Étapes pour créer un blog personnel en utilisant Java et Vue
服务器环境配置
安装JDK
网上资料很多
安装 MySQL
查看能否安装
rpm -qa | grep -i mysql
或者
yum list installed | grep mysql
删除历史版本
yum -y remove myql......
下载MySQL YUM源
wget -i -c http://repo.mysql.com/mysql57-community-release-el7-11.noarch.rpm
安装YUM源
rpm -ivh mysql57-community-release-el7-11.noarch.rpm
安装MySQL
yum install mysql-server
一路
Y究竟。
启动MySQL
systemctl start mysqld
查看启动状态
systemctl status mysqldCopier après la connexion
更改密码
获取系统生成的临时密码
grep password /var/log/mysqld.log
使用临时密码登录
mysql -uroot -p// 输入零时密码
修改密码
# 升级密码alter user 'root'@'localhost' identified by '新密码';# 设置密码永不过期ALTER USER 'root'@'localhost' PASSWORD EXPIRE NEVER;
安装git
yum install git // 这个不行 版本太旧
安装jenkins
下载jenkins.war
java -jar jenkins.war --httpPort=6080端口号任意
安装nginx
网上教程很多
配置nginx
准备工作
购买域名,并解析到当前服务器。
https://www.kkrepo.com 这个域名做博客域名
https://jenkins.kkrepo.com 这个域名做
jenkins域名申请域名对应的免费证书
修改配置
配置文件目录结构
/etc/nginx
.
| - nginx.conf
