Une brève analyse de TCP et UDP dans Node

Node est une plate-forme orientée réseau. Elle est pilotée par les événements, non bloquante, monothread et a une bonne évolutivité, ce qui la rend très légère et adaptée à la distribution. le réseau. Node 是一个面向网络而生的平台,它具有事件驱动、无阻塞、单线程等特性,具备良好的可伸缩性,使得它十分轻量,适合在分布式网络中扮演各种各样的角色。
Node 提供了 net、dgram、http、http2、https 等模块,分别用于处理 TCP、UDP、HTTP、HTTPS,适用于服务端和客户端。
构建 TCP 服务
TCP 服务在网络应用中十分常见,目前大多数的应用都是基于 TCP 搭建而成的,它的全名为传输控制协议,在 OSI 模型中属于传输层协议,许多应用层协议基于 TCP 构建,典型的 HTTP、SMTP、IMAP 等协议。在这里不讲 TCP 相关知识点了,如果感兴趣可以关注我 计算机网络 这个专栏进行学习。
创建 TCP 服务端
在基本了解 TCP 的工作原理之后,我们可以开始创建一个 TCP 服务器端来接受网络请求,net 模块提供了一个异步网络 API,用于创建基于 stream 的 TCP 或 IPC 服务器和客户端。【相关教程推荐:nodejs视频教程、编程教学】
请看下面这个例子,我们在 server.js 文件中编写以下代码,如下:
import net from "net";
const server = net.createServer((socket) => {
socket.on("data", (data) => {
console.log("监听到客户端的数据:", data.toString());
});
// 监听客户端断开连接事件
socket.on("end", () => {
console.log("客户端断开连接");
});
// 发送数据给客户端
socket.end("over over over\n");
});
// 启动服务
server.listen(3000, () => {
console.log("服务创建成功");
});我们通过 net.createServer(listener) 即可创建一个 TCP 服务器,该函数的参数是里链接事件 connection 的侦听器。
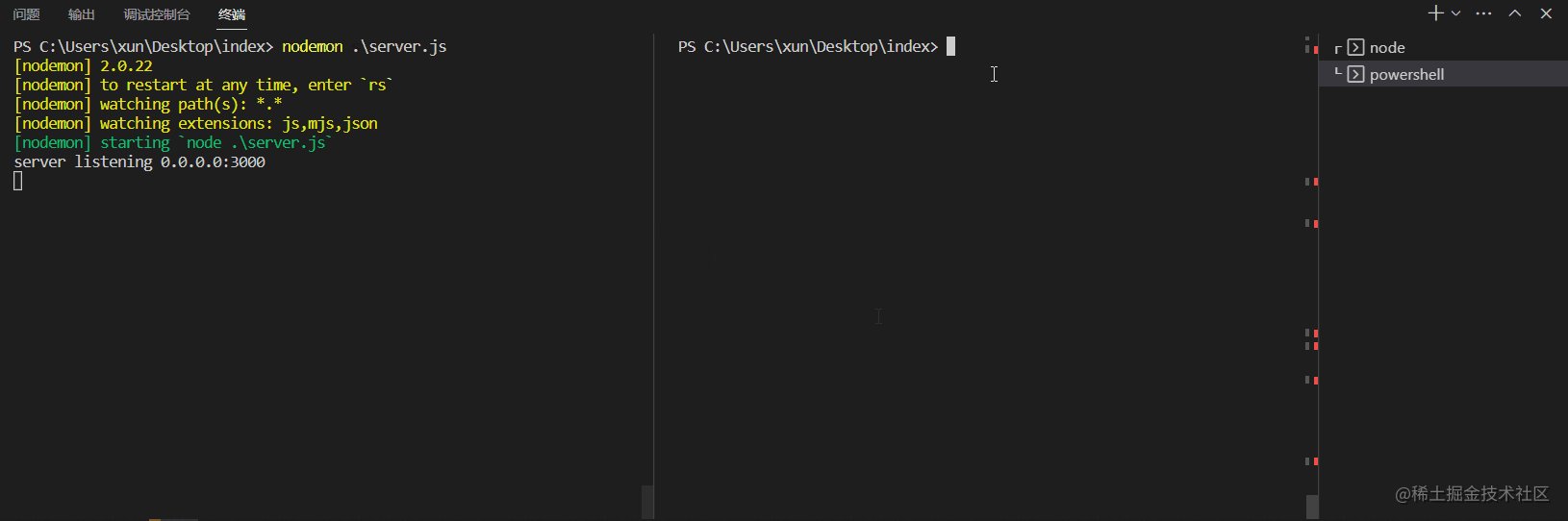
当我们在终端执行该文件时,服务创建成功 输出在了终端。
nodemon .\server.js
在前面我们通过 net.createServer 创建了一个服务端,那么接下来我们使用 net.connect 创建一个客户端进行会话,具体代码如下所示:
import net from "net";
const client = net.connect({ port: 3000 }, () => {
client.write("今晚出去吃饭,收到请 over\n");
});
// 接收服务端的数据
client.on("data", (data) => {
console.log("接收服务端的数据: ", data.toString());
// 断开连接
client.end();
});
// 断开连接
client.on("end", () => {
console.log("断开连接");
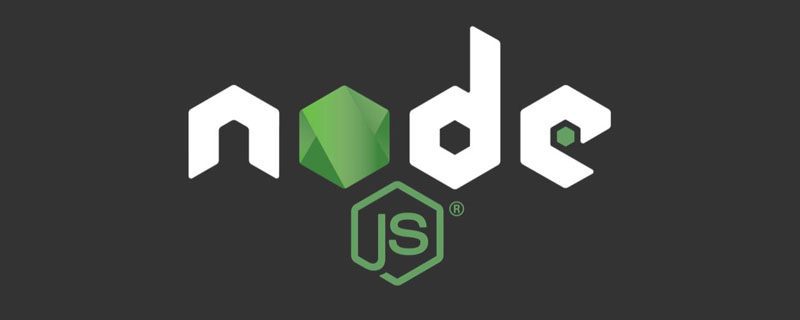
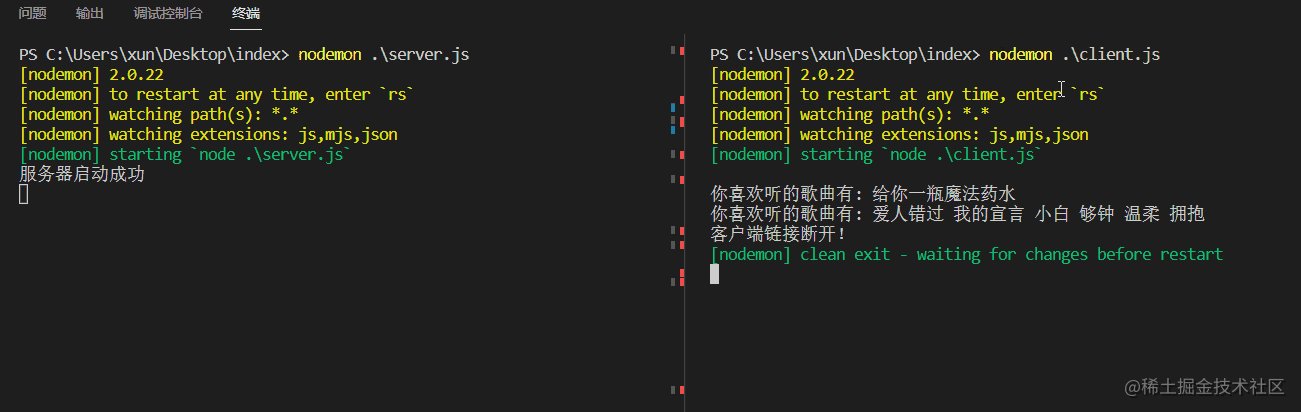
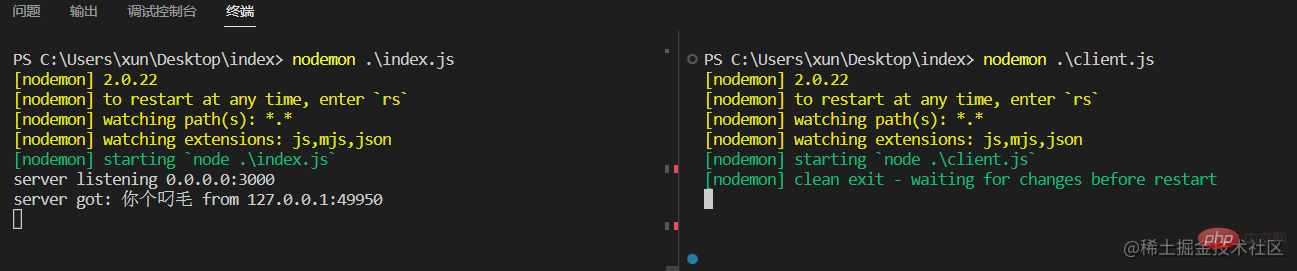
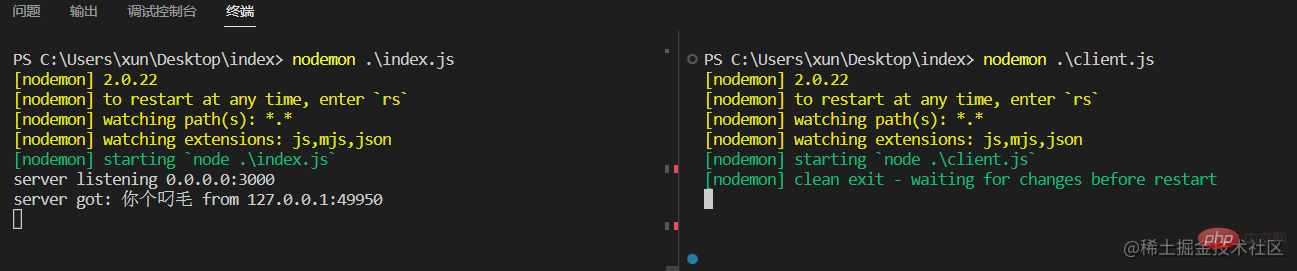
});我们这个时候对两个文件执行,如下所示:

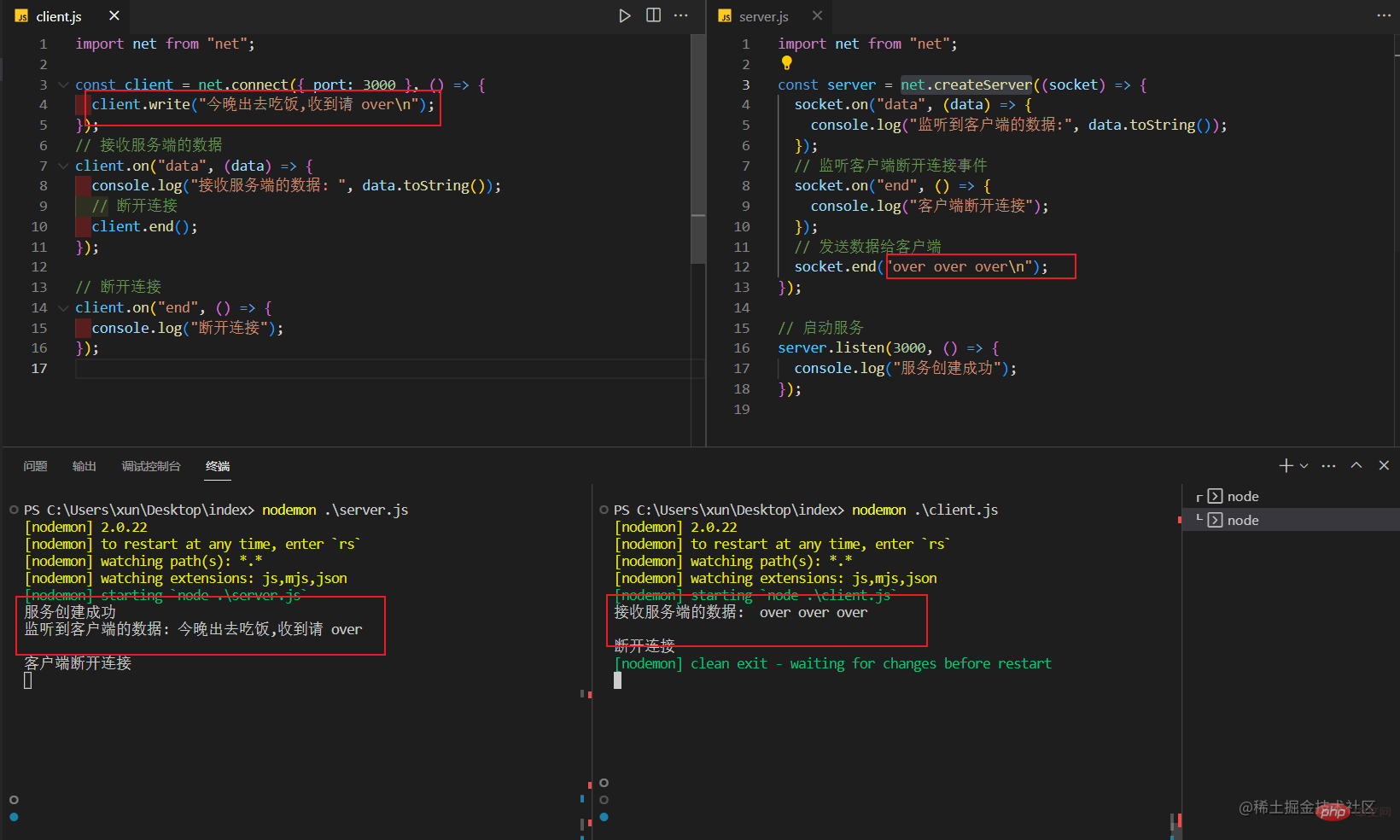
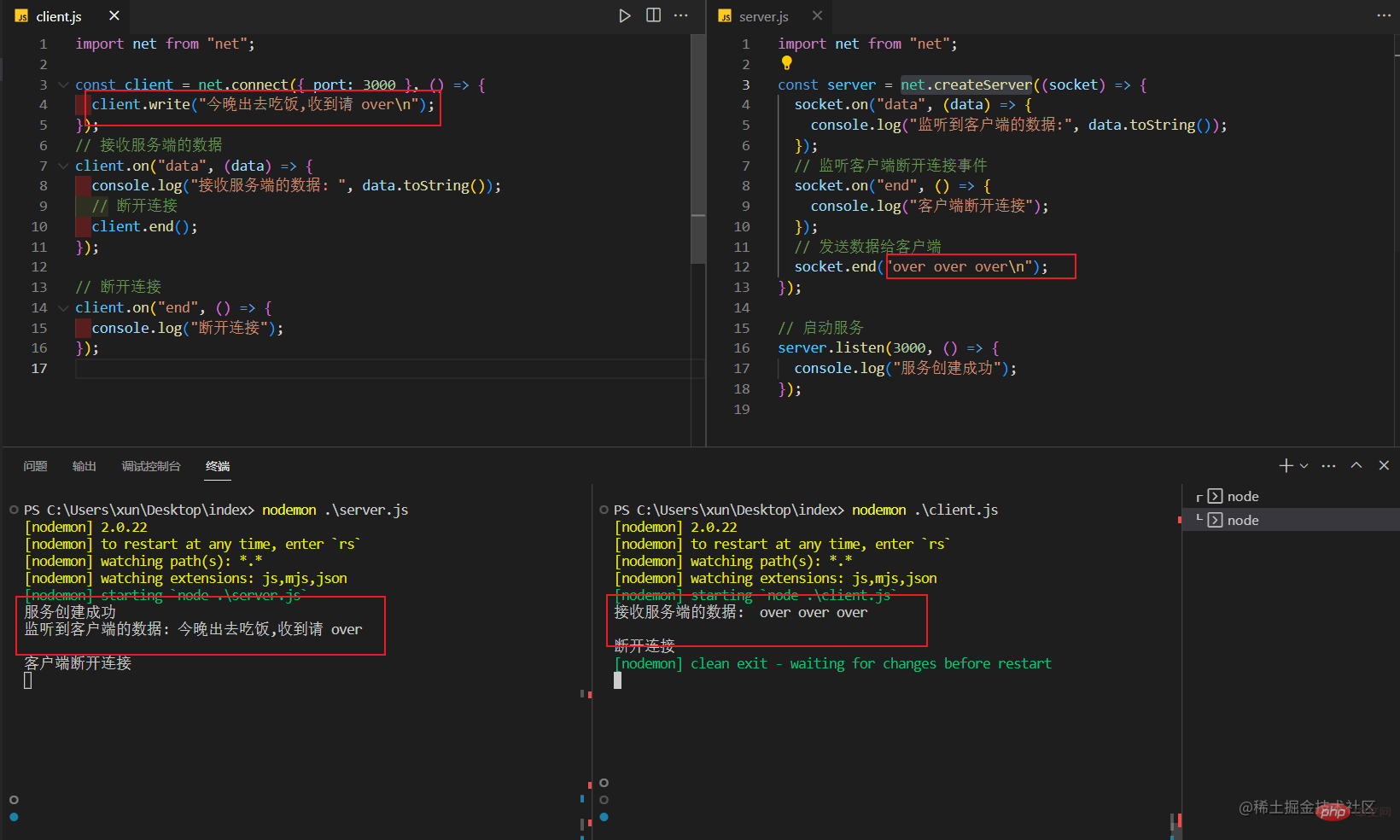
