Comment réparer Javascript : erreur void(0) sous Windows 11/10
Il existe des rapports selon lesquels une erreur Javascript: void(0) se produit lors de l'accès à des pages Web sur Internet. Une fois cette erreur survenue, les utilisateurs ne pourront plus ouvrir de pages Web sur leur navigateur. Fondamentalement, cette erreur est liée au navigateur et, par conséquent, vous ne pouvez pas accéder à une page Web spécifique. Les utilisateurs ne rencontrent cette erreur que sur certaines pages Web, pas sur toutes.
En voyant l'erreur, nous pouvons dire qu'elle est liée à l'installation de Java sur votre ordinateur. Comme nous le savons tous, les pages Web peuvent être interactives en utilisant Javascript. Cela pourrait donc être un problème avec le javascript utilisé par le navigateur Web.
Si vous rencontrez ce problème en essayant d'accéder à une page Web spécifique, veuillez continuer à lire cet article. Dans cet article, vous trouverez quelques solutions que vous pouvez utiliser pour résoudre l'erreur javascript : void(0).
Fix 1 – Vérifiez si Java est correctement installé
Tout d’abord, vous devez vérifier si Java est déjà installé sur votre PC. S'il n'existe pas, installez-le. Si Java est déjà installé, vous devrez le désinstaller et le réinstaller.
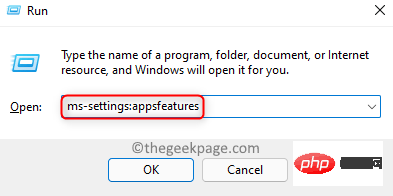
1. Appuyez sur la combinaison de touches Windows et R pour ouvrir Exécuter.
2. Entrez ms-settings:appsfeatures et appuyez sur Entrée pour ouvrir la page « Paramètres des applications et fonctionnalités » .

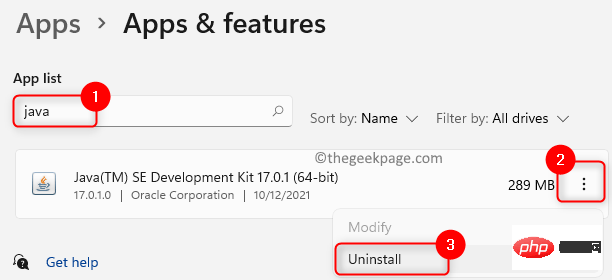
3. Recherchez l'installation de Java ici en tapant Java dans la zone de texte sous Applist.
4. Si Java est présent, cliquez sur les trois points verticaux qui lui sont associés et sélectionnez Désinstaller.

5. Cliquez à nouveau sur Désinstaller pour confirmer le processus.

6. Suivez les instructions de l'article pour réinstaller Java.
7. Si Java n'est pas installé, suivez les étapes de cet article pour installer Java sur votre système.
8.Redémarrezvotre ordinateur.
Essayez de visiter la page Web pour vérifier si cela permet de corriger l'erreur.
Fix 2 – Activez Javascript sur votre navigateur
Google Chrome
1 Ouvrez Google Chrome.
2. Entrez chrome://settings/privacy pour ouvrir Sécurité et confidentialité.

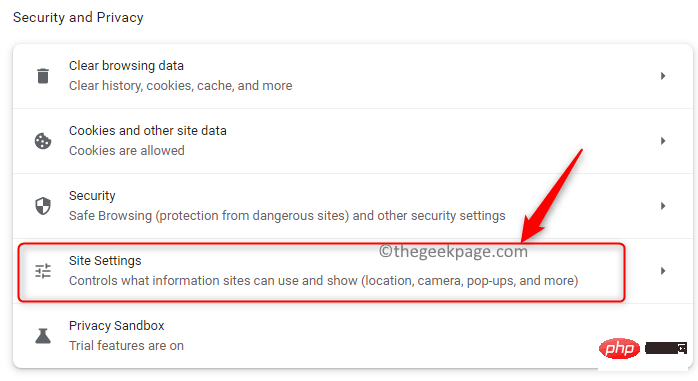
3. Cliquez sur Paramètres du site ici.

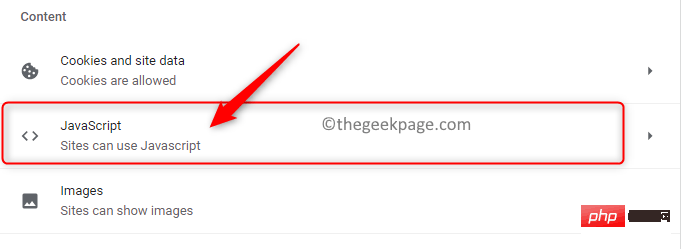
4. Faites défiler vers le bas pour trouver la section Contenu.
5. Sous l'entrée Javascript, vous verrez que le site peut utiliser Javascript .
6. Si n'est pas activé , cliquez sur Javascript.

