
Mots clés : inchangé, répétitif, standardisé
1) Le test de tâche est clair et les exigences ne changeront pas fréquemment
2) Le cycle du projet doit être suffisamment long
3) Le script de test automatisé peut être réutilisé, tel comme : comparaison Tests de régression fréquents
4) Le développement du système logiciel testé est relativement standardisé, ce qui peut garantir la testabilité du système
5) L'interface du système logiciel est stable avec peu de changements
6) L'avancement du projet la pression n'est pas trop élevée
fait référence à la conversion d'une page spécifique en objet dans un langage de programmation, des caractéristiques d'une page en propriétés d'objet et des opérations de page en méthodes d'objet.
1) De manière générale, chaque page est considérée comme un objet, et la méthode d'élément de positionnement et la méthode de fonctionnement de la page sont écrites au niveau de la couche de page
2) La couche de cas d'utilisation appelle la méthode de fonctionnement à partir de la couche de page et est écrite. comme cas d'utilisation.
3) Vous pouvez positionner l'élément et séparer les scripts
4) Principalement utilisé pour réaliser la séparation des opérations de page et tester la logique
1) Pour encapsuler les fonctions ou services dans la page, par exemple, cliquez sur l'élément de page pour saisir une nouvelle page, vous pourrez alors encapsuler la méthode "Entrer une nouvelle page" pour ce service
2) Encapsuler les détails, fournissez uniquement le nom de la méthode ou l'interface, essayez de ne pas exposer l'intérieur de la page
3) N'utilisez pas d'assertions dans les détails de l'opération encapsulés, placez les assertions dans des modules séparés,
4) Cliquer sur un bouton ouvrira une nouvelle page, vous peut utiliser la méthode return pour sauter, par exemple, return MainPage() signifie accéder à la page d'accueil
5) Vous n'avez pas besoin d'encapsuler le comportement de l'intégralité du PO. Vous pouvez encapsuler quelle que soit la logique utilisée
6) Un. l'action peut produire des résultats différents. Par exemple, après avoir cliqué sur un bouton, elle peut réussir, ou elle peut échouer, encapsulez deux méthodes pour deux résultats : click_success et click_error
Ce sont tous des paramètres de longueur variable, ce qui résout le problème des paramètres non fixes.
args sont des paramètres non-mots-clés, utilisés pour les tuples ; les kwargs sont des paramètres de mots-clés (dictionnaires)
C'est-à-dire que args représente plusieurs paramètres sans nom, tandis que kwags représente un paramètre de mot-clé avec une relation correspondante.
Vous devez faire attention lors de son utilisation, *args doit être avant **kwags, sinon une erreur de syntaxe se produira.
Garbage Collection, appelé GC, est un mécanisme fourni avec l'interpréteur Python et est spécifiquement utilisé pour le garbage collection.
Lors de la définition d'une variable, de l'espace mémoire sera demandé. Lorsque la variable est épuisée, l'espace mémoire occupé par la variable doit également être libéré et Python le recyclera par le mécanisme GC.
Quel que soit le type de mécanisme de collecte des déchets, il est généralement divisé en deux étapes : la détection des déchets et la collecte des déchets.
La détection des déchets consiste à faire la distinction entre la mémoire « recyclable » et « non recyclable » dans la mémoire allouée.
Le garbage collection permet au système d'exploitation de reprendre le contrôle des blocs mémoire recyclables identifiés lors de la phase de détection des déchets.
Le soi-disant garbage collection n'efface pas directement les données de cette mémoire, mais renvoie le droit de les utiliser au système d'exploitation, afin qu'elles ne soient pas occupées par des applications.
Qu'est-ce que les déchets
1) Lorsqu'une variable est appelée et n'est plus nécessaire, c'est un déchet.
2) Lorsque le nom de la variable pointant vers l'adresse de la variable pointe vers une autre adresse, l'adresse mémoire de la variable d'origine n'est pas accessible et la variable est également une poubelle à ce moment-là.
Tout d'abord, Selenium ne peut pas faire fonctionner des éléments cachés (mais il peut être positionné normalement). Ce framework lui-même est conçu comme ceci. Si vous devez faire fonctionner des éléments cachés, utilisez la méthode js pour le faire fonctionner. js.