接下来我们还有这样的一个例子,具体代码如下图所示:

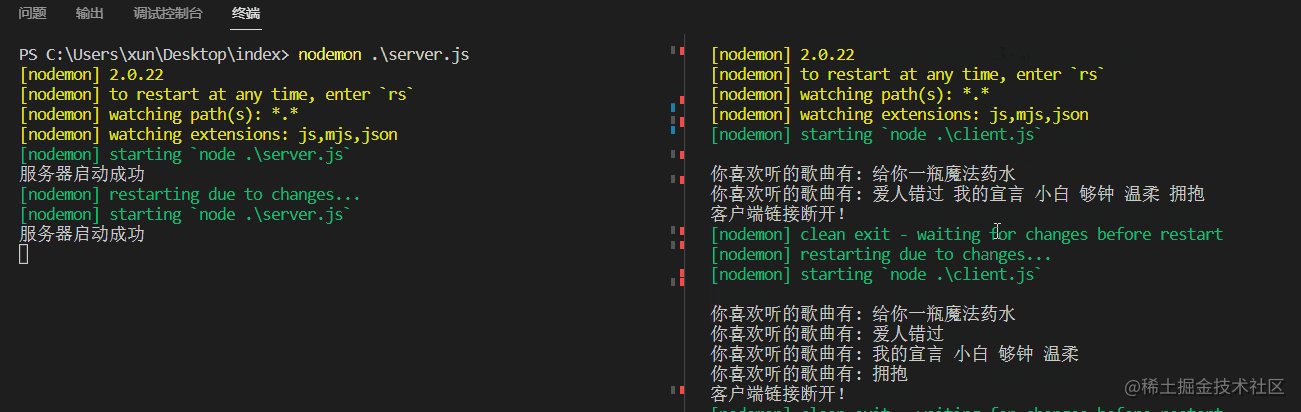
具体运行结果请看下面的动图:

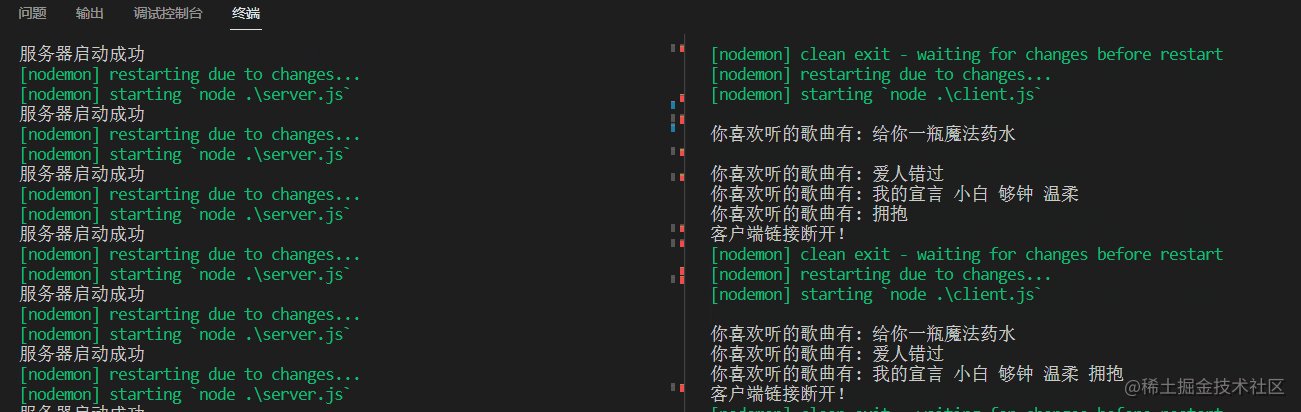
在客户端我使用 client.write() 发送了多次数据,但是只有 setTimeout 之外的是正常的,setTimeout 里面连续发送的似乎并不是每一次一返回,而是会随机合并返回了,在这里也就出现了粘包了。
TCP 针对网络中的小数据包有一定的优化策略: Negle 算法,如果每次只发送一个字节的内容而不优化,网络中将充满只有极少数有效数据的数据报,将十分浪费网络资源,该算法针对这种情况,要求缓冲区的数据达到一定数量或者一定时间后才将其发出,所以小数据包将会被该算法合并,以此来优化网络。这种优化虽然使网络有效地使用,但是数据有可能被延迟发送。
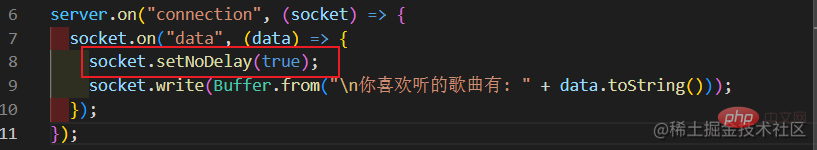
在 Node 中,由于 TCP 默认启用了 Negle 算法,可以调用 socket.setNoDelay(true) 去掉 Negle 算法,使得 write() 可以立即发送数据到网络中:

关闭 Nagle 算法并不总是有效的,因为其是在服务端完成合并,TCP 接收到数据会先存放于自己的缓冲区中,然后通知应用接收,应用层因为网络或其它的原因若不能及时从 TCP 缓冲区中取出数据,也会造成 TCP 缓冲区中存放多段数据块,就又会形成粘包。
TCP原理
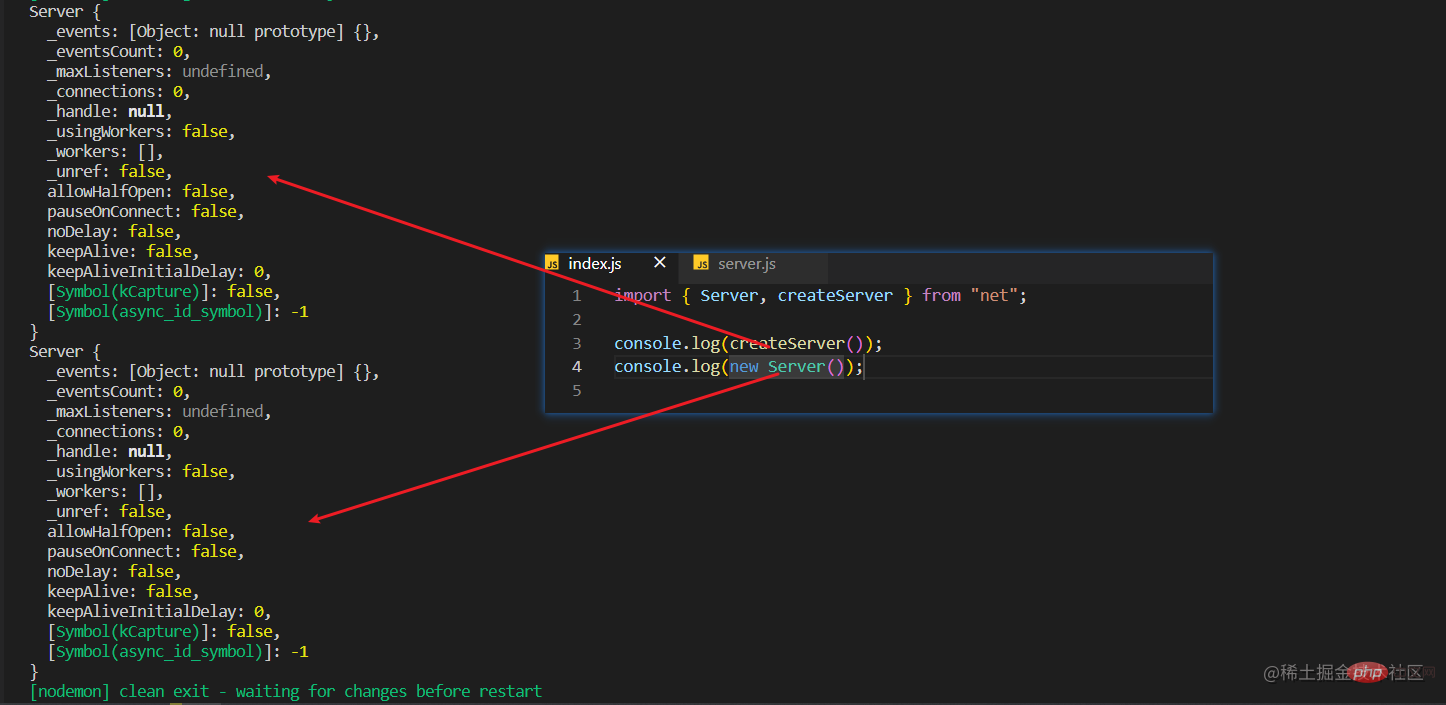
在 Node 中,调用 createServer() 等同于调用 new Server()
Node fournit net, dgram, http, http2, https et d'autres modules sont utilisés pour gérer TCP, UDP, HTTP, HTTPS, applicables sur le serveur et le client. Création de services TCP
 Les services
Les services TCP sont très courants dans les applications réseau. La plupart des applications actuelles sont basées sur TCP</code. > Construit, son nom complet est Transmission Control Protocol, qui est un protocole de couche transport dans le modèle <code>OSI De nombreux protocoles de couche application sont construits sur la base de TCP typique. >HTTP, SMTP, IMAP et autres protocoles. Je ne parlerai pas ici des connaissances liées au TCP. Si vous êtes intéressé, vous pouvez me suivre Réseau informatique Apprenez cette colonne. 🎜Créer un serveur TCP🎜🎜Après une compréhension de base du fonctionnement de TCP, nous pouvons commencer création d'un serveur TCP pour accepter les requêtes réseau Le module net fournit une API réseau asynchrone pour créer des stream. Serveur et client TCP ou IPC. [Tutoriels associés recommandés : tutoriel vidéo nodejs, Enseignement de la programmation】🎜🎜Veuillez regarder l'exemple ci-dessous, nous sommes dans server.js</ code> Écrivez le code suivant dans le fichier, comme suit : 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>function createServer(options, connectionListener) {
