
Type de référence Javascript heure Date
Le type Date en JavaScript est construit sur la classe java.util.Date des premiers Java. À cette fin, le type Date utilise le nombre de millisecondes écoulées depuis le 1er janvier 1970 à 0h00 UTC pour enregistrer la date. Dans les conditions d'utilisation de ce format de stockage de données, la date enregistrée par le type Date peut être précise jusqu'à 285 616 ans avant ou après le 1er janvier 1970.
Créer un objet date
En javascript, vous pouvez utiliser le constructeur Date() pour créer un objet date, tel que :
Lorsqu'aucun paramètre de date n'est transmis au constructeur, un objet contenant la date et l'heure actuelles sera créé.
Bien sûr, si vous souhaitez créer un objet date basé sur une date et une heure spécifiques, vous pouvez également le faire. Il vous suffit de transmettre les paramètres pouvant représenter la date dans le constructeur.
Les formats de date courants acceptés par le constructeur Date() sont :
"Mois/Jour/Année", tel que 27/02/2014
"Jour, nom du mois en anglais", comme le 27 février 2014
"Année, mois, jour, heure, minute, seconde, milliseconde", comme 2014,1,27,11,22,22
Ce qui suit crée un objet date au format ci-dessus :
var date1=new Date("2/27/2014");
alert(date1); //Thu Feb 27 2014 00:00:00 GMT+0800
var date2=new Date("February 27,2014");
alert(date2); //Thu Feb 27 2014 00:00:00 GMT+0800
var date3=new Date(2014,1,27,11,24,0);
alert(date3); //Thu Feb 27 2014 11:24:00 GMT+0800
var date4=new Date(2014,1,27);
alert(date4); //Thu Feb 27 2014 00:00:00 GMT+0800
var date5=new Date("2014,1,27,11,24,0");
alert(date5); //Invalid DateÀ travers les exemples ci-dessus, vous remarquerez peut-être la différence entre eux :
Tout d'abord, lors de la création d'un objet date à l'aide des deux premières méthodes, il doit être transmis sous forme de chaîne en tant que paramètre ; lors de l'utilisation de la troisième méthode pour le créer, il ne peut pas être transmis sous forme de chaîne et chaque valeur doit be Les valeurs individuelles sont transmises.
Deuxièmement, il faut prêter une attention particulière à une chose. Lorsque vous utilisez la troisième méthode pour créer une date, son mois commence à 0, c'est-à-dire que janvier correspond à 0, et ainsi de suite alors que les deux premières méthodes sont normales. Représentation du mois, c'est-à-dire que février correspond au 2.
Troisièmement, lorsque vous utilisez la troisième façon d'exprimer, l'année et le mois sont requis, et lorsque d'autres paramètres sont omis, ils seront exprimés à 0.
Remarque : Les deux premières méthodes obtiendront le même résultat que la méthode Date.parse() appelante affichée ; la troisième méthode obtiendra le même résultat que la méthode appelante Date.UTC() affichée.
Méthodes héritées
Le type Date hérite également des méthodes toString(), toLocaleString() et valueOf(). Le format des valeurs obtenues en appelant ces méthodes varie selon les navigateurs. Plus précisément, vous pouvez essayer de l'appeler vous-même.
Méthode de formatage de la date
Le type Date possède également certaines méthodes spécifiquement utilisées pour formater les dates en chaînes, comme suit :
toDateString() - affiche le jour de la semaine, le mois, le jour et l'année dans un format spécifique et implémenté
toTimeString() - affiche les heures, les minutes, les secondes et le fuseau horaire dans un format spécifique à l'implémentation
;
toLocaleDateString() - affiche le jour de la semaine, le mois, le jour, l'année dans un format spécifique à la région
toLocaleTimeString() - affiche les heures, les minutes et les secondes dans un format spécifique à la réalité
toUTCString() - affiche la date UTC complète dans un format spécifique à l'affichage
La méthode ci-dessus peut être relativement peu utilisée, nous ne la présenterons donc pas en profondeur.
