 outils de développement
outils de développement
 VSCode
VSCode
 Parlons de la façon de configurer l'environnement de débogage JS basé sur Node.js dans VSCode
Parlons de la façon de configurer l'environnement de débogage JS basé sur Node.js dans VSCode
Parlons de la façon de configurer l'environnement de débogage JS basé sur Node.js dans VSCode
Comment configurer l'environnement de débogage dans VSCode ? L'article suivant vous expliquera comment configurer VSCode pour configurer l'environnement de débogage Node.js basé sur JavaScript. J'espère qu'il vous sera utile !

1. Installez VSCode et Node.js
Préface : Après avoir fait de la recherche scientifique, il est en effet rare de résumer et d'accumuler Il se peut que les solutions aux problèmes qui se posent dans la recherche scientifique soient plus nombreuses. diversifié et flexible. N'en parlez pas. Paresseux hahahahaha. Il n'est plus nécessaire d'écrire un blog pour enregistrer la configuration de l'environnement après avoir effectué un travail front-end. Bon, arrêtons de dire des bêtises et commençons le texte. , En fait, l'environnement configuré dans cet article est principalement destiné au débogage des points d'arrêt de fichiers JS séparés, principalement pour déboguer le code dans LeetCode.
Mon environnement :
Visual Studio Code 1.66.0- Node.js 16.14.2
- Windows10 64-bit
- Je ne dirai pas grand chose sur le téléchargement de VScode, j'enregistre principalement l'installation de Node (en fait, je l'ai déjà installé) plusieurs fois). [Apprentissage recommandé :
, Enseignement de la programmation]
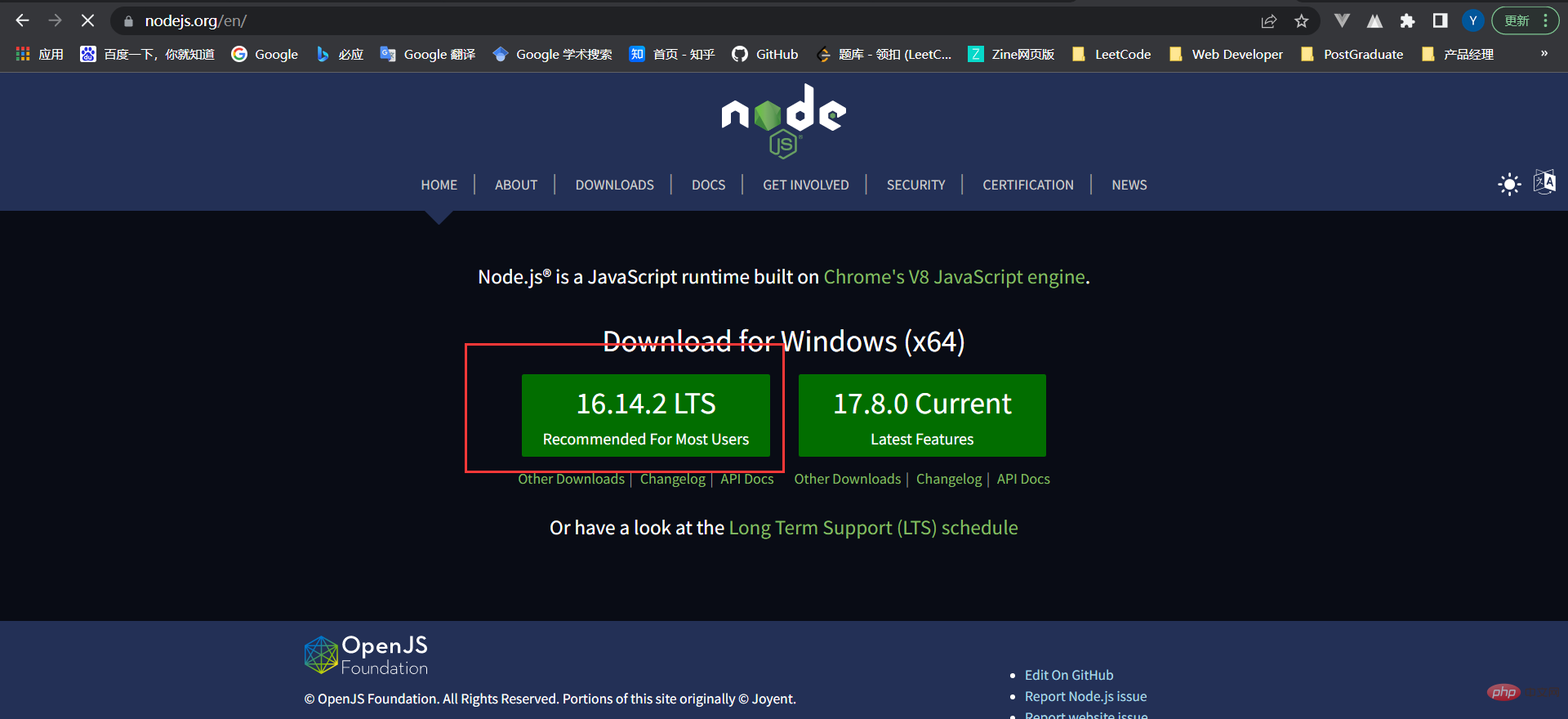