| - conf.d
| - ssl // 存放证书的文件夹 | - www.kkrepo.com_bundle.crt | - www.kkrepo.com.key | - jenkins.kkrepo.com_bundle.crt | - jenkins.kkrepo.com.key | - www.conf // www.kkrepo.com 域名配置 | - jenkins.conf // jenkins.kkrepo.com 域名配置Copier après la connexion
nginx.conf配置
user nginx;worker_processes 2;error_log /var/log/nginx/error.log warn;pid /var/run/nginx.pid;events { worker_connections 1024;}http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; # 引入 conf.d 文件夹中的配置文件 include /etc/nginx/conf.d/*.conf;}www.conf配置
server { listen 80; server_name kkrepo.com; rewrite ^(.*)$ https://www.kkrepo.com$1 permanent;}server { listen 80; server_name www.kkrepo.com; rewrite ^(.*)$ https://${server_name}$1 permanent;}server { listen 443; server_name kkrepo.com; rewrite ^(.*)$ https://www.kkrepo.com$1 permanent;}server { listen 443 ssl http2 default_server; server_name www.kkrepo.com; ssl_certificate /etc/nginx/conf.d/ssl/www.kkrepo.com_bundle.crt; ssl_certificate_key /etc/nginx/conf.d/ssl/www.kkrepo.com.