return new Server(options, connectionListener);
}</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜Nous pouvons créer un serveur <code>TCP via net.createServer(listener). l'écouteur de l'événement de lien Connection. 🎜🎜Lorsque nous exécutons le fichier dans le terminal, Service créé avec succès est affiché dans le terminal. 🎜function Server(options, connectionListener) {
EventEmitter.call(this);
// 注册连接到来时执行的回调
if (typeof options === "function") {
connectionListener = options;
options = {};
this.on("connection", connectionListener);
} else if (options == null || typeof options === "object") {
options = { ...options };
if (typeof connectionListener === "function") {
this.on("connection", connectionListener);
}
}
// 服务器建立的连接数
this._connections = 0;
this[async_id_symbol] = -1;
this._handle = null;
this._usingWorkers = false;
this._workers = [];
this._unref = false;
// 服务器下的所有连接是否允许半连接
this.allowHalfOpen = options.allowHalfOpen || false;
// 有连接时是否注册读事件
this.pauseOnConnect = !!options.pauseOnConnect;
this.noDelay = Boolean(options.noDelay);
// 是否支持keepAlive
this.keepAlive = Boolean(options.keepAlive);
this.keepAliveInitialDelay = ~~(options.keepAliveInitialDelay / 1000);
}
ObjectSetPrototypeOf(Server.prototype, EventEmitter.prototype);
ObjectSetPrototypeOf(Server, EventEmitter);net.createServer, puis nous utilisons net.connect pour créer un client pour la session. Le code spécifique est le suivant :🎜Server.prototype.listen = function (...args) {
/*
处理入参,根据文档我们知道listen可以接收好几个参数,
假设我们这里是只传了端口号9297
*/
var normalized = normalizeArgs(args);