Les attributs des éléments sont masqués et affichés, principalement contrôlés par les attributs type="hidden" et style="display: none;"
En termes simples, les deux peuvent réaliser la fonction de sortie de la session du navigateur.
close fermera uniquement le navigateur, tandis que quitter fermera tous les navigateurs et tuera également le processus du pilote
ElementNotSelectableException : l'élément ne peut pas être sélectionné comme exception
ElementNotVisibleException. : L'élément est une exception invisible
NoSuchAttributeException : Il n'y a pas d'exception d'attribut de ce type
NoSuchElementException : Il n'y a pas d'exception d'élément de ce type
NoSuchFrameException : Il n'y a pas d'exception de cadre de ce type
TimeoutException : Exception de délai d'attente
Élément non visible à ce stade : L'élément n'est pas visible au point actuel
1) Utilisez d'abord la méthode switch_to_alert() pour basculer vers la boîte de dialogue d'alerte
2) Vous pouvez utiliser la méthode texte pour obtenir les informations textuelles contextuelles
3) Cliquez sur le bouton de confirmation via accept()
4) Cliquez pour annuler via le bouton Ignorer() pour annuler la boîte de dialogue contextuelle
5) Obtenez le texte de la fenêtre contextuelle via text()
Handle : l'identifiant unique de la fenêtre
1) Obtenez d'abord le handle de la fenêtre actuelle driver.current_window_handle
2) Ensuite, récupérez toutes les poignées de fenêtre driver.window_handle
3) Bouclez pour déterminer si c'est la fenêtre que vous souhaitez utiliser. Si c'est le cas, vous pouvez l'utiliser. la fenêtre ; if Sinon, utilisez simplement la méthode driver.switch_to_window pour accéder à une nouvelle fenêtre.
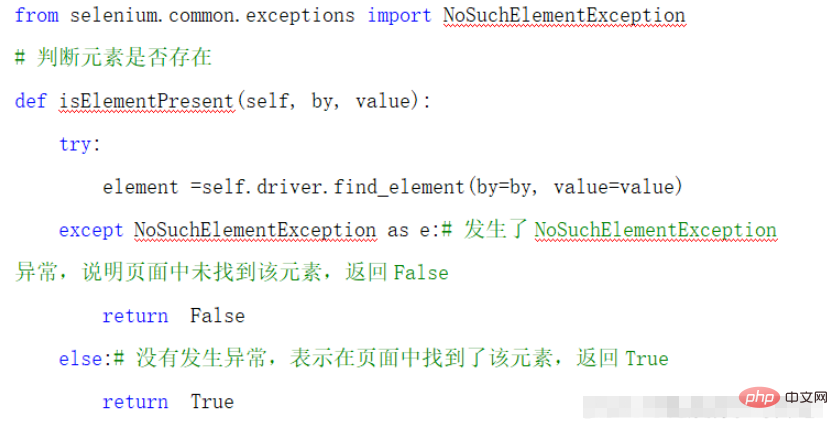
Selenium ne fournit pas de méthode native pour déterminer si un élément existe. Généralement, nous pouvons le déterminer en positionnant l'élément + capture d'exception.

1) Thread en attente (attente forcée) telle que time.sleep(2) : le thread est forcé de dormir pendant 2 secondes. Après 2 secondes, le code suivant sera exécuté. Il est recommandé d'utiliser avec parcimonie.
2) implicitlyWait (attente implicite) continuera à rechercher des éléments dans la plage de temps spécifiée jusqu'à ce que l'élément soit trouvé ou expire. La caractéristique est que vous devez attendre que la page entière soit chargée.
3) WebDriverWait (attente explicite) est généralement un code de fonction que nous personnalisons. Ce code est utilisé pour attendre qu'un certain élément soit chargé avant de continuer à exécuter le code suivant.
1) Utilisez WebDriverWait() pour attendre explicitement, attendez que l'élément soit chargé, puis effectuez des opérations sur les éléments.
2) Essayez de réduire les opérations inutiles : si vous pouvez accéder directement à la page, n'y accédez pas par des opérations de clic
3) Certaines pages mettent trop de temps à charger, vous pouvez envisager d'interrompre le chargement
4) Les développeurs devraient normaliser habitudes de développement, telles que donner aux pages un élément plus un nom, un identifiant, etc.
1) Utiliser l'attente explicite pour réduire le recours à l'attente forcée ou à l'attente implicite.
2) Réduisez les étapes inutiles.
3) Si la page charge trop de contenu, définissez un délai d'attente et interrompez le chargement de la page.
1) Essayez d'ajouter un temps d'attente explicite avant les éléments qui échouent fréquemment à être détectés, et attendez que l'élément à exploiter apparaisse avant d'effectuer les opérations suivantes.
2) Essayez d'attraper et de gérer les exceptions
3) Essayez d'utiliser un environnement de test dédié pour éviter que d'autres types de tests ne soient effectués en même temps et provoquent des interférences avec les données
La stratégie d'exécution des cas de test automatisés dépend de l'objectif des tests automatisés. Il existe généralement les stratégies suivantes :
1) Les cas de test automatisés sont utilisés pour la surveillance. À cette fin, les cas de test automatisés peuvent être définis sur une exécution planifiée. Oui. , s'il est exécuté toutes les cinq minutes ou toutes les heures, créez simplement une tâche planifiée sur Jenkins.