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1.2; ssl_prefer_server_ciphers on; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:8080; } access_log logs/www.log main;}jenkins.conf配置
upstream jenkins { server 127.0.0.1:6080;}server { listen 80; server_name jenkins.kkrepo.com; rewrite ^(.*)$ https://${server_name}$1 permanent;}server { listen 443 ssl http2; server_name jenkins.kkrepo.com; root /usr/share/nginx/html; ssl_certificate /etc/nginx/conf.d/ssl/jenkins.kkrepo.com_bundle.crt; ssl_certificate_key /etc/nginx/conf.d/ssl/jenkins.kkrepo.com.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1.2; ssl_prefer_server_ciphers on; location / { proxy_set_header Host $host:$server_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_redirect http:// https://; proxy_pass http://jenkins; # Required for new HTTP-based CLI proxy_http_version 1.1; proxy_request_buffering off; proxy_buffering off; # Required for HTTP-based CLI to work over SSL # workaround for https://issues.jenkins-ci.org/browse/JENKINS-45651 # add_header 'X-SSH-Endpoint' 'jenkins.domain.tld:50022' always; } access_log logs/jenkins.log main;}nginx配置生效
nginx -s reload
安装 docker 及 docker-compose
安装 docker
安装 docker-compose
安装 epel 源
yum install -y epel-release
安装 docker-compose
yum install -y docker-compose
安装 Maven
官网复制安装包链接
官网:https://maven.apache.org/download.cgi
安装包链接:apache-maven-3.6.3-bin.tar.gz
将安装包解压,放到 /usr/local 目录下
tar -xvf apache-maven-3.6.3-bin.tar.gz -C /usr/local/
配置环境变量
vi /etc/profile
export JAVA_HOME=/usr/local/jdk1.8.0_221export MVN_HOME=/usr/local/apache-maven-3.6.3export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib:$JAVA_HOME/jre/libexport PATH=$JAVA_HOME/bin:$MAVEN_HOME/bin:$JAVA_HOME/jre/bin:$PATH:$HOME/bin:$MVN_HOME/binCopier après la connexion
source /etc/profilemvn -v
假如服务器速度慢的话,可以配置阿里云的
