 interface Web
interface Web
 Voir.js
Voir.js
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Avant-propos
Dans le processus d'intégration d'Ace, j'ai constaté que les informations trouvées sur Internet sont relativement fragmentées et qu'il existe relativement peu de documents chinois. Cet article les enregistre et les organise principalement pour référence ultérieure
- Intégrer le. Éditeur de code Ace dans le projet Vue
- Comparaison chinoise des éléments de configuration Ace
- Pièges : résoudre le problème de désalignement du curseur de l'éditeur Ace
- Optimisation : utiliser les builds ace à la demande
Introduction
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal du Cloud9 IDE et est le successeur du projet Mozilla Skywriter (Bespin).
- Site officiel d'Ace
- Démo en ligne : ace.c9.io/build/kitch…
Fonctionnalités
- Plus de 110 langues Surlignage de la syntaxe (peut importer TextMate/Sublime Text . tmlangage)
- Plus de 20 thèmes (peut importer TextMate/Sublime Text .tmtheme file)
- Indentation et mises à niveau automatiques
- Une ligne de commande facultative
- Gestion de documents volumineux (quatre millions de lignes, cela semble être la limite !)
- Combinaisons de touches entièrement personnalisables, y compris les modes vim et Emacs
- Recherche et remplacement à l'aide d'expressions régulières
- Mettez en surbrillance les parenthèses correspondantes
- Basculez entre les onglets virtuels et réels
- Affichez les caractères cachés
- Faites glisser et déposez le texte avec la souris
- Retour à la ligne
- Pliage de code
- Curseurs et sélections multiples
- Vérificateur de syntaxe en direct (actuellement JavaScript/CoffeeScript/CSS/XQuery)
- Couper, copier et coller Fonction
Démarrage rapide
- Vous pouvez également utiliser vue2-ace-editor directement et suivez les étapes pour l'intégrer
- Ici, nous enregistrons principalement l'utilisation des ace-builds et emballons vous-même les composants Ace dans le projet
Installation
npm install ace-builds --save-dev复制代码
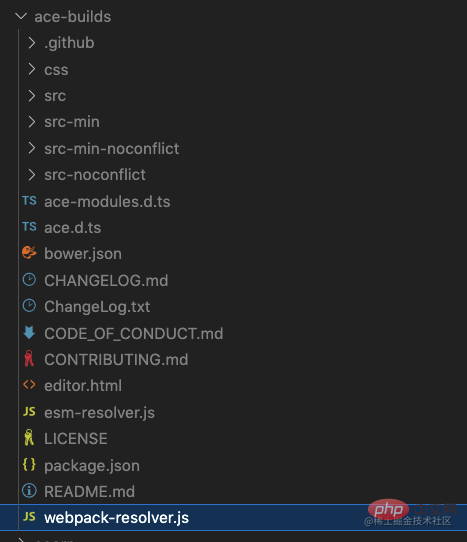
L'effet après l'installation est le suivant :

Intégrer
Nouveau dossier AceEditor

Dans le fichier AceEditor, créer un nouveau index.vue, le code est le suivant :
<template>
<div
ref="editorform"
style="height: 250px"
>
</div>
</template>
<script>
import ace from 'ace-builds'
import './webpack-resolver' // 自定义webpack-resolver,按需引入
import 'ace-builds/src-noconflict/mode-json'
import 'ace-builds/src-noconflict/mode-mysql'
import 'ace-builds/src-noconflict/mode-text'
import 'ace-builds/src-noconflict/theme-tomorrow'
import 'ace-builds/src-min-noconflict/ext-language_tools'
import { onMounted, onBeforeUnmount, ref, watch } from '@vue/composition-api'
export default {
name: 'AceEditor',
emits: ['onChange'],
props: {
value: {
type: String,
default: '',
},
// 这里可以接收更多组件传递的参数,做一些自定义效果
},
setup(props, vm) {
let editor = null
const editorform = ref(null)
let options = {
theme: 'ace/theme/tomorrow', // 主题