// normalized = [{port: 9297}, null];
var options = normalized[0];
var cb = normalized[1];
// 第一次listen的时候会创建,如果非空说明已经listen过
if (this._handle) {
throw new errors.Error("ERR_SERVER_ALREADY_LISTEN");
}
// listen成功后执行的回调
var hasCallback = cb !== null;
if (hasCallback) {
// listen成功的回调
this.once("listening", cb);
}
options = options._handle || options.handle || options;
// 第一种情况,传进来的是一个TCP服务器,而不是需要创建一个服务器
if (options instanceof TCP) {
this._handle = options;
this[async_id_symbol] = this._handle.getAsyncId();
listenIncluster(this, null, -1, -1, backlogFromArgs);
return this;
}
// 第二种,传进来一个对象,并且带了fd
if (typeof options.fd === "number" && options.fd >= 0) {
listenIncluster(this, null, null, null, backlogFromArgs, options.fd);
return this;
}
// 创建一个tcp服务器
var backlog;
if (typeof options.port === "number" || typeof options.port === "string") {
backlog = options.backlog || backlogFromArgs;
// 第三种 启动一个TCP服务器,传了host则先进行DNS解析
if (options.host) {
lookupAndListen(
this,
options.port | 0,
options.host,
backlog,
options.exclusive
);
} else {
listenIncluster(
this,
null,
options.port | 0,
4,
backlog,
undefined,
options.exclusive
);
}
return this;
}
}; 🎜🎜Ensuite, nous avons un tel exemple, le code spécifique est le suivant :🎜🎜
🎜🎜Ensuite, nous avons un tel exemple, le code spécifique est le suivant :🎜🎜 🎜🎜Veuillez consulter l'animation ci-dessous pour les résultats spécifiques en cours d'exécution :🎜🎜
🎜🎜Veuillez consulter l'animation ci-dessous pour les résultats spécifiques en cours d'exécution :🎜🎜 🎜🎜Sur le client j'utilise
🎜🎜Sur le client j'utilise client .write()< /code> a envoyé des données plusieurs fois, mais seules celles autres que <code>setTimeout sont normales. L'envoi continu dans setTimeout ne semble pas revenir à chaque fois, mais le sera. fusionnés et renvoyés de manière aléatoire, et des paquets collants apparaîtront ici. 