Microsoft ajoute un onglet de couche composite à l'outil Vue 3D

Microsoft a surpris les développeurs web en injectant une nouvelle fonctionnalité dans son outil 3D View , qui fait partie de Dev Tools. Annoncée mardi, une fonctionnalité appelée l'onglet Couches composites rejoindra d'autres outils de l'outil Vue 3D pour résoudre les problèmes courants de développement Web tels que les barres de défilement inutiles, les problèmes d'empilement d'index z et la complexité du DOM.
La fonctionnalité Couches composites est conçue pour séparer les pages Web en le nombre correct de couches. Patrick Brosset, chef de produit senior pour Microsoft Edge, a déclaré que cela est utile lorsqu'un composant s'anime ou change indépendamment des autres composants. On peut rappeler que Microsoft Edge DevTools disposait auparavant d'un outil de couche distinct offrant les mêmes fonctionnalités. Cependant, l'entreprise a décidé d'en retirer le panneau, le fusionnant ainsi avec l'outil de visualisation 3D.
Dans un article de blog annonçant l'arrivée de la nouvelle fonctionnalité, Brosset détaille également l'importance de ces couches et leur rôle fondamental sur le web, évoquant l'activité des moteurs de rendu des navigateurs à haut niveau. Selon lui, le moteur du navigateur suit une série d'étapes, allant du HTML et CSS jusqu'aux pixels de l'écran. Ces processus incluent l'analyse du code HTML et la création d'une arborescence DOM, l'analyse du code CSS et l'obtention d'informations de style et de mise en page, la génération de nouvelles structures arborescentes et le dessin de la page à l'écran.
« Dans l'étape finale, le moteur peut décider de dessiner la page en une seule fois, ou de la diviser en plusieurs calques, de les dessiner séparément, puis de composer l'image finale à partir d'eux », souligne Brosset. "Il existe des propriétés CSS et des éléments HTML spécifiques qui amènent le moteur à décider de créer un calque séparé. Par exemple, l'utilisation de la propriété de transformation 3D ou de la propriété will-change amène le moteur à créer des calques. De cette façon, lorsque le contenu de ces les calques changent, le moteur repeint simplement ces calques individuels au lieu de la fenêtre entière. "
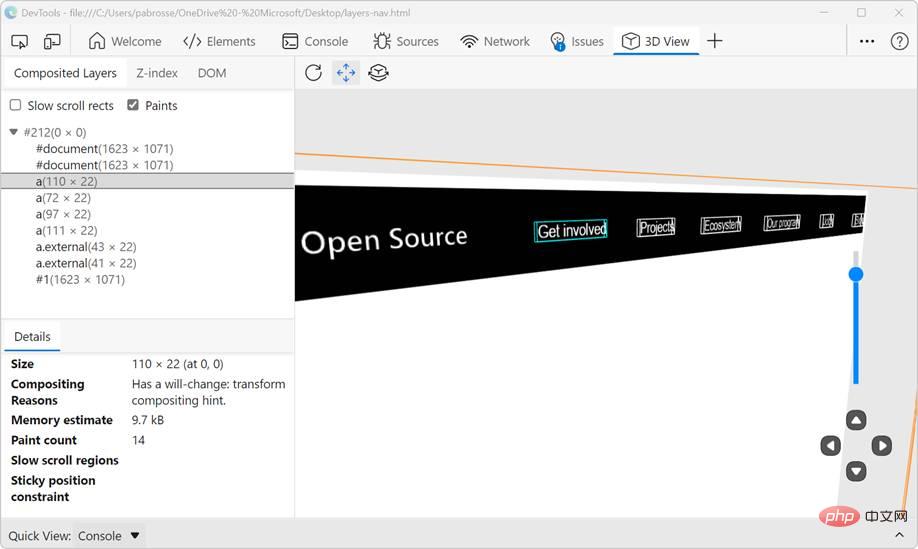
Cliquer sur l'onglet des calques de composition montrera à l'utilisateur les calques créés avec leur liste affichée dans la barre latérale de gauche. L'outil mettra également en évidence les éléments de la scène 3D, et cliquer sur les calques fournira à l'utilisateur des informations précieuses à leur sujet, telles que leur taille.
« En tant que développeur web, il est très utile de savoir si la partie de la page que vous comptez animer se trouve réellement dans sa propre couche », ajoute-t-il. "Si tel est le cas, vous pouvez être sûr que le reste de la page n'aura pas besoin d'être redessiné pendant la lecture de l'animation. Mais il est également important de vérifier que vous ne créez pas accidentellement trop de calques, car chaque calque nécessite de la mémoire. .."
