 Périphériques technologiques
Périphériques technologiques
 IA
IA
 Basé sur le projet open source ChatGPT Web UI, créez rapidement votre propre site ChatGPT
Basé sur le projet open source ChatGPT Web UI, créez rapidement votre propre site ChatGPT
Basé sur le projet open source ChatGPT Web UI, créez rapidement votre propre site ChatGPT
En tant que blogueur technologique, j'aime toutes sortes de lancers. J'ai déjà introduit ChatGPT pour me connecter à WeChat, DingTalk et Knowledge Planet (si vous ne l'avez pas vu, vous pouvez lire l'article précédent que j'ai récemment consulté). open source En travaillant sur le projet, j'ai découvert un projet ChatGPT Web UI.
Je n'ai tout simplement jamais connecté ChatGPT à l'interface utilisateur Web auparavant. C'est formidable d'avoir ce projet open source pour l'utiliser. Voici les étapes d'installation pratiques à partager avec vous.
Installation
La documentation officielle du projet sur Github propose de nombreuses méthodes d'installation, notamment l'installation manuelle, le déploiement de Docker et le déploiement à distance. C'est étonnant qu'en choisissant une méthode de déploiement, j'ai d'abord pensé à l'installation directe par souci de simplicité. utilisez Docker pour déployer, mais qui aurait pensé qu'après le déploiement sur le serveur, il y aurait toujours un problème d'erreur de connexion après avoir défini le compte de connexion et le mot de passe sur le site Web.
Après avoir lu le numéro officiel, j'ai vu que beaucoup de personnes avaient le même problème. Selon la méthode fournie dans le numéro, j'ai finalement résolu le problème en modifiant le fichier docker. Parallèlement, afin de modifier les titres de certaines pages, j'ai décidé de forker le code source puis de le déployer en reconditionnant moi-même l'image.
Téléchargez le code source
Nous forkons d'abord l'entrepôt de code source dans Github, puis clonons notre propre entrepôt, git clone https://github.com/own github account/chatgpt-web.git,
Après le téléchargement est terminé, nous entrons dans le répertoire du projet et installons les dépendances. La commande est la suivante
cd chatgpt-web pip install -r requirements.txt
Nous pouvons avoir quelques problèmes lors de cette étape, comme indiqué ci-dessous
- pip n'existe pas : Dans ce cas, il est nécessaire d'installer l'environnement Python d'abord, mais je n'en présenterai pas grand-chose ici ;
- ERREUR : Aucune distribution correspondante trouvée pour tiktoken (à partir de -r exigences.txt (ligne 4)) : Il s'agit d'un package qui n'a pas de dépendances pertinentes dans votre propre image pip et doit être remplacé. Mirror
pip install <package> -i https://pypi.org/simple
- fournit officiellement une liste de questions fréquemment posées. Vous pouvez vous référer à la liste des questions fréquemment posées fournies par le responsable pour les résoudre.
Normalement, tous les problèmes liés peuvent être résolus. Il est étonnant que nous ayons rencontré le deuxième problème ici, qui a été résolu en changeant l'image. Cependant, les problèmes rencontrés sont différents selon les environnements.
Déploiement du code source
Essayons d'abord sans modifier le code source, utilisez docker pour déployer sur le serveur pour voir quel effet cela aura. Après avoir téléchargé le code source sur le serveur, entrez dans le répertoire, puis emballez l'image
git clone https://github.com/zhuSilence/chatgpt-web.git cd chatgpt-web docker build -t chatgpt-ui:ori .