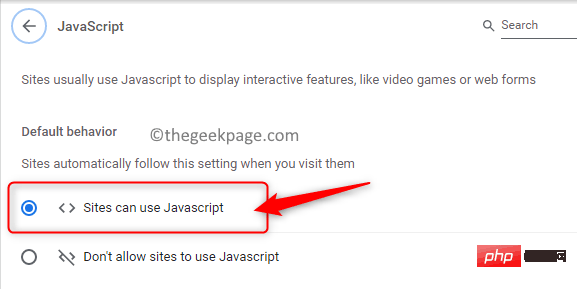
7. Sélectionnez l'option sous Comportement par défaut Le site peut utiliser Javascript.

8. Vérifiez si l'erreur a été résolue.
Microsoft Edge
1. Ouvrez Microsoft Edge.
2. Entrez edge://settings/content dans la barre d'adresse.

3. Cela ouvrira la page Paramètres pour les Cookies et autorisations du site.
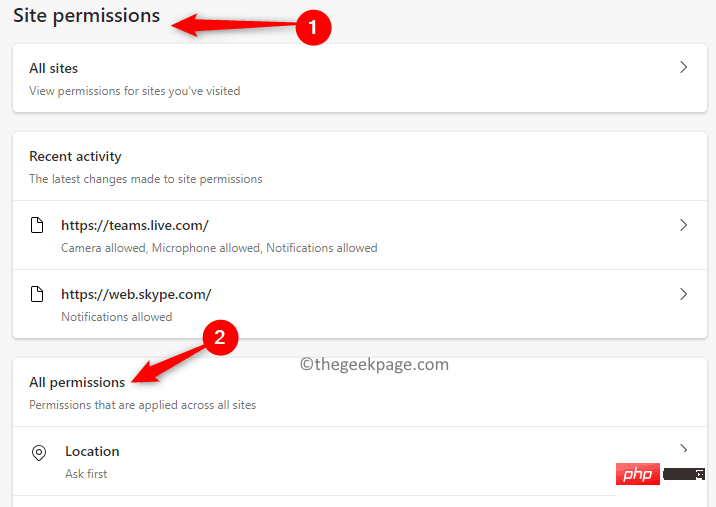
4. Sur la droite, recherchez Toutes les autorisations sous Autorisations du site.

5. Sélectionnez le projet JavaScript ici.

6.Activez le commutateur à côté de Autoriser (recommandé) dans le menu JavaScript.

7.Redémarrez le navigateur pour voir si le problème est résolu.
Firefox
1. Lancez Mozilla Firefox.
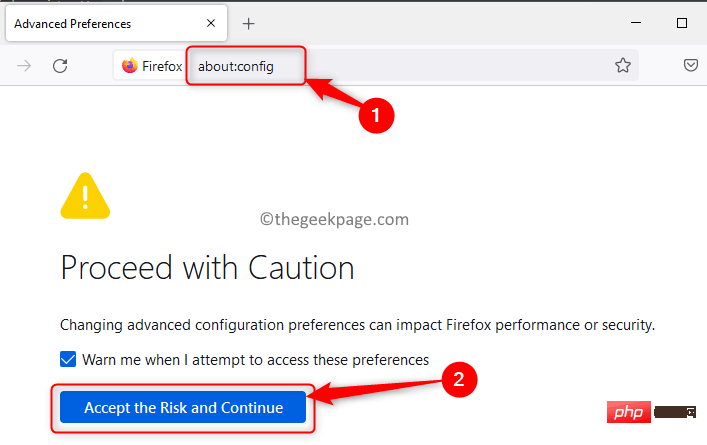
2. Entrez about:config dans la barre d'adresse et appuyez sur Entrée.
3. Dans le message d'avertissement qui apparaît, cliquez sur le bouton Accepter le risque et continuer pour avancer.

