Vous amène à déboguer le projet Nestjs dans VSCode (tutoriel)

Les amis qui ont utilisé Vscode pour écrire des projets tels que Node savent tous que lorsque nous voulons résoudre des problèmes, la plupart d'entre eux impriment via console.log pour voir où se situe le problème. impliqué est plus complexe, vous choisirez de déboguer et d'essayer de le résoudre via le débogage dans Vscode. Cependant, s'il s'agit d'un projet Nest, en plus de configurer launch.json, vous pouvez être invité lors du débogage à effectuer la tâche "tsc not". trouvé" :build-tsconfig.json". console.log进行打印来看问题在哪, 如果涉及到的问题比较复杂的时候会选择通过Vscode中debug来调试尝试解决, 可如果是Nest项目的话, 除了配置launch.json的话, 在调试的时候可能会提示 找不到任务“tsc: build - tsconfig.json”。
package.json
首先在package.json的script脚本中配置命令来优化, 这样不需要每次都在终端敲那么长的命令。【推荐学习:vscode教程、编程教学】
{
"scripts": {
"start":"nest start",
"dev:debug": "pnpm run start:debug",
"start:debug": "nest start --debug --watch",
}}复制代码我们通过运行pnpm run dev:debug 就可以在运行在使用nest命令运行项目的时候添加`—debug``参数来进行调试, 但是这个时候我们只是把项目运行起来了, 在VSCode中打断点的时候并不会断住, Debug面板中也没有运行
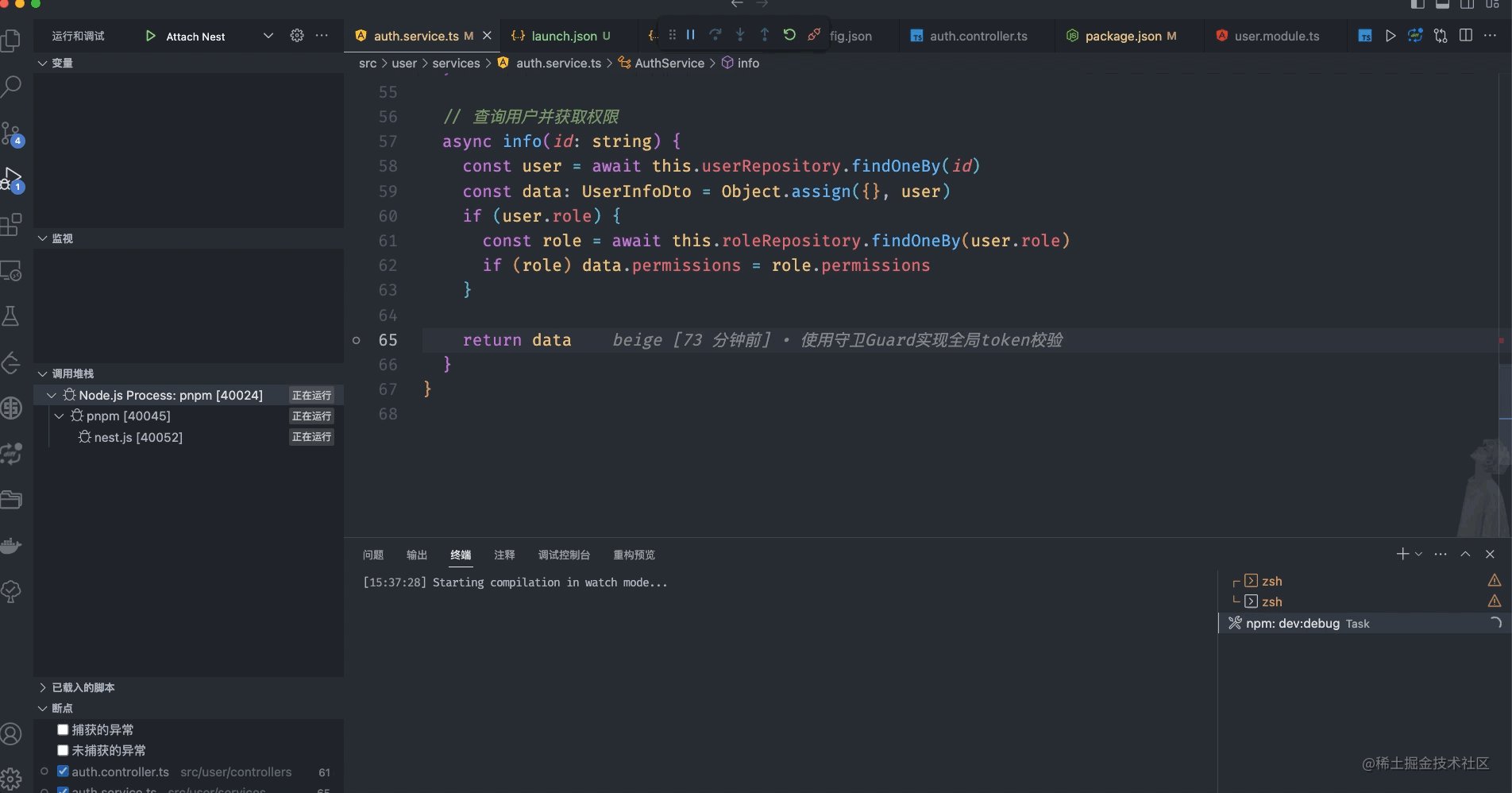
Attach 调试
- 打开命令面板(command+shift+p),搜索
Toggle Auto Attach,选中后回车启用

- 选择总是: 这样只要在终端通过nodejs运行任务的时候都会启动一个ws的调试端口

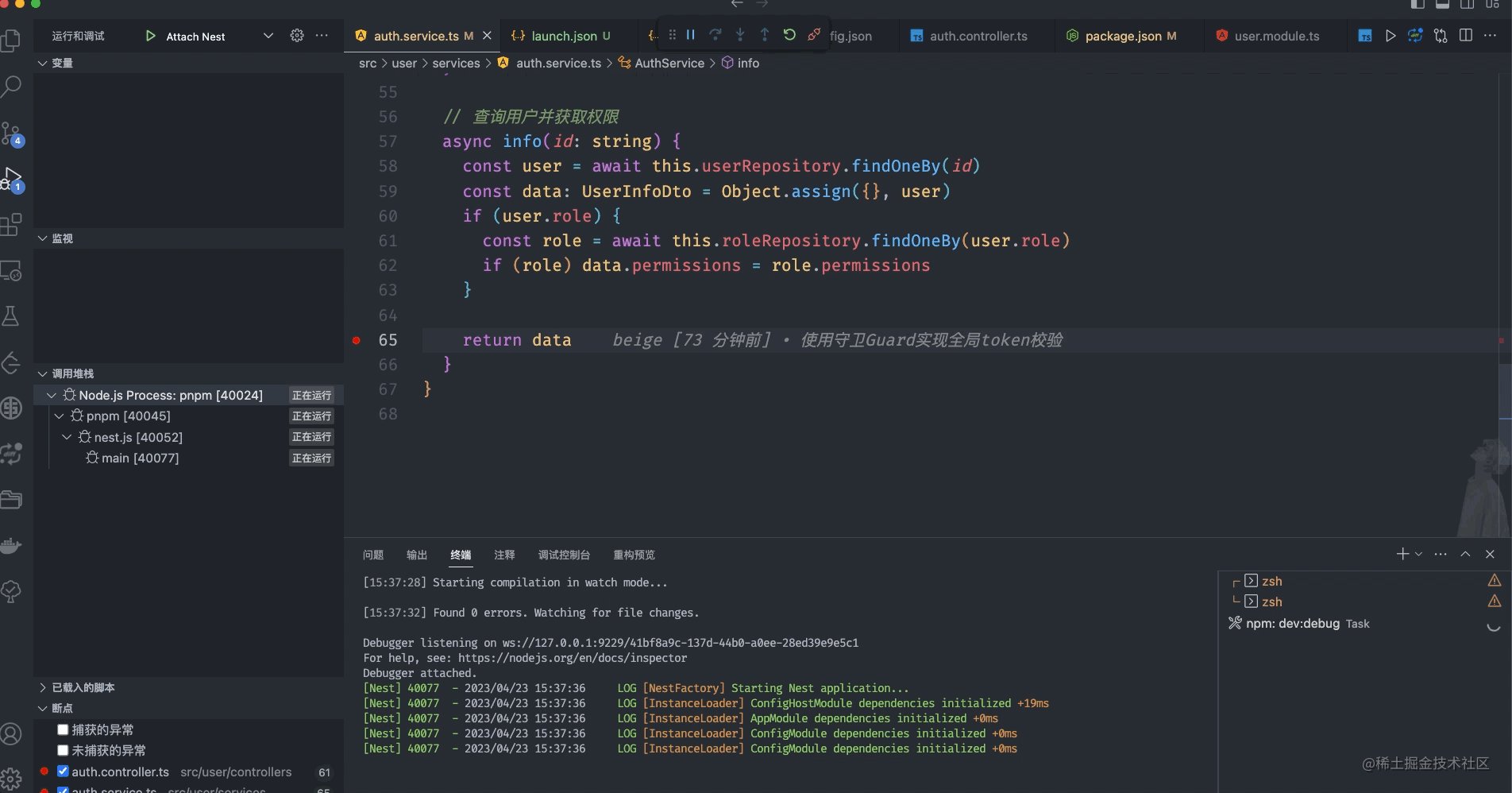
这个时候通过, 终端会出现下面这行,接着访问http://localhost:9229/json, 就可以看到VSCode运行的每个调试用的wb(wbsocket), VScode调试本质上就是通过双端通信的方式进行调试