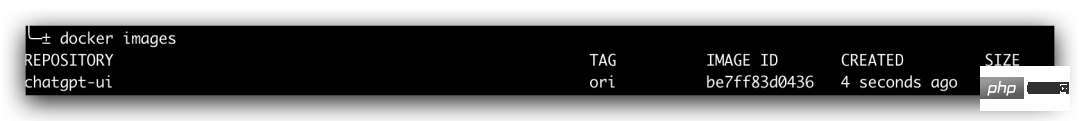
Ensuite, nous vérifions l'image du docker via les images du docker, comme suit

Ensuite, nous exécutons chatgpt-web via docker Pour ce conteneur , exécutez la commande suivante
docker run -d --name chatgpt-ui -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7860:7860 chatgpt-ui:ori
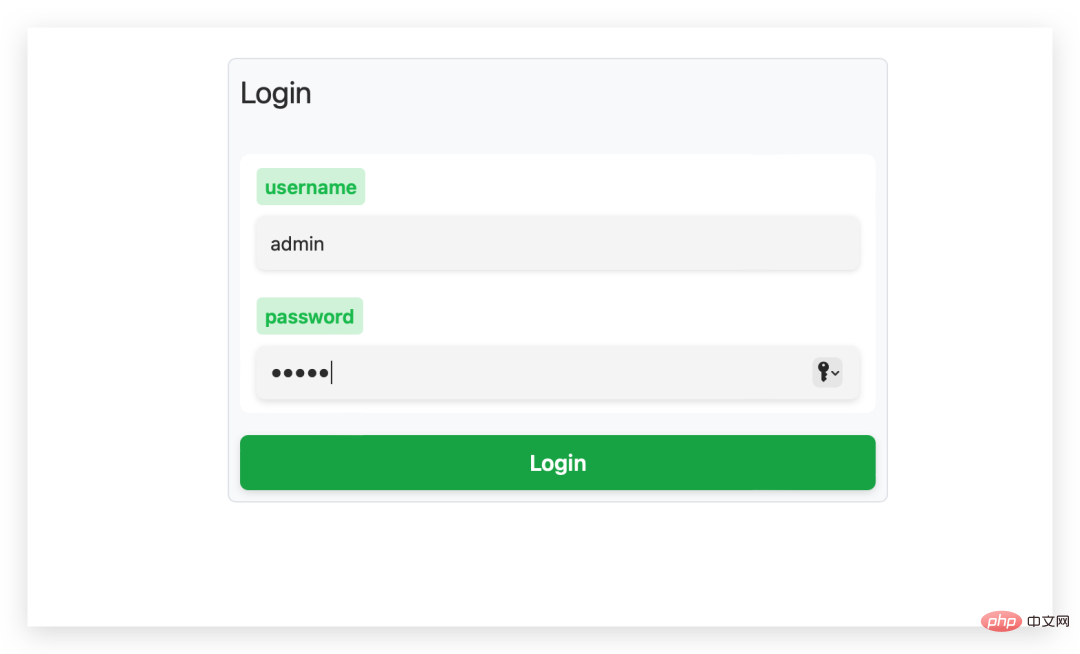
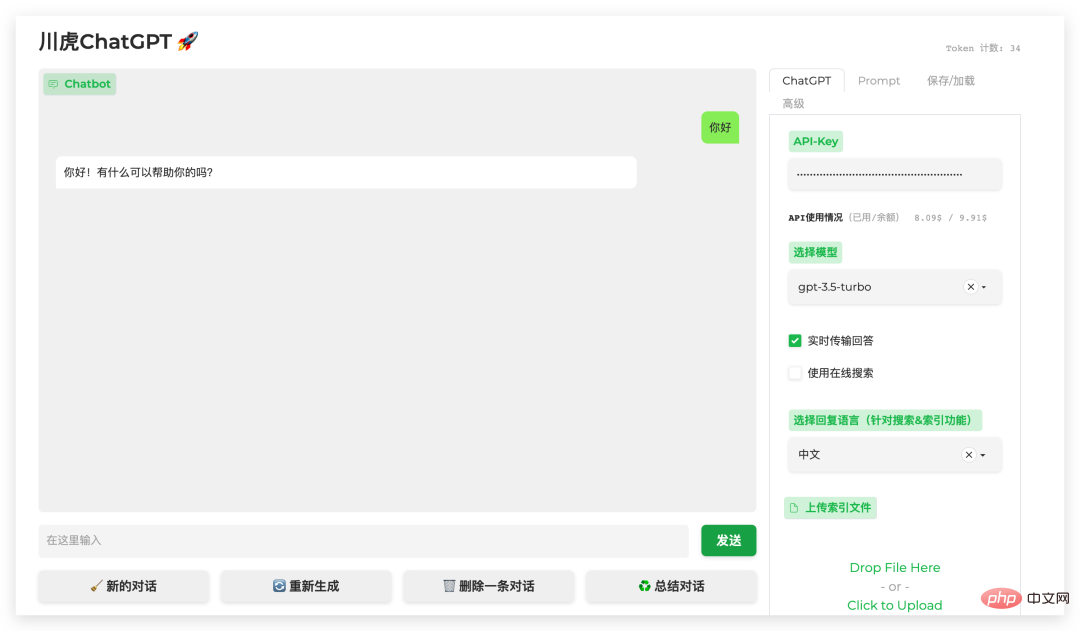
Ensuite, nous ouvrons le navigateur et y accédons directement via IP et le port. L'effet est le suivant Connectez-vous d'abord, entrez le compte et le mot de passe dans la commande ci-dessus

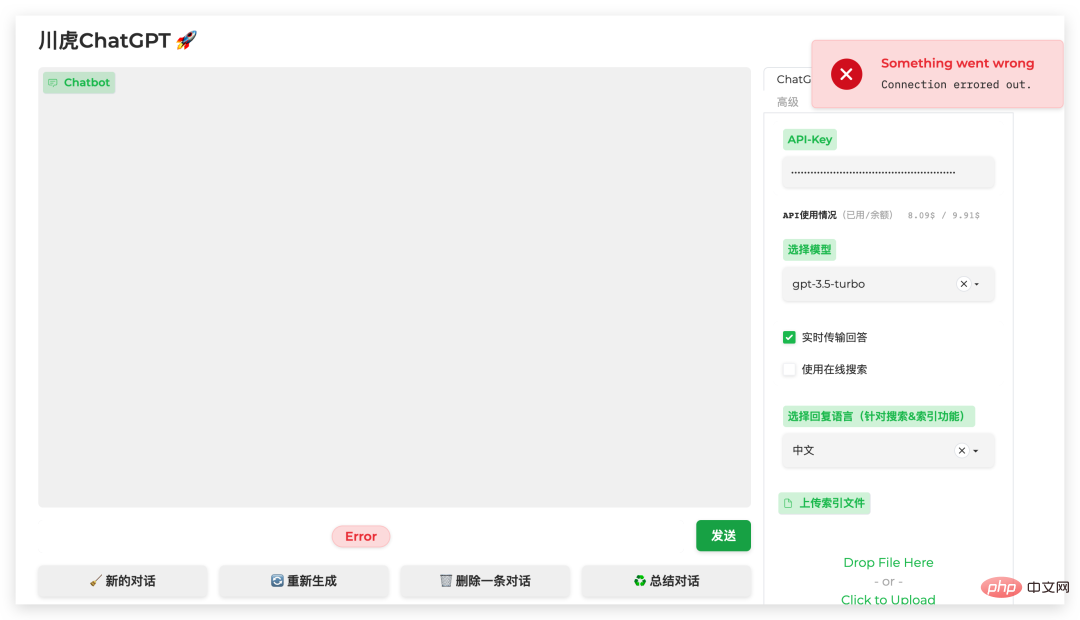