Rendez-vous d'abord sur le site officiel pour télécharger la version correspondante :https://nodejs.org/en/ -
https://nodejs.org/en/
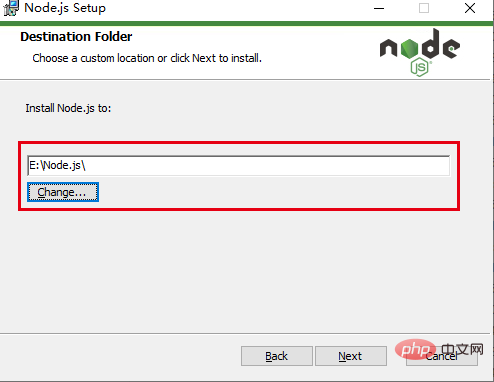
- 开始安装,可以自定义选择安装路径。

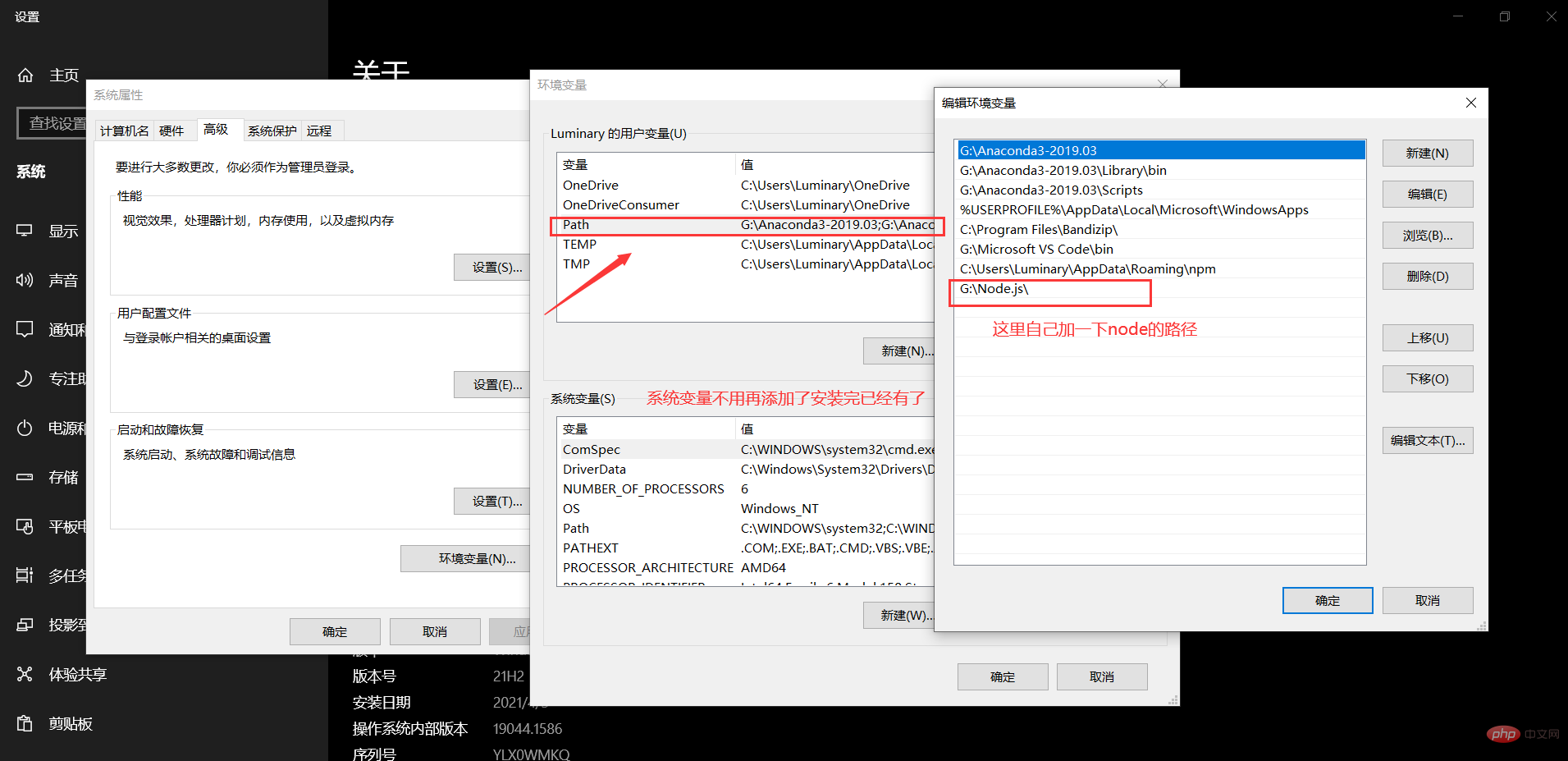
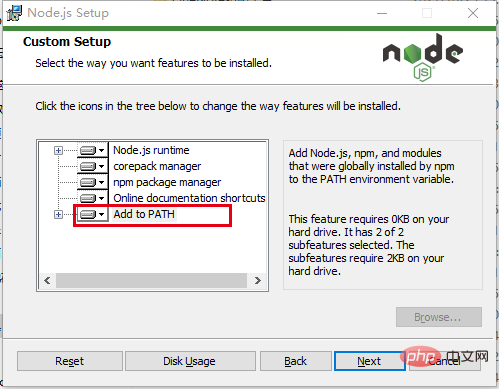
- 这里选择Add Path,系统变量会自动设置,但是用户变量并没有自动设置,需要的话可以自己手动加一下。

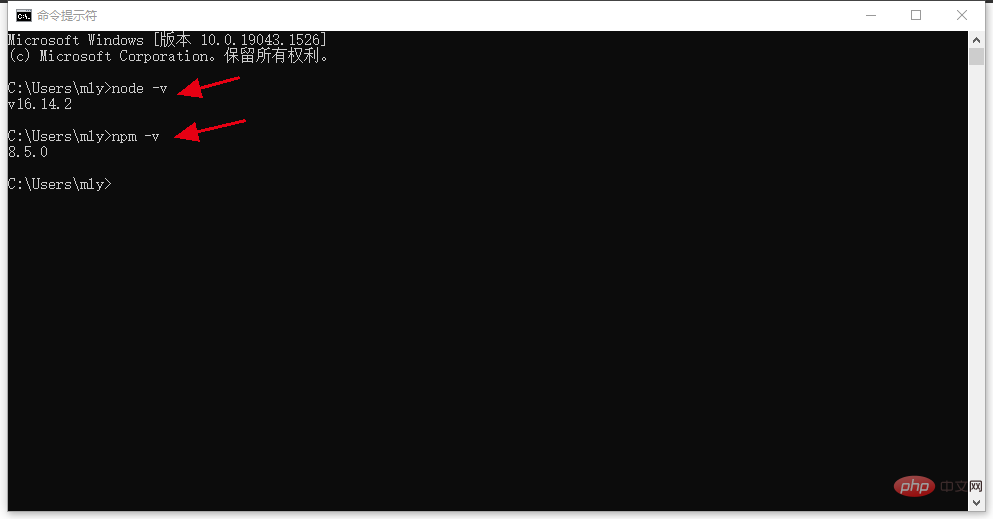
- 测试是否安装成功,在命令行输入
node -v和npm -v,如果能显示出版本号说明安装成功,且已经有了正确的环境变量。
用户变量嘛最好也手动自己添加一个比较稳妥,因为我之前没有加,有时候在VSCode中会出现node.js找不到路径的情况,虽然重启会解决问题,但是弹了两次我总觉得还有些不对劲,所以就还是加了一下,大家在安装的时候最好提前加一下。