Debugger listening on ws://127.0.0.1:9229/8e908307-94a7-4513-a525-82953b2c02c7For help, see: https://nodejs.org/en/docs/inspector复制代码

launch.json
现在我们可以通过本配置lunch.json的调试方式为attach来进行调试刚刚VScode提供的调试进程
{ "version": "0.2.0", "configurations": [
{ "type": "node", // 调试方式改为附加
"request": "attach", "name": "Attach Nest", "skipFiles": [ "<node_internals>/**"
], // 启动调试器之前运行任务进行编译TS项目
"preLaunchTask": "npm: dev:debug", "outFiles": [ "${workspaceFolder}/dist/**/*.js"
]
}
]
}复制代码注意preLaunchTask, 上面我们说到在启动调试的时候会提示会提示 **找不到任务“xxx tsconfig.json”。**我们需要在调试先通过tsc 编译
tasks.json
在VS Code中通过 tasks 配置文件,可以定义一组任务以便在编辑器中执行。
{ "version": "2.0.0", "tasks": [
{ "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc"
], "group": "build", "label": "tsc: build", "options": { "emit": "true", "pretty": "true",
}
},
{ "type": "npm", "script": "dev:debug", "problemMatcher": [], "label": "npm: dev:debug", "detail": "pnpm run start:debug", "dependsOn": [ "tsc: build"
]
}
]
}复制代码下面解释下上面配置的两个任务
-
tsc: build: TypeScript 编译任务,它使用tsconfig.json文件中的配置来编译 TypeScript 代码。任务的类型为typescript,所以它会使用tsc命令来执行编译。在编译期间,如果有任何错误,则会使用$tsc问题匹配器来识别错误信息。 -
npm: dev:debug: 运行 NestJS 应用程序的调试任务。它的类型是npm,可以使用 NPM、Yarn 或 PNPM 来运行脚本。该任务执行dev:debug脚本,该脚本由 NestJS 应用程序开发人员定义,并在package.json文件中指定。该任务的依赖关系是tsc: build,这意味着在运行npm: dev:debug任务之前,需要先执行tsc: build任务来编译 TypeScript 代码。
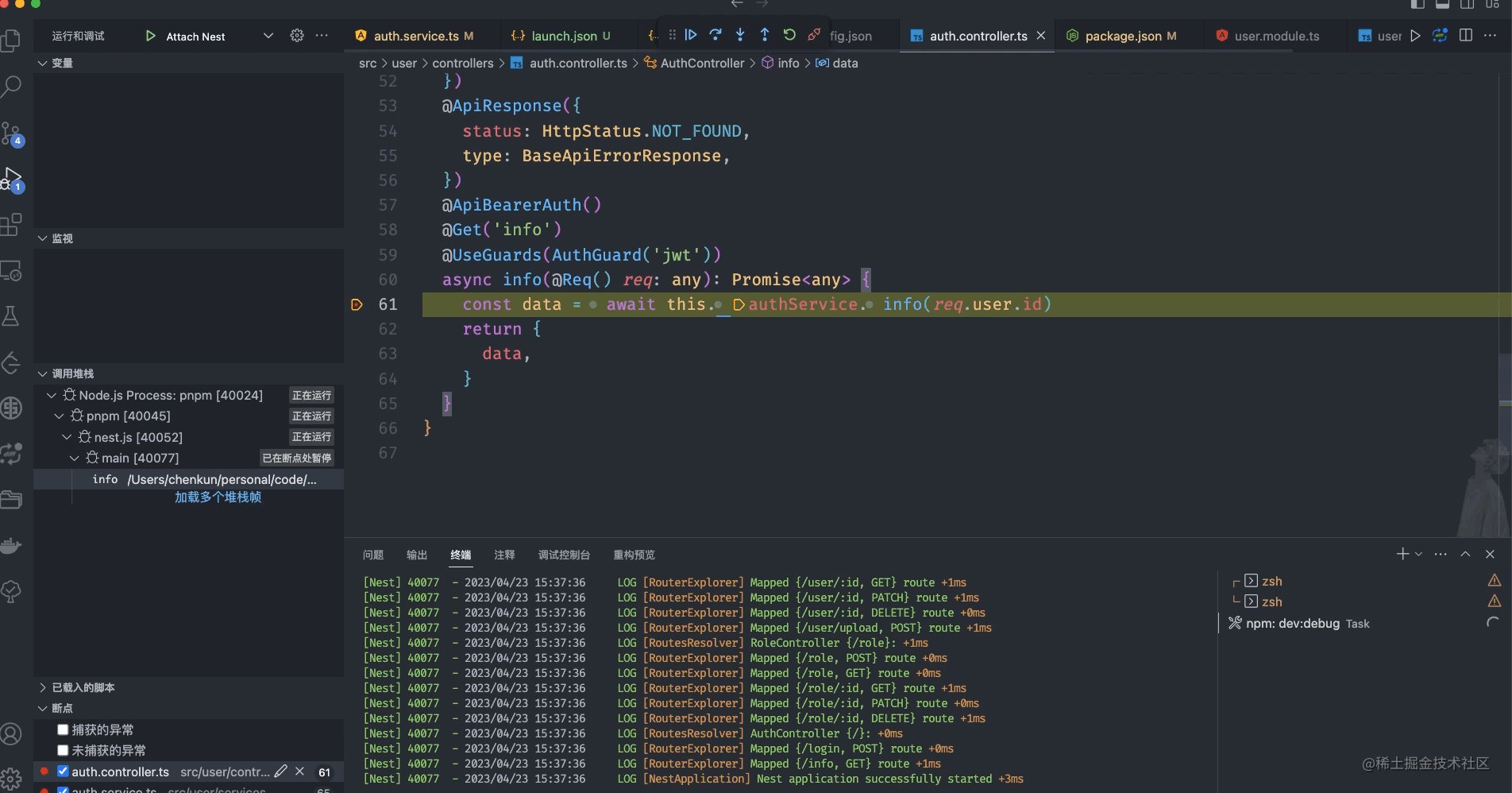
