
Une page Web est principalement composée de trois parties - HTML, CSS et JavaScript. Si l’on compare une page Web à un visage humain, ces trois parties sont comme les yeux, le nez et la bouche humains. Ci-dessous, nous présentons ces trois fonctions.
HTML (HyperText Markup Language) est un langage de balisage utilisé pour créer des pages Web. Il s'agit d'un sous-ensemble basé sur le langage de balisage universel standard. Il a remplacé HTML1.0 comme standard pour la production de pages Web. , de nouveaux éléments ont été ajoutés pour améliorer les capacités de performances de la page Web.
La syntaxe HTML comprend des balises et une syntaxe de balise, qui sont utilisées pour définir la structure, le contenu et le style des pages Web. Un document HTML contient généralement une balise racine et une ou plusieurs balises. Chaque balise a une ligne d'en-tête qui marque le type, les attributs et les valeurs de la balise.
La balise racine du HTML est la balise de début du document, qui contient le titre du document et d'autres informations de base, telles que le type de document, la langue, la date, la version, etc.
De plus, HTML possède également d'autres éléments et attributs, tels que des titres, des paragraphes, des tableaux, des listes, des images, des liens, etc. Ces éléments et attributs peuvent être utilisés pour définir l'apparence et le comportement des pages Web.
Les avantages du HTML incluent la portabilité, la multiplateforme et le contenu riche. Il est devenu le langage standard pour la production de pages Web et est largement utilisé dans les sites Web, les e-mails, les articles de presse, le chat en ligne et d'autres domaines.
HTML définit la structure d'une page Web, mais avec uniquement une mise en page HTML, la page Web n'a pas l'air bien. Afin d'améliorer l'apparence de la page Web, vous pouvez utiliser CSS pour y parvenir.
CSS (Cascading Style Sheets) est un langage utilisé pour définir le style des pages Web. C'est un sur-ensemble du HTML. CSS offre davantage de choix de styles et de définitions, ce qui rend la conception Web plus flexible et plus facile à maintenir.
La syntaxe CSS comprend des sélecteurs, des attributs, des valeurs, des sélecteurs de pseudo-classes, etc. Le sélecteur est utilisé pour sélectionner les éléments à styliser. Il peut sélectionner en fonction de la classe, de l'ID, du caractère générique, etc. Les attributs sont utilisés pour définir des styles d'éléments, qui peuvent être définis en fonction de la classe, de l'ID, du caractère générique, etc. La valeur peut être une valeur unique ou une chaîne, un nombre ou un autre type de valeur. Les sélecteurs de pseudo-classe sont utilisés pour définir des sélecteurs de classe et des sélecteurs d'ID. Ils peuvent être utilisés pour définir des éléments de pseudo-classe et des sélecteurs de pseudo-classe.
Les avantages du CSS incluent la maintenabilité, l'évolutivité et la personnalisation, etc. Il rend la conception Web plus flexible et plus facile à maintenir. En utilisant CSS, vous pouvez mieux contrôler la mise en page, le style et les effets d’animation des pages Web, les rendant ainsi plus belles et plus attrayantes.
CSS3 est la dernière version de CSS, qui ajoute de nouveaux sélecteurs, propriétés et valeurs pour rendre la conception Web plus flexible et plus riche. Par exemple, CSS3 ajoute de nouveaux sélecteurs de pseudo-classes, des sélecteurs d'animation, des sélecteurs de transition, etc., rendant la conception Web plus vivante et intéressante.
Alors, à quoi ressemble le CSS ? Je l'ai extrait.
#head {
position: relative;
height: 100%;
width: 100%;
min-height: 768px;
cursor: default;
}Ce code définit un élément nommé #head, dont les attributs de style sont position : relatif ; hauteur : 100 % ; largeur : 100 % ; curseur : par défaut ;.
Les significations de ces attributs sont les suivantes :
position : relative : Indique que la méthode de positionnement de l'élément est le positionnement relatif, c'est-à-dire que l'élément est positionné par rapport à son élément parent.
hauteur : 100 % : Indique que la hauteur de l'élément est 100 % de la hauteur de son élément parent.
width : 100% : Indique que la largeur de l'élément est 100% de la largeur de son élément parent.
min-height : 768px : Indique que la hauteur minimale de l'élément est de 768 pixels, c'est-à-dire que la hauteur minimale de son élément parent est de 768 pixels.
cursor : default : indique que le style du curseur de l'élément est la valeur par défaut, c'est-à-dire que le style du curseur n'est pas défini.
Avec la combinaison de ces propriétés, il est possible de définir un élément avec un positionnement relatif, une hauteur de 100%, une largeur de 100% et un style de curseur par défaut.
JavaScript ("JS" en abrégé) est un langage de programmation léger, interprété ou compilé juste à temps avec priorité aux fonctions. Il a été conçu et implémenté pour la première fois par Brendan Eich de Netscape en 1995 et est largement utilisé dans les navigateurs Web.
La syntaxe de JavaScript est basée sur la programmation de prototypes, un langage de script dynamique multi-paradigmes, et prend en charge les paradigmes de programmation orientés objet, impératifs, déclaratifs et fonctionnels. Sa norme est ECMAScript Depuis 2012, tous les navigateurs prennent entièrement en charge ECMAScript 5.1, et les navigateurs plus anciens prennent en charge au moins la norme ECMAScript 3.
