
L'exemple de cet article décrit la création d'effets spéciaux de diaporama exquis à l'aide de js. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
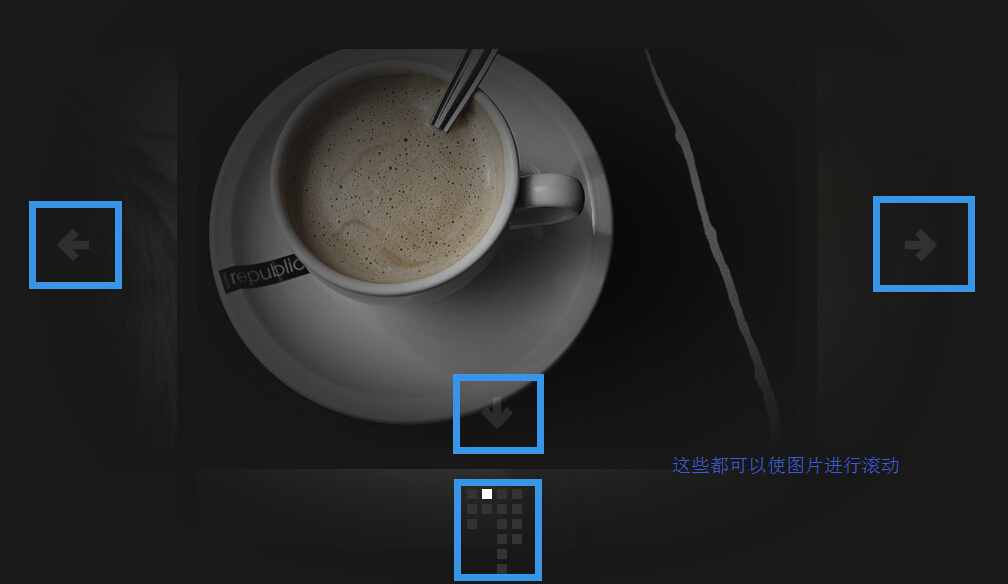
Il s'agit d'un plug-in avec des effets spéciaux pour un magnifique diaporama basé sur JavaScript, différent des autres diaporamas. Pourquoi y a-t-il une différence ? Parce que la commutation d'image de ce plug-in comprend 4 directions, c'est-à-dire qu'il est également possible de basculer vers le haut, le bas, la gauche et la droite. Vous pouvez l'utiliser dans l'exemple.
Opération de rendu : -------------------Voir l'effet Télécharger le code source-------------- --------

Conseils : Si le navigateur ne fonctionne pas correctement, vous pouvez essayer de changer de mode de navigation.
Code clé pour cet exemple :
var o = {
init: function(){
this.portfolio.init();
},
portfolio: {
data: {
},
init: function(){
$('#portfolio').portfolio(o.portfolio.data);
}
}
}
$(function(){ o.init(); });Le code d'effets spéciaux du diaporama exquis js partagé avec vous est le suivant
<!doctype html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js精美的幻灯片画集特效</title> <link rel="shortcut icon" href="../favicon.ico"> <meta name="description" content="Portfolio Image Navigation with jQuery" /> <meta name="keywords" content="jquery, plugin, navigation, portfolio, images, 2d, scroll to, template" /> <meta name="author" content="Marcin Dziewulski for Codrops" /> <link href='http://fonts.googleapis.com/css?family=PT+Sans+Narrow' rel='stylesheet' type='text/css' /> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/portfolio.js" type="text/javascript"></script> <script src="js/init.js" type="text/javascript"></script> </head> <body> <div id="portfolio"> <div id="background"></div> <div class="arrows"> <a href="#" class="up">Up</a> <a href="#" class="down">Down</a> <a href="#" class="prev">Previous</a> <a href="#" class="next">Next</a> </div> <div class="gallery"> <div class="inside"> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="js diaporama exquis effets spéciaux code Sharing_Javascript compétences" /></div> <div><img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="image2" /></div> <div><img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" alt="image3" /></div> </div> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="image4" /></div> <div><img src="/static/imghw/default1.png" data-src="images/5.jpg" class="lazy" alt="image5" /></div> </div> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/6.jpg" class="lazy" alt="image6" /></div> <div><img src="/static/imghw/default1.png" data-src="images/7.jpg" class="lazy" alt="image7" /></div> <div><img src="/static/imghw/default1.png" data-src="images/8.jpg" class="lazy" alt="image8" /></div> <div><img src="/static/imghw/default1.png" data-src="images/9.jpg" class="lazy" alt="image9" /></div> <div><img src="/static/imghw/default1.png" data-src="images/10.jpg" class="lazy" alt="js diaporama exquis effets spéciaux code Sharing_Javascript compétences0"/></div> <div><img src="/static/imghw/default1.png" data-src="images/11.jpg" class="lazy" alt="js diaporama exquis effets spéciaux code Sharing_Javascript compétences1"/></div> </div> <div class="item"> <div><img src="/static/imghw/default1.png" data-src="images/12.jpg" class="lazy" alt="js diaporama exquis effets spéciaux code Sharing_Javascript compétences2"/></div> <div><img src="/static/imghw/default1.png" data-src="images/13.jpg" class="lazy" alt="js diaporama exquis effets spéciaux code Sharing_Javascript compétences3"/></div> <div><img src="/static/imghw/default1.png" data-src="images/14.jpg" class="lazy" alt="js diaporama exquis effets spéciaux code Sharing_Javascript compétences4"/></div> <div><img src="/static/imghw/default1.png" data-src="images/15.jpg" class="lazy" alt="js diaporama exquis effets spéciaux code Sharing_Javascript compétences5"/></div> </div> </div> </div> </div> </body> </html>
Ce qui précède est le code d'effets spéciaux du diaporama exquis js partagé avec vous. J'espère que vous l'aimerez.