 interface Web
interface Web
 js tutoriel
js tutoriel
 Cet article vous aidera à comprendre rapidement comment utiliser les expressions régulières JS
Cet article vous aidera à comprendre rapidement comment utiliser les expressions régulières JS
Cet article vous aidera à comprendre rapidement comment utiliser les expressions régulières JS
Comment utiliser les expressions régulières en JavaScript ? L'article suivant vous donnera une compréhension approfondie de la façon d'utiliser les expressions régulières JavaScript. J'espère qu'il vous sera utile !

I. Préface : Scénarios d'utilisation des expressions régulières en JavaScript
Ce blog vous fera comprendre comment utiliser les expressions régulières en JavaScript Alors, tout d'abord, laissez-moi vous expliquer la partie "Préface" de. la préface. Parlons de pourquoi il y a cet article :
Préface de "Préface" :
Tout d'abord, il faut expliquer que ce type d'article (expression régulière js) a été écrit par de nombreuses personnes dans la station c ou tout le forum informatique, et je pense que la différence dans mon article c'est qu'il est plus "novice", ce qui peut aussi être lié à mon style habituel.
À propos des expressions régulières JavaScript,La plupart des autres articles sont trop radicaux au début et ne sont pas propices à l'apprentissage des débutants (c'est ainsi qu'on m'a persuadé d'arrêter), c'est pourquoi j'insiste pour écrire cet article, Je J'espère qu'après avoir lu cet article, les novices pourront au moins avoir une profonde impression des expressions régulières JavaScript, qu'ils maîtrisent ou non pleinement les expressions régulières JavaScript. [Apprentissage recommandé : Tutoriel vidéo Javascript]

pourquoi les expressions régulières sont nécessaires en JavaScript Si vous avez déjà appris d'autres langages de programmation, vous devriez l'être. à peu près familier avec cela. Vous aurez une compréhension des expressions régulières, mais ne vous inquiétez pas si vous ne les avez pas appris auparavant :
Les expressions régulières en langage simple sont une formule qui peut déterminer si votre contenu d'entrée répond aux exigences. règlements du concepteur
de En langue vernaculaire, il n'est pas difficile d'entendre qu'il a les fonctions suivantes :
1️⃣
Test si la chaîne est conformeCette fonctionnalité est souvent utilisée pour détecter si
champs de saisie front-endrépondre aux exigences. Un scénario courant est l'inscription. Testez lors de la saisie de votre numéro de compte, mot de passe, e-mail, etc. .
 2️⃣
2️⃣
Cette fonctionnalité nous permet de
remplacer un texte existant par lots via js et de le remplacer par le texte dont nous avons besoin. Il existe de nombreux scénarios, je ne les énumérerai donc pas. un par un. Donnez un exemple. 3️⃣
Extraire une sous-chaîne d'une chaîne/si elle contient une certaine sous-chaîneLa dernière fonctionnalité n'est pas beaucoup utilisée, mais elle peut être réalisée :
Extraire les sous-caractères de longues chaînes par lots en définissant les exigences d'extraction Chaîne. La deuxième fonctionnalité, si contient une certaine sous-chaîne, peut être utilisée pour filtrer certaines chaînes . Ce qui précède est le rôle des expressions régulières dans le front-end. En fait,
les expressions régulières ne sont pas seulement utilisées dans le front-end, mais peuvent également être utilisées pour faire correspondre et remplacer d'autres textes dans de nombreux cas (c'est ce que j'ai appris). son utilisation en js, et dans d'autres langages (Il peut aussi être facilement maîtrisé, car l'accent est mis sur la réflexion)Sur le front-end, cela fonctionne principalement sur la première fonction ci-dessus : Vérification des champs de saisie.