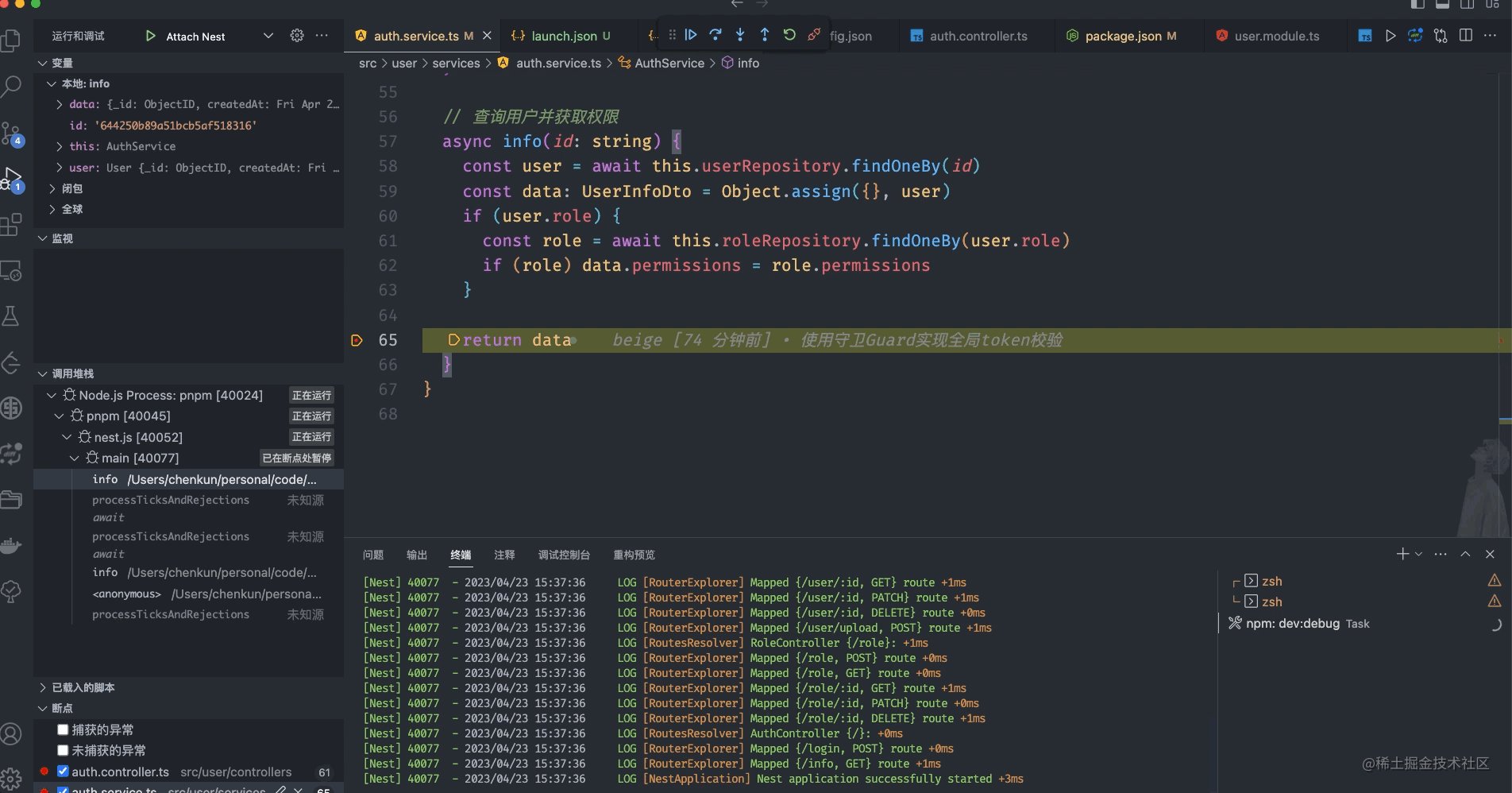
至此我们就可以通过在VScode面板点击调试按钮, 运行npm: dev:debug
package.json
Configurez d'abord les commandes dans le script de package.json pour les optimiser, afin que vous n'ayez pas besoin de taper aussi longtemps le terminal à chaque commande. [Apprentissage recommandé : tutoriel vscode, Enseignement de la programmation ]
]
Nous pouvons utiliser Nest au moment de l'exécution en exécutant pnpm run dev:debug lors de la commande pour exécuter le projet, ajoutez le paramètre `—debug` pour le débogage, mais pour le moment, nous exécutons simplement le projet. Lorsque le point d'arrêt est défini dans VSCode, il ne sera pas interrompu et le panneau de débogage ne s'exécute pas non plus. Attacher le débogage
Toggle Auto Attach, sélectionnez et appuyez sur Entrée pour activer 
- Sélectionnez Toujours : de cette façon, un port de débogage ws sera démarré chaque fois que le terminal exécute une tâche via nodejs
 🎜🎜À ce moment, la ligne suivante apparaîtra dans le terminal , puis visitez http ://localhost:9229/json🎜 , vous pouvez voir le wb (wbsocket) utilisé pour chaque débogage exécuté par VSCode. Le débogage de VScode est essentiellement un débogage via une communication à double extrémité🎜rrreee🎜
🎜🎜À ce moment, la ligne suivante apparaîtra dans le terminal , puis visitez http ://localhost:9229/json🎜 , vous pouvez voir le wb (wbsocket) utilisé pour chaque débogage exécuté par VSCode. Le débogage de VScode est essentiellement un débogage via une communication à double extrémité🎜rrreee🎜 🎜
🎜launch.json
🎜Maintenant, nous pouvons La méthode de débogage de lunch.json via cette configuration estattach pour déboguer le processus de débogage qui vient d'être fourni par VScode🎜rrreee🎜Faites attention à preLaunchTask, comme nous l'avons mentionné ci-dessus, lors du démarrage du débogage, il y aura une invite indiquant que **ne peut pas être trouvé. Allez à la tâche "xxx tsconfig.json". **Nous devons compiler via tsc avant le débogage🎜tasks.json
🎜Dans VS Code, via le fichier de configuration des tâches, vous pouvez définir un ensemble de tâches pour Exécuté dans l’éditeur. 🎜rrreee🎜Ce qui suit est une explication des deux tâches configurées ci-dessus🎜
-
tsc: build: tâche de compilation TypeScript, qui utilisetsconfig.json code> fichier pour compiler le code TypeScript. Le type de la tâche est <code>typescript, elle utilisera donc la commandetscpour effectuer la compilation. Lors de la compilation, s'il y a des erreurs, l'outil de correspondance de problèmes$tscest utilisé pour identifier le message d'erreur. -
npm : dev:debug: exécute la tâche de débogage de l'application NestJS. Il est de typenpmet peut utiliser NPM, Yarn ou PNPM pour exécuter le script. Cette tâche exécute le scriptdev:debug, défini par le développeur de l'application NestJS et spécifié dans le fichierpackage.json. La dépendance de cette tâche esttsc: build, ce qui signifie qu'avant d'exécuter la tâchenpm: dev:debug,tsc: builddoit être exécuté la première tâche pour compiler le code TypeScript.
npm: dev:debug pour utiliser le code JavaScript compilé pour démarrer la version de débogage. de l'application NestJS. De cette façon, vous pouvez facilement effectuer des opérations de construction et de débogage dans VS Code et utiliser une commande simple pour démarrer l'ensemble du processus. 🎜🎜🎜🎜🎜Pour plus de connaissances sur VSCode, veuillez visiter : 🎜Tutoriel de base de vscode🎜 ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Comment dessiner un organigramme avec vscode_Comment dessiner un organigramme avec le code visual_studio
Apr 23, 2024 pm 02:13 PM
Tout d'abord, ouvrez le code Visual Studio sur l'ordinateur, cliquez sur les quatre boutons carrés à gauche, puis saisissez draw.io dans la zone de recherche pour interroger le plug-in, cliquez sur Installer. Après l'installation, créez un nouveau fichier test.drawio, puis. sélectionnez le fichier test.drawio, entrez dans le mode d'édition sur la gauche. Il y a différents graphiques sur le côté. Vous pouvez dessiner l'organigramme en sélectionnant à volonté, cliquez sur Fichier → Intégrer → svg puis sélectionnez Copier le svg. Collez le code svg copié dans le code html. Ouvrez la page Web html et vous pourrez le voir. Cliquez sur l'image sur la page Web pour accéder à l'organigramme. Sur cette page, vous pouvez zoomer et dézoomer. organigramme. Ici, nous choisissons de cliquer sur le motif de crayon dans le coin inférieur droit pour accéder à la page Web.
 Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
Les Chinois de Caltech utilisent l'IA pour renverser les preuves mathématiques ! Accélérer 5 fois a choqué Tao Zhexuan, 80% des étapes mathématiques sont entièrement automatisées
Apr 23, 2024 pm 03:01 PM
LeanCopilot, cet outil mathématique formel vanté par de nombreux mathématiciens comme Terence Tao, a encore évolué ? Tout à l'heure, Anima Anandkumar, professeur à Caltech, a annoncé que l'équipe avait publié une version étendue de l'article LeanCopilot et mis à jour la base de code. Adresse de l'article image : https://arxiv.org/pdf/2404.12534.pdf Les dernières expériences montrent que cet outil Copilot peut automatiser plus de 80 % des étapes de preuve mathématique ! Ce record est 2,3 fois meilleur que le précédent record d’Esope. Et, comme auparavant, il est open source sous licence MIT. Sur la photo, il s'agit de Song Peiyang, un garçon chinois.
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire






