
Nous savons que les fichiers vue sont composés de trois types de codes : « modèle », « script » et « style ». Si vous souhaitez analyser le code ts dans la balise <script lang="ts"></script>, que devez-vous faire ? <script lang="ts"></script>标签内的ts代码,要怎么做呢?

@vue/compiler-dom 编译器 这个parser来解析以下测试代码为例:
<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
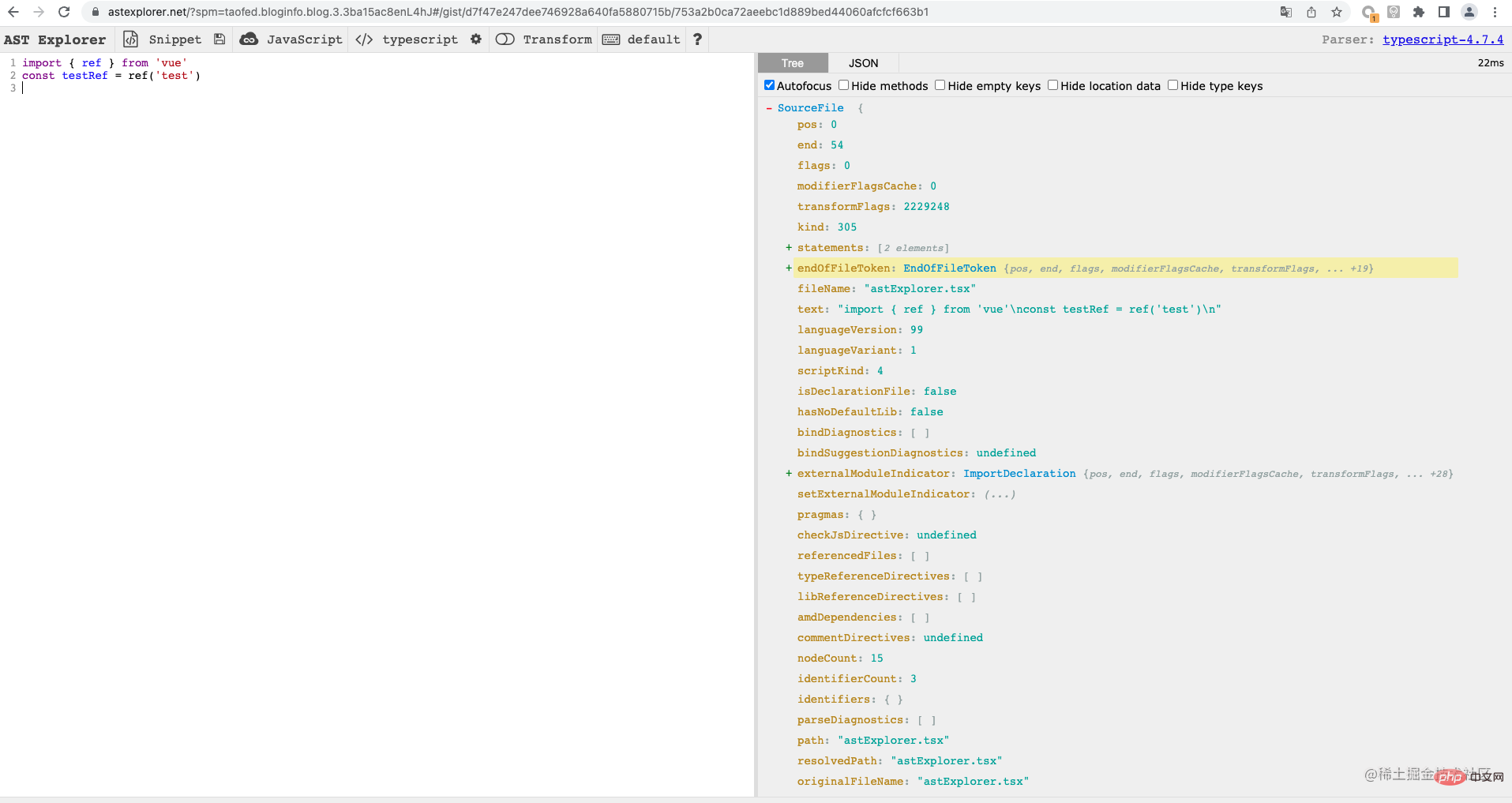
</style>把上面的代码放到 AST explorer,parser 选择 @vue/compiler-dom 【相关推荐:vuejs视频教程、web前端开发】

