

Visual Studio Code est une mini version de l'IDE Visual Studio, il est léger, peut utiliser un grand nombre d'extensions, prend en charge tous les langages et plus encore. En ce qui concerne les extensions, vous devez connaître les meilleures extensions Visual Studio Code pour augmenter votre productivité.
Pour les utilisateurs de Visual Studio IDE, nous avons un guide répertoriant certaines des meilleures extensions pour Visual Studio. Dans ce guide, nous vous fournirons un certain nombre d'extensions Visual Studio Code qui vous aideront à être plus efficace et productif. Allons-y directement.

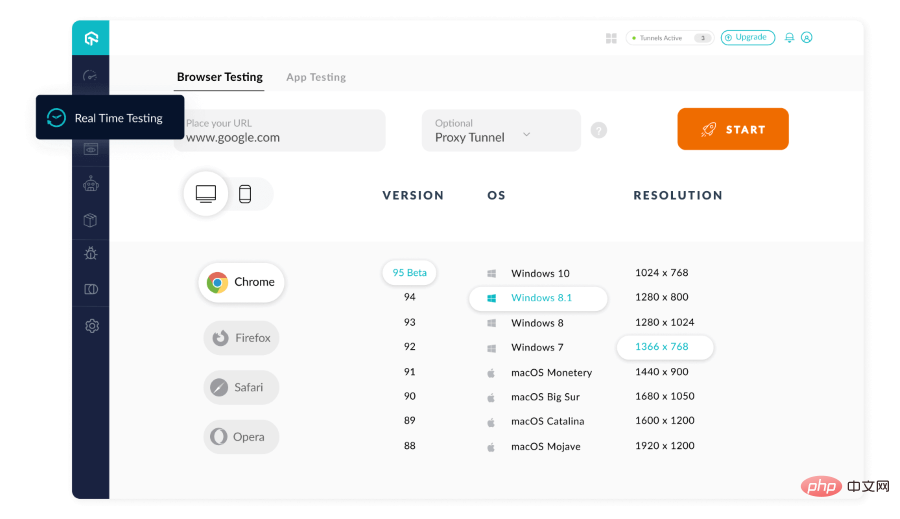
LambdaTest est une extension de test multi-navigateurs très utile pour les développeurs. Vous pouvez tester des sites Web et des applications Web publics ou hébergés localement.
Vous pouvez écrire du code dans Visual Studio Code et utiliser cette extension pour effectuer des tests en direct de votre application sur un navigateur en ligne. Il prend en charge presque tous les navigateurs Web et vous permet de tester vos applications sur de vrais appareils et systèmes d'exploitation.
Certaines des meilleures fonctionnalités de l'extension LambdaTest Visual Studio Code sont :
⇒ Obtenez LambdaTest

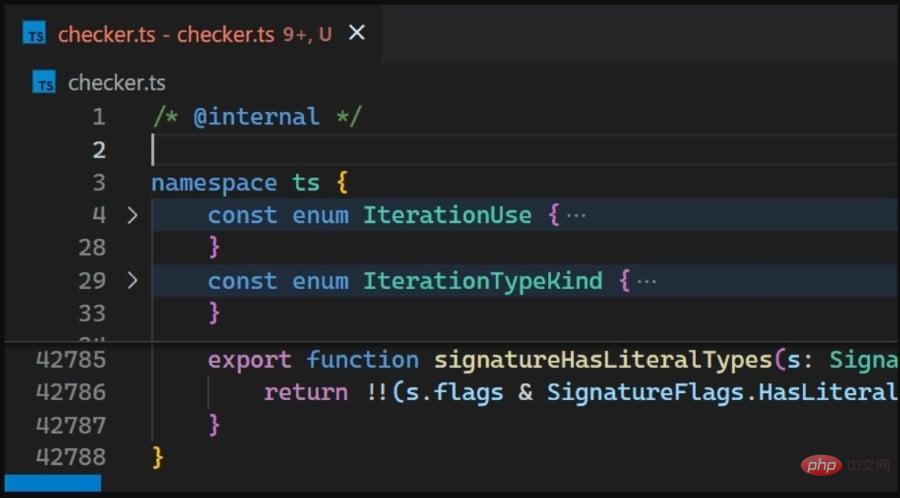
Avec le Bracker Pair Colorizer, vous pourrez utiliser le même couleur pour dessiner les parenthèses correspondantes dans le code.
Cela vous aide à identifier facilement lorsque vous travaillez avec des fonctions, des composants imbriqués et des objets avec des parenthèses ou des crochets. Utilisez cette extension pour trouver des paires correspondantes et améliorer la navigabilité et l'accessibilité.
Certaines fonctionnalités mises en évidence du shader de paires de supports incluent :
⇒ Obtenez de meilleurs commentaires Scaffold pour Shaders 2