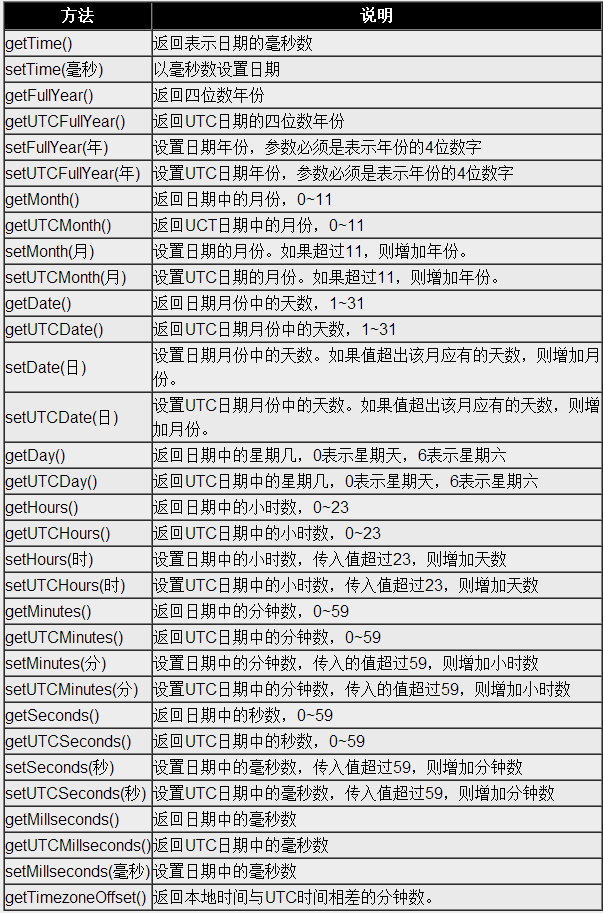
Méthodes des composants date/heure

Tableau de type référence Javascript Array

[Aperçu de 22 méthodes de tableaux]
Les tableaux en JavaScript sont assez différents des tableaux de la plupart des autres langages. Bien que les tableaux JavaScript, comme les tableaux dans d'autres langages, soient des listes ordonnées de données, contrairement à d'autres langages, chaque élément d'un tableau JavaScript peut contenir n'importe quel type de données. En d’autres termes, vous pouvez utiliser la première position du tableau pour enregistrer la chaîne, la deuxième position pour enregistrer la valeur et la troisième position pour enregistrer l’objet. De plus, la taille du tableau JavaScript peut être ajustée dynamiquement, c'est-à-dire qu'elle peut automatiquement augmenter à mesure que des données sont ajoutées pour s'adapter aux nouvelles données.
Tableau : chaque élément du tableau peut enregistrer tout type de données et la taille du tableau est ajustée dynamiquement (peut contenir jusqu'à 4294967295 éléments, soit environ 4,3 milliards d'éléments)
[1.1] Création de tableau :
[1.1.1] Utilisez le constructeur Array (lorsque vous utilisez le constructeur Array, vous pouvez également omettre l'opérateur New)
e.g. var colors = new Array();
var colors = new Array(20);
var colors = new Array('red','blue','green');
var colors = Array(3);[Note] Si une valeur numérique est passée, un tableau contenant le nombre d'éléments donné sera créé en fonction de la valeur numérique
Si un paramètre d'un autre type est passé, un tableau à un élément contenant cette valeur sera créé
e.g. var colors = new Array(3);//包含三项的数组
var colors = new Array('Greg');//包含一项,且该项为"Greg"的数组
[1.1.2]使用数组字面量表示法(用该方法不会调用Array构造函数)
e.g. var colors = ['red','blue','green']; var colors = []; [不可用] var colors = [1,2,];
//在IE8及以前中会包含一个三个项目,且每个项目为1、2和undefined的数组。在其他浏览器中为只包含1和2的数组
[不可用] var colors = [,,,];
//在IE8及以前会创建4项的数组,而在其他浏览器中会创建3项的数组
[1.2]数组读写
[1.2.1]在读取和设置数组的值时,要使用方括号并提供相应值的基于0的数字索引,数组的项数保存在其length属性中,这个属性始终会返回0或更大的值
[1.2.2]数组的length属性可读可写,通过设置数组的Length属性,可以从数组的末尾移除项或向数组中添加新项
e.g. var colors = ['red','blue','green']; colors.length = 2; alert(colors[2]);//undefined colors.length = 4; alert(colors[3]);//undefined
[1.2.3]利用length属性可以方便地在数组末尾添加新项
e.g. colors[colors.length] = 'black';
[1.2.4]当把一个值放在超出数组大小的位置上时,数组就会重新计算其长度值,即长度值等于最后一项的索引加1
