[Organisation et partage] Quelques outils React Native utiles
![[Organisation et partage] Quelques outils React Native utiles](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg)
Dans le domaine du développement front-end à grande échelle ces dernières années, de plus en plus d'entreprises et de départements ont choisi des solutions cross-end. À une époque, il n'y avait pas moins de 10 frameworks cross-end sur le marché, mais avec. la promotion de « l'évolution biologique ». Actuellement, il n'existe que deux solutions grand public sur le marché, qui sont les souvent entendues React Native et Flutter. L'année dernière, une nouvelle version de React Native, 0.70.0, a finalement été introduite, et les développeurs étaient très enthousiasmés. Bien entendu, de nouvelles technologies et de nouveaux outils émergent constamment en évolution continue.
En tant que framework de développement d'applications mobiles multiplateformes, React Native continue d'évoluer avec l'émergence de nouvelles technologies et outils. Ces nouvelles technologies et outils peuvent non seulement améliorer les performances et l'efficacité du développement des applications React Native, mais également aider les développeurs à mieux faire face aux différents scénarios et besoins de développement. Cet article présentera quelques nouvelles technologies et outils dans React Native.
1. Recommandation d'outil
1. Moteur Hermes
Hermes est un moteur JavaScript développé par Facebook. Il est spécialement optimisé pour les appareils mobiles et peut améliorer les performances et la vitesse de démarrage des applications React Native. Dans la dernière version 0.70.0, Hermes est devenu le moteur par défaut. Par rapport au moteur V8, Hermes a un temps de démarrage plus rapide et une empreinte mémoire plus petite, ce qui peut améliorer considérablement les performances des applications. L'utilisation du moteur Hermes nécessite une certaine configuration de React Native, mais je pense que cette petite charge de travail se traduira par une expérience utilisateur plus fluide.

2. React Navigation
React Navigation est une bibliothèque pour la navigation dans les applications React Native. Elle fournit une API simple et facile à utiliser pour implémenter des fonctions de navigation dans l'application. Récemment, React Navigation a lancé sa dernière version, React Navigation 6, qui apporte des API plus riches et de meilleures performances que les versions précédentes. Le changement le plus important est l'adoption d'une nouvelle architecture Navigator qui facilite l'extension et la personnalisation du Navigator. Les développeurs peuvent apprendre React Navigation pour créer une navigation dans les applications plus facilement et améliorer l'expérience utilisateur de l'application.

3. React Native Code Push
React Native Code Push est un service de mises à jour à chaud des applications React Native. Il peut aider les développeurs à mettre à jour rapidement les applications React Native sans publier de nouvelles mises à jour. les applications sont poussées vers les appareils des utilisateurs. Cela permet aux développeurs de corriger plus facilement les bogues dans leurs applications, d'ajouter de nouvelles fonctionnalités ou d'ajuster la conception de l'interface utilisateur sans attendre l'examen de l'App Store. React Native Code Push prend en charge différentes plates-formes et environnements et fournit des API et une documentation riches, permettant aux développeurs de configurer et de gérer de manière plus flexible les mises à jour à chaud des applications.

4. Redux
Redux est un outil de gestion d'état qui peut facilement gérer de manière centralisée l'état de l'application (comme les informations utilisateur, la configuration de l'application, etc.). Grâce à Redux, les développeurs peuvent partager et conserver les données plus facilement, et mieux contrôler les changements d'état des applications. Les concepts de base de Redux incluent le magasin, l'action et le réducteur. Le magasin est utilisé pour stocker l'état de l'application, l'action est utilisée pour décrire les changements d'état et le réducteur est responsable de la modification de l'état dans le magasin en fonction de. l'action. Redux fournit une solution fiable de gestion d'état pour les applications React Native, qui peut améliorer la maintenabilité et la testabilité du code.