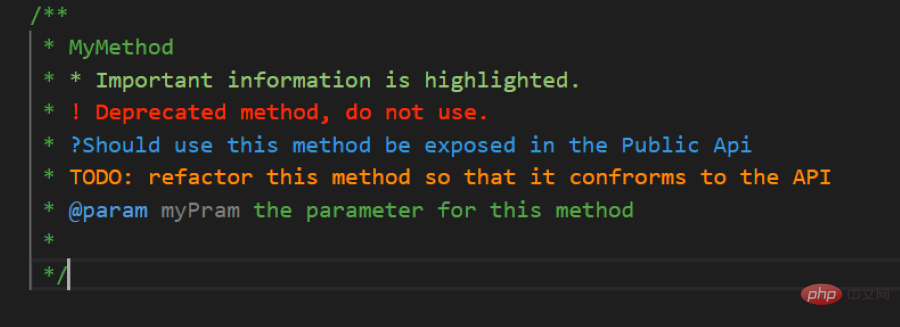
Vous pouvez créer des commentaires conviviaux dans votre code à l'aide de l'extension Better Comments Visual Studio Code. Cela rend le code source plus facile à comprendre pour les autres.
Pour saisir des commentaires plus simples, il vous suffit de suivre les doubles barres obliques // et votre caractère tel que * (pour le texte en surbrillance) (pour les erreurs et les avertissements), ? (pour les questions), To-Do List (pour tâches à faire), etc.
Voici les principales fonctionnalités de Meilleurs commentaires :
⇒ Obtenez de meilleures critiques
Pretty – Rendez votre code plus joli
.
Lorsque vous enregistrez la configuration, Prettier formatera automatiquement votre code en fonction de la configuration et corrigera les problèmes dans le code. Il prend en charge plusieurs langages comme JavaScript, TypeScript, Java, JSON, CSS, HTML et plus encore. En voici quelques-uns. des meilleures fonctionnalités dePrettier :
.

Si vous travaillez avec un grand référentiel, l'extension Relative Paths Visual Studio Code peut être d'une grande aide.
Vous pouvez utiliser cette extension pour trouver le chemin relatif d'un fichier. Tout ce que vous avez à faire est de taper le nom du fichier et l'extension trouvera le fichier à partir de son emplacement actuel.
Voici les meilleures fonctionnalités de expansion du chemin relatif :
⇒ Obtenez des chemins relatifs

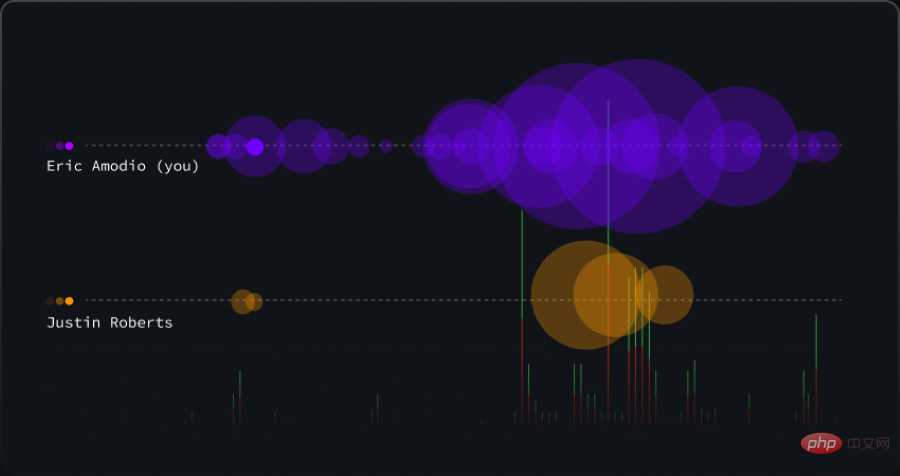
Avec l'extension GitLens Visual Studio Code, vous pourrez en savoir plus sur votre code Informations importantes.
Vous pouvez savoir qui, quoi et pourquoi des modifications leur ont été apportées. Le processus prend quelques secondes et l'extension vous fournit également l'historique des révisions des fichiers.
Certaines des meilleures fonctionnalités de GitLens sont :
⇒ Obtenez GitLens