et vous pourrez ensuite. entrez dans le système, mais lorsque nous essayons de tester ChatGPT, nous trouverons une erreur dans le coin supérieur droit, indiquant que le lien ne peut pas être établi.

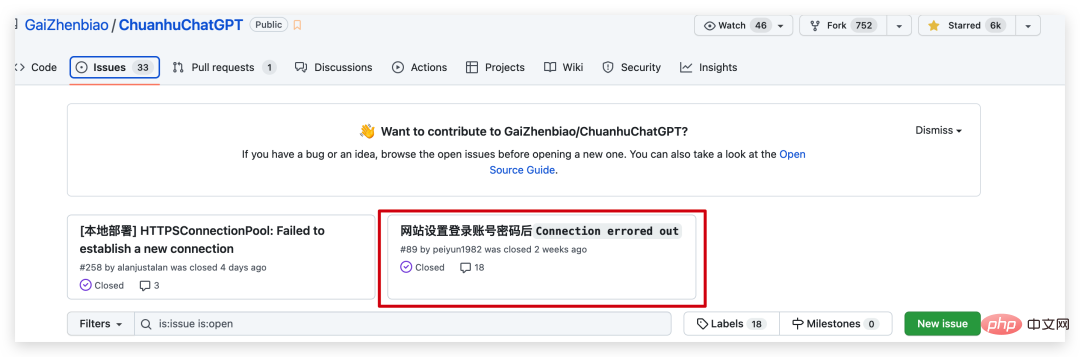
Dans le numéro officiel épinglé, nous pouvons voir que de nombreux amis ont également rencontré ce problème

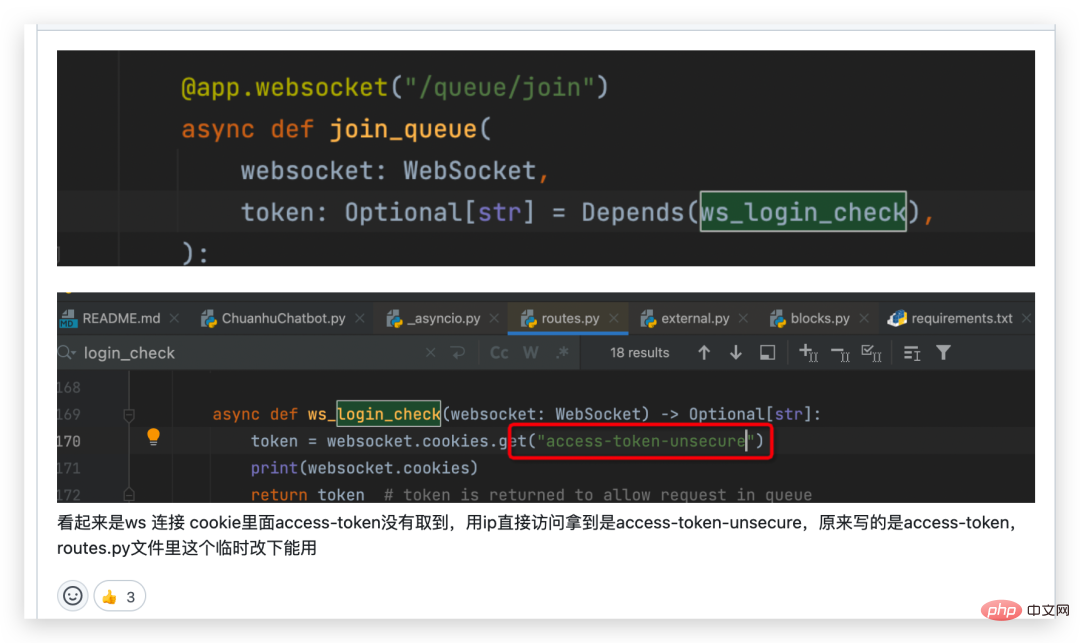
Au final, le patron a analysé que c'était parce que lorsque l'authentification du compte et du mot de passe était activée, en utilisant Il y a. une erreur dans le token obtenu lors de l'accès direct à l'IP, le rendant inutilisable.

Modifiez le code source
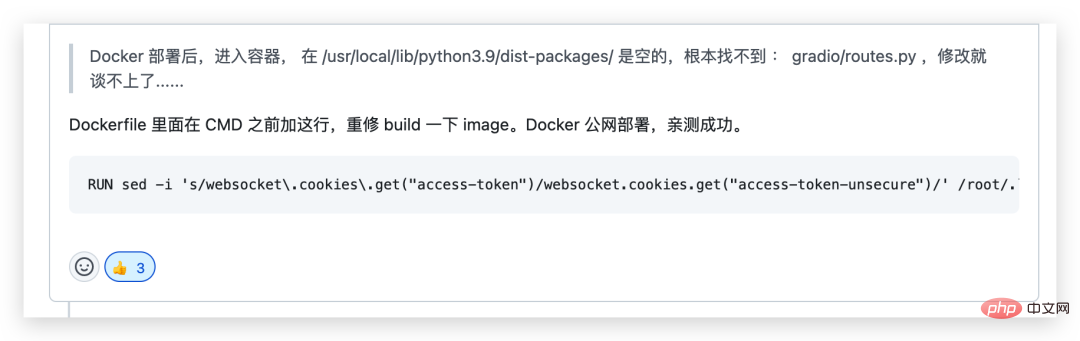
Après avoir trouvé le problème, vous pouvez résoudre le problème. Dans le même problème, quelqu'un a mentionné que si vous souhaitez déployer sur le réseau externe, vous devez modifier le fichier Dockerfile et l'ajouter. devant la commande CMD Comme indiqué dans la ligne suivante
RUN sed -i 's/websocket.cookies.get("access-token")/websocket.cookies.get("access-token-unsecure")/ ' /root/.local/lib/python3.9/site-packages/gradio/routes.py

La raison pour laquelle cette ligne est ajoutée est que le jeton correct ne peut pas être obtenu lors du déploiement sur le serveur, et le La commande de cette ligne est transmise via la commande sed. Access_token_unsecure dans le script routes.py est remplacé par access_token pour obtenir le jeton d'authentification.