La syntaxe de base de JavaScript comprend des variables, des fonctions, des objets, des tableaux, des fermetures, etc. Les variables sont utilisées pour stocker des données, les fonctions sont utilisées pour implémenter la logique, les objets sont utilisés pour encapsuler des données et des méthodes, les tableaux sont utilisés pour stocker des données ou des objets et les fermetures sont utilisées pour remplacer des fonctions ou des méthodes et y utiliser des variables.
Les objets intégrés de JavaScript incluent des fonctions, des tableaux, des objets, des chaînes, des expressions régulières, des fonctions, etc. Il prend également en charge class et const dans ES6, ainsi que les nouveaux let et const`. ES7 a introduit des syntaxes telles que let, const et rest/spread.
Le mécanisme de chaîne de portée de JavaScript permet d'exécuter du code en toute sécurité dans différentes portées. Il prend également en charge le traitement des événements, les opérations DOM, la modularisation et d'autres fonctions. JavaScript a été largement utilisé dans les navigateurs Web, les applications mobiles, le développement de jeux et d'autres domaines.
JavaScript通常是以单独文件加载的,后缀是.js。
综上所述,HTML定义了网页的内容和结构,CSS描述了网页的样式,JavaScript定义了网页的行为。
下面我们看一个示例代码。
<!DOCTYPE html> <html> <head> <title>网页标题</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css" rel="external nofollow" > </head> <body> <header> <nav> <ul> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接1</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接2</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >导航链接3</a></li> </ul> </nav> </header> <main> <h2>网页标题</h2> <p>这是一个段落。</p> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </main> <footer> <p>版权信息</p> </footer> </body> </html>
这个示例中, 声明了这是一个 HTML5 文档, 标签定义了文档的根元素,
标签包含了文档的元数据,如标题、字符集、视口等。标签定义了文档的标题,<meta charset="UTF-8"> 和 <meta name="viewport"> 标签定义了文档的字符集和视口。<link> 标签定义了文档的样式表,<nav> 标签定义了文档的导航链接,<ul> 标签定义了文档的列表项,<li> 标签定义了文档的列表项。<h2> 标签定义了文档的标题,</h2> <p> 标签定义了文档的段落。<footer> 标签定义了文档的版权信息。</footer></p> <p>这只是一个简单的示例,实际的HTML结构可能更加复杂。在编写网页时,需要根据具体的需求和目标,选择合适的HTML标签和样式表,并进行适当的排版和布局。</p> </li> </ul></nav>
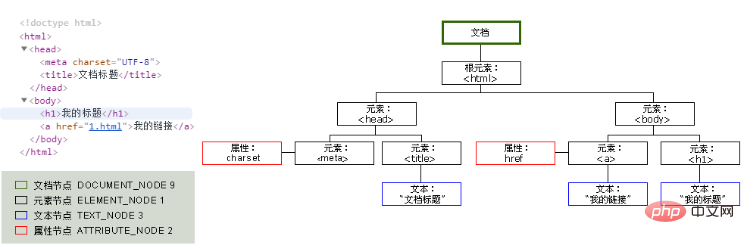
节点树(Node Tree)是一个树形数据结构,它通过节点的组合来表示数据,节点通过节点之间的关系来表示数据之间的层次结构。节点树可以用来实现各种数据的组织和管理,例如数据库中的表,文件系统中的文件,以及各种应用程序中的数据模型。
节点间的关系通常通过以下方式表示:
树形结构:节点之间通过树形结构连接,节点的父节点通过右子节点连接,左子节点连接到根节点。
节点的层次结构:节点根据其父节点的层次结构来确定其位置。例如,一个节点的父节点是其子节点的父节点,其子节点是其左右子节点。
节点的继承关系:节点之间存在继承关系,即子节点继承其父节点的属性和关系。
节点的属性和关系:节点可以有属性和关系,属性用于描述节点的基本信息,例如名称、类型、值等。关系用于描述节点之间的关系,例如父子关系、层级关系等。
节点的遍历:节点树可以通过遍历来访问和修改节点的属性和关系。例如,可以通过递归遍历来查找节点的子节点和父节点,可以通过深度优先搜索遍历整个树。
下面我们一个示意图,一目了然。

我们知道网页由一个个节点组成,CSs 选择器会根据不同的节点设置不同的样式规则,那么怎样来定位节点呢?
在 Css 中,我们使用 CSS 选择器来定位节点。
CSS选择器是用于在HTML文档中选择元素的语言。CSS选择器是一种用于选择HTML元素的语言,它可以用于创建样式表,并将样式应用于HTML元素。
CSS选择器通常由一个或多个关键字组成,这些关键字用于指定选择器的类型。例如,div选择器用于选择所有具有div类的元素,a选择器用于选择所有具有a类的元素,img选择器用于选择所有具有img类的元素等。
CSS选择器可以使用通配符来匹配多个类型的元素。例如,div, a, img可以匹配所有具有这些类型的元素。
CSS选择器还可以使用伪类来创建更复杂的选择器。例如,:hover伪类用于在鼠标悬停在元素上时应用样式,:focus伪类用于在元素上聚焦时应用样式等。
CSS选择器可以嵌套使用,以创建更复杂的选择器。例如,div:hover a可以选择所有具有a类的元素,div:focus a可以选择所有具有a类的元素,并在鼠标悬停和聚焦时应用样式。
总之,CSS选择器是一种用于在HTML文档中选择元素的语言,它可以用于创建样式表,并将样式应用于HTML元素。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!