可以发现,右侧的AST结构:代码被解析成 template、script和style这三部分,我们通过AST节点属性就可以获取到script标签内代码的字符串信息(图中的绿色框部分)。
代码如下:
const vueCompiler = require('@vue/compiler-dom')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
}
parseVue(analyseCode)运行结果:

typescript解析在第一步中,我们通过@vue/compiler-dom提取出了 vue 文件 script标签内的代码字符串;接下来,把提取出的代码字符串交给 typescript处理,生成对应的 AST。
以上面代码为例:
const vueCompiler = require('@vue/compiler-dom')
const tsCompiler = require('typescript')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
// 将ts代码转化为AST
// 第一个参数为命名,可以随意填,
// 第二个参数是需要生成AST的源代码字符串
// 第三个参数表示TS编译器版本
// 第四个参数表示是否添加parent节点信息
const ast = tsCompiler.createSourceFile('testCode', tsCode, tsCompiler.ScriptTarget.Latest, true)
console.log(ast)
return ast
}
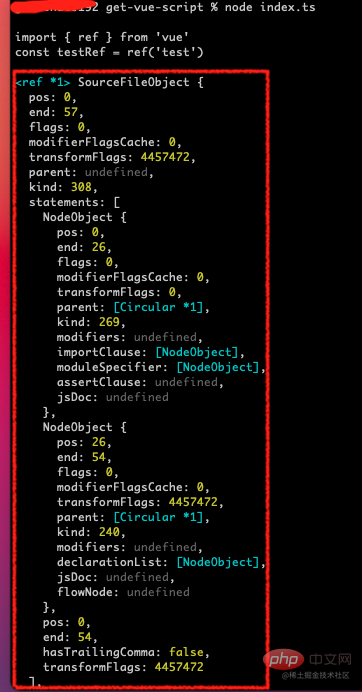
parseVue(analyseCode)运行结果(图片不是完整的)

完整的AST explorer

通过TypeScript 的 CompilerAPI : forEachChild遍历AST节点
const ast = parseVue(analyseCode) // 上面示例的函数
const walk = (node) => { // AST遍历函数
tsCompiler.forEachChild(node, walk); // 遍历AST节点
console.log(node); // 输出节点信息
}
walk(ast)然后根据代码中常见的字面量、标识符、表达式、语句、模块语法、class 语法等语句
rrreeeMettez le code ci-dessus dans AST explorer, sélection de l'analyseur @vue/compiler-dom [Recommandations associées : tutoriel vidéo vuejs, frontal Web- fin du développement]
 🎜🎜Vous pouvez trouver la structure AST sur la droite : le code est analysé en trois parties : modèle, script et style. Nous pouvons obtenir les informations de chaîne du code dans la balise script via l'AST attributs du nœud (dans la partie boîte verte de l'image). 🎜🎜Le code est le suivant : 🎜rrreee🎜Résultats d'exécution : 🎜🎜
🎜🎜Vous pouvez trouver la structure AST sur la droite : le code est analysé en trois parties : modèle, script et style. Nous pouvons obtenir les informations de chaîne du code dans la balise script via l'AST attributs du nœud (dans la partie boîte verte de l'image). 🎜🎜Le code est le suivant : 🎜rrreee🎜Résultats d'exécution : 🎜🎜 🎜
🎜typescript@vue/compiler-dom. Ensuite, nous avons donné la chaîne de code extraite à typescriptprocessus et générer l’AST correspondant. 🎜🎜Prenez le code ci-dessus comme exemple : 🎜rrreee🎜Résultats d'exécution (l'image n'est pas complète)🎜🎜<img src="https://img.php.cn/upload/article/000/000/024/560fbde805eda96e8b1052055f0b313b%20-2.%20png" alt="Capture d'écran 2023-04-22 PM 10.42.49.png" chargement="lazy">🎜🎜Complet<a href="https://www.php.cn/link/ef4c88811e3816f40407421553982e89" target="_blank" title="https://astexplorer.net/?spm=taofed.bloginfo.blog.3.3ba15ac8enL4hJ#/gist/dcd9b0bf2cfcfdda5e22762c98e8b845/336467e39a86f826257ff91e8f4646b005ce753c" ref="nofollow non opener noreferrer">Explorateur AST🎜🎜🎜 🎜<h2><strong>3. Étape 3 : Parcourez et analysez les nœuds AST à tous les niveaux</strong></h2>🎜Parcourez les nœuds AST via l'API Compiler de TypeScript : <code>forEachChild🎜rrreee 🎜Ensuite, selon le code Common , les littéraux, identifiants, expressions, instructions, syntaxe de module, syntaxe de classe et autres instructions ont chacun des types de nœuds AST correspondants, et l'analyse correspondante peut être effectuée (les détails dans cette section Les connaissances peuvent être recherché en ligne et combiné avec des outils de visualisation 🎜 Explorateur AST 🎜 observation) 🎜🎜 (Partage de vidéos d'apprentissage : 🎜Tutoriel d'introduction à vuejs🎜, 🎜Vidéo de programmation de base🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!