II. Créer la première expression régulière
Tout d'abord, il est temps de découvrir la vraie technologie, nous
essayons d'écrire notre première expression régulière en js : var regexp_1 = /a/;
var regexp_2 = new Regexp("a");
est couramment utilisée La première méthode est complètement équivalente à la deuxième manièreIls sont tous les deux Créer une expression régulière (Je verrai que la chaîne dans le code. Il y a deux slashs enveloppés dedans, n'en doutez plus, c'est régulier ). Oui, voici comment créer des expressions régulières. N'est-ce pas très simple et pas si sophistiqué ? L'expression régulière créée ci-dessus exprime la signification de la correspondance avec le caractère « a », et il n'y a pas de règles de correspondance spéciales
.Ne regardez pas ce qui précède, qui n'est qu'une expression si simple
En fait, ellepeut déjà être utilisée par nous. Jetons un coup d'œil à l'exemple suivant :
<script>
function demo() {
var regexp_1 = /a/;
var str = 'abc'
alert(regexp_1.test(str))
}
demo()
</script>test函数是正则表达式最基础的一个函数,作用是对传入的字符串进行固定格式、内容的匹配。(后面部分会再点到这个函数)
这里我们了解一下我们写的正则表达式是可以被使用的,因为上面的代码就涉及了一个简单的正则表达式的使用。
III. 常见的正则表达式属性
? 三种匹配规则
首先介绍一下正则表达式的三种匹配规则:
| 匹配规则符号 | 规则含义 |
| i | 匹配时忽略大小写 |
| g | 执行全局匹配(会匹配整个语句,而非匹配到第一个目标后终止) |
| m | 执行多行匹配 |
它们的语法是这样的:
var regexp_1 = /a/i;
var regexp_2 = /a/g;
var regexp_3 = /a/m;
var regexp_4 = new Regexp("a","i");
var regexp_5 = new Regexp("a","g");
var regexp_6 = new Regexp("a","m");
var regexp_7 = new Regexp("a","igm");
var regexp_8 = /a/igm;上面展示了两种正则表达式定义方法下的匹配规则的语法:
对于第一种正则表达式,我们直接在斜线后加上匹配规则对应的符号即可;
对于第二种正则表达式,我们在括号里传入第二个参数即可,参数仍然是对应的符号;
补充:其实不传入参数、斜线后面不写任何东西,代表了默认情况,也就是普通的正则匹配。
最后要说明的是,可以有多种规则同时执行,例如可以同时忽略大小写、全局匹配(需要几个就加几个参数符号)。
我们拿忽略大小写做一个小demo:
<script>
function demo() {
var regexp_1 = /a/;
var regexp_2 = /a/i;
var str = 'Abc'
alert(regexp_1.test(str))
alert(regexp_2.test(str))
}
demo()
</script>其中,第一个弹窗是False,第二个是True,大家也可以点这里试验一下:【点我揭晓】
? 五种常见属性
接下来,我们讲解一下五种常见的正则表达式的属性:
啥,你问我啥叫正则表达式的五种属性?就是 /a/ 的五种属性,这句话就是这么理解的,也就是这个表达式会有五种属性,它们分别是:
| 属性 | 说明 |
| ignoreCase | 返回一个布尔值,True代表正则表达式设置了 i 匹配规则(忽略大小写),False代表未设置。 |
| global | 返回一个布尔值,True代表正则表达式设置了 g 匹配规则(全局匹配),False代表未设置。 |
| multiline | 返回一个布尔值,True代表正则表达式设置了 m 匹配规则(多行匹配),False代表未设置。 |
| lastIndex | 返回一个int值,表示下一次搜索开始的索引位置,只在设置了 g 匹配规则时才有实用意义。 |
| source | 返回一个字符串,字符串是正则表达式的字符串形式(不含斜线) |
除了lastIndex,其他四个大家应该都能从字面理解,关于lastIndex,我会在下一个部分单独介绍它。
? 规则g的使用详解
最后,由于规则g:全局匹配,不容易理解,我们单独拿出来讲一讲,而且讲g的同时,顺便把上面提到的lastIndex也一起讲了:
我们先看这样一个字符串:
str = 's_s_s_s_s_s_s_s'
假如目标是匹配s,那么使用普通的正则表达式,例如:
regexp = '/s/'
我们确实匹配了,但是只匹配了第一个s,换句话说没有把所有的s匹配到,那么如果我们想要把整个句子里的s都匹配一下,这时 g 就发挥作用了:
我们现在有需求:匹配每一个s,并依次输出s的索引,此时我们的第一步是定义一个g模式的正则表达式:
var regexp = '/x/g'
那么索引要怎么办呢?哎这时候就用到了lastIndex,还记得吗,它代表了下一次正则表达式匹配的起始索引:
<script>
function demo() {
var regexp = /s/g
var str = 's_s_s_s_s_s_s_s'
regexp.test(str)
alert(regexp.lastIndex)
regexp.test(str)
alert(regexp.lastIndex)
regexp.test(str)
alert(regexp.lastIndex)
regexp.test(str)
alert(regexp.lastIndex)
regexp.test(str)
alert(regexp.lastIndex)
}
demo()
</script>此时,我们就实现了索引的获取(注意,这里弹出的并不是索引,是索引加一,减去一就是真正的索引)
IV. 常见的正则表达式方法举例介绍
? test方法
首先当然是我们最常用的test()方法了,它有以下功能:
test() 方法是正则表达式最常用一个方法,用于检测一个字符串是否匹配某个模式.