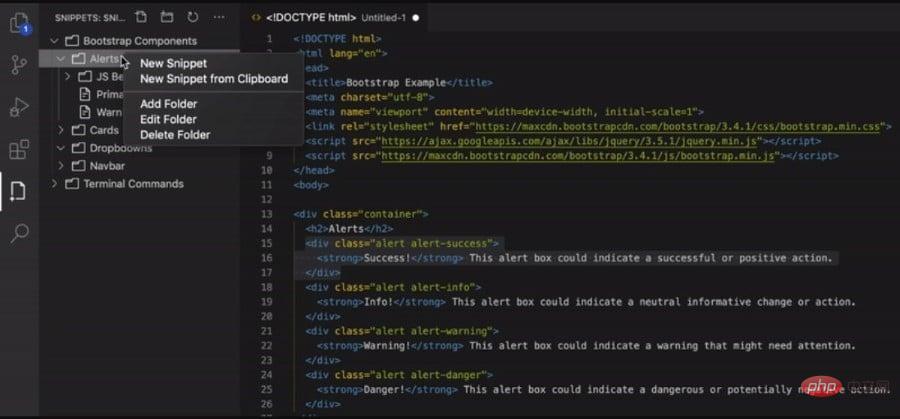
L'extension Code Snippet vous permet d'écrire du code plus facilement en saisissant du code répété, comme la boucle de structures HTM complexes.
Vous pouvez utiliser des extraits de code pour étendre les fonctionnalités des extraits de code, vous permettant ainsi d'organiser des extraits de code, de créer des extraits de code, d'ouvrir ou de modifier des extraits de code, et bien plus encore.
Découvrez les meilleures fonctionnalités de Code Snippets :
⇒ Obtenir un extrait

Vous pouvez utiliser l'extension Import Cost Visual Studio Code pour gérer les exigences de taille de votre package importé.
Vous pouvez avoir une bonne idée de la taille de vos packages d'importation et éliminer les problèmes causés par la taille des dépendances ajoutées sur vos packages d'importation.
Voici les meilleures fonctionnalités de l'extension "Import Cost" :
⇒ Obtenez le coût d'importation

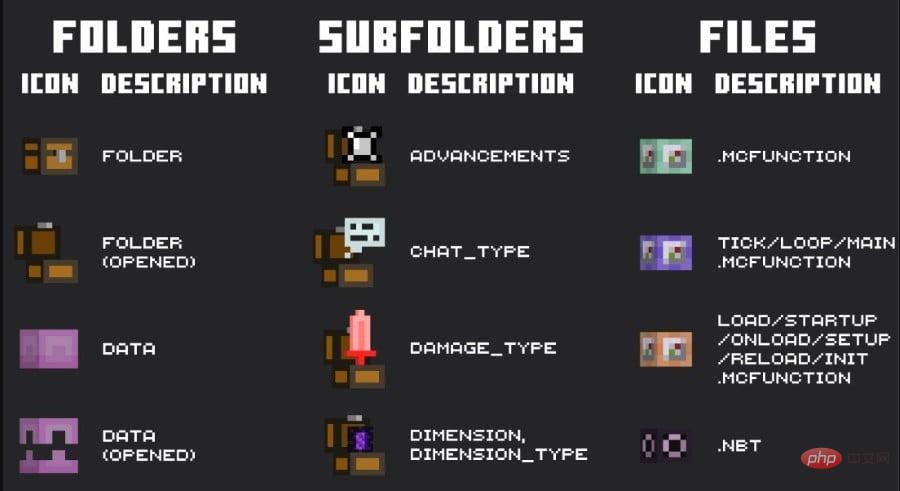
Si vous êtes un amateur et codeur de Minecraft, vous adorerez l'icône Datapack qui peut être appliquée aux dossiers, sous-dossiers et fichiers.
Il est facile à utiliser et constitue un excellent package pour vous donner une apparence et une sensation Minecraft. Les icônes de paquets sont spécialement conçues pour les développeurs de paquets.
Voici les principaux points forts des Icônes de paquets de données :
⇒ Obtenir l'icône du paquet

Vous pouvez utiliser les raccourcis Markdown All-in-One pour augmenter votre productivité et votre vitesse globales dans différents domaines techniques zones.
L'extension Markdown All in One Visual Studio Code fournit des raccourcis faciles à utiliser et des aperçus automatiques du contenu.
Voici quelques-unes des fonctionnalités notables de Markdown All in One :
⇒ Réduction de prix tout-en-un