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Correction : erreur ERR_ADDRESS_UNREACHABLE dans Google Chrome
May 15, 2023 pm 06:22 PM
Correction : erreur ERR_ADDRESS_UNREACHABLE dans Google Chrome
May 15, 2023 pm 06:22 PM
Plusieurs utilisateurs de Windows se sont plaints du fait que lorsqu'ils tentent d'accéder à certains sites Web sur le navigateur Google Chrome sur leurs systèmes, ils ne parviennent pas à accéder aux pages Web. Il affiche également un message sur le navigateur indiquant « Le site n'est pas accessible » avec le code d'erreur ERR_ADDRESS_UNREACHABLE. Il peut y avoir de nombreuses raisons potentielles derrière ce problème, cela peut être dû à des problèmes de serveur de site Web, aux paramètres du serveur proxy, à une connexion Internet instable, etc. Si vous rencontrez des problèmes similaires, pas de panique. Après avoir analysé en profondeur le problème dans cet article, nous avons obtenu de nombreuses solutions. Avant de continuer, essayez les solutions de contournement suivantes : Essayez de vérifier si l'utilisateur tente d'accéder au site à partir d'autres appareils et qu'il n'y a aucun problème, alors ceci
 Vous ne pouvez pas utiliser MSI Afterburner sous Windows 11 ? Essayez les correctifs suivants.
May 09, 2023 am 09:16 AM
Vous ne pouvez pas utiliser MSI Afterburner sous Windows 11 ? Essayez les correctifs suivants.
May 09, 2023 am 09:16 AM
MSIAfterburner est un outil d'overclocking adapté à la plupart des cartes graphiques. En dehors de cela, vous pouvez également l'utiliser pour surveiller les performances de votre système. Mais certains utilisateurs ont signalé que MSIAfterburner ne fonctionnait pas sous Windows 11. Cela peut être dû à plusieurs raisons, que nous aborderons dans les sections suivantes. Cependant, lorsque cela se produit, cela vous empêche de modifier les performances ou de les surveiller pendant le jeu. Comme prévu, cela pose un défi de taille aux joueurs. C'est pourquoi nous avons dédié ce didacticiel pour vous aider à comprendre le problème et vous guider à travers les correctifs les plus efficaces pour le problème MSIAfterburned ne fonctionnant pas sous Windows 11.
 Correctif : erreur VAN 1067 lors de l'exécution de Valorant sous Windows 11
May 22, 2023 pm 02:41 PM
Correctif : erreur VAN 1067 lors de l'exécution de Valorant sous Windows 11
May 22, 2023 pm 02:41 PM
Le système d'exploitation est bien meilleur que son prédécesseur et possède des fonctionnalités orientées joueurs comme AutoHDR et DirectStorage, mais les joueurs de Valorant ont eu quelques difficultés à lancer le jeu. Ce n'est pas le premier problème rencontré par les joueurs plus tôt, Valorant qui ne s'ouvre pas sur Windows 11 est un autre problème qui les tourmente, mais nous avons expliqué les moyens de le résoudre. Il semble maintenant que les joueurs de Valorant qui sont passés à Windows 11 soient confrontés à des problèmes dus aux services Secure Boot et TPM2.0, ce qui fait que le menu du jeu n'affiche qu'une option de sortie pendant l'exécution. De nombreux utilisateurs reçoivent l'erreur VAN1067, mais cela ne devrait pas être une source d'inquiétude
 La fonction DirectX GetDeviceRemovedReason échoue avec une erreur
May 17, 2023 pm 03:38 PM
La fonction DirectX GetDeviceRemovedReason échoue avec une erreur
May 17, 2023 pm 03:38 PM
Presque tous les jeux haut de gamme auxquels nous jouons s'appuient sur DirectX pour fonctionner efficacement. Cependant, certains utilisateurs ont signalé avoir rencontré la fonction DirectX GetDeviceRemovedReasonfailedwith suivie de la raison de l'erreur. Les raisons ci-dessus ne sont pas évidentes pour l’utilisateur moyen et nécessitent un certain niveau de recherche pour déterminer la cause profonde et la solution la plus efficace. Pour faciliter les choses, nous avons dédié ce tutoriel à ce problème. Dans les sections suivantes, nous vous aiderons à identifier les causes potentielles et vous guiderons à travers les étapes de dépannage pour éliminer la fonction DirectX GetDeviceRemovedReasonfailedwitherror. quelles sont les causes
 Pourquoi le Gaussian Splatting est-il si populaire dans la conduite autonome que le NeRF commence à être abandonné ?
Jan 17, 2024 pm 02:57 PM
Pourquoi le Gaussian Splatting est-il si populaire dans la conduite autonome que le NeRF commence à être abandonné ?