test ()方法检查字符串是否与给出的正则表达式模式相匹配,如果是则返回 true,否则就返回 false,这一点在刚才上面的小案例里,大家都有体会。
同时搭配g模式,test方法也可以进行全文的检查,上面的demo也有提到,这里不过多赘述。它的标准语法格式是这样的:
var regexp = /xxx/ var str = 'xxx' var boolean_value = regexp.test(regexp)
? 正则子表达式匹配
在讲exec()方法之前,我们插播一个知识点:子表达式匹配。
什么意思呢?我们观察一下之前写的正则表达式,都是一整个式子进行匹配,那么有没有可以在一个式子里有一些子式子的写法呢?大家可能到这儿没有太理解子表达式的意思,那我举个例子:
现在有这样一个式子:
str = 'st_s_s_s_s_s_s_s'
我想要先匹配 st_ 这个字符串,那么正则表达式大家都会写:
var regexp = /st_/
那如果我接下来想要,先匹配一下st_,匹配到之后再匹配一下里面的 t 和 _ ,也就是我想要一次把st_ 、t 和 _ 都匹配出来,要怎么办呢?这样写就可以了:
var regexp = /s(t)(_)/
于是我们知道了,括号的内容代表子表达式,而且在第一次匹配时,它会默认把所有的括号去掉,做一个整体匹配,例如上面的例子,第一波匹配时,表达式相当于是: /st_/ 。
只有整体匹配成功,后面的子字符串匹配才会被执行匹配,否则如果整体没有匹配到,即使子字符串能匹配到内容,也都会被返回空值。(这句话先不用理解,下面的exec()方法会再讲)
? exec方法
exec()方法,比普通的test()方法更加复杂,同时能做的事情也更复杂:
exec() 方法用于检索字符串中的正则表达式的匹配。
exec()方法返回的是一个字符串的数组:
当整句匹配失败时,会返回一个null的空数组;
否则,有:数组的第0个元素存储的是整句匹配到的字符串,第1个元素存放的是第一个引用型分组(子表达式)匹配的字符串,第2个元素存放的是第二个引用型分组(子表达式)匹配的字符串,依次类推。
看到这里,我要开始填坑了:刚才提到了如果整句匹配失败,那么即使子字符串能够成功匹配,也会被返回空值,是什么意思呢?我们举一个例子,看下面的代码:
<script>
function demo() {
var regexp = /s(t_)(_)/
var str = 'st_s_s_s_s_s_s_s'
var list = regexp.exec(str)
document.write(list[0])
document.write('<br>')
document.write(list[1])
document.write('<br>')
document.write(list[2])
}
demo()
</script>这段代码大家现在肯定能看懂,那么有奖竞猜:上面代码执行之后,页面上会被写什么内容?
答案是:【点我揭晓】
是不是出乎意料?啥也没有是吧?那就对了,因为这就是整句匹配失败的后果,我们解析一下:
首先,由于包含子字符串,我们第一次先整句匹配,把括号取消,那么正则表达式变成:
regexp = /st__/(注意,这里是有两个下划线的)
于是真相很明显了:st__不存在,所以整句匹配失败了,于是即便子字符串s_和_能够被匹配到,一样不会有结果,到这里我算是把这块给大家讲清楚了?
那么大家应该对exec()方法有一定了解了,那我最后举一个成功实现多匹配的例子:
<script>
function demo() {
var regexp = /s(t)(_)/
var str = 'st_s_s_s_s_s_s_s'
var list = regexp.exec(str)
document.write(list[0])
document.write('<br>')
document.write(list[1])
document.write('<br>')
document.write(list[2])
}
demo()
</script>大家发现,我只是把第一个子表达式的下划线去掉了,那么结果截然不同,这次三个内容都被写上去了,大家可以自行查看:【点我揭晓】
这里有人就很"贪心了",可能会问list[3]是啥呀?