🎜🎜TCP a certaines stratégies d'optimisation pour les petits paquets de données dans le réseau : algorithme Negle Si un seul octet de contenu est envoyé à la fois sans optimisation, le réseau A. un datagramme rempli seulement d'une très petite quantité de données valides constituera un gaspillage de ressources réseau. Dans cette situation, cet algorithme nécessite que le tampon atteigne une certaine quantité de données ou une certaine période de temps avant de les envoyer, donc de petits paquets de données. seront fusionnés par cet algorithme, pour optimiser le réseau. Bien que cette optimisation permette une utilisation efficace du réseau, l'envoi des données peut être retardé. 🎜🎜Dans Node, puisque TCP active l'algorithme Negle par défaut, vous pouvez appeler socket.setNoDelay(true)</code > Supprimez l'algorithme <code>Negle pour que write() puisse immédiatement envoyer des données au réseau : 🎜🎜 🎜🎜Fermer
🎜🎜Fermer Nagle L'algorithme n'est pas toujours efficace car il est le Le serveur termine la fusion. Les données reçues par TCP seront d'abord stockées dans son propre tampon, puis notifiées à l'application pour les recevoir si la couche application ne peut pas recevoir les données de TCP<. /code à temps en raison du réseau ou d'autres raisons, > La récupération des données du tampon entraînera également le stockage de plusieurs blocs de données dans le tampon TCP, ce qui entraînera des paquets persistants. 🎜<h2 id="strong-Principe-TCP-strong"><strong>Principe TCP</strong></h2>🎜Dans <code>Node, appeler createServer() équivaut à appeler new Server() , les résultats spécifiques sont présentés dans la figure ci-dessous : 🎜🎜🎜🎜这主要的原因它在 Node 源码中有如下定义,所以调用 createServer() 函数实际上调用的是 new Server(),具体代码如下图所示:
function createServer(options, connectionListener) {
return new Server(options, connectionListener);
