 interface Web
interface Web
 js tutoriel
js tutoriel
 Code d'effet de menu arborescent infini implémenté par json jQuery_jquery
Code d'effet de menu arborescent infini implémenté par json jQuery_jquery
Code d'effet de menu arborescent infini implémenté par json jQuery_jquery
L'exemple de cet article décrit le code d'effet de menu arborescent infini implémenté par json jQuery. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
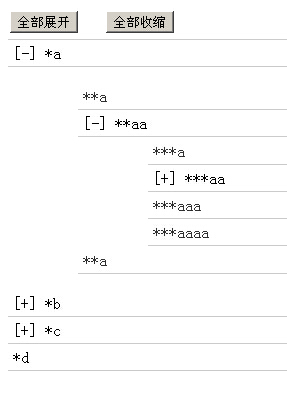
Voici une démonstration du menu arborescent json, menu arborescent en continu JS, qui présente le plug-in jQuery et utilise une implémentation récursive pour obtenir des données arborescentes en continu et générer une structure DOM. Vous pouvez étendre des niveaux infinis dans les données JSON. comprenez-le en regardant la structure.
Jetons un coup d'œil aux captures d'écran de l'effet de course :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/jquery-json-tree-style-menu-codes/
Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<title>JS无级树树形菜单</title>
<style type="text/css">
.menuTree{ margin-left:-30px;}
.menuTree div{ padding-left:30px;}
.menuTree div ul{ overflow:hidden; display:none; height:auto;}
.menuTree span{ display:block; height:25px; line-height:25px; padding-left:5px; margin:1px 0; cursor:pointer; border-bottom:1px solid #CCC;}
.menuTree span:hover{ background-color:#e6e6e6; color:#cf0404;}
.menuTree a{ color:#333; text-decoration:none;}
.menuTree a:hover{ color:#06F;}
.btn{ height:30px; margin-top:10px; border-bottom:1px solid #CCC;}
</style>
</head>
<body>
<div class="btn">
<input name="" type="button" id="btn_open" value="全部展开" />
<input name="" type="button" id="btn_close" value="全部收缩" />
</div>
<div id="menuTree" class="menuTree"></div>
</body>
</html>
<script type="text/javascript">
var json = [{"name":"*a","list":[
{"name":"**a","url":"#a1"},
{"name":"**aa","list":[
{"name":"***a","url":"#a11"}, {"name":"***aa","list":[ {"name":"****a","url":"#a111"}, {"name":"****aa","list":[ {"name":"*****a","url":"#a1111"}, {"name":"*****aa","url":"#a1112"}
]}
]},
{"name":"***aaa","url":"#a13"},
{"name":"***aaaa","url":"#a14"}
]
},
{"name":"**a","url":"#a3"}
]
},
{"name":"*b","list":[
{"name":"**b","url":"#b1"},
{"name":"**bb","list":[
{"name":"****b","url":"#b111"},
{"name":"****bb","url":"#b112"}
]
},
]
},
{"name":"*c","list":[
{"name":"**c","url":"#c1"},
{"name":"**cc","url":"#c2"}
]
},
{"name":"*d"}
]
/*递归实现获取无级树数据并生成DOM结构*/
var str = "";
var forTree = function(o){
for(var i=0;i<o.length;i++){
var urlstr = "";
try{
if(typeof o[i]["url"] == "undefined"){
urlstr = "<div><span>"+ o[i]["name"] +"</span><ul>";
}else{
urlstr = "<div><span><a href="+ o[i]["url"] +">"+ o[i]["name"] +"</a></span><ul>";
}
str += urlstr;
if(o[i]["list"] != null){
forTree(o[i]["list"]);
}
str += "</ul></div>";
}catch(e){}
}
return str;
}
/*添加无级树*/
document.getElementById("menuTree").innerHTML = forTree(json);
/*树形菜单*/
var menuTree = function(){
//给有子对象的元素加[+-]
$("#menuTree ul").each(function(index, element) {
var ulContent = $(element).html();
var spanContent = $(element).siblings("span").html();
if(ulContent){
$(element).siblings("span").html("[+] " + spanContent)
}
});
$("#menuTree").find("div span").click(function(){
var ul = $(this).siblings("ul");
var spanStr = $(this).html();
var spanContent = spanStr.substr(3,spanStr.length);
if(ul.find("div").html() != null){
if(ul.css("display") == "none"){
ul.show(300);
$(this).html("[-] " + spanContent);