e.g. var colors = ['red','blue','green']; colors[99] = 'black'; alert(colors.length);//100
[1.3]数组检测
[1.3.1]if(value instanceof Array){}:问题在于它假定只有一个全局执行环境,如果网页中包含多个框架,那实际上就存在两个以上不同的全局环境,从而存在两个以上不同版本的Array构造函数。如果从一个框架向另一个框架传入一个数组,那么传入的数组与在第二个框架中原生创建的数组分别具有各自不同的构造函数。
[1.3.2]ECMAScript5新增了Array.isArray()方法:if(Array.isArray(value)){}。该方法的目的是最终确定某个值到底是不是数组,而不管它在哪个全局环境中创建的
[1.4]数组转换
[注意]如果数组中的某一项的值是null或者undefined,那么该值在join()、toLocaleString()、toString()和valueOf()方法返回的结果中以空字符串表示
[1.4.1]toString():返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串
[1.4.2]valueof():返回的还是数组
e.g. var colors = ['red','blue','green']; console.log(colors.valueOf());//['red','blue','green'] alert(colors.valueOf());//'red,blue,green' alert(colors.toString());//'red,blue,green' alert(colors);//'red,blue,green'
[注意]由于alert()要接收字符串参数,它会在后台调用toString()方法,会得到与toString()方法相同的结果
[1.4.3]toLocaleString():它会创建一个数组值以逗号分隔的字符串,而每一项的值调用的是toLocaleString()方法
var person1 = {
toLocaleString: function(){
return 'Nikolaos';
},
toString: function(){
return 'Nicholas';
}
};
var person2 = {
toLocaleString: function(){
return 'Grigorios';
},
toString: function(){
return 'Greg';
}
};
var people = [person1,person2];
alert(people);//Nicholas,Greg
alert(people.toString());//Nicholas,Greg
alert(people.toLocaleString());//Nikolaos,Grigorios[1.4.4]join:可以使用不同的分隔符来构建这个字符串,join只接收一个字符,用作分隔符的字符串,然后返回包含所有数组项的字符串
e.g. var colors = ['red','green','blue'];
alert(colors.join(','));//'red,green,blue'
alert(colors.join('||'));//'red||green||blue'
alert(colors.join());//'red,green,blue'
alert(colors.join(undefined));//'red,green,blue'[注意]在IE7及以前会使用undefined作为分隔符
[1.5]数组方法
[1.5.1]栈方法:栈是一种LIFO(last-in-first-out)后进先出的数据结构,也就是最新添加的项最早被移除。栈中项的插入(叫做推入)和移除(叫做弹出)只发生在栈的顶部。
[1.5.1.1]push()方法:可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。
[1.5.1.2]pop()方法:从数组末尾移除最后一项,减少数组的length值,然后返回移除的项。
[1.5.2]队列方法:队列是一种FIFO(first-in-first-out)先进先出的数据结构,队列在列表的末端添加项,从列表的前端移除项。
[1.5.2.1]shift():移除数组中的第一个项并返回该项,同时数组的长度减1(结合使用shift()和push()可以模拟队列)
[1.5.2.2]unshift():在数组前端添加任意个项并返回新数组长度(结合使用unshift()和pop()从相反方向模拟队列)
[注意]IE7及以下unshift()方法返回的总是undefined
[1.5.3]排序方法:
[1.5.3.1]reverse():反转数组的顺序,返回经过排序之后的数组
[1.5.3.2]sort():按升序排列数组项,sort方法会调用每个数组项的toString()方法,然后比较得到的字符串排序,返回经过排序之后的数组
[注意]sort()方法可以接受一个比较函数作为参数,以便指定哪个值在哪个值的前面。比较函数接收两个参数,如果第一个参数应该位于第二个参数之前则返回一个负数,如果两个参数相等则返回0,如果第一个参数应该位于第二个参数之后则返回一个正数
[比较函数] (使用:e.g. array1.sort(compare);)
function compare(value1,value2){