2) Cas d'utilisation qui doivent être retournés. Définissez le scénario de test sur une exécution déclenchée et liez la tâche de test automatisée à la tâche de build de développement sur Jenkins. Lorsque les développeurs codent dans l'environnement de simulation, des cas de tests automatisés sont déclenchés et exécutés.
3) Cas de test qui n'ont pas besoin d'être exécutés fréquemment. Comme pour les cas de test complets, il n'est pas nécessaire de revenir à l'exécution à tout moment, et certains secteurs d'activité non principaux n'ont pas besoin d'y revenir de temps en temps. Ce type de scénario de test est exécuté manuellement. Créez une tâche dans Jenkins et construisez-la manuellement lorsqu'elle doit être exécutée.
L'intégration continue est une pratique de développement logiciel dans laquelle les membres de l'équipe de développement intègrent fréquemment du code dans le tronc, ce qui signifie que plusieurs intégrations peuvent avoir lieu chaque jour.
Il présente deux avantages principaux :
1) Détectez rapidement les erreurs. Chaque fois qu'une mise à jour est terminée, elle est intégrée au backbone. Les erreurs peuvent être rapidement découvertes et il est plus facile de localiser les erreurs.
2) Empêcher les branches de s'écarter considérablement du tronc. Si l’intégration n’est pas fréquente et que le backbone est constamment mis à jour, l’intégration deviendra plus difficile, voire difficile, à l’avenir.
Objectif :
Le but de l'intégration continue est de permettre aux produits d'itérer rapidement tout en maintenant une haute qualité. Sa principale mesure est qu'avant que le code ne soit intégré dans le tronc, il doit passer des tests automatisés. Tant qu'un scénario de test échoue, il ne peut pas être intégré.
Obligatoire pour les tests d'interface, non requis pour l'automatisation de l'interface utilisateur
8 types, à savoir : id, name, class name, tag name, link text, partial link text, xpath, css
Celui que j'utilise le plus est xpath (ou CssSelector)
Car dans de nombreux cas, la balise html Les attributs ne sont pas suffisamment standardisés et ne peuvent pas être positionnés par un seul attribut. Pour le moment, vous ne pouvez utiliser XPath que pour supprimer les doublons et réaliser le positionnement d'éléments uniques.
En fait, le positionnement le plus rapide est l'ID, car l'ID est unique, mais la plupart des développeurs ne définissent pas d'ID.
Les changements d'attribut dynamiques signifient que l'élément n'a pas de valeur d'attribut fixe, il ne peut donc être positionné que par positionnement relatif, par exemple via l'axe XPath, pour trouver le nœud parent ou le nœud enfant de l'élément
Pas question.
Alors parfois, lorsque selenium n'a pas fini de charger une page et demande des ressources de page, il signalera faussement que cet élément n'existe pas.
Nous devrions donc d’abord envisager de juger si Selenium a fini de charger cette page. Deuxièmement, recherchez l'élément via la fonction. (Utilisez display wait pour attendre que la page se charge avant de faire fonctionner les éléments)
Après le démarrage de Selenium, le pilote agit comme un serveur, communiquant avec le client et le navigateur. Le client envoie des requêtes au pilote selon le protocole webdriver. Le pilote analyse la demande, effectue les opérations correspondantes sur le navigateur et renvoie les résultats de l'exécution au client.
Le protocole WebDriver Wire
protocole http
1) La méthode fournie dans la classe select : select_by_value ("xxx")
2) La syntaxe de xpath peut également être localisée
Les types de données immuables incluent : les entiers, les nombres à virgule flottante, les nombres négatifs, les valeurs booléennes, les chaînes, les tuples
Les types de paramètres variables incluent : les dictionnaires, les listes, les ensembles
Réinitialisez les attributs des éléments et ajoutez un arrière-plan et des bordures aux éléments positionnés
assert, pour déterminer si les résultats du test sont cohérents avec les résultats attendus
Le but est d'exprimer et de vérifier les résultats attendus par les développeurs de logiciels - lorsque le programme est exécuté en position d'assertion, l'assertion correspondante doit être vraie. Si l'affirmation n'est pas vraie, le programme terminera l'exécution et donnera un message d'erreur.
1) Changements de page fréquents, modifiant souvent le code dans la classe d'objet de page
2) Les tests automatisés produisent parfois des faux positifs
3) Les résultats des tests automatisés sont écrasés : Jenkins crée des dossiers en fonction du temps
4) Code de test automatisé la maintenance est plus gênante
5) Tests automatisés pour les données de comparaison de bases de données
navigation().forward() //Forward
driver.navigate().back() //Retour
driver.navigate0.efresh() //Actualiser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!