list[3]是undefined,因为exec()方法只会执行一次匹配,因此它在三个表达式(总式、两个子表达式)匹配之后就会停止,因此一共只有三个值。
? 字符串的常见函数
最后是字符串的常见函数,注意,各位别弄混了,这是字符串的常见函数,调用函数的对象是字符串,不是正则表达式,但是传参可以是正则表达式:
var str = 'xxx' // 1. search(): 检索字符串中与指定的子字符串或正则表达式相匹配的子字符串。 // 返回找到的第一个字符的位置,如果未找到返回-1 // 该方法将忽略"g"标志和正则对象的lastIndex属性(即总是从开头找起) var index = str.search(Regexp/String); // 2. match(): 在字符串内查找一个或多个与正则表达式匹配的字符串,返回一个对象 // 若没开启"g"标志,将只查找第一个匹配的字符串,返回一个对象 // 该对象包含下标0、index、input,其中下标0等价于index,input是String的引用 // 开启"g",返回一个数组,数组的length是匹配的字符串个数,每个元素是每个匹配的起始字符位置 var list = str.match(Regexp/String) // 3.replace() : 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串 str.replace(yourRegexp/String,new_String)
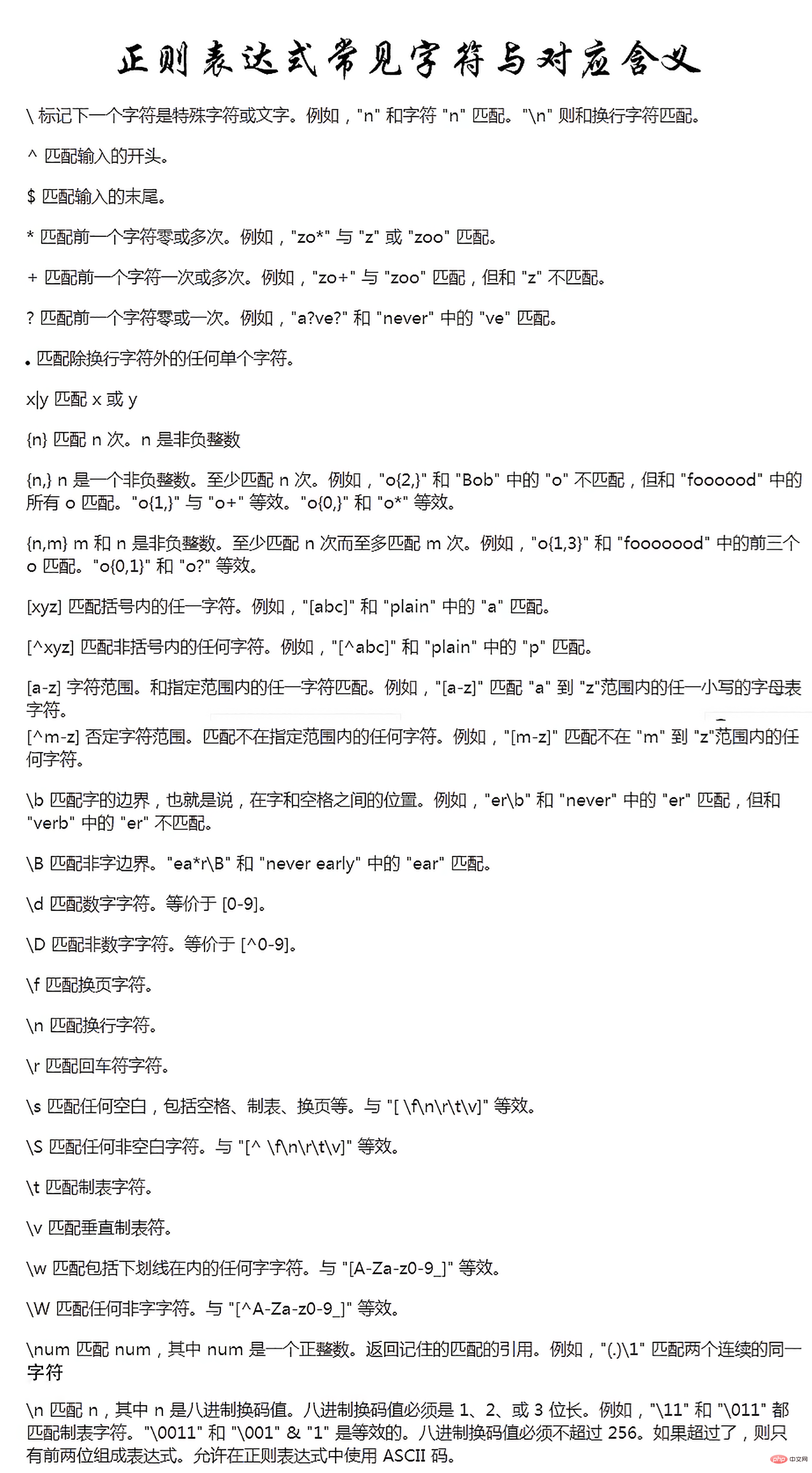
V. 正则表达式的常见匹配语法汇总
这部分,我用一张图给大家展示一下常见的匹配语法,大家可以记住图上的一些语法,但不必都记住,需要的时候点开看就行,图大家可以自行收藏(原创,大家勿二改):

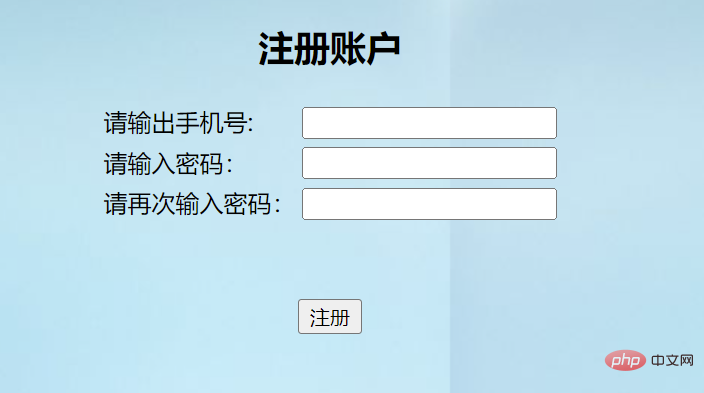
VI. 实例:一个简单的注册校验
最后,给大家送一个简单的注册校验:
<!DOCTYPE html>
<html>
<head>
<title>简单注册校验</title>
<meta charset='utf-8' />
<style>
</style>
<script>
function check() {
var number = document.getElementById("number").value;
if (number == "") {
alert("手机号不能为空哦");
return false;
}
if (/^[0-9][1-9]{10}$/.test(number) == false) {
alert("手机号的格式不对");
return false;
}
var pwd = document.getElementById("pwd").value;
if (pwd == "") {
alert("密码不能为空");
return false;
}
if (pwd.length < 6) {
alert("密码的长度太短,应大于6");
return false;
}
if (pwd.length > 12) {
alert("密码的长度太长,应该小于12");
return false;
}
if (/[A-Z]/.test(pwd) == false) {
alert("密码至少要包含一个大写字母");
return false;
}
var pwd2 = document.getElementById("pwd2").value;
if (pwd != pwd2) {
alert("两次输入的密码不一样,请重新输入");
return false;
}
return true;
}
</script>
</head>
<body>
<h2 style="text-align: center;">注册账户</h2>