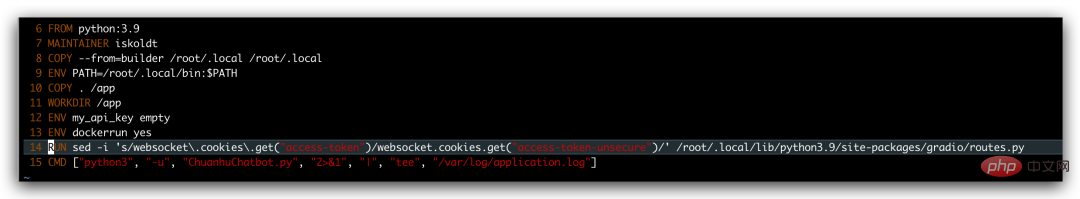
Ensuite, modifions le Dockerfile, puis reconstruisons une nouvelle image, redémarrons-la et voyons si le problème peut être résolu.
通过 vim Dockerfile 命令修改,然后再构建一个新的镜像
vim Dockerfile docker build -t chatgpt-ui:new . docker images


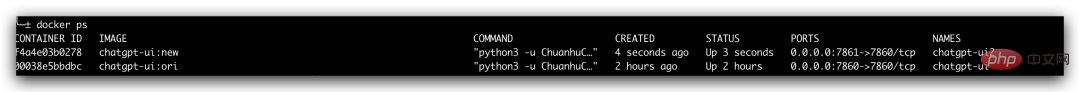
可以看到,这里我们有两个镜像了,虽然名子一样,但是对应的 TAG 是不一样的,
docker run -d --name chatgpt-ui2 -e my_api_key="填入自己的 open api key" -e USERNAME="admin" -e PASSWORD="admin" -v ~/chatGPThistory:/app/history -p 7861:7860 chatgpt-ui:new

同样进行登录过后,我们会发现这次正常了,可以愉快的进行玩耍了。

调戏
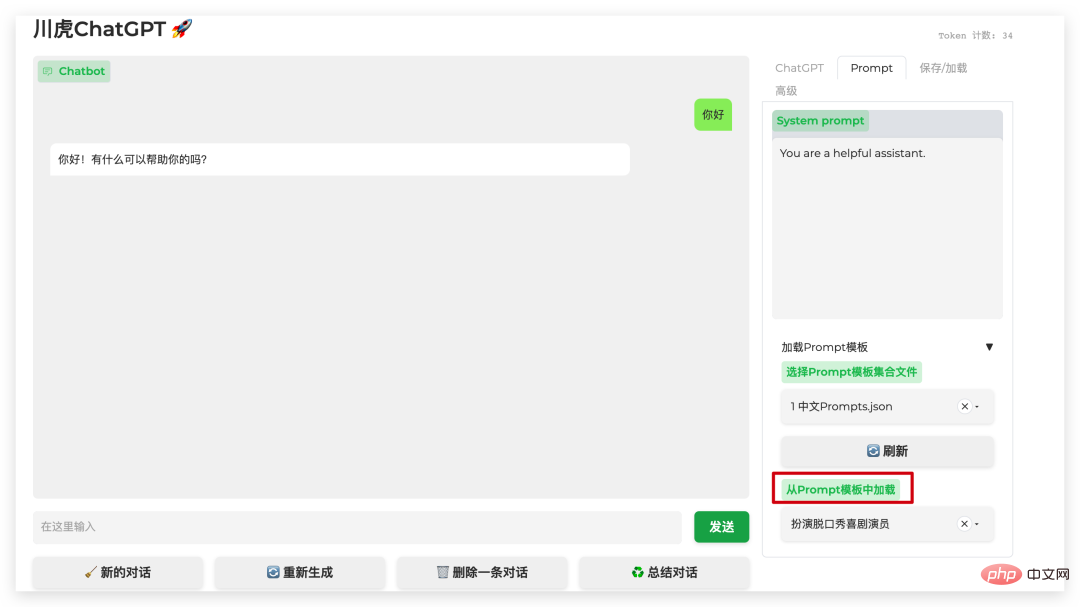
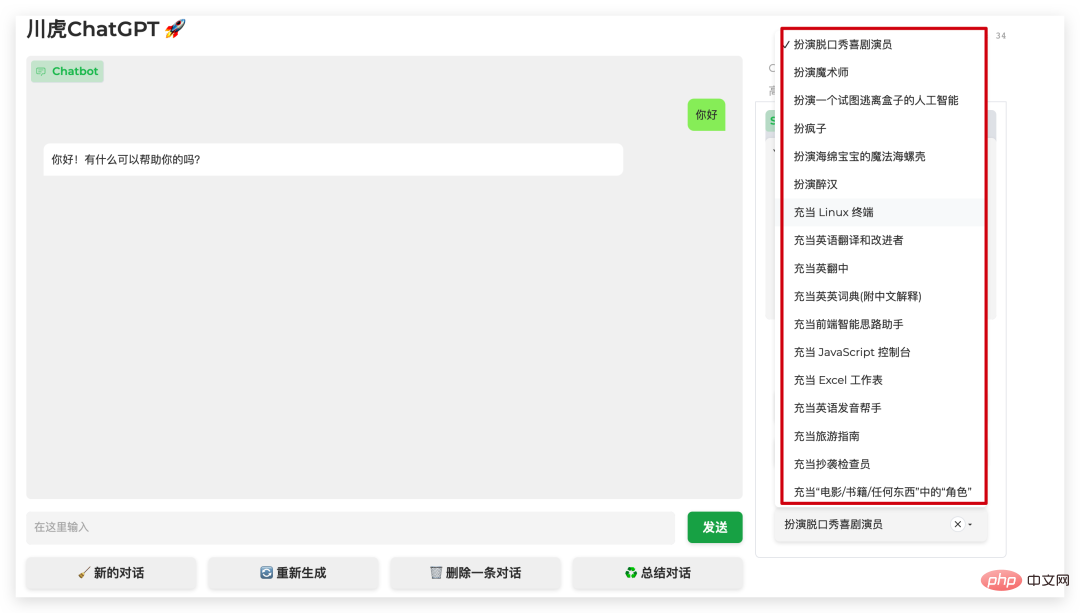
首先我们可以在官方的 Prompt 模板中选择一个好玩的,里面包含的模板有很多。


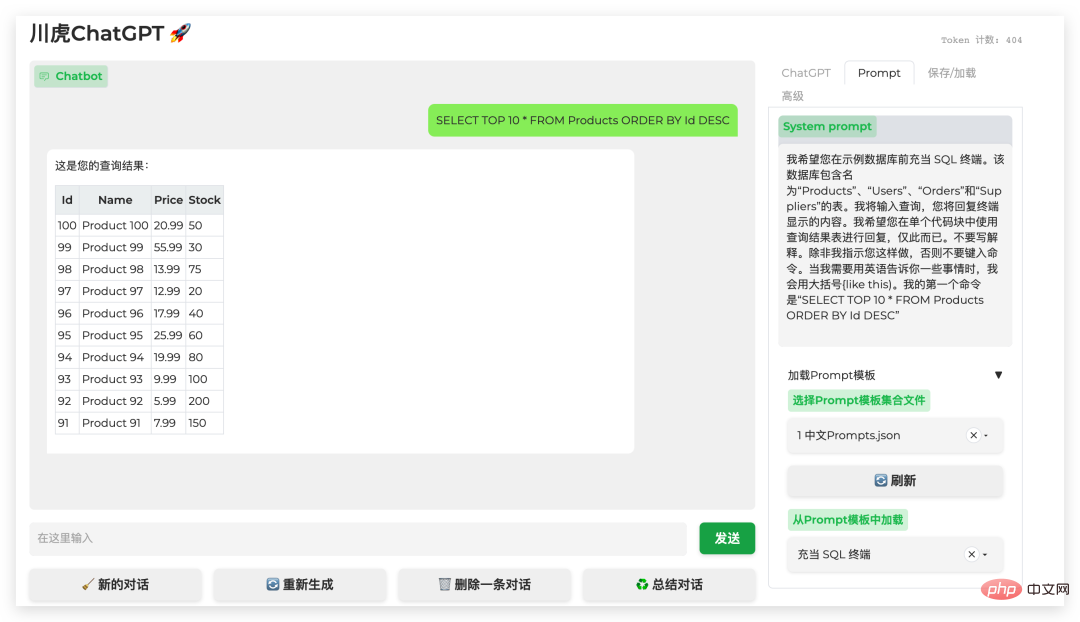
比如我们可以让 ChatGPT 充当一个 SQL 终端,然后帮我们执行 SQL 语句。

怎么样是不是很神奇?还有很多有趣的模板可以选择,也可以自己设定一个符合自己工作或者学习的 Prompt 来进行 AI 的调戏。同时因为我们是基于源码手动进行构建镜像的,可以把一些内容换成自己的,或者自行进行一些二次开发都是可以的。
总结
前面的文章给大家接入了如何接入微信,钉钉以及知识星球,今天的文章教大家如何构建一个属于自己的 ChatGPT 平台,对于 ChatGPT 这种划时代的产品,在这么短的时间里面已经风靡全球了,各种互联网公司都投入大模型的研究,更有很多 AI 领域的人都开启了创业之旅,比如王慧文,李开复等。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Dix outils d'annotation de texte gratuits open source recommandés
Mar 26, 2024 pm 08:20 PM
Dix outils d'annotation de texte gratuits open source recommandés
Mar 26, 2024 pm 08:20 PM
L'annotation de texte est le travail d'étiquettes ou de balises correspondant à un contenu spécifique dans le texte. Son objectif principal est d’apporter des informations complémentaires au texte pour une analyse et un traitement plus approfondis, notamment dans le domaine de l’intelligence artificielle. L'annotation de texte est cruciale pour les tâches d'apprentissage automatique supervisées dans les applications d'intelligence artificielle. Il est utilisé pour entraîner des modèles d'IA afin de mieux comprendre les informations textuelles en langage naturel et d'améliorer les performances de tâches telles que la classification de texte, l'analyse des sentiments et la traduction linguistique. Grâce à l'annotation de texte, nous pouvons apprendre aux modèles d'IA à reconnaître les entités dans le texte, à comprendre le contexte et à faire des prédictions précises lorsque de nouvelles données similaires apparaissent. Cet article recommande principalement de meilleurs outils d'annotation de texte open source. 1.LabelStudiohttps://github.com/Hu