- 到这里,Node.js安装完成

二、VSCode配置
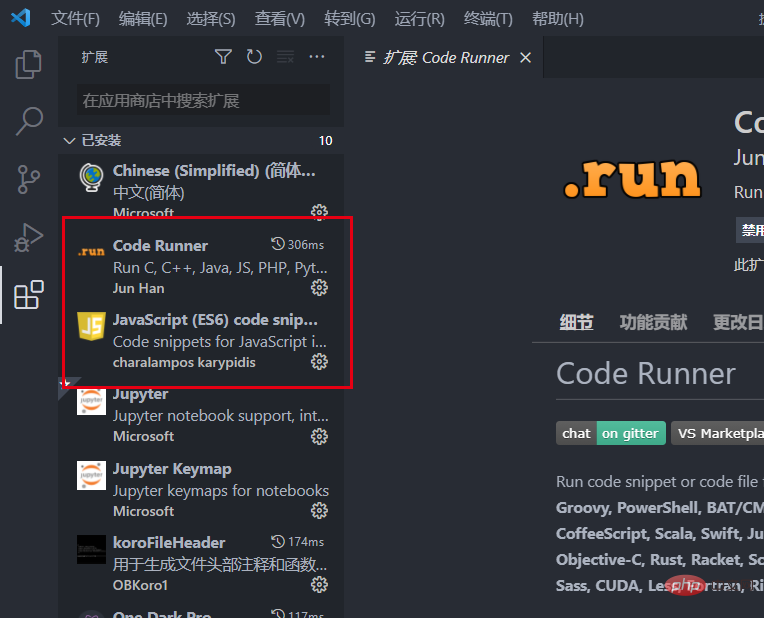
- 先在VSCode里面安装两个插件,一个是负责运行的
Code Runner,一个是JS的语法提示JavaScript(ES6) code snippets。
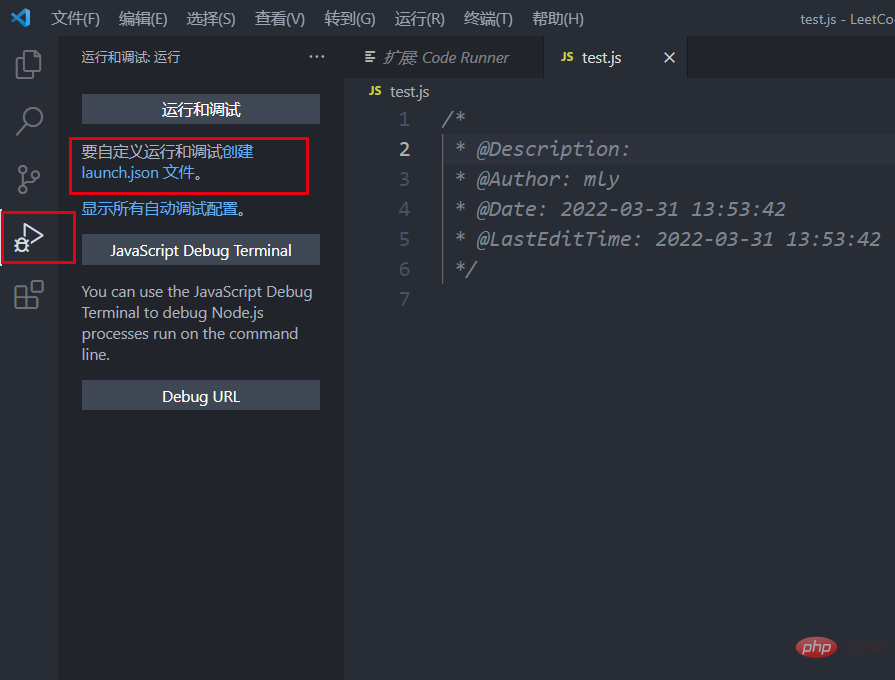
- 创建配置文件,打开你的代码文件夹,先随便创建一个test.js,随便写几句测试代码。然后点击左边侧边栏的调试工具,选择创建launch.json文件。

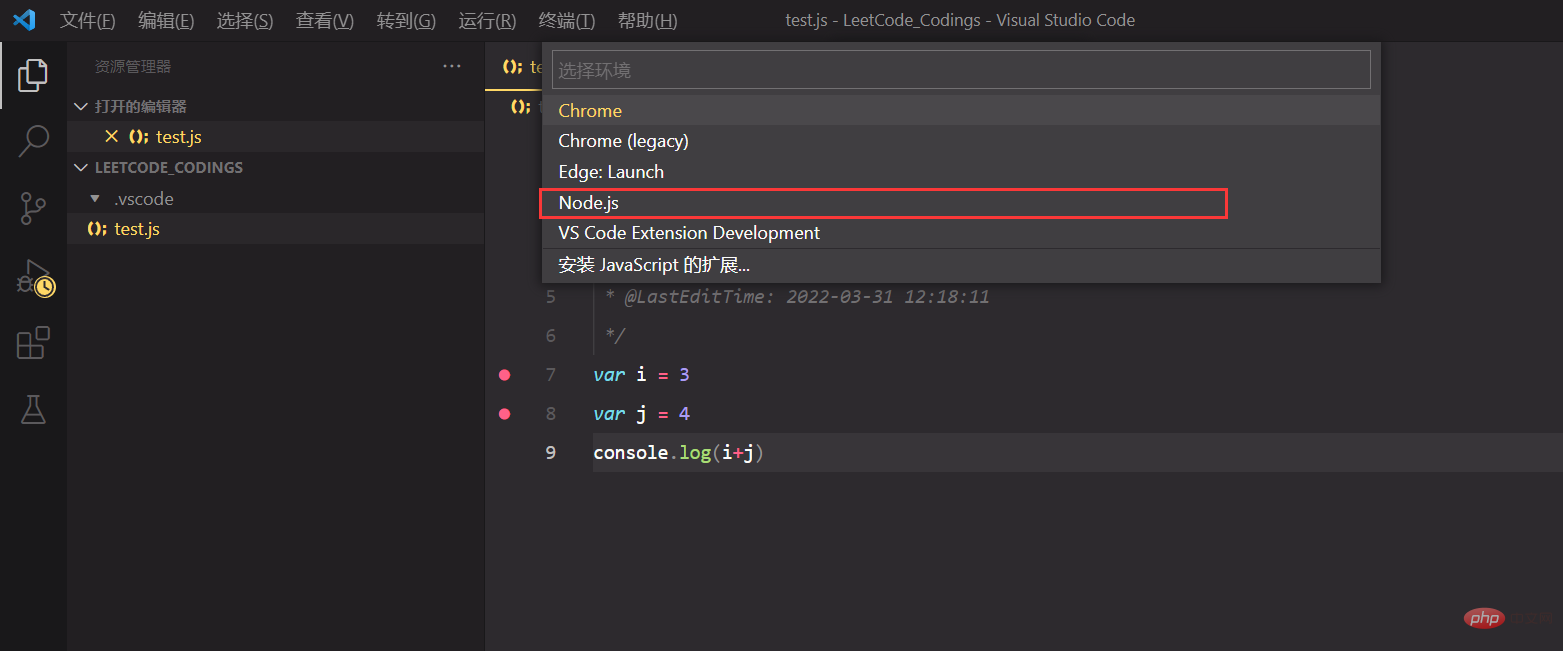
- 选择node.js调试环境,测试代码也可以用图里面的。

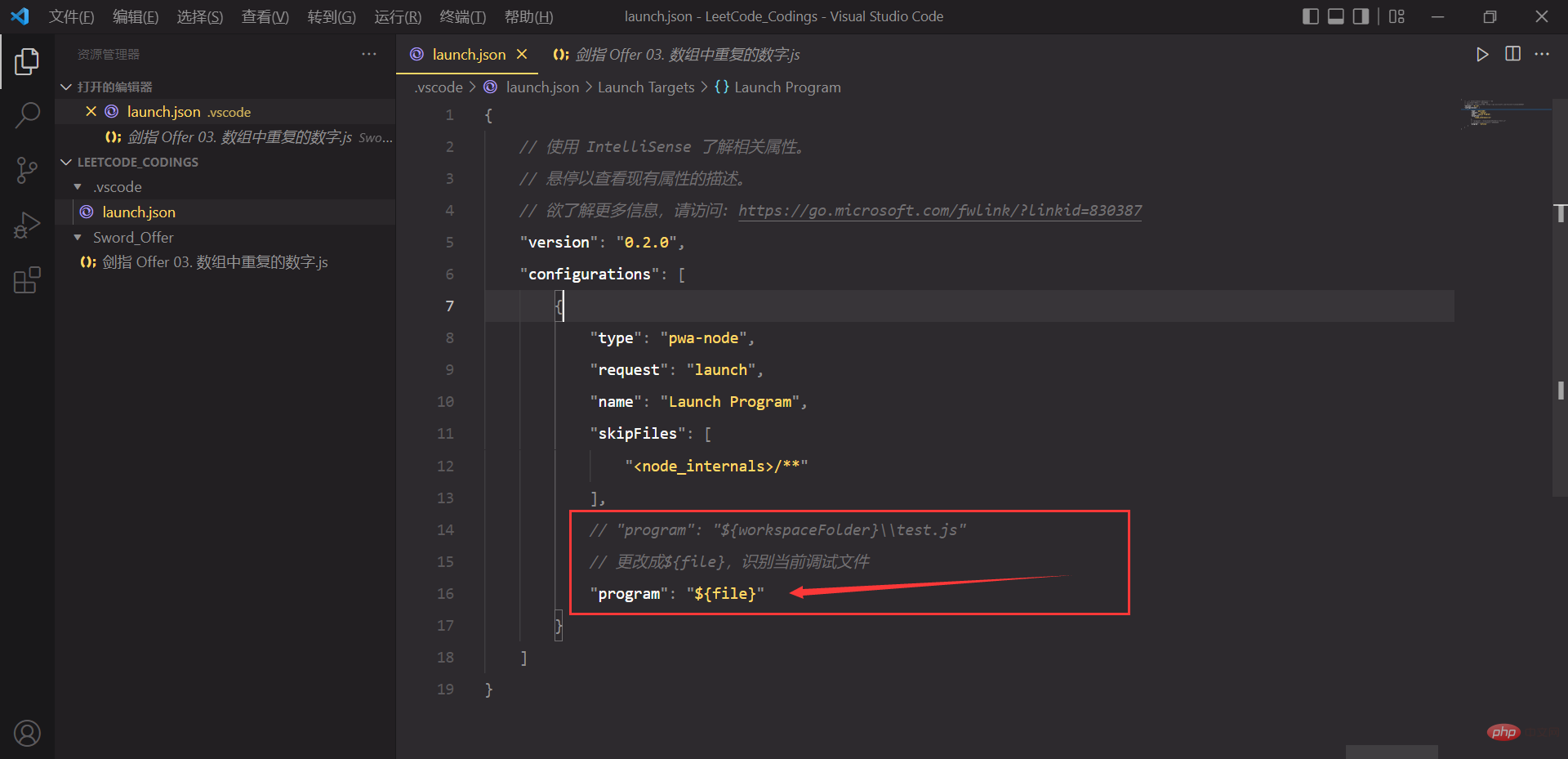
- 此时配置文件会自动生成,注意重点要修改一个地方,这里不要写死。将
program属性改成${file}Démarrez l'installation, vous pouvez personnaliser le chemin d'installation .