}该构造函数的定义主要有如下所示:
function Server(options, connectionListener) {
EventEmitter.call(this);
// 注册连接到来时执行的回调
if (typeof options === "function") {
connectionListener = options;
options = {};
this.on("connection", connectionListener);
} else if (options == null || typeof options === "object") {
options = { ...options };
if (typeof connectionListener === "function") {
this.on("connection", connectionListener);
}
}
// 服务器建立的连接数
this._connections = 0;
this[async_id_symbol] = -1;
this._handle = null;
this._usingWorkers = false;
this._workers = [];
this._unref = false;
// 服务器下的所有连接是否允许半连接
this.allowHalfOpen = options.allowHalfOpen || false;
// 有连接时是否注册读事件
this.pauseOnConnect = !!options.pauseOnConnect;
this.noDelay = Boolean(options.noDelay);
// 是否支持keepAlive
this.keepAlive = Boolean(options.keepAlive);
this.keepAliveInitialDelay = ~~(options.keepAliveInitialDelay / 1000);
}
ObjectSetPrototypeOf(Server.prototype, EventEmitter.prototype);
ObjectSetPrototypeOf(Server, EventEmitter);listen
它返回的是一个普通的 JavaScript 对象,接着调用 listen 函数监听端口,listen 方法支持多种使用方式主要有以下这几种方法:
- 传入的是一个已经创建的
TCP服务器,而不是需要创建的一个服务器; - 传进来是一个对象,并且带了
fd字段; - 创建了一个
TCP服务器,并启动该服务器,如果传入了host会对其进行域名解析;
该方法的的主要逻辑有如下代码所示:
Server.prototype.listen = function (...args) {
/*
处理入参,根据文档我们知道listen可以接收好几个参数,
假设我们这里是只传了端口号9297
*/
var normalized = normalizeArgs(args);
// normalized = [{port: 9297}, null];
var options = normalized[0];
var cb = normalized[1];
// 第一次listen的时候会创建,如果非空说明已经listen过
if (this._handle) {
throw new errors.Error("ERR_SERVER_ALREADY_LISTEN");
}
// listen成功后执行的回调
var hasCallback = cb !== null;
if (hasCallback) {
// listen成功的回调
this.once("listening", cb);
}
options = options._handle || options.handle || options;
// 第一种情况,传进来的是一个TCP服务器,而不是需要创建一个服务器
if (options instanceof TCP) {
this._handle = options;
this[async_id_symbol] = this._handle.getAsyncId();