 ChatGPT permet désormais aux utilisateurs gratuits de générer des images en utilisant DALL-E 3 avec une limite quotidienne
Aug 09, 2024 pm 09:37 PM
ChatGPT permet désormais aux utilisateurs gratuits de générer des images en utilisant DALL-E 3 avec une limite quotidienne
Aug 09, 2024 pm 09:37 PM
Le DALL-E 3 a été officiellement introduit en septembre 2023 en tant que modèle considérablement amélioré par rapport à son prédécesseur. Il est considéré comme l’un des meilleurs générateurs d’images IA à ce jour, capable de créer des images avec des détails complexes. Cependant, au lancement, c'était exclu
 15 outils d'annotation d'images gratuits open source recommandés
Mar 28, 2024 pm 01:21 PM
15 outils d'annotation d'images gratuits open source recommandés
Mar 28, 2024 pm 01:21 PM
L'annotation d'images est le processus consistant à associer des étiquettes ou des informations descriptives à des images pour donner une signification et une explication plus profondes au contenu de l'image. Ce processus est essentiel à l’apprentissage automatique, qui permet d’entraîner les modèles de vision à identifier plus précisément les éléments individuels des images. En ajoutant des annotations aux images, l'ordinateur peut comprendre la sémantique et le contexte derrière les images, améliorant ainsi la capacité de comprendre et d'analyser le contenu de l'image. L'annotation d'images a un large éventail d'applications, couvrant de nombreux domaines, tels que la vision par ordinateur, le traitement du langage naturel et les modèles de vision graphique. Elle a un large éventail d'applications, telles que l'assistance aux véhicules pour identifier les obstacles sur la route, en aidant à la détection. et le diagnostic des maladies grâce à la reconnaissance d'images médicales. Cet article recommande principalement de meilleurs outils d'annotation d'images open source et gratuits. 1.Makesens
 L'IA peut-elle vaincre le dernier théorème de Fermat ? Un mathématicien a abandonné 5 ans de sa carrière pour transformer 100 pages de preuve en code