 Sélectionnez Ajouter un chemin ici, Système les variables seront définies automatiquement, mais les variables utilisateur ne sont pas définies automatiquement. Vous pouvez les ajouter manuellement si nécessaire.
Sélectionnez Ajouter un chemin ici, Système les variables seront définies automatiquement, mais les variables utilisateur ne sont pas définies automatiquement. Vous pouvez les ajouter manuellement si nécessaire. -

 Testez si l'installation est réussie , Entrez
Testez si l'installation est réussie , Entrez node -vetnpm -vsur la ligne de commande. Si le numéro de version s'affiche, l'installation est réussie et les variables d'environnement correctes sont déjà là.
 Les variables utilisateur sont les meilleures. Il est plus sûr d'en ajouter un manuellement car je ne l'ai pas ajouté auparavant. Parfois, node.js ne trouve pas le chemin dans VSCode. Bien que le redémarrage résout le problème, j'ai toujours l'impression que quelque chose ne va pas après l'avoir joué deux fois, alors je l'ai quand même ajouté. . Il est préférable de l'ajouter à l'avance lors de l'installation.
Les variables utilisateur sont les meilleures. Il est plus sûr d'en ajouter un manuellement car je ne l'ai pas ajouté auparavant. Parfois, node.js ne trouve pas le chemin dans VSCode. Bien que le redémarrage résout le problème, j'ai toujours l'impression que quelque chose ne va pas après l'avoir joué deux fois, alors je l'ai quand même ajouté. . Il est préférable de l'ajouter à l'avance lors de l'installation.

C'est parti, Node. js installation terminée
2. Configuration VSCode 🎜🎜Installez d'abord deux plug-ins dans VSCode, l'un est responsable de l'exécution deCode Runner, et le l'autre concerne les astuces de syntaxe JS Extraits de code JavaScript (ES6). 🎜 🎜🎜Créez le fichier de configuration et ouvrez it Dans votre dossier de code, créez d'abord un test.js et écrivez quelques codes de test. Cliquez ensuite sur les outils de débogage dans la barre latérale gauche et choisissez de créer le fichier launch.json. 🎜