}else{
ul.hide(300);
$(this).html("[+] " + spanContent);
}
}
})
}()
/*展开*/
$("#btn_open").click(function(){
$("#menuTree ul").show(300);
curzt("-");
})
/*收缩*/
$("#btn_close").click(function(){
$("#menuTree ul").hide(300);
curzt("+");
})
function curzt(v){
$("#menuTree span").each(function(index, element) {
var ul = $(this).siblings("ul");
var spanStr = $(this).html();
var spanContent = spanStr.substr(3,spanStr.length);
if(ul.find("div").html() != null){
$(this).html("["+ v +"] " + spanContent);
}
});
}
</script>J'espère que cet article sera utile à la conception de la programmation jquery de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSONUnicode en chinois Au cours du développement, nous rencontrons souvent des situations où nous devons traiter des données JSON, et l'encodage Unicode en JSON nous posera quelques problèmes dans certains scénarios, en particulier lorsqu'Unicode doit être converti Lorsque l'encodage est converti en caractères chinois. En PHP, certaines méthodes peuvent nous aider à réaliser ce processus de conversion. Une méthode courante sera présentée ci-dessous et des exemples de code spécifiques seront fournis. Tout d’abord, comprenons d’abord le Un en JSON
 Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Les tableaux PHP peuvent être convertis en chaînes JSON via la fonction json_encode() (par exemple : $json=json_encode($array);), et inversement, la fonction json_decode() peut être utilisée pour convertir du JSON en tableaux ($array= json_decode($json);) . D'autres conseils incluent d'éviter les conversions profondes, de spécifier des options personnalisées et d'utiliser des bibliothèques tierces.
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comment utiliser les fonctions PHP pour traiter les données JSON ?
May 04, 2024 pm 03:21 PM
Comment utiliser les fonctions PHP pour traiter les données JSON ?
May 04, 2024 pm 03:21 PM
PHP fournit les fonctions suivantes pour traiter les données JSON : Analyser les données JSON : utilisez json_decode() pour convertir une chaîne JSON en un tableau PHP. Créer des données JSON : utilisez json_encode() pour convertir un tableau ou un objet PHP en chaîne JSON. Obtenez des valeurs spécifiques des données JSON : utilisez les fonctions de tableau PHP pour accéder à des valeurs spécifiques, telles que des paires clé-valeur ou des éléments de tableau.
 Tutoriel PHP : Comment convertir JSON Unicode en caractères chinois
Mar 05, 2024 pm 06:36 PM
Tutoriel PHP : Comment convertir JSON Unicode en caractères chinois
Mar 05, 2024 pm 06:36 PM
JSON (JavaScriptObjectNotation) est un format d'échange de données léger couramment utilisé pour l'échange de données entre applications Web. Lors du traitement des données JSON, nous rencontrons souvent des caractères chinois codés Unicode (tels que « u4e2du6587 ») et devons les convertir en caractères chinois lisibles. En PHP, nous pouvons réaliser cette conversion grâce à quelques méthodes simples. Ensuite, nous détaillerons comment convertir JSONUnico
 Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Lors du développement Web, il est souvent nécessaire d'ajouter dynamiquement de nouvelles lignes aux tableaux via JavaScript. Cet article explique comment utiliser jQuery pour ajouter de nouvelles lignes à une table et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire la bibliothèque jQuery dans la page HTML. La bibliothèque jQuery peut être introduite dans la balise via le code suivant :