mode: 'ace/mode/mysql', // 代码匹配模式
tabSize: 2, //标签大小
fontSize: 14, //设置字号
wrap: true, // 用户输入的sql语句,自动换行
enableSnippets: true, // 启用代码段
showLineNumbers: true, // 显示行号
enableLiveAutocompletion: true, // 启用实时自动完成功能 (比如:智能代码提示)
enableBasicAutocompletion: true, // 启用基本自动完成功能
scrollPastEnd: true, // 滚动位置
highlightActiveLine: true, // 高亮当前行
}
const init = () => {
if (editor) {
//实例销毁
editor.destroy()
}
//初始化
editor = ace.edit(editorform.value, options)
editor.setValue(props.value ? props.value : '') // 设置内容
editor.on('change', () => {
vm.emit('onChange', editor.getValue())
})
}
onMounted(() => {
init()
})
onBeforeUnmount(() => {
editor.destroy()
editor.container.remove()
})
return {
editorform
}
},
}
</script>
<style>
@import '~ace-builds/css/ace.css';
</style>A propos de l'optimisation de webpack-resolver.js
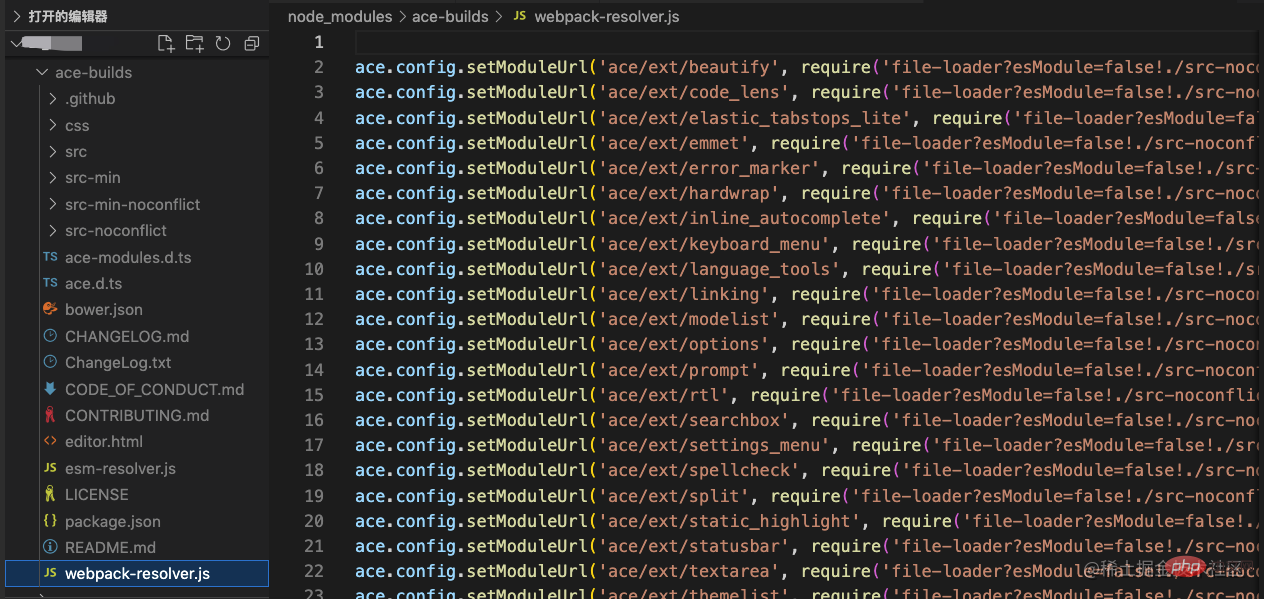
Dans l'environnement webpack , webpack-resolver.js doit être importé. Jetons d'abord un coup d'œil au fichier node_modules/ace-builds/webpack-resolver.js. La plupart des modules qu'il contient ne sont pas utilisés par nous. augmentera considérablement le coût. La taille du package du projet, nous devons donc optimiser ici : Introduire sur demande Dans le fichier AceEditor, créez un nouveau webpack-resolver.js, le code est le suivant :
Dans le fichier AceEditor, créez un nouveau webpack-resolver.js, le code est le suivant :
ace.config.setModuleUrl('ace/mode/mysql', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-mysql.js')) ace.config.setModuleUrl('ace/mode/text', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-text.js')) ace.config.setModuleUrl('ace/mode/json', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-json.js')) ace.config.setModuleUrl('ace/theme/tomorrow', require('file-loader?esModule=false!ace-builds/src-noconflict/theme-tomorrow.js')) ace.config.setModuleUrl('ace/ext/language_tools', require('file-loader?esModule=false!ace-builds/src-noconflict/ext-language_tools.js'))
Dans le répertoire src du projet, créez un nouveau registerAce.js
import ACE from '@/components/AceEditor' // 这里是你创建的AceEditor文件夹的路径
export default {
install(Vue) {
Vue.component('ace', ACE)
},
}Introduisez le module Ace dans le fichier d'entrée main.js du projet Vue, et Vue.use() pour enregistrer globalement le composant ace
import ace from 'ace-builds' import RegistAce from './registAce' Vue.use(ace) Vue.use(RegistAce)
Utilisez l'as composant (composant global)
<ace v-model="content" @onChange="onChange"> </ace>
Ce qui précède complète l'intégration simple d'Ace dans le projet Vue Pour plus de fonctions, veuillez vous référer au site officiel : Site officiel d'Ace
Éléments de configuration
Wiki du site officiel : github. .com/ajaxorg/ace…
Composants principaux d'Ace (éditeur, session, rendu, mouseHandler ) implémentez l'interface optionProvidereditor, session, renderer, mouseHandler) implement optionProvider interface
setOption(optionName, optionValue)
setOptions({
optionName : optionValue
...
})
getOption(optionName)
getOptions()以下是配置选项的列表。除非另有说明,否则选项值为布尔值。
editor.setOption也会修改session/renderer/$mouseHandlerrrreee
editor.setOption modifiera également les options associées à session/renderer/$mouseHandler🎜options de l'éditeur
| nom de l'option | type de valeur | valeur par défaut | valeur facultative | fonction |
|---|---|---|---|---|
| selectionStyle | String | texte | ligne | texte | Sélectionnez le style |
| highlightActiveLine | Boolean | true | - | Surligner la ligne actuelle |
| highlightSelectedWord | Boolean | true | - | Surligner le texte sélectionné |
| readOnly | Boolean | false | - | Qu'il soit en lecture seule |
| cursorStyle | String | ace | ace slim | | fauxtoujours |
| behaviorsEnabled | Boolean | true | - | |
| wrapBehaviorsEnabled | Boolean | true | - | |
| autoScrollEditorIntoView | Boolean | false | - | |
| copyWithEmptySelection | Boolean | true | - | |
| useSoftTabs | Boolean | fal se | - | |
| navigateWithinSoftTabs | Boolean | false | - | |
| enableMultiselect | Boolean | false | - | |
| options de rendu | Nom de l'option |
Valeur par défaut
| hScrollBarAlwaysVisible | Boolean | false | ||
|---|---|---|---|---|
| vScrollBarAlways Visible | Boolean | false | - | |
| Animation de défilement | showInvisibles | Boolean | false | |
| Afficher les caractères invisibles | showPrintMargin | Boolean | true | |
| Afficher les marges d'impression | printMarginColumn | Numéro | 80 | |
| Marges de la page Paramètres | printMargin | Boolean | Number | false | |
| Afficher et définir les marges | fadeFoldWidgets | Boolean | false | |
| Fade FoldWidgets | showFoldWidgets | Boolean | true | |
| Afficher les widgets pliés | showLineNumbers | Boolean | true | |
| Afficher les numéros de ligne | showGutter | Boolean | true | |
| Afficher la zone du numéro de ligne | displayIndentGuides | Boolean | true | |
| Guides d'affichage | fontSize | Number | String | inherit | |
| Définir la taille de la police | fontFamily | String | hériter | |
| Définir la police | maxLines | Number | ||
| - | au nombre de lignes | minLines | Number | |
| - | Au moins nombre de lignes | scrollPastEnd | Boolean | Number0 | |
| Position du défilement | fixedWidthGutter | Boolean | false | |
| Zone de numéro de ligne fixe largeur | thème | String | - | |
| Chemin de référence du thème, tel que "ace/theme/textmate" | mouseHandler options | |||
| Type de valeur | Valeur par défaut | Valeur facultative | Remarques | |
| scrollSpeed | Number | - | - | vitesse de défilement |
dragDelay
| - | drag delay | dragEnabled | Boolean | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Indique si le glissement est activé | focusTimout | Number | - | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Focus Timeout | tooltipFollowsMouse | Boolean | false | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Conseils pour la souris | Options de session - |
| overwrite | Boolean | - | - | |
|---|---|---|---|---|
| newLineMode | String | auto | auto | unix | Ouvrier | Booléen |
| - | utiliser des objets d'assistance | utiliserSoftTabs | Boolean | |
| - | utiliser des onglets souples | tabSize | Number | |
| - | Taille de l'étiquette | wrap | Booléen | |
| - | line wrap | foldStyle | String | |
| markbegin | manuel | folding style | mode | Str ing | |
| - | Correspondance des codes motif, tel que "ace/mode/text" | options d'édition définies par les extensions | ||
| Nom de l'option | Type de valeur | Valeur par défaut | Valeur facultative | Remarques |
| activer la complétion automatique de base | Boolean | - | - |
| - | - | Activer la saisie semi-automatique en direct | enableSnippets | |
|---|---|---|---|---|
| - | Activer snippets | enableEmmet | Boolean | |
| - | Activer Emmet | useElasticTabstops | Boolean | |
| - | Utilisez des taquets de tabulation flexibles | Résolvez le problème de désalignement du curseur | Lors de la saisie de contenu dans l'éditeur, un problème de désalignement du curseur se produira. Cela semble normal au début. Plus vous saisissez de contenu, plus vous constaterez de désalignement du curseur. Après le dépannage, vous avez constaté que cela était dû à l'utilisation de | |
| Police monospace | pour résoudre le problème⚠️Remarque : il y a un petit trou ici. Vous devez faire la distinction entre Mac lors de la définition de la police monospace. , Windows | Vous pouvez utiliser la police monospace sous Windows |
Vous pouvez utiliser la police Consolas sous Windows |
|
| Ace site officiel | vue2-ace-editor |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