listenIncluster(this, null, -1, -1, backlogFromArgs);
return this;
}
// 第二种,传进来一个对象,并且带了fd
if (typeof options.fd === "number" && options.fd >= 0) {
listenIncluster(this, null, null, null, backlogFromArgs, options.fd);
return this;
}
// 创建一个tcp服务器
var backlog;
if (typeof options.port === "number" || typeof options.port === "string") {
backlog = options.backlog || backlogFromArgs;
// 第三种 启动一个TCP服务器,传了host则先进行DNS解析
if (options.host) {
lookupAndListen(
this,
options.port | 0,
options.host,
backlog,
options.exclusive
);
} else {
listenIncluster(
this,
null,
options.port | 0,
4,
backlog,
undefined,
options.exclusive
);
}
return this;
}
};listenInCluster
在每种方式的最后丢回调用 listenIncluster 方法,该方法主要做的事情是区分 master 进程 和 worker 进程,采用不同的处理策略:
mastr进程: 直接调用server._listen启动监听;worker进程: 使用cluster._getServer处理传入的server对象,修改server._handle再调用了server._listen启动监听;
构建 UDP 服务
UDP 又称用户数据包协议,与 TCP 一样同属于网络层传输层。UDP 和 TCP 最大的不同是 UDP 不是面向链接的。
创建 <span style="font-size: 18px;">UDP</span> 服务
创建 UDP 套接字十分简单,UDP 套接字一旦创建,既可以作为客户端发送数据,也可以作为服务端接收数据,下面的代码创建了一个 UDP 套接字,具体代码如下所示:
import dgram from "node:dgram";
const server = dgram.createSocket("udp4");
server.on("error", (err) => {
console.error(`server error:\n${err.stack}`);
server.close();
});
server.on("message", (msg, rinfo) => {
console.log(`server got: ${msg} from ${rinfo.address}:${rinfo.port}`);
});
server.on("listening", () => {
const address = server.address();
console.log(`server listening ${address.address}:${address.port}`);
});
server.bind(3000);该套接字将接收所有网课上 3000 端口上的消息,在绑定完成后,将触发 listening 事件,会终端执行,会输出 server listening 0.0.0.0:3000 字段。
接下来我们创建一个客户端和服务端进行对话,具体代码如下所示:
import dgram from "node:dgram";
import { Buffer } from "node:buffer";
const message = Buffer.from("你个叼毛");
const client = dgram.createSocket("udp4");
client.send(message, 0, message.length, 3000, "localhost", () => {