if(value1 < value2){
return -1;
}else if(value1 > value2){
return 1;
}else{
return 0;
}
}对于数值类型或valueOf()方法会返回数值类型的对象类型,比较函数可以简化为:
function compare(value1,value2){
return value2 - value1;
}[tips]:常用以下方法来创建一个随机数组
function compare(){
return Math.random() - 0.5;
}[1.5.4]操作方法(切开、连接、插入、删除、替换):
[1.5.4.1]concat():基于当前数组中的所有项创建一个新数组,先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组(concat()不影响原数组)
[注意1]没有给concat()方法传递参数时,它只是复制当前的数组
[注意2]如果参数是一个或多个数组,则该方法会将这些数组中的每一项都添加到结果数组中
[注意3]如果传递的值不是数组,这些值就会被简单地添加到结果数组的末尾
e.g. var numbers = [1,2]; console.log(numbers.concat());//[1,2] console.log(numbers.concat([5,4,3],[3,4,5],1,2));//[1,2,5,4,3,3,4,5,1,2];
[1.5.4.2]slice():基于当前数组中的一个或多个项创建一个新数组,接受一个或两个参数,即要返回项的起始和结束位置 ,最后返回新数组(slice()不影响原数组)
[注意1]没有参数时,返回原数组
[注意2]只有一个参数时,slice()方法返回从该参数指定位置开始到当前数组末尾的所有项
[注意3]两个参数时,该方法返回起始位置和结束位置之间的项,但不包括结束位置的项
[注意4]若参数为负数时,则用数组长度加负数作为参数
[注意5]若结束位置小于开始位置,则返回空数组
var numbers = [1,2,3,4,5]; console.log(numbers.slice());//[1,2,3,4,5] console.log(numbers.slice(2));//[3,4,5] console.log(numbers.slice(2,3));//[3] console.log(numbers.slice(-3));//-3+5=2 -> [3,4,5] console.log(numbers.slice(2,1));//[]
[1.5.4.3]splice():原数组变为修改后的数组,而splice()返回从原数组中删除的项组成的数组,若无删除项则返回空数组
[a]删除:两个参数为要删除的第一项的位置、要删除的项数
[b]插入:三个参数为起始位置、0(要删除的基数)、要插入的项
[c]替换:三个参数为起始位置、要删除的项数、要插入的项
[注意1]若第一个参数为负数时,则用数组长度加负数作为参数
[注意2]若第二个参数为负数时,则用0作为参数
var numbers = [1,2,3,4,5];
console.log(numbers.splice(0,2),numbers);//[1,2] [3,4,5]
var numbers = [1,2,3,4,5];
console.log(numbers.splice(1,0,11,12),numbers);//[] [1,11,12,2,3,4,5]
var numbers = [1,2,3,4,5];
console.log(numbers.splice(1,3,11,12),numbers);//[2,3,4] [1,11,12,5]
var numbers = [1,2,3,4,5];
console.log(numbers.splice(-4,3,11,12),numbers);//-4+5=1 -> [2,3,4] [1,11,12,5]
var numbers = [1,2,3,4,5];
console.log(numbers.splice(-4,-3,11,12),numbers);//-4+5=1 -> [] [1,11,12,2,3,4,5][1.5.5]位置方法(ECMAScript5):两个参数:要查找的项、表示查找起点位置的索引(可选)。返回第一个满足条件的查找项在数组中的位置,如果没有找到则返回-1(位置方法不会影响原数组)
[注意]在比较时,使用全等操作符
[1.5.5.1]indexOf()
[1.5.5.2]lastIndexOf()
var person = {name: 'Nicholas'};
var people = [{name: 'Nicholas'}];
var morePeople = [person];
alert(people.indexOf(person));//-1,因为person和people[0]虽然值相同,但是是两个引用
alert(morePeople.indexOf(person));//0,因为person和morepeople[0]是同一个引用
alert(morePeople.indexOf({name: 'Nicholas'}));//-1,因为不是同一个引用[tips]若返回满足条件的项的所有索引值
function allIndexOf(array,value){
var result = [];
var pos = array.indexOf(value);
