 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter le menu déroulant à plusieurs niveaux jDropMenu avec jQuery_jquery
Comment implémenter le menu déroulant à plusieurs niveaux jDropMenu avec jQuery_jquery
Comment implémenter le menu déroulant à plusieurs niveaux jDropMenu avec jQuery_jquery
L'exemple de cet article décrit comment jQuery implémente le menu déroulant à plusieurs niveaux jDropMenu. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
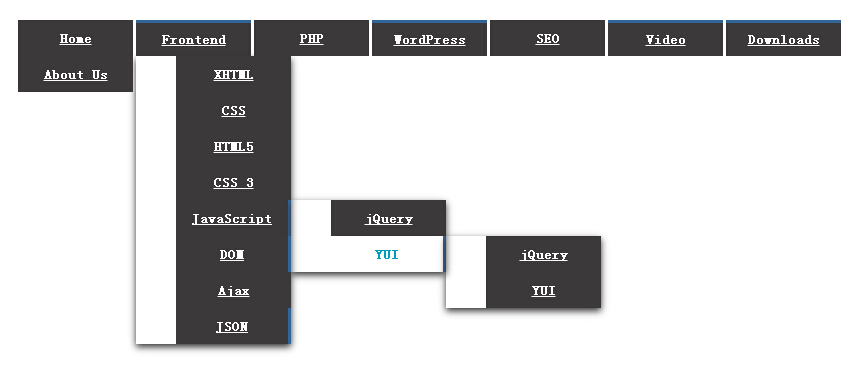
La navigation dans le menu déroulant multi-niveaux jQuery présentée ici - menu déroulant multi-niveaux, le nom anglais est DropDown Menu. Ajoutez la prise en charge des opérations de survol, de sortie de souris et de tabulation des événements de gestion correspondants via la traversée each(). Cet effet est l'un des effets les plus courants que nous utilisons habituellement, et c'est également un effet spécial JavaScript très pratique. Par exemple, la navigation principale de mon thème BlueNight utilise cet effet de menus déroulants multi-niveaux.
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/jquery-nlevel-down-show-jdropmenu-codes/
Le code spécifique est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jDropMenu - jQuery 多级下拉菜单插件</title>
<style type="text/css">
#top-navigation {
margin: 10px auto 600px;
width:960px;
height:36px;
}
.menu {
margin: 0;
}
.menu-item {
position: relative;
z-index: 2;
float: left;
margin-left: 3px;
font-size: 14px;
width: 115px;
line-height: 36px;
list-style-type: none;
text-align: center;
display: inline;
}
.menu .has-sub-menu {
border-top: 3px solid #369;
line-height: 33px;
}
.sub-menu .has-sub-menu {
border-top: none;
line-height: 36px;
border-right: 3px solid #369;
width: 112px;
}
.menu-item a:link, .menu-item a:visited, .menu-item a:hover {
font-weight: bold;
display: block;
width: 100%;
background-color: #3B3939;
color: #fff;
overflow: hidden;
}
.menu-item a:hover {
color: #009FBC;
background-color: #FFF;
text-decoration: none;
}
.menu-item .sub-menu {
display: none;
position: absolute;
z-index: 3;
top: 33px;
left: 0;
margin: 0;
box-shadow: 0 3px 10px #333;
width: 115px;
}
.sub-menu li {
margin-left: 0;
}
.sub-menu .sub-menu {
top: 0;
left: 115px;
z-index: 4;
}
</style>
</head>
<body>
<div class="header">
<h1>jDropMenu - jQuery 多级下拉菜单插件</h1>
</div>
<div id="top-navigation">
<ul class="menu" id="menu-top-navigation">
<li class="menu-item">
<a href="#">Home</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">Frontend</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">XHTML</a>
</li>
<li class="menu-item">
<a href="#">CSS</a>
</li>
<li class="menu-item">
<a href="#">HTML5</a>
</li>
<li class="menu-item">
<a href="#">CSS 3</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">JavaScript</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">YUI</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-item has-sub-menu">
<a href="#">DOM</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">Ajax</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">JSON</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">XHTML</a>
</li>
<li class="menu-item">
<a href="#">CSS</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">HTML5</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">XHTML</a>
</li>
<li class="menu-item">
<a href="#">CSS</a>
</li>
<li class="menu-item">
<a href="#">HTML5</a>
</li>
<li class="menu-item">
<a href="#">CSS 3</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">JavaScript</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">YUI</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-item has-sub-menu">
<a href="#">DOM</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">Ajax</a>
</li>
<li class="menu-item">
<a href="#">JSON</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">CSS 3</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">JavaScript</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">YUI</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-item has-sub-menu">
<a href="#">DOM</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">Ajax</a>
</li>
<li class="menu-item">
<a href="#">JSON</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">PHP</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">WordPress</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">WP Themes</a>
</li>
<li class="menu-item">
<a href="#">WP Plugins</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">SEO</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">Video</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">YUI</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">YUI</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">YUI</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-item has-sub-menu">
<a href="#">Downloads</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">XHTML</a>
</li>
<li class="menu-item">
<a href="#">CSS</a>
</li>
<li class="menu-item">
<a href="#">HTML5</a>
</li>
<li class="menu-item">
<a href="#">CSS 3</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">JavaScript</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">YUI</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-item has-sub-menu">
<a href="#">DOM</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">Ajax</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">JSON</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">XHTML</a>
</li>
<li class="menu-item">
<a href="#">CSS</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">HTML5</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">XHTML</a>
</li>
<li class="menu-item">
<a href="#">CSS</a>
</li>
<li class="menu-item">
<a href="#">HTML5</a>
</li>
<li class="menu-item">
<a href="#">CSS 3</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">JavaScript</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">YUI</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-item has-sub-menu">
<a href="#">DOM</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">Ajax</a>
</li>
<li class="menu-item">
<a href="#">JSON</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">CSS 3</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">JavaScript</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item has-sub-menu">
<a href="#">YUI</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-item has-sub-menu">
<a href="#">DOM</a>
<ul class="sub-menu">
<li class="menu-item">
<a href="#">jQuery</a>
</li>
<li class="menu-item">
<a href="#">YUI</a>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">Ajax</a>
</li>
<li class="menu-item">
<a href="#">JSON</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="menu-item">
<a href="#">About Us</a>
</li>
</ul>
</div>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
(function($){
$.fn.extend({
dropMenu: function(menuItem, subMenuItem){
var root = $(this), // 首先找到菜单(的根节点)
CLS_HAS_MENU = 'has-sub-menu',
isIE = $.browser.msie, // 是否为 IE 浏览器
version = $.browser.version; // 浏览器的版本
// 没有找到菜单则退出
// root.find(':first') 都是得到 document.getElementById('top-navigation')
if (!root[0]) {
return false;
}
// 默认的菜单标签为 li 标签(选择器)
if (!menuItem) {
menuItem = 'li';
}
// 默认的子菜单标签为 ul 标签(选择器)
if (!subMenuItem) {
subMenuItem = 'ul';
}
// $(root).find(menuItem) 找到导航菜单下所有的 li 节点
// 通过 each() 遍历添加相应的处理事件 mouseover,mouseout 和 tab 操作的支持
$(root).find(menuItem).each(function(i, li){
var curMenu = $(li),
// 找到 li 下的第一个 a 标签,添加 tab 键的支持时需要用到的
curLink = curMenu.is('a') ? curMenu : $(curMenu.find('a:first')),
// 找到当前 li 标签下的子菜单
subMenus = $(subMenuItem, curMenu),
// 判断是否有子菜单节点
hasMenu = subMenus.length >= 1,
// 当前 li 标签下的子菜单
curSubMenu = null,
// 当前子菜单的最后一项(a 标签)
curSubMenuLastItem = null,
// 显示子菜单
show = function(){
// show sub menu 发现 IE6 中使用 show() 方无法显示二级以下的子菜单
// 所以很无赖的 hack 了一下
if (!isIE || (isIE && version > 6)) {
curSubMenu.show(200);
}
else {
curSubMenu.css('display', 'block');
}
},
// 隐藏子菜单
hide = function(){
// hide sub menu
if (!isIE || (isIE && version > 6)) {
curSubMenu.hide(150);
}
else {
curSubMenu.css('display', 'none');
}
};
// 只在有子菜单的时候才做相应的处理
if (hasMenu) {
// 无赖 WordPress 的输出没有 .has-sub-menu
// 只要自己手动加上了
curMenu.addClass(CLS_HAS_MENU);
// 找到当前 li 对应的子菜单,而不是把更次级的子菜单都找到
// 不习惯用 subMenus.get(0)
curSubMenu = $(subMenus[0]);
// 当前子菜单的最后一项(a 标签)
curSubMenuLastItem = curSubMenu.find('a:last');
// mouse event
curMenu.hover(show, hide);
// key(tab key) event
// 获得焦点是在当前 li 下的第一个A标签上处理
curLink.focus(show);
// 失去焦点则需要是tab让子菜单的最后一个菜单项都走过了,才关闭子菜单
curSubMenuLastItem.blur(hide);
}
});
}
});
$('#top-navigation').dropMenu();
})(jQuery);
</script>
<script type="text/javascript">
(function(){
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-4473199-1']);
_gaq.push(['_trackPageview']);
(function(){
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
})();
</script>
</body>
</html>
J'espère que cet article sera utile à la conception de la programmation jquery de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer le menu déroulant du tableau WPS : Après avoir sélectionné la cellule dans laquelle vous souhaitez définir le menu déroulant, cliquez successivement sur "Données", "Validité", puis effectuez les réglages correspondants dans la boîte de dialogue contextuelle. pour dérouler notre menu. En tant que logiciel bureautique puissant, WPS a la capacité d'éditer des documents, des tableaux de données statistiques, etc., ce qui offre beaucoup de commodité à de nombreuses personnes qui ont besoin de traiter du texte, des données, etc. Afin d'utiliser habilement le logiciel WPS pour nous offrir beaucoup de commodité, nous devons être capables de maîtriser diverses opérations très basiques du logiciel WPS. Dans cet article, l'éditeur partagera avec vous comment utiliser le logiciel WPS. opérations du menu déroulant dans le tableau WPS qui apparaît. Après avoir ouvert le formulaire WPS, sélectionnez d'abord le
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique