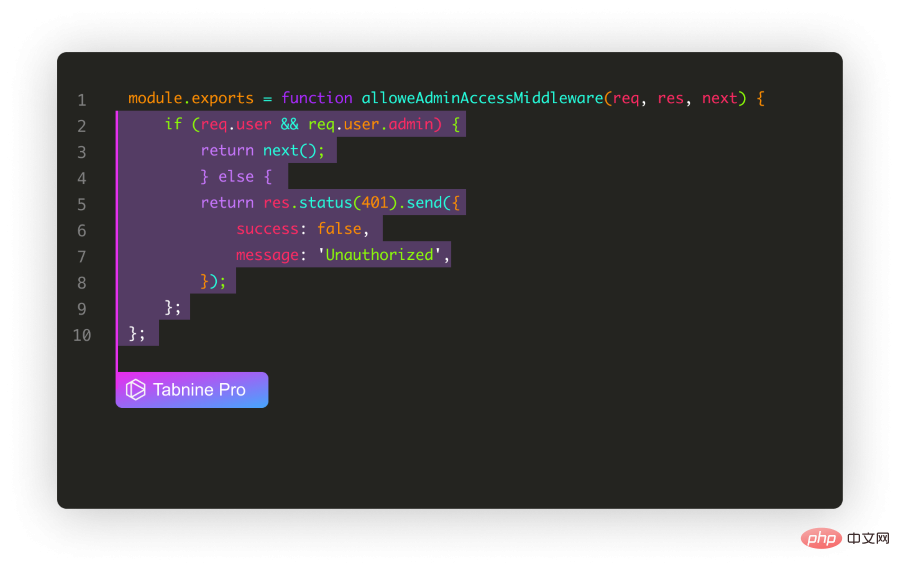
Si vous êtes un développeur débutant, vous pouvez utiliser l'extension Tabnine Visual Studio Code alimentée par l'IA. Cela contribue à améliorer la productivité globale.
Il prend en charge toutes les langues, aide à compléter une ligne complète en temps réel, génère des fonctions entières sans quitter l'éditeur et écrit ce que vous recherchez, Tabnine vous recommandera le code qui vous convient.
Voici les meilleures fonctionnalités de Extension Tabnine :
⇒ OBTENEZ LES POINTS FORTS DE TODO

En utilisant la mise en évidence de TODO, vous pourrez corriger les correctifs dans votre code. L'extension TODO Highlight Visual Studio Code met en évidence les TODO qui nécessitent votre attention afin que vous puissiez les résoudre à votre convenance.
Cette extension vous permet de donner différentes couleurs à vos tâches pour une identification facile, de personnaliser les mots-clés selon votre convenance, et bien plus encore.
Voici les meilleures fonctionnalités de TODO Highlights :
⇒ Obtenez les points forts des tâches

Bookmarks L'extension Visual Studio Code vous permet d'ajouter des signets à votre code. Cela vous permet de basculer facilement entre les lignes de code et d’effectuer des ajustements.
L'extension Bookmarks est livrée avec un excellent support technique pour vous aider avec toute requête, une barre latérale dédiée, une liste d'affichage de tous les signets dans les fichiers et les projets, etc.
Voici quelques-uns des principaux points forts de l'Extension Bookmark :
⇒ Obtenir des signets

À l'aide de l'extension Visual Studio Code de renommage automatique des balises, vous pouvez facilement renommer les balises HTML/XML appariées Balisage XML.
Il convient de noter que lorsque vous renommez une balise HTML/XML, utilisez cette extension pour renommer la balise HTML/XML associée.
Certaines des meilleures fonctionnalités de Auto Rename Tags
:⇒ Obtenez des balises de renommage automatiques
Code Spell Checker – Vérifiez votre anglais pour éviter toute gêne
Voici les meilleures fonctionnalités de Code Spell Checker
:⇒Obtenez le Vérificateur orthographique de code
🎜C’est ce que nous avons dans ce guide. Nous avons répertorié certaines des meilleures extensions Visual Studio Code que vous pouvez utiliser en 2023.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment exporter des fichiers Excel à partir de Kingsoft Documents
Comment exporter des fichiers Excel à partir de Kingsoft Documents
 Quelle plateforme est lazada ?
Quelle plateforme est lazada ?
 La différence entre ancrer et viser
La différence entre ancrer et viser
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple
 La différence entre la région actuelle et la plage utilisée
La différence entre la région actuelle et la plage utilisée
 La mémoire ne peut pas être une solution écrite
La mémoire ne peut pas être une solution écrite
 Comment utiliser le sommeil php
Comment utiliser le sommeil php
 compression audio
compression audio