5. React Native Debugger
React Native Debugger est un outil de débogage qui permet aux développeurs de déboguer dans Chrome DevTools. Par rapport aux outils de débogage natifs, React Native Debugger fournit des fonctions de débogage plus complètes, facilitant l'affichage de l'état et des informations sur la pile d'appels dans l'application. De plus, React Native Debugger fournit également un plug-in RNDebugger Chrome, qui permet aux développeurs de déboguer plus facilement les applications dans Chrome DevTools. L'utilisation de React Native Debugger peut améliorer l'efficacité du développement et la qualité du code, et il est recommandé aux développeurs de l'utiliser pendant le processus de développement.

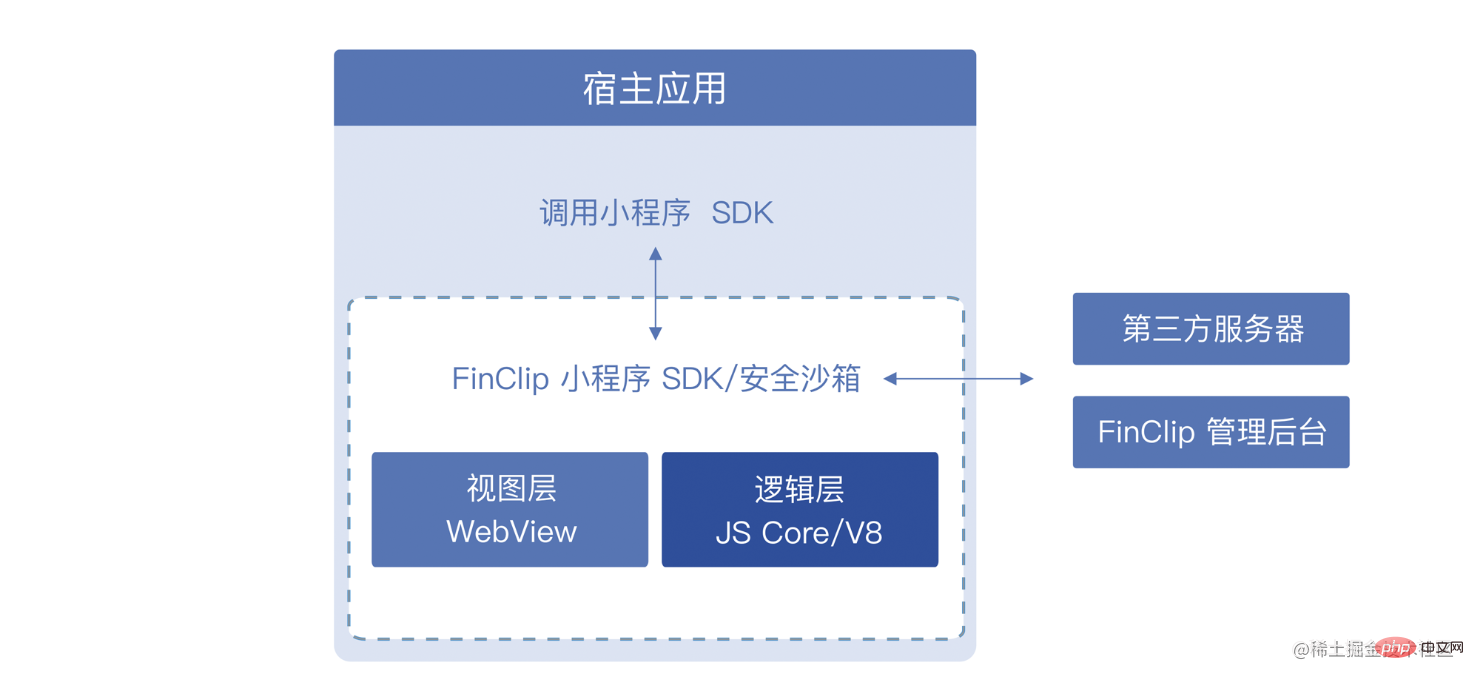
6、FinClip
FinClip est une technologie de conteneur de petits programmes, principalement conforme aux habitudes des développeurs nationaux. Elle peut exécuter de petits programmes dans des applications React Native. En intégrant le SDK, les développeurs peuvent exécuter rapidement des mini-programmes WeChat, des mini-programmes Alipay, etc. dans les applications React Native, tout en profitant des avantages écologiques des mini-programmes, tels que des API riches et une large base d'utilisateurs. De plus, il peut ainsi remplacer les services proposés par le H5 d'origine et offrir une meilleure expérience utilisateur et de meilleures fonctions.