client.close();
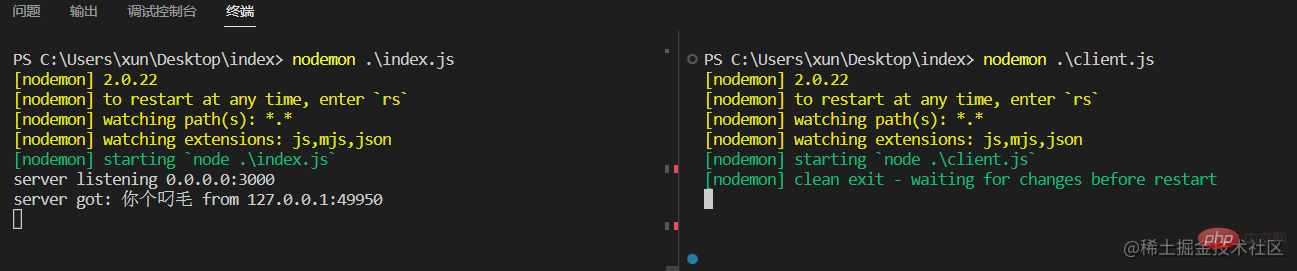
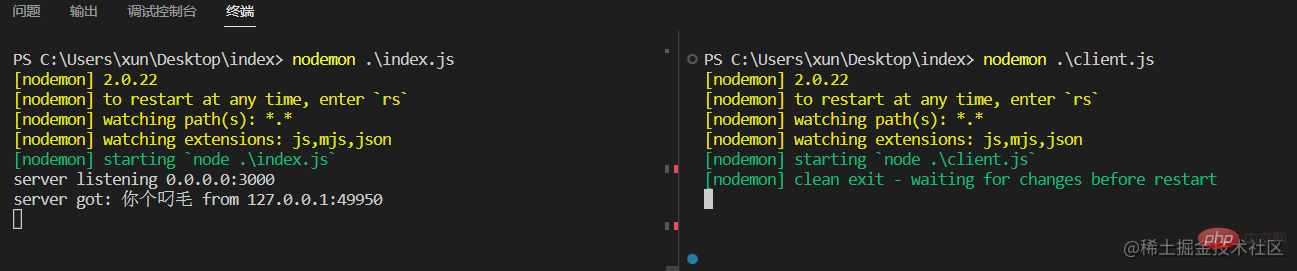
});终端的最终输出结果如下图所示

UDP 广播
在 dgram 模块中,可以使用 socket 端口对象的 setBroadcast 方法来进行数据的广播:
socket.setBroadcast(flag);
flag: 当flag为true时,UDP服务器或者客户端可以利用其所用的socket端口对象的send方法中的地址修改为广播地址。
服务端的代码定义在 server.js 文件,具体代码如下所示:
import dgram from "dgram";
const server = dgram.createSocket("udp4");
server.on("message", function (msg, rinfo) {
console.log(
"server got: " + msg + " from " + rinfo.address + ":" + rinfo.port
);
});
server.on("listening", function () {
var address = server.address();
console.log("server listening " + address.address + ":" + address.port);
});
server.bind(3000);客户端的代码定义在 server.js 文件,具体代码如下定义:
import dgram from "dgram";
import { Buffer } from "buffer";
const socket = dgram.createSocket("udp4");
const params = process.argv.splice(2);
socket.bind(function () {
socket.setBroadcast(true);
});
const message = Buffer.from(...params);
socket.send(message, 0, message.length, 3000, "255.255.255.255", () => {
socket.close();
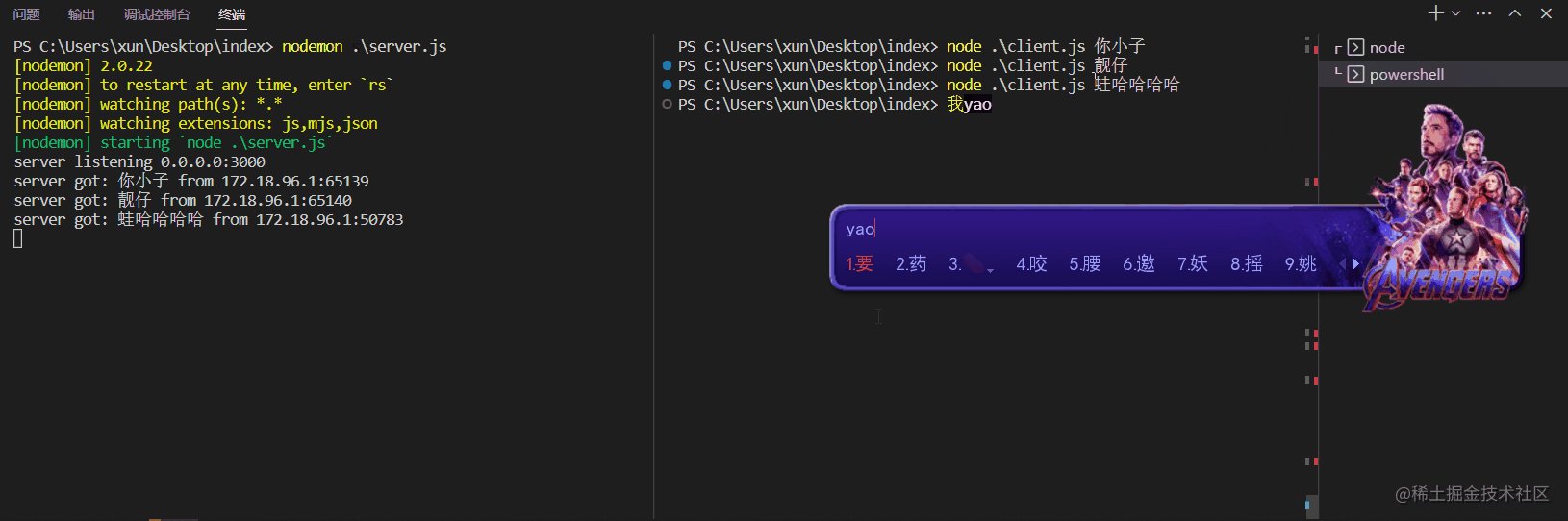
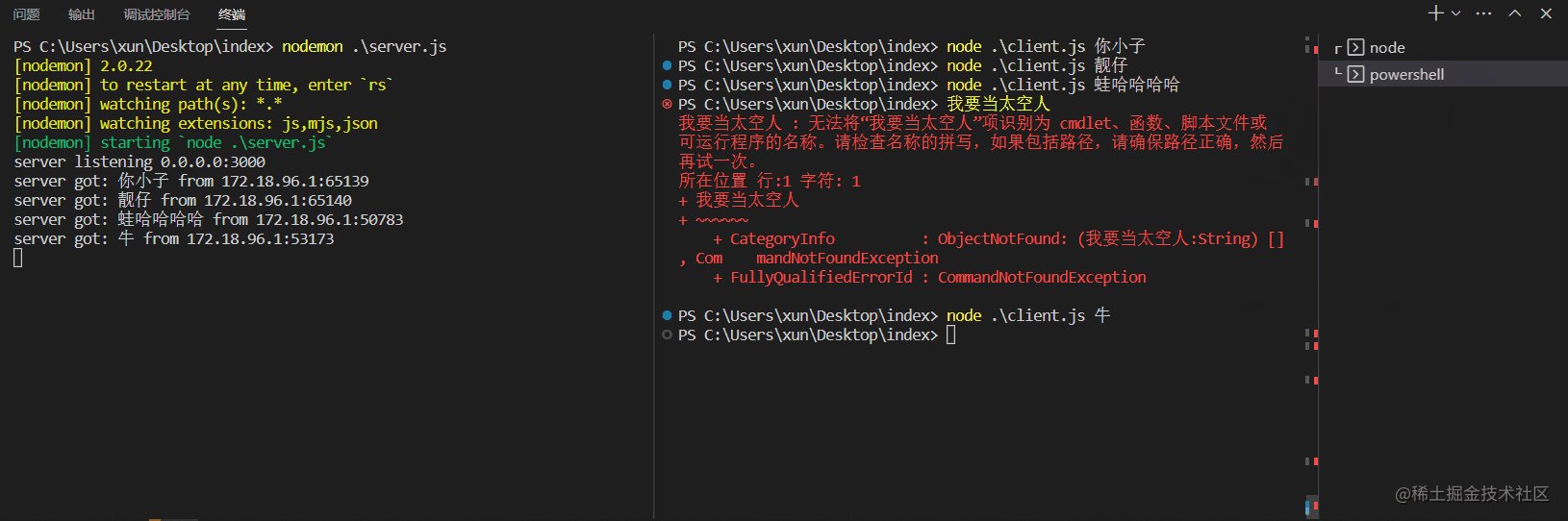
});具体运行效果如下图所示:

更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end ! Django est un framework d'application Web efficace et évolutif. Il est capable de prendre en charge plusieurs modèles de développement Web, notamment MVC et MTV, et peut facilement développer des applications Web de haute qualité. Django prend non seulement en charge le développement back-end, mais peut également créer rapidement des interfaces frontales et obtenir un affichage de vue flexible via un langage de modèle. Django combine le développement front-end et le développement back-end dans une intégration transparente, afin que les développeurs n'aient pas à se spécialiser dans l'apprentissage.






