaînes JSON non standard, la chaîne peut être traitée en utilisant des expressions régulières et réduisez les méthodes en fonction du format ou du codé décodé par URL. Sélectionnez la méthode appropriée en fonction du format de chaîne et faites attention aux problèmes de sécurité et d'encodage pour éviter les bogues.
 Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
Comment utiliser MySQL après l'installation
Apr 08, 2025 am 11:48 AM
L'article présente le fonctionnement de la base de données MySQL. Tout d'abord, vous devez installer un client MySQL, tel que MySQLWorkBench ou le client de ligne de commande. 1. Utilisez la commande MySQL-UROot-P pour vous connecter au serveur et connecter avec le mot de passe du compte racine; 2. Utilisez Createdatabase pour créer une base de données et utilisez Sélectionner une base de données; 3. Utilisez CreateTable pour créer une table, définissez des champs et des types de données; 4. Utilisez InsertInto pour insérer des données, remettre en question les données, mettre à jour les données par mise à jour et supprimer les données par Supprimer. Ce n'est qu'en maîtrisant ces étapes, en apprenant à faire face à des problèmes courants et à l'optimisation des performances de la base de données que vous pouvez utiliser efficacement MySQL.
 Comment résoudre MySQL ne peut pas être démarré
Apr 08, 2025 pm 02:21 PM
Comment résoudre MySQL ne peut pas être démarré
Apr 08, 2025 pm 02:21 PM
Il existe de nombreuses raisons pour lesquelles la startup MySQL échoue, et elle peut être diagnostiquée en vérifiant le journal des erreurs. Les causes courantes incluent les conflits de port (vérifier l'occupation du port et la configuration de modification), les problèmes d'autorisation (vérifier le service exécutant les autorisations des utilisateurs), les erreurs de fichier de configuration (vérifier les paramètres des paramètres), la corruption du répertoire de données (restaurer les données ou reconstruire l'espace de la table), les problèmes d'espace de la table InNODB (vérifier les fichiers IBDATA1), la défaillance du chargement du plug-in (vérification du journal des erreurs). Lors de la résolution de problèmes, vous devez les analyser en fonction du journal d'erreur, trouver la cause profonde du problème et développer l'habitude de sauvegarder régulièrement les données pour prévenir et résoudre des problèmes.
 Vue.js Comment convertir un tableau de type de chaîne en un tableau d'objets?
Apr 07, 2025 pm 09:36 PM
Vue.js Comment convertir un tableau de type de chaîne en un tableau d'objets?
Apr 07, 2025 pm 09:36 PM
Résumé: Il existe les méthodes suivantes pour convertir les tableaux de chaîne Vue.js en tableaux d'objets: Méthode de base: utilisez la fonction de carte pour convenir à des données formatées régulières. Gameplay avancé: l'utilisation d'expressions régulières peut gérer des formats complexes, mais ils doivent être soigneusement écrits et considérés. Optimisation des performances: Considérant la grande quantité de données, des opérations asynchrones ou des bibliothèques efficaces de traitement des données peuvent être utilisées. MEILLEUR PRATIQUE: Effacer le style de code, utilisez des noms de variables significatifs et des commentaires pour garder le code concis.
 Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Traiter efficacement 7 millions d'enregistrements et créer des cartes interactives avec la technologie géospatiale. Cet article explore comment traiter efficacement plus de 7 millions d'enregistrements en utilisant Laravel et MySQL et les convertir en visualisations de cartes interactives. Exigences initiales du projet de défi: extraire des informations précieuses en utilisant 7 millions d'enregistrements dans la base de données MySQL. Beaucoup de gens considèrent d'abord les langages de programmation, mais ignorent la base de données elle-même: peut-il répondre aux besoins? La migration des données ou l'ajustement structurel est-il requis? MySQL peut-il résister à une charge de données aussi importante? Analyse préliminaire: les filtres et les propriétés clés doivent être identifiés. Après analyse, il a été constaté que seuls quelques attributs étaient liés à la solution. Nous avons vérifié la faisabilité du filtre et établi certaines restrictions pour optimiser la recherche. Recherche de cartes basée sur la ville
 Comment définir le délai de Vue Axios
Apr 07, 2025 pm 10:03 PM
Comment définir le délai de Vue Axios
Apr 07, 2025 pm 10:03 PM
Afin de définir le délai d'expiration de Vue Axios, nous pouvons créer une instance AxiOS et spécifier l'option Timeout: dans les paramètres globaux: vue.prototype. $ Axios = axios.create ({timeout: 5000}); Dans une seule demande: ce. $ axios.get ('/ api / utilisateurs', {timeout: 10000}).
 Comment optimiser les performances de la base de données après l'installation de MySQL
Apr 08, 2025 am 11:36 AM
Comment optimiser les performances de la base de données après l'installation de MySQL
Apr 08, 2025 am 11:36 AM
L'optimisation des performances MySQL doit commencer à partir de trois aspects: configuration d'installation, indexation et optimisation des requêtes, surveillance et réglage. 1. Après l'installation, vous devez ajuster le fichier my.cnf en fonction de la configuration du serveur, tel que le paramètre innodb_buffer_pool_size, et fermer query_cache_size; 2. Créez un index approprié pour éviter les index excessifs et optimiser les instructions de requête, telles que l'utilisation de la commande Explication pour analyser le plan d'exécution; 3. Utilisez le propre outil de surveillance de MySQL (ShowProcessList, Showstatus) pour surveiller la santé de la base de données, et sauvegarde régulièrement et organisez la base de données. Ce n'est qu'en optimisant en continu ces étapes que les performances de la base de données MySQL peuvent être améliorées.
 Les ingénieurs de backend senior à distance (plates-formes) ont besoin de cercles
Apr 08, 2025 pm 12:27 PM
Les ingénieurs de backend senior à distance (plates-formes) ont besoin de cercles
Apr 08, 2025 pm 12:27 PM
Ingénieur backend à distance Emploi Vacant Société: Emplacement du cercle: Bureau à distance Type d'emploi: Salaire à temps plein: 130 000 $ - 140 000 $ Description du poste Participez à la recherche et au développement des applications mobiles Circle et des fonctionnalités publiques liées à l'API couvrant l'intégralité du cycle de vie de développement logiciel. Les principales responsabilités complètent indépendamment les travaux de développement basés sur RubyOnRails et collaborent avec l'équipe frontale React / Redux / Relay. Créez les fonctionnalités de base et les améliorations des applications Web et travaillez en étroite collaboration avec les concepteurs et le leadership tout au long du processus de conception fonctionnelle. Promouvoir les processus de développement positifs et hiérarchiser la vitesse d'itération. Nécessite plus de 6 ans de backend d'applications Web complexe