🎜🎜Créez le fichier de configuration et ouvrez it Dans votre dossier de code, créez d'abord un test.js et écrivez quelques codes de test. Cliquez ensuite sur les outils de débogage dans la barre latérale gauche et choisissez de créer le fichier launch.json. 🎜 🎜🎜Sélectionnez le débogage node.js. L'environnement et le code de test peuvent également être utilisés dans l'image. 🎜
🎜🎜Sélectionnez le débogage node.js. L'environnement et le code de test peuvent également être utilisés dans l'image. 🎜 🎜🎜À ce moment, le fichier de configuration sera généré automatiquement, faites attention au point clé à modifier, ne le codez pas en dur ici. Remplacez l'attribut
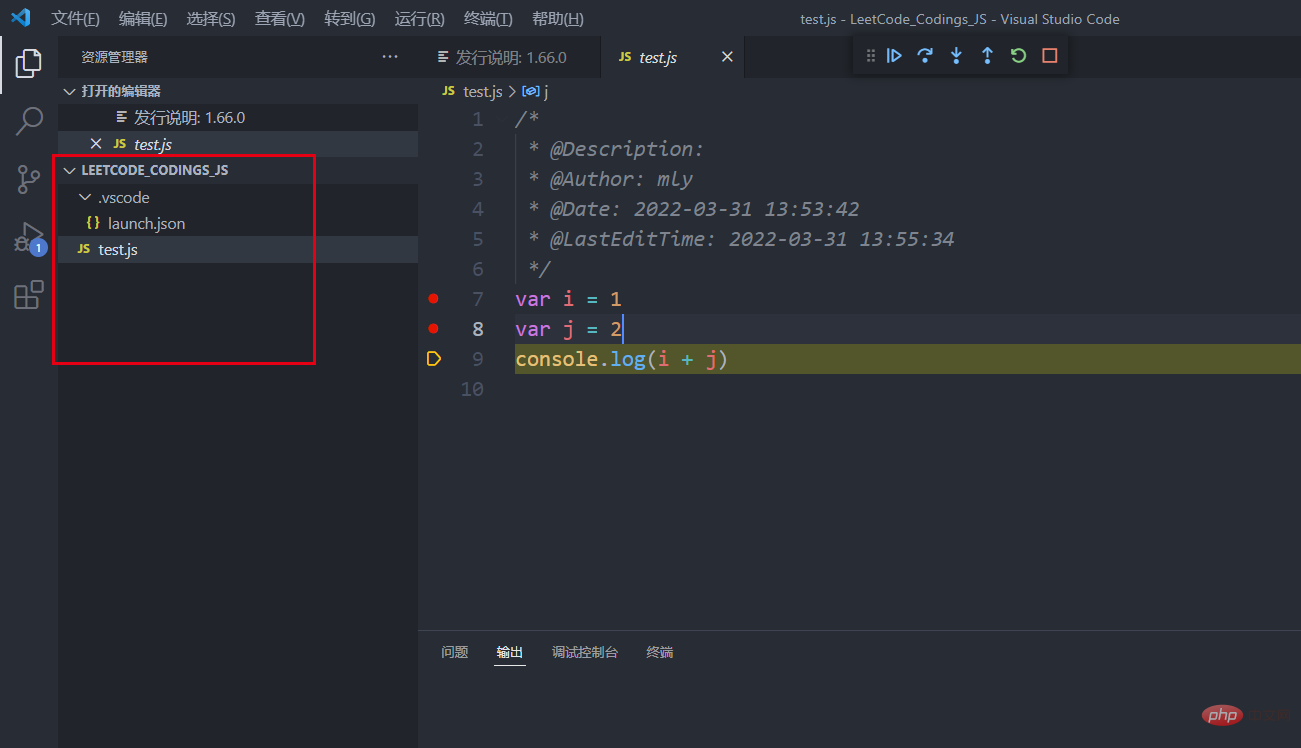
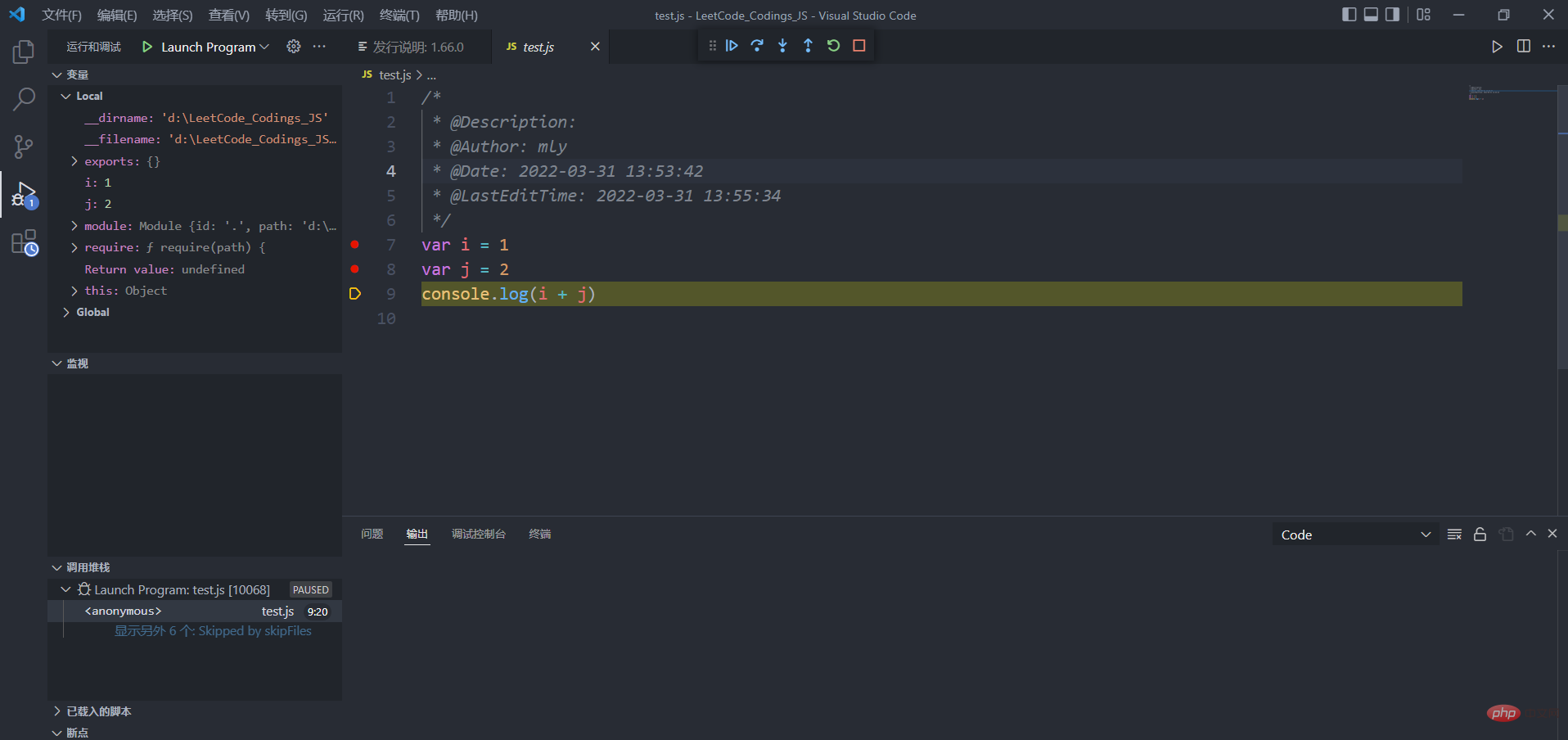
🎜🎜À ce moment, le fichier de configuration sera généré automatiquement, faites attention au point clé à modifier, ne le codez pas en dur ici. Remplacez l'attribut program par ${file}, afin que le fichier actuellement débogué puisse être identifié. Il n'est pas nécessaire de changer le nom du fichier ici à chaque fois. déboguer le fichier . 🎜🎜🎜🎜À ce stade, il est réellement configuré. La structure du fichier à ce moment est comme ceci. Vous pouvez directement mettre un point d'arrêt dans le fichier test.js et appuyer sur F5 pour déboguer🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜. 3. Problèmes possibles 🎜🎜🎜 Si vous démarrez le débogage de VSCode une fois la configuration terminée et signalez une erreur : lorsqu'un nœud exécutable est introuvable sur le chemin, redémarrez VSCode puis déboguez-le, et il n'y aura aucun problème. 🎜Un peu d'émotion : pour le travail de recrutement d'automne de cette année, le parcours d'apprentissage front-end a recommencé. Si vous voulez bien faire votre travail, vous devez d'abord affiner vos outils, je dois donc commencer à écrire un blog sur la configuration de l'environnement. Comme prévu, le prochain article portera sur la configuration de Vue dans VSCode. J'ai écrit un article sur banlakeji pendant mon stage qui n'était pas très bon, donc maintenant je dois le relire et le terminer. Puisque vous avez choisi de travailler dans la technologie, vous devez continuer à le faire terre-à-terre. Si vous ne pouvez pas aimer un seul métier, vous devez faire un seul métier, aimer un seul métier autant que possible. , et foncez ! Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel de base vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
 Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
LeanCopilot, cet outil mathématique formel vanté par de nombreux mathématiciens comme Terence Tao, a encore évolué ? Tout à l'heure, Anima Anandkumar, professeur à Caltech, a annoncé que l'équipe avait publié une version étendue de l'article LeanCopilot et mis à jour la base de code. Adresse de l'article image : https://arxiv.org/pdf/2404.12534.pdf Les dernières expériences montrent que cet outil Copilot peut automatiser plus de 80 % des étapes de preuve mathématique ! Ce record est 2,3 fois meilleur que le précédent record d’Esope. Et, comme auparavant, il est open source sous licence MIT. Sur la photo, il s'agit de Song Peiyang, un garçon chinois.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire







 Testez si l'installation est réussie , Entrez
Testez si l'installation est réussie , Entrez  Les variables utilisateur sont les meilleures. Il est plus sûr d'en ajouter un manuellement car je ne l'ai pas ajouté auparavant. Parfois, node.js ne trouve pas le chemin dans VSCode. Bien que le redémarrage résout le problème, j'ai toujours l'impression que quelque chose ne va pas après l'avoir joué deux fois, alors je l'ai quand même ajouté. . Il est préférable de l'ajouter à l'avance lors de l'installation.
Les variables utilisateur sont les meilleures. Il est plus sûr d'en ajouter un manuellement car je ne l'ai pas ajouté auparavant. Parfois, node.js ne trouve pas le chemin dans VSCode. Bien que le redémarrage résout le problème, j'ai toujours l'impression que quelque chose ne va pas après l'avoir joué deux fois, alors je l'ai quand même ajouté. . Il est préférable de l'ajouter à l'avance lors de l'installation. 