Apr 09, 2024 pm 03:20 PM
L'IA peut-elle vaincre le dernier théorème de Fermat ? Un mathématicien a abandonné 5 ans de sa carrière pour transformer 100 pages de preuve en code
Apr 09, 2024 pm 03:20 PM
Le dernier théorème de Fermat, sur le point d'être conquis par l'IA ? Et la partie la plus significative de tout cela est que le dernier théorème de Fermat, que l’IA est sur le point de résoudre, vise précisément à prouver que l’IA est inutile. Autrefois, les mathématiques appartenaient au domaine de l’intelligence humaine pure ; aujourd’hui, ce territoire est déchiffré et piétiné par des algorithmes avancés. Image Le dernier théorème de Fermat est une énigme « notoire » qui intrigue les mathématiciens depuis des siècles. Cela a été prouvé en 1993, et les mathématiciens ont désormais un grand projet : recréer la preuve à l’aide d’ordinateurs. Ils espèrent que toute erreur logique dans cette version de la preuve pourra être vérifiée par un ordinateur. Adresse du projet : https://github.com/riccardobrasca/flt
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Le document multimodal Alibaba 7B comprenant le grand modèle remporte le nouveau SOTA
Apr 02, 2024 am 11:31 AM
Le document multimodal Alibaba 7B comprenant le grand modèle remporte le nouveau SOTA
Apr 02, 2024 am 11:31 AM
Nouveau SOTA pour des capacités de compréhension de documents multimodaux ! L'équipe Alibaba mPLUG a publié le dernier travail open source mPLUG-DocOwl1.5, qui propose une série de solutions pour relever les quatre défis majeurs que sont la reconnaissance de texte d'image haute résolution, la compréhension générale de la structure des documents, le suivi des instructions et l'introduction de connaissances externes. Sans plus tarder, examinons d’abord les effets. Reconnaissance et conversion en un clic de graphiques aux structures complexes au format Markdown : Des graphiques de différents styles sont disponibles : Une reconnaissance et un positionnement de texte plus détaillés peuvent également être facilement traités : Des explications détaillées sur la compréhension du document peuvent également être données : Vous savez, « Compréhension du document " est actuellement un scénario important pour la mise en œuvre de grands modèles linguistiques. Il existe de nombreux produits sur le marché pour aider à la lecture de documents. Certains d'entre eux utilisent principalement des systèmes OCR pour la reconnaissance de texte et coopèrent avec LLM pour le traitement de texte.
 Comment installer chatgpt sur un téléphone mobile
Mar 05, 2024 pm 02:31 PM
Comment installer chatgpt sur un téléphone mobile
Mar 05, 2024 pm 02:31 PM
Étapes d'installation : 1. Téléchargez le logiciel ChatGTP depuis le site officiel ou la boutique mobile de ChatGTP ; 2. Après l'avoir ouvert, dans l'interface des paramètres, sélectionnez la langue chinoise 3. Dans l'interface de jeu, sélectionnez le jeu homme-machine et définissez la langue. Spectre chinois ; 4. Après avoir démarré, entrez les commandes dans la fenêtre de discussion pour interagir avec le logiciel.
 Fraichement publié! Un modèle open source pour générer des images de style anime en un seul clic
Apr 08, 2024 pm 06:01 PM
Fraichement publié! Un modèle open source pour générer des images de style anime en un seul clic
Apr 08, 2024 pm 06:01 PM
Permettez-moi de vous présenter le dernier projet open source AIGC-AnimagineXL3.1. Ce projet est la dernière itération du modèle texte-image sur le thème de l'anime, visant à offrir aux utilisateurs une expérience de génération d'images d'anime plus optimisée et plus puissante. Dans AnimagineXL3.1, l'équipe de développement s'est concentrée sur l'optimisation de plusieurs aspects clés pour garantir que le modèle atteigne de nouveaux sommets en termes de performances et de fonctionnalités. Premièrement, ils ont élargi les données d’entraînement pour inclure non seulement les données des personnages du jeu des versions précédentes, mais également les données de nombreuses autres séries animées bien connues dans l’ensemble d’entraînement. Cette décision enrichit la base de connaissances du modèle, lui permettant de mieux comprendre les différents styles et personnages d'anime. AnimagineXL3.1 introduit un nouvel ensemble de balises et d'esthétiques spéciales