maven仓库地址。
github 配置
SSH 配置
在服务器上生成 ssh,并将 pub key 配置到 github (Settings -> SSH and GPG keys)上。
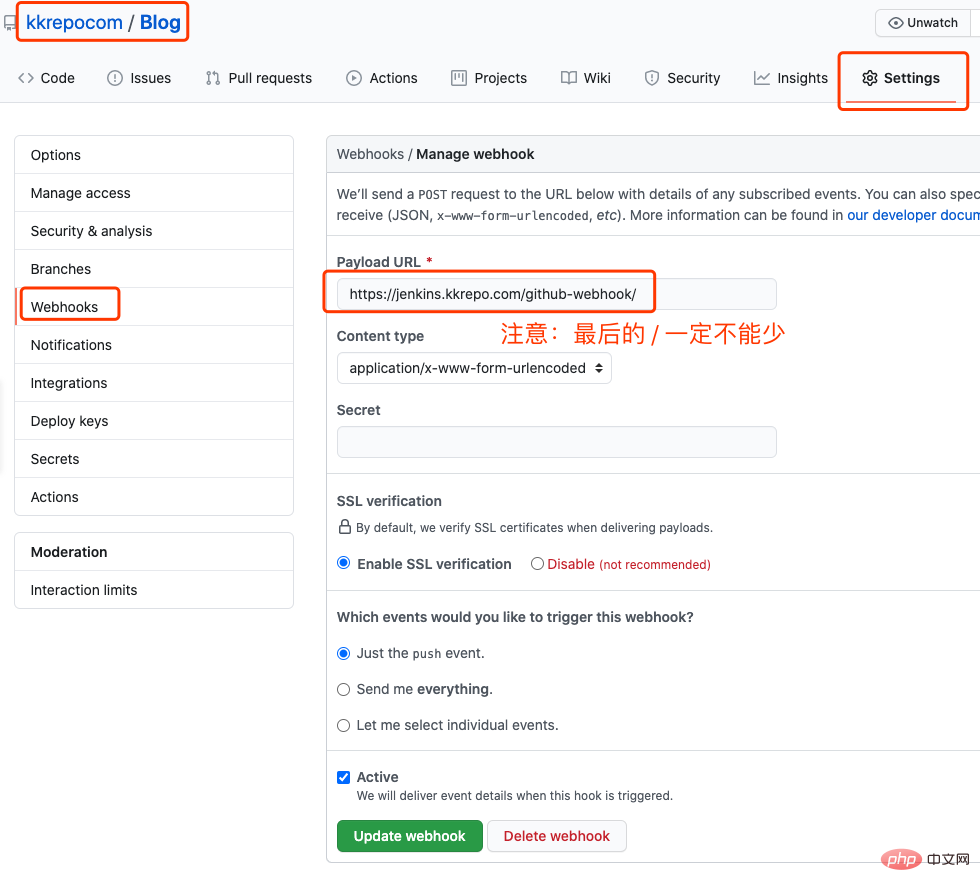
Webhooks 配置

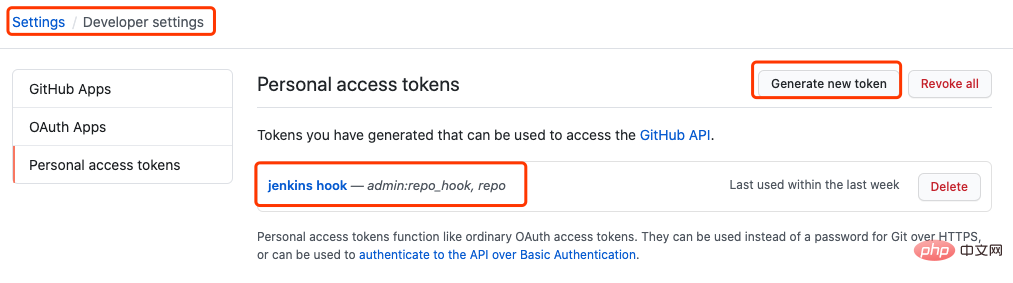
access tokens 配置

Jenkins 配置及持续集成
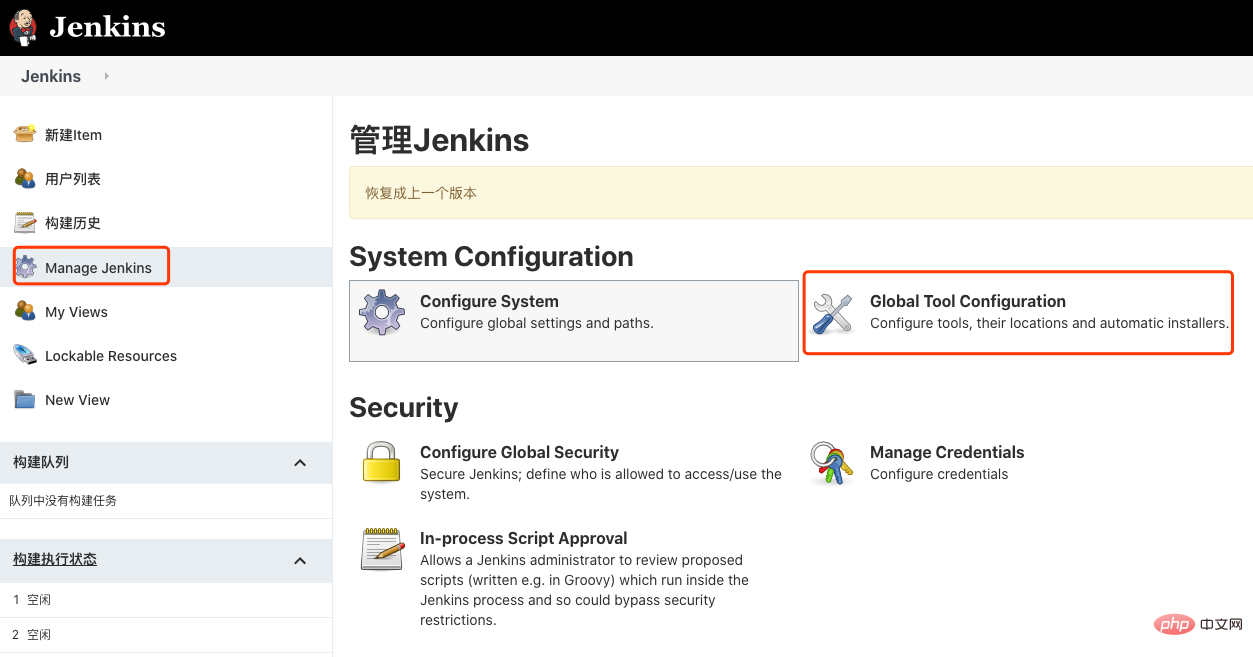
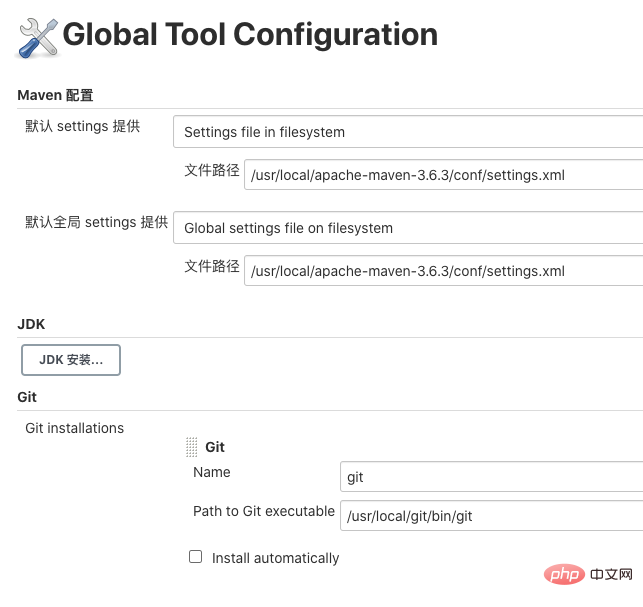
全局工具配置



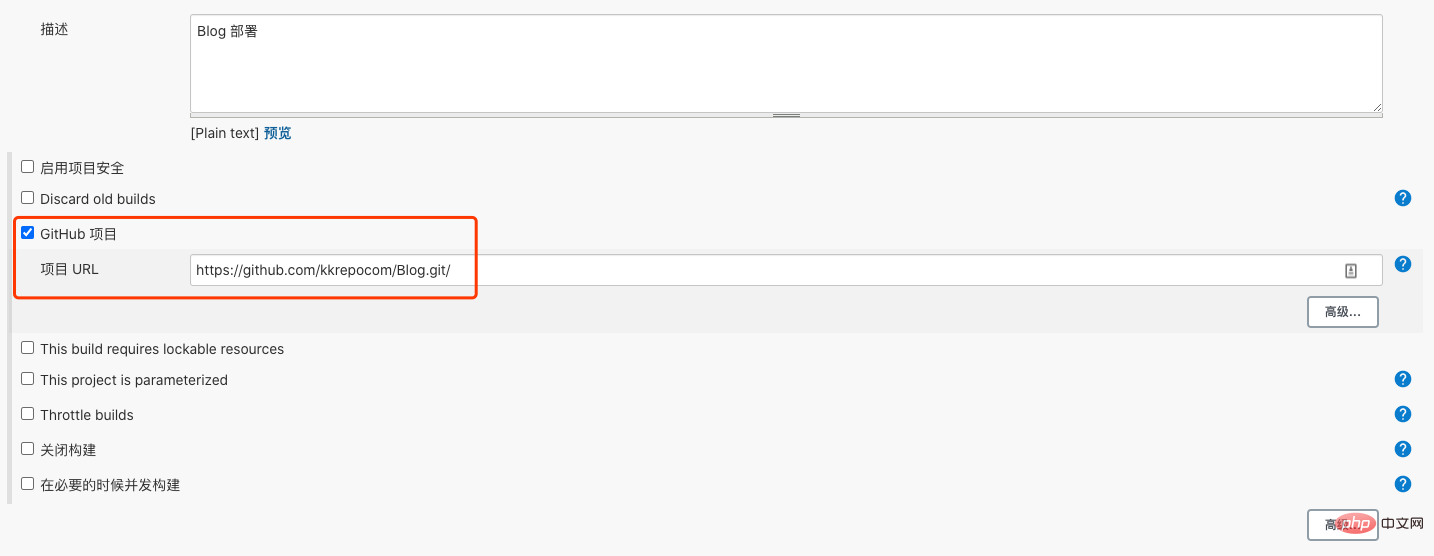
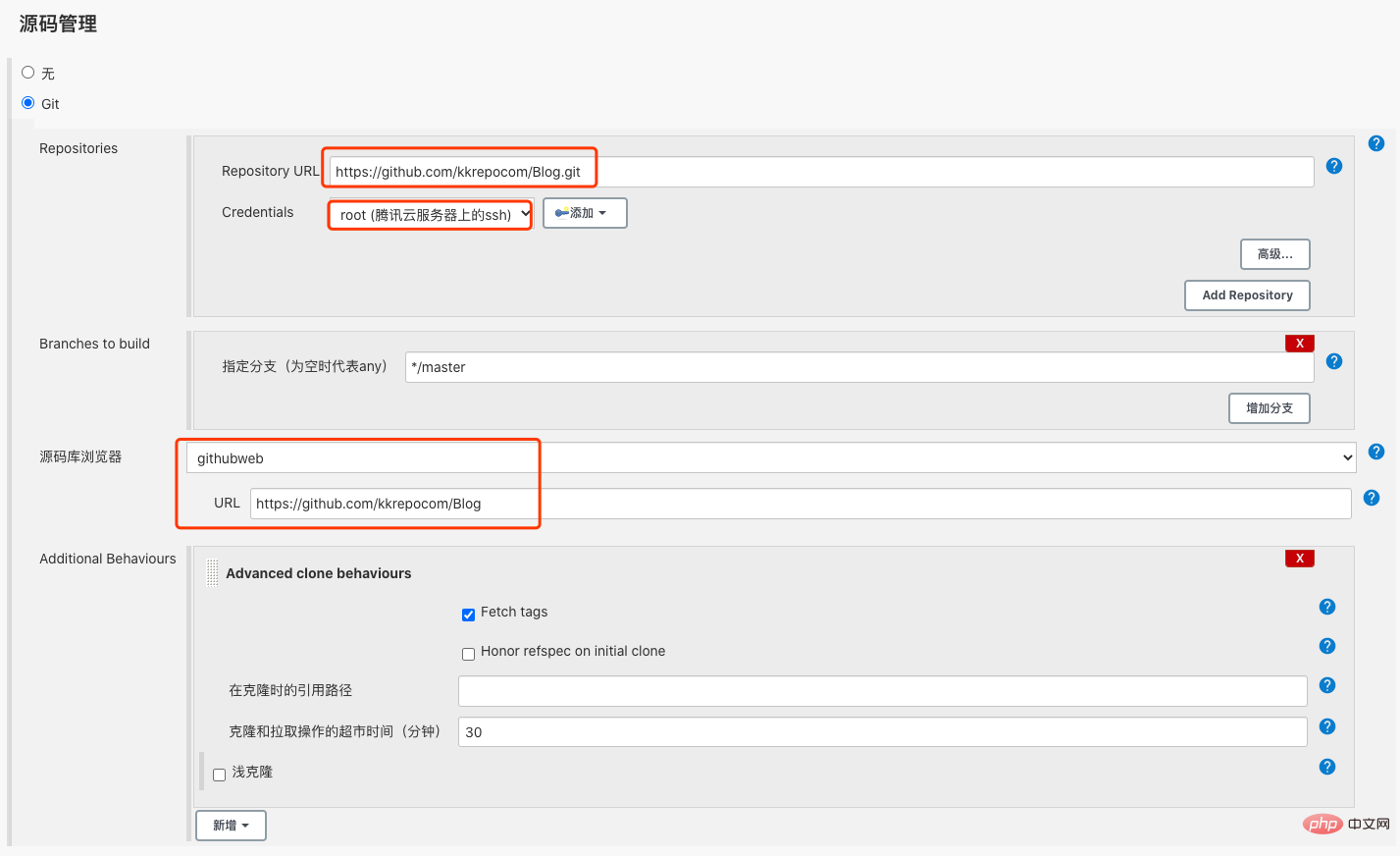
源码管理
 image-20200711120004709
image-20200711120004709
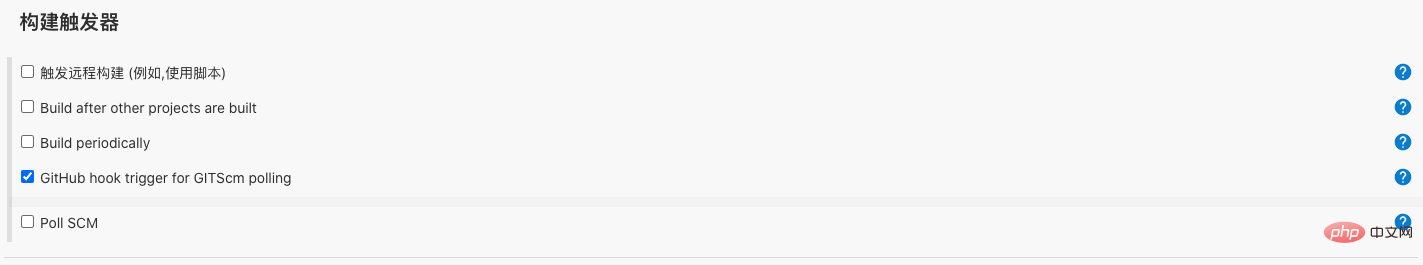
构建触发器
 image-20200711120043546
image-20200711120043546
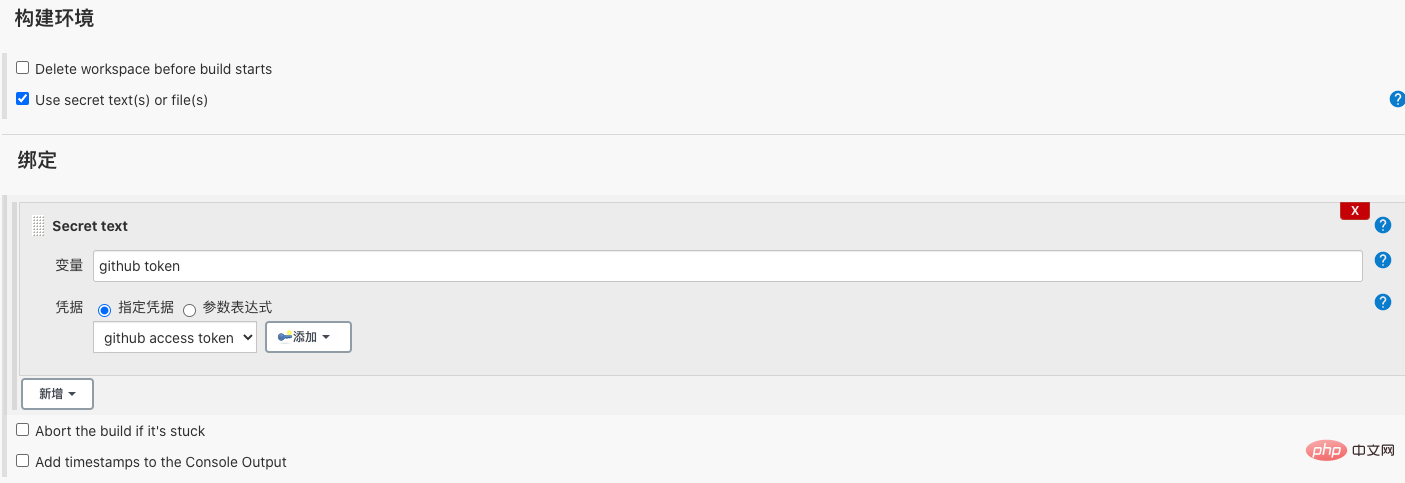
构建环境
 image-20200711120128028
image-20200711120128028
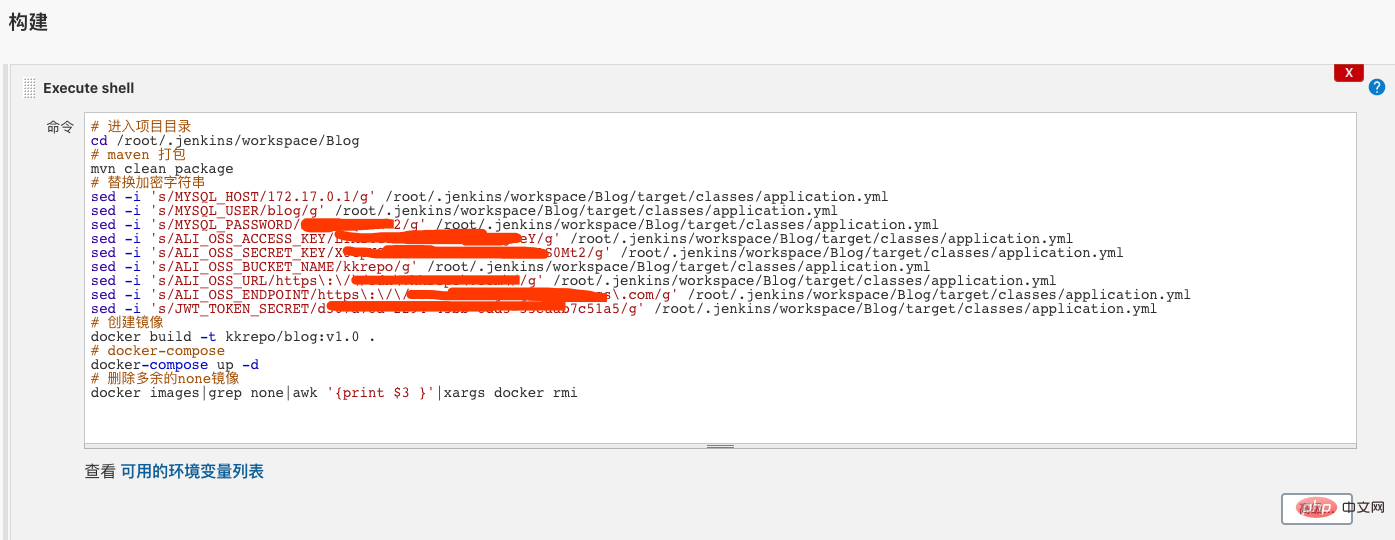
构建

构建后操作
无
遇到的问题及处理方案
mvn 命令未找到
问题形容
+ cd /root/.jenkins/workspace/Blog+ mvn clean package/tmp/jenkins3465102471897029074.sh:行5: mvn: 未找到命令Build step 'Execute shell' marked build as failureFinished: FAILURECopier après la connexion在