Jan 17, 2024 pm 02:57 PM
Écrit ci-dessus et compréhension personnelle de l'auteur Le Gaussiansplatting tridimensionnel (3DGS) est une technologie transformatrice qui a émergé dans les domaines des champs de rayonnement explicites et de l'infographie ces dernières années. Cette méthode innovante se caractérise par l’utilisation de millions de gaussiennes 3D, ce qui est très différent de la méthode du champ de rayonnement neuronal (NeRF), qui utilise principalement un modèle implicite basé sur les coordonnées pour mapper les coordonnées spatiales aux valeurs des pixels. Avec sa représentation explicite de scènes et ses algorithmes de rendu différenciables, 3DGS garantit non seulement des capacités de rendu en temps réel, mais introduit également un niveau de contrôle et d'édition de scène sans précédent. Cela positionne 3DGS comme un révolutionnaire potentiel pour la reconstruction et la représentation 3D de nouvelle génération. À cette fin, nous fournissons pour la première fois un aperçu systématique des derniers développements et préoccupations dans le domaine du 3DGS.
 Comment changer la couleur de la police sur iPhone
May 13, 2023 pm 01:01 PM
Comment changer la couleur de la police sur iPhone
May 13, 2023 pm 01:01 PM
La couleur nous aide à traiter les choses visuellement, donc l'utilisation d'une variété de couleurs dans les documents, les e-mails, les écrans de verrouillage et d'autres éléments est plus esthétique. Comme pour les styles de police, choisir différentes couleurs de police peut être un bon moyen d’éviter que le texte sur votre téléphone ne paraisse monotone. Comment changer la couleur de la police dans l'application Pages Vous pouvez modifier la couleur du texte d'un document sur votre iPhone ou le faire en ouvrant l'application Pages sur iOS. Dans Pages, cliquez sur le document que vous souhaitez ouvrir. Si le document est ouvert en mode écran, cliquez sur le bouton Modifier dans le coin supérieur droit. Le document sélectionné entrera maintenant en mode édition. Pour modifier la couleur de la police du texte de ce document, cliquez sur le texte souhaité pour le mettre en surbrillance. Souligner
 Choisir une caméra ou un lidar ? Une étude récente sur la détection robuste d'objets 3D
Jan 26, 2024 am 11:18 AM
Choisir une caméra ou un lidar ? Une étude récente sur la détection robuste d'objets 3D
Jan 26, 2024 am 11:18 AM
0. Écrit à l'avant&& Compréhension personnelle que les systèmes de conduite autonome s'appuient sur des technologies avancées de perception, de prise de décision et de contrôle, en utilisant divers capteurs (tels que caméras, lidar, radar, etc.) pour percevoir l'environnement et en utilisant des algorithmes et des modèles pour une analyse et une prise de décision en temps réel. Cela permet aux véhicules de reconnaître les panneaux de signalisation, de détecter et de suivre d'autres véhicules, de prédire le comportement des piétons, etc., permettant ainsi de fonctionner en toute sécurité et de s'adapter à des environnements de circulation complexes. Cette technologie attire actuellement une grande attention et est considérée comme un domaine de développement important pour l'avenir des transports. . un. Mais ce qui rend la conduite autonome difficile, c'est de trouver comment faire comprendre à la voiture ce qui se passe autour d'elle. Cela nécessite que l'algorithme de détection d'objets tridimensionnels du système de conduite autonome puisse percevoir et décrire avec précision les objets dans l'environnement, y compris leur emplacement,
 CLIP-BEVFormer : superviser explicitement la structure BEVFormer pour améliorer les performances de détection à longue traîne
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer : superviser explicitement la structure BEVFormer pour améliorer les performances de détection à longue traîne
Mar 26, 2024 pm 12:41 PM
Écrit ci-dessus et compréhension personnelle de l'auteur : À l'heure actuelle, dans l'ensemble du système de conduite autonome, le module de perception joue un rôle essentiel. Le véhicule autonome roulant sur la route ne peut obtenir des résultats de perception précis que via le module de perception en aval. dans le système de conduite autonome, prend des jugements et des décisions comportementales opportuns et corrects. Actuellement, les voitures dotées de fonctions de conduite autonome sont généralement équipées d'une variété de capteurs d'informations de données, notamment des capteurs de caméra à vision panoramique, des capteurs lidar et des capteurs radar à ondes millimétriques pour collecter des informations selon différentes modalités afin d'accomplir des tâches de perception précises. L'algorithme de perception BEV basé sur la vision pure est privilégié par l'industrie en raison de son faible coût matériel et de sa facilité de déploiement, et ses résultats peuvent être facilement appliqués à diverses tâches en aval.