<form method="post" name="myform" onsubmit="check()">
<table align="center">
<tr>
<td>请填写注册手机号:</td>
<td><input id="number" name="number" type="text" /></td>
</tr>
<tr>
<td>请填写注册密码:</td>
<td><input id="pwd" name="password" type="password"></td>
</tr>
<tr>
<td>请再次输入密码:</td>
<td><input id="pwd2" name="password" type="password"></td>
</tr>
</table>
<input type="submit" name="btn" value="注册" style="display: block;margin: 0 auto;margin-top: 50px;">
</form>
</body>
</html>大家可以根据从文中学习到的知识点,丰富上面这个案例,可以参考一些现成的网站注册页面,做更多的校验!
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Validation des expressions régulières PHP : détection du format numérique
Mar 21, 2024 am 09:45 AM
Validation des expressions régulières PHP : détection du format numérique
Mar 21, 2024 am 09:45 AM
Vérification des expressions régulières PHP : détection du format numérique Lors de l'écriture de programmes PHP, il est souvent nécessaire de vérifier les données saisies par l'utilisateur. L'une des vérifications courantes consiste à vérifier si les données sont conformes au format numérique spécifié. En PHP, vous pouvez utiliser des expressions régulières pour réaliser ce type de validation. Cet article explique comment utiliser les expressions régulières PHP pour vérifier les formats de nombres et fournit des exemples de code spécifiques. Tout d’abord, examinons les exigences courantes de validation du format numérique : Entiers : contiennent uniquement des nombres de 0 à 9, peuvent commencer par un signe plus ou moins et ne contiennent pas de points décimaux. point flottant
 Comment valider une adresse e-mail dans Golang à l'aide d'une expression régulière ?