jenkins的构建过程中,需要使用maven给项目打包,但是打包的时候,报找不到mvn命令异常。Analyse des causes
Parce que les variables d'environnement de
Javaetmavensont placées dans/etc/profileet/etc /profilene sera chargé que lorsque le client se connectera. Lorsquejenkinsexécute la commande, il utilise la méthodeno-login. Cette méthode est Lors de l'exécution de la commande,/etc/profilene sera pas chargé.jenkinsne peut rechercher que des fichiers exécutables dans le chemin actuel.Java和maven的环境变量都是放在/etc/profile中的,而/etc/profile只有在客户登录的时候才会被 load,jenkins在运行命令时,使用的是no-login的方式,这种方式在运行命令的时候,/etc/profile是不会被 load 进来的,jenkins只能在当前路径下寻觅可执行文件。处理方案
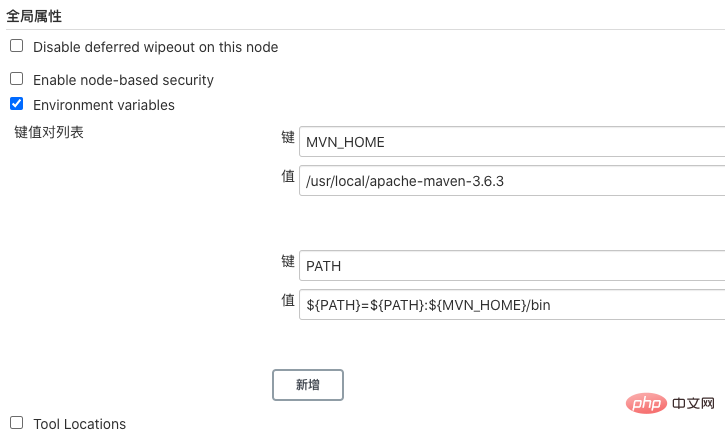
在
jenkins的设置中,可以设置全局变量。Manage Jenkins -> Configure System -> 全局属性 -> Environment variables
jenkins拉取代码速度慢问题形容
jenkins每次拉取代码都需要十几分钟,但是我在服务器上自己clone代码的时候却很快(基本可以排除网络问题)。起因分析
git 版本太旧
git 每次拉取都是删除原来的文件,重新全量拉取
处理方案
针对git版本问题,更新到最新版本
针对项目重新全量拉取,在当前
job中做如下配置
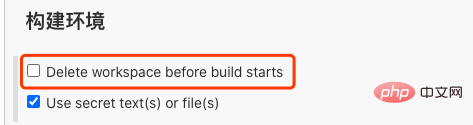
🎜Dans les paramètres de清理该勾选项,或者者 在删除策略里面 忽略掉
Solution.gitjenkins, vous pouvez définir des variables globales. 🎜🎜Gérer Jenkins -> Configurer le système -> Propriétés globales -> Variables d'environnement🎜🎜🎜
🎜Description du problème🎜🎜
jenkinsL'extraction du code est lenteIl faut plus de dix minutes à jenkinspour extraire le code à chaque fois, mais lorsque jeclonele code moi-même sur le serveur, c'est très rapide (les problèmes de réseau peuvent pratiquement être exclus ). 🎜🎜Analyse des causes🎜🎜Solution🎜
La version de git est trop ancienne🎜
Chaque fois que git extrait, le fichier d'origine est supprimé . Retirez à nouveau le montant total🎜
🎜
Pour les problèmes de version de Git, mettez à jour vers la dernière version🎜
Récupérez l'intégralité du projet et effectuez la configuration suivante dans le
tâcheactuel 🎜🎜
Décochez cette case ou ignorez-la dans le répertoire .git de la politique de suppression. 🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.