if(pos === -1){
return -1;
}
while(pos > -1){
result.push(pos);
pos = array.indexOf(value,pos+1);
}
return result;
}
var array = [1,2,3,3,2,1];
console.log(allIndexOf(array,1));//[0,5]
[1.5.6]迭代方法(ECMAScript5):两个参数:要在每一项上运行的函数、运行该函数作用域对象——影响this的值(可选)。传入这些方法中的函数会接收三个参数:数组项的值、该项在数组中的位置、数组对象本身(迭代方法不会影响原数组)
[1.5.6.1]every():对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true
[1.5.6.2]filter():对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组(常用于查询符合条件的所有数组项)
[1.5.6.3]forEach():对数组中的每一项运行给定函数,这个方法没有返回值(相当于for循环)
[1.5.6.4]map():对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组(常用于创建包含项与另一个数组一一对应的数组)
[1.5.6.5]some():对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true
var numbers = [1,2,3,4,5,6,7,8,9,0];
var sum = 0;
var everyResult = numbers.every(function(item,index,array){
return (item>2);
});
var filterResult = numbers.filter(function(item,index,array){
return (item>2)
});
var forEachResult = numbers.forEach(function(item,index,array){
sum += item;
return (item>2)
});
var mapResult = numbers.map(function(item,index,array){
return (item*2)
});
var som = numbers.some(function(item,index,array){
return (item>2)
});
console.log(everyResult);//false
console.log(filterResult);//[3,4,5,6,7,8,9]
console.log(forEachResult,sum);//undefined 45
console.log(mapResult);//[2,4,6,8,10,12,14,16,18,0]
console.log(someResult);//true
[tips] function logArray(value,index,array){
console.log(value);
}
[2,5,,,,,9].forEach(logArray)//2 5 9[1.5.7]归并方法(ECMAScript5):迭代数组的所有项,构建一个最终返回的值。接收两个参数:一个在每一项上调用的函数、作为归并基础的初始值(可选)。传给reduce()和reduceRight()的函数接受4个参数:前一个值、当前值、项的索引和数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上。因此,第一个参数是数组第一项,第二个参数是数组第二项(归并方法不会影响原数组)
[1.5.7.1]reduce()
[1.5.7.2]reduceRight()
var sum = values.reduce(function(prev,cur,index,array){
return prev+cur;
})
alert(sum);//15 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 chaîne js en tableau
chaîne js en tableau
 supprimer un élément du tableau js
supprimer un élément du tableau js
 Tri des tableaux JS : méthode sort()
Tri des tableaux JS : méthode sort()
 Comment télécharger le panneau de configuration nvidia
Comment télécharger le panneau de configuration nvidia
 Comment supprimer mon adresse WeChat
Comment supprimer mon adresse WeChat
 Introduction à l'utilisation du serveur FTP
Introduction à l'utilisation du serveur FTP
 Qu'est-ce que le réseau local
Qu'est-ce que le réseau local