May 31, 2024 pm 01:04 PM
Comment valider une adresse e-mail dans Golang à l'aide d'une expression régulière ?
May 31, 2024 pm 01:04 PM
Pour valider les adresses e-mail dans Golang à l'aide d'expressions régulières, procédez comme suit : Utilisez regexp.MustCompile pour créer un modèle d'expression régulière qui correspond aux formats d'adresse e-mail valides. Utilisez la fonction MatchString pour vérifier si une chaîne correspond à un modèle. Ce modèle couvre la plupart des formats d'adresses e-mail valides, notamment : Les noms d'utilisateur locaux peuvent contenir des lettres, des chiffres et des caractères spéciaux : !.#$%&'*+/=?^_{|}~-`Les noms de domaine doivent contenir au moins un lettre, suivie de lettres, de chiffres ou de tirets. Le domaine de premier niveau (TLD) ne peut pas comporter plus de 63 caractères.
 Comment faire correspondre les horodatages à l'aide d'expressions régulières dans Go ?
Jun 02, 2024 am 09:00 AM
Comment faire correspondre les horodatages à l'aide d'expressions régulières dans Go ?
Jun 02, 2024 am 09:00 AM
Dans Go, vous pouvez utiliser des expressions régulières pour faire correspondre les horodatages : compilez une chaîne d'expression régulière, telle que celle utilisée pour faire correspondre les horodatages ISO8601 : ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ . Utilisez la fonction regexp.MatchString pour vérifier si une chaîne correspond à une expression régulière.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Expressions régulières PHP : correspondance exacte et exclusion des inclusions floues
Feb 28, 2024 pm 01:03 PM
Expressions régulières PHP : correspondance exacte et exclusion des inclusions floues
Feb 28, 2024 pm 01:03 PM
Expressions régulières PHP : correspondance exacte et exclusion Les expressions régulières d'inclusion floue sont un puissant outil de correspondance de texte qui peut aider les programmeurs à effectuer une recherche, un remplacement et un filtrage efficaces lors du traitement du texte. En PHP, les expressions régulières sont également largement utilisées dans le traitement des chaînes et la correspondance des données. Cet article se concentrera sur la façon d'effectuer une correspondance exacte et d'exclure les opérations d'inclusion floue en PHP, et l'illustrera avec des exemples de code spécifiques. Correspondance exacte La correspondance exacte signifie faire correspondre uniquement les chaînes qui répondent à la condition exacte, sans aucune variation ni mot supplémentaire.
 Comment vérifier le mot de passe à l'aide d'une expression régulière dans Go ?
Jun 02, 2024 pm 07:31 PM
Comment vérifier le mot de passe à l'aide d'une expression régulière dans Go ?
Jun 02, 2024 pm 07:31 PM
La méthode d'utilisation des expressions régulières pour vérifier les mots de passe dans Go est la suivante : Définissez un modèle d'expression régulière qui répond aux exigences minimales de mot de passe : au moins 8 caractères, y compris les lettres minuscules, les lettres majuscules, les chiffres et les caractères spéciaux. Compilez les modèles d'expressions régulières à l'aide de la fonction MustCompile du package regexp. Utilisez la méthode MatchString pour tester si la chaîne d'entrée correspond à un modèle d'expression régulière.
 Filtrage des caractères chinois : pratique des expressions régulières PHP
Mar 24, 2024 pm 04:48 PM
Filtrage des caractères chinois : pratique des expressions régulières PHP
Mar 24, 2024 pm 04:48 PM
PHP est un langage de programmation largement utilisé, particulièrement apprécié dans le domaine du développement web. Dans le processus de développement Web, nous rencontrons souvent le besoin de filtrer et de vérifier le texte saisi par l'utilisateur, parmi lesquels le filtrage des caractères est une opération très importante. Cet article explique comment utiliser les expressions régulières en PHP pour implémenter le filtrage des caractères chinois et donne des exemples de code spécifiques. Tout d'abord, nous devons préciser que la plage Unicode de caractères chinois va de u4e00 à u9fa5, c'est-à-dire que tous les caractères chinois se trouvent dans cette plage.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