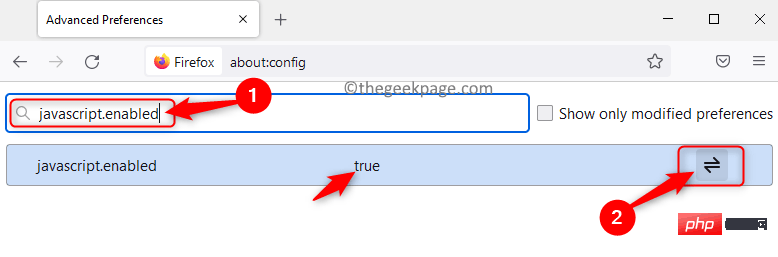
4. Tapez javascript.enabled dans le champ de recherche de la page Préférences avancées pour trouver l'option de préférence.
5. Vous verrez une option intitulée javascript.enabled avec un bouton bascule.
6. Cliquez sur le interrupteur à bascule pour activerJavascript. Une fois activé, vous devriez voir true dans la colonne Valeur.

7. Après avoir activé Javascriptredémarrez le navigateur. Vérifiez si l'erreur existe toujours.
Fix 3 – Recharger le site Web en ignorant le cache
Une solution de contournement consiste à essayer de recharger le site Web en contournant le cache pour actualiser les fichiers corrompus ou obsolètes.
Vous pouvez utiliser la combinaison de touches Ctrl + F5 pour ce faire. Alternativement, vous pouvez maintenir la touche Shift enfoncée et cliquer sur le bouton Recharger cette page/Actualiser dans votre navigateur.
Vérifiez si vous êtes capable de surmonter l'erreur javascript void (0).
Fix 4 – Effacer les cookies et le cache du navigateur
Google Chrome
1.
2. Entrez chrome://settings/clearBrowserData dans la barre d'adresse et appuyez sur Entrée.

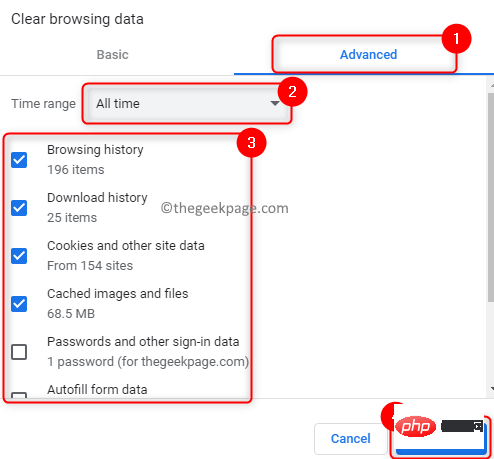
3. Accédez à l'onglet Avancé.
4. Assurez-vous de sélectionner toutes les heures comprises dans la plage horaire.
5. Cochez les cases à côté de "Cookies et autres données du site" et "Images et fichiers mis en cache" , entre autres options.
6. Ensuite, cliquez sur Effacer les données.

7.RedémarrezChrome et vérifiez si vous pouvez accéder au site Web sans erreur.
Firefox
1. Ouvrez Firefox.
2. Entrez about:préférences dans la barre de navigation et appuyez sur Entrée.

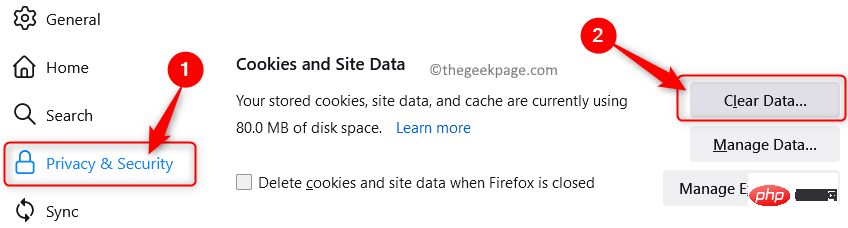
3. Sélectionnez l'onglet Confidentialité et Sécurité dans le panneau de gauche.
4. Retrouvez la rubrique Cookies et données du site.
5. Cliquez sur le bouton Effacer les données….

6. Ici, cochez les cases à côté des options « Cookies et données du site » et « Contenu Web mis en cache » .
7. Ensuite, cliquez sur le bouton Effacer.

8.Redémarrez votre navigateur et vérifiez si l'erreur est corrigée.
Microsoft Edge
1.
2. Entrez edge://settings/privacy dans la barre d'adresse.

3. Vous allez maintenant accéder à la page Confidentialité, recherche et paramètres de service.
4. Sur la droite, cliquez sur le bouton Sélectionner les éléments à effacer sous la section Effacer les données de navigation.

5. Cochez les cases à côté des options « Images et fichiers mis en cache » et « Cookies et autres données du site » .
6. Cliquez sur le bouton Effacer maintenant.

7.Relancezle navigateur et vérifiez si vous pouvez accéder au site Web spécifique sans aucun problème.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.



