 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes

Le cross-domain est un scénario souvent rencontré en développement, et c'est aussi une question souvent évoquée en entretien. La maîtrise des solutions inter-domaines communes et des principes qui les sous-tendent peut non seulement améliorer notre efficacité de développement, mais également nous rendre plus à l'aise lors des entretiens.
Alors, parlons aujourd'hui de plusieurs façons courantes de résoudre les problèmes inter-domaines du point de vue du front-end.
Qu'est-ce que le cross-domain
Avant de parler de cross-domain, jetons d'abord un coup d'œil à la composition d'une URL :
La composition d'une URL comprend généralement le protocole, le nom d'hôte, le numéro de port, le chemin , paramètres de requête et ancres Plusieurs parties.
Un exemple d'URL est présenté ici :
https://www.example.com:8080/path/resource.html?page=1&sort=desc#header
Dans l'exemple ci-dessus :
gird Le protocole est HTTPS
g Le nom d'hôte est www.example.com
g Le numéro de port est 8080
g Le chemin est /path /resource.html
● Le paramètre de requête est page=1&sort=desc
Quantity L'ancre est header
Ce qu'on appelle le cross-domain signifie que toute partie du protocole, du nom d'hôte et du numéro de port dans l'URL de la requête est différent.
En prenant l'URL ci-dessus comme exemple, les méthodes d'écriture suivantes sont considérées comme étant inter-domaines :
http://www.example.com:8080/ // 协议不同 https://www.example.a.com:8080/ // 主机名不同 https://www.example.com:8081/ // 端口号不同
Pourquoi est-ce inter-domaine
En faitl'apparition de problèmes inter-domaines est limitée par la politique de même origine du navigateur.
所谓同源策略,其实是浏览器的一种安全机制,用于限制一个网页中的网络请求仅能够访问来自同一源(域名、协议和端口号均相同)的资源,主要目的是防止恶意网站通过脚本窃取其他网站的敏感数据,保障用户的隐私和安全。
Lorsque des scripts côté navigateur (fichiers js) accèdent aux ressources réseau d'autres domaines, des problèmes inter-domaines se produiront.
Comment résoudre les problèmes inter-domaines
Comme mentionné précédemment, l'apparition de problèmes inter-domaines est limitée par la politique de même origine du navigateur, de sorte que les solutions courantes pour résoudre les problèmes inter-domaines tournent en fait autour des navigateurs. :
1. Serveur proxy
Dans notre développement habituel, la solution la plus couramment utilisée pour résoudre les problèmes inter-domaines est d'utiliser un serveur proxy.
Serveur proxyPour résoudre le problème inter-domaines, il capture en fait la fonctionnalité selon laquelle la politique de même origine n'est limitée que par l'accès du navigateur au serveur, et il n'y a aucune restriction sur l'accès du serveur au serveur . En tant que serveur intermédiaire, il dispose d'une fonction de transfert de requêtes.
Plus précisément, la page Web écrite par l'ingénieur front-end s'exécute sur un serveur proxy construit par un échafaudage tel que webpack. Lorsque la page Web frontale initie une requête réseau dans le navigateur, la requête est en fait envoyée au serveur proxy. , puis le serveur proxy La demande sera transmise au serveur cible, puis la réponse renvoyée par le serveur cible sera transmise au client.
Le serveur proxy joue un rôle de relais dans ce processus et peut modifier, filtrer et intercepter les requêtes et réponses pour réaliser certaines fonctions spécifiques. Étant donné que la page Web frontale s'exécute sur le serveur proxy, il n'y a pas de problème entre domaines.
Alors, comment le serveur proxy transmet-il les requêtes dans l'environnement en ligne et l'environnement de développement ?
1. Environnement en ligne
Dans l'environnement en ligne, nous utilisons généralement nginx comme proxy inverse pour transmettre la requête frontale à l'interface cible.
nginx est un serveur Web léger à haute concurrence, piloté par événements, multiplateforme et peut être configuré à la fois sur Windows et Linux.
La principale méthode qu'il utilise en tant que serveur proxy pour résoudre les problèmes inter-domaines en cours de développement consiste à écouter le port en cours d'exécution de l'URL frontale en ligne, puis à transmettre la requête après avoir rencontré une requête contenant une balise spéciale.
2. Environnement de développement
Dans l'environnement de développement, qu'il s'agisse d'un projet front-end construit à l'aide de webpack ou de vite ou d'un autre échafaudage, l'essentiel de la résolution des problèmes inter-domaines est réalisé avec l'aide de http-proxy-middleware middleware . Le cœur du middleware http-proxy-middleware est une autre encapsulation de http-proxy.
Voici un exemple de code qui utilise http-proxy-middleware pour implémenter la fonction de transfert de requêtes dans le projet :
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = {
server: {
proxy: {
// 将 /api/* 的请求代理到 http://localhost:3000/*
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: { '^/api': '/' }
}
}
}
};Ensuitenous pouvons utiliser le nœud natif nous-mêmes et utiliser la bibliothèque http-proxy pour créer un transfert de requête fonction Démo du serveur proxy, les amis intéressés peuvent tester et jouer par eux-mêmes :
1. Tout d'abord, vous devez créer un dossier vide (nommé en anglais) comme dossier du projet, puis utiliser le npm init -y commande pour installer le projet Projet mis à niveau vers le nœud :
npm init -y
2. Créez ensuite un fichier index.html dans le répertoire racine du projet pour lancer des requêtes inter-domaines :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>请求转发测试</title>
</head>
<body>
<h1>请求转发测试</h1>
<p id="message"></p>
<script>
fetch('/api/login')
.then(response => response.text())
.then(data => {
document.getElementById('message').textContent = data;
});
</script>
</body>
</html>3. Créez ensuite un nouveau index dans le répertoire racine du projet fichier .js pour écrire du code côté serveur.
Le fichier index.js est le fichier principal pour implémenter un serveur proxy avec fonction de transfert de requêtes.
const http = require('http');
const httpProxy = require('http-proxy');
const fs = require('fs');
const path = require('path');
// 创建代理服务器实例
const proxy = httpProxy.createProxyServer({});
// 创建HTTP服务器
const server = http.createServer((req, res) => {
if (req.url === '/' || req.url.endsWith('.html')) {
// 读取HTML文件
const filename = path.join(__dirname, 'index.html');
fs.readFile(filename, 'utf8', (err, data) => {
if (err) {
res.writeHead(500);
res.end('Error reading HTML file');
} else {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end(data);
}
});
} else if (req.url.startsWith('/api')) {
// 重写路径,替换跨域关键词
req.url = req.url.replace(/^\/api/, '');
// 将请求转发至目标服务器
proxy.web(req, res, {
target: 'http://localhost:3000/',
changeOrigin: true,
});
}
});
// 监听端口
server.listen(8080, () => {
console.log('Server started on port 8080');
});4. Ensuite, écrivez le contenu du fichiertarget.js du serveur cible pour tester l'accès inter-domaines :
const http = require('http');
const server = http.createServer((req, res) => {
if (req.url.startsWith('/login')) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('我是localhost主机3000端口下的方法,恭喜你访问成功!');
} else {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello, world!');
}
});
server.listen(3000, () => {
console.log('Target server is listening on port:3000');
})5. 打开终端,输入启动目标服务器的命令:
node ./target.js //项目根目录下执行
6. 再开一个终端启动代理服务器,等待浏览器端发起请求就可以啦:
node ./index.js //项目根目录下执行
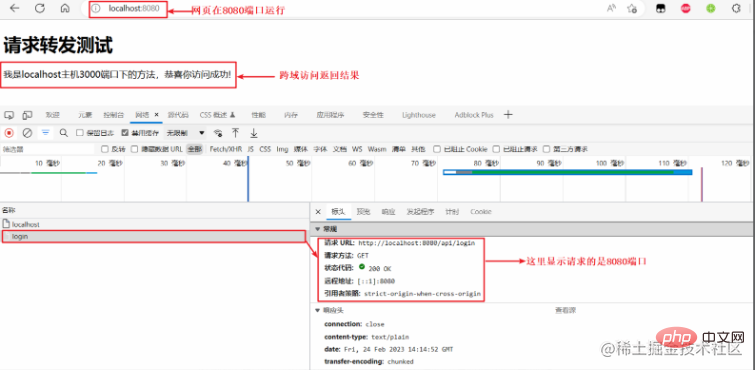
7. 最后在浏览器里访问http://localhost:8080, 打开控制台即可查看效果:
可以发现,浏览器network模块的网络请求确实是访问的8080端口的方法,但是我们的服务器默默的做了请求转发的功能,并将请求转发获取到的内容返回到了前端页面上。
其实http-proxy是对node内置库http的进一步封装,网络请求的核心部分还是使用http创建一个服务器对象去访问的。感兴趣的同学可以再读读http-proxy的源码~
除了代理服务器这种绕过浏览器同源策略的解决方式外,从前端的角度解决跨域问题还有如下一些常见的方法:
1.借助JSONP
JSONP的原理是通过动态创建
Application basée sur l'IA pour créer des photos de nu réalistes Outil d'IA en ligne pour supprimer les vêtements des photos. Images de déshabillage gratuites Dissolvant de vêtements AI Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit ! Éditeur de code facile à utiliser et gratuit Version chinoise, très simple à utiliser Puissant environnement de développement intégré PHP Outils de développement Web visuel Logiciel d'édition de code au niveau de Dieu (SublimeText3)
Outils d'IA chauds