Dans le même temps, l'avantage de la technologie des conteneurs de mini-programmes est qu'elle peut utiliser l'environnement écologique des mini-programmes, tels que les services sous-jacents, les API, les groupes d'utilisateurs, etc. Cela peut également réduire les coûts de développement, d'exploitation et de maintenance, et éviter l'écriture et la maintenance répétées du code. Cependant, l'utilisation de la technologie des conteneurs de mini-programmes nécessite que les développeurs possèdent une certaine expérience et compétences en matière de développement de mini-programmes, et soient familiers avec le cycle de vie des mini-programmes, les méthodes d'appel d'API, les composants et d'autres connaissances. Leur documentation technique est en chinois et est téléchargée directement. Si vous êtes intéressé, vous pouvez l'étudier.
7. Storybook
Storybook est un outil d'affichage de composants d'interface utilisateur qui permet aux développeurs d'afficher et de tester indépendamment les composants d'interface utilisateur. Grâce à Storybook, les développeurs peuvent déboguer et concevoir l'interface utilisateur plus facilement, et les composants dans différents états peuvent être affichés indépendamment pour faciliter les tests interactifs et la conception de styles. Storybook prend en charge plusieurs frameworks et plates-formes de développement, notamment React, React Native, Vue, Angular, etc. L'utilisation de Storybook peut améliorer l'efficacité du développement et la qualité du code, et il est recommandé aux développeurs de l'utiliser pendant le processus de développement.

8. React Native CLI
React Native CLI est un ensemble d'outils de ligne de commande qui facilite la création, l'empaquetage et la publication d'applications React Native. Grâce à la CLI React Native, les développeurs peuvent créer rapidement une application basée sur React Native et la déboguer et la conditionner facilement. De plus, React Native CLI fournit également certaines commandes couramment utilisées, telles que run-ios, run-android, etc., qui peuvent facilement démarrer l'application et l'exécuter sur le simulateur ou l'appareil. React Native CLI est un outil très important qu'il est recommandé aux développeurs d'utiliser pendant le processus de développement.

9, Expo
Expo est une plateforme de développement qui fournit de nombreux composants et API prêts à l'emploi pour aider les développeurs à développer plus rapidement des applications React Native. Expo fournit de nombreuses fonctions pratiques, telles que la mise à jour à chaud, le packaging automatique, les outils de débogage, etc., qui peuvent considérablement améliorer l'efficacité du développement. De plus, Expo fournit également certains composants et API couramment utilisés, tels que la caméra, la localisation, la notification push, etc., pour un développement facile. Dans le même temps, Expo fournit également un outil de développement en ligne, Expo Snack, qui peut être facilement développé et débogué dans le navigateur. L'utilisation d'Expo est très simple. Il vous suffit d'installer la CLI Expo pour créer et empaqueter rapidement une application basée sur Expo. Expo convient aux applications React Native qui ne nécessitent pas de développement natif sous-jacent et peut considérablement améliorer l'efficacité du développement et la qualité du code.

2. Écrit à la fin
De bonnes technologies et outils peuvent non seulement améliorer les performances des applications et l'efficacité du développement, mais également permettre aux développeurs de mieux faire face aux différents scénarios et besoins de développement. J'espère travailler avec vous tous. Mieux comprendre et utiliser les nouvelles technologies et outils dans React Native.
Bien sûr, il existe de nombreux autres excellents outils et frameworks dans la communauté React Native. J'ai répertorié certains outils et technologies que je connais relativement bien. Ces outils et technologies peuvent jouer un rôle important dans le processus de développement d'applications React Native. Améliorez l’efficacité du développement et la qualité du code.
(Partage de vidéos d'apprentissage : Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer