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

Article chaud

Outils chauds

Bloc-notes++7.3.1

SublimeText3 version chinoise

Envoyer Studio 13.0.1

Dreamweaver CS6

SublimeText3 version Mac

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Comment vérifier le nom du conteneur Docker
Apr 15, 2025 pm 12:21 PM
Vous pouvez interroger le nom du conteneur Docker en suivant les étapes: répertorier tous les conteneurs (Docker PS). Filtrez la liste des conteneurs (à l'aide de la commande grep). Obtient le nom du conteneur (situé dans la colonne "Noms").
 Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Les méthodes qui peuvent interroger la version Nginx sont: utilisez la commande nginx -v; Afficher la directive de version dans le fichier nginx.conf; Ouvrez la page d'erreur Nginx et affichez le titre de la page.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Comment créer des conteneurs pour Docker
Apr 15, 2025 pm 12:18 PM
Créer un conteneur dans Docker: 1. Tirez l'image: docker pull [Nom du miroir] 2. Créer un conteneur: docker run [Options] [Nom du miroir] [Commande] 3. Démarrez le conteneur: docker start [Nom du conteneur]
 Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Comment démarrer un conteneur par Docker
Apr 15, 2025 pm 12:27 PM
Étapes de démarrage du conteneur Docker: Tirez l'image du conteneur: Exécutez "Docker Pull [Mirror Name]". Créer un conteneur: utilisez "Docker Create [Options] [Mirror Name] [Commandes et paramètres]". Démarrez le conteneur: exécutez "docker start [nom de conteneur ou id]". Vérifiez l'état du conteneur: vérifiez que le conteneur s'exécute avec "Docker PS".



