 Périphériques technologiques
Périphériques technologiques
 IA
IA
 Implémentation d'un script de navigateur de traduction de marquage de mots basé sur l'API ChatGPT
Implémentation d'un script de navigateur de traduction de marquage de mots basé sur l'API ChatGPT
Implémentation d'un script de navigateur de traduction de marquage de mots basé sur l'API ChatGPT
Avant-propos
Récemment, il existe un script de navigateur basé sur l'API ChatGPT sur GitHub, openai-translator. En peu de temps, l'étoile a atteint 12k. En plus de prendre en charge la traduction, il prend également en charge les fonctions de polissage et de synthèse. En plus des plug-ins de navigateur, il existe également un client de bureau utilisant tauri. Indépendamment de tauri et de l'utilisation de la partie rust, la partie navigateur est relativement simple à implémenter. Aujourd'hui, nous allons l'implémenter manuellement.
L'interface fournie par openAI
Par exemple, nous pouvons copier le code suivant et lancer une demande dans la console du navigateur pour terminer la traduction
//示例
const OPENAI_API_KEY = "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";
const prompt = `Translate this into Chinese:
hello world`;
const res = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization: `Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt,
max_tokens: 1000,
temperature: 0,
}),
});
const response = await res.json();
const result = response.choices[0].text;OPONAI_API_KEY dans le code ci-dessus doit être remplacé par le vôtre.
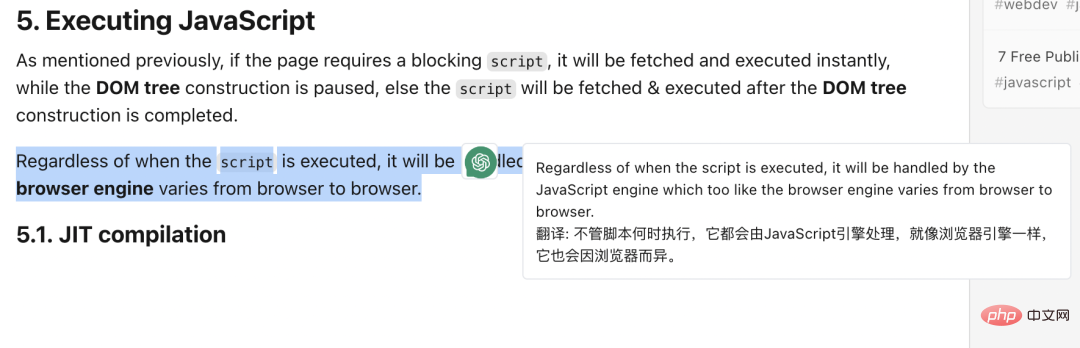
Réaliser une traduction de marquage de mots
La traduction de marquage de mots est une fonction courante des pages Web Lorsque l'utilisateur sélectionne un mot ou un morceau de texte, une petite fenêtre apparaît automatiquement pour afficher la traduction du mot ou du texte.
- Tout d'abord, ajoutez un élément DIV vide et un bouton qui déclenche la traduction vers la page HTML
let keyword;
const translation = document.createElement("div");
translation.id ="translation";
const icon = document.createElement("img");
icon.style.width ="30px";
icon.style.height = "30px";
icon.src ="http://example.com/icon.png";
translation.appendChild(icon)- Ajoutez un écouteur d'événement avec la souris sur la page et définissez le mot-clé de recherche lorsque l'utilisateur sélectionne un morceau de texte.
document.addEventListener("mouseup", (event) => {
const selection = window.getSelection().toString().trim();
if (selection) {
keyword=selection;
}
});- Cliquez avec la souris pour exécuter la logique de traduction. Vous pouvez utiliser des requêtes AJAX pour obtenir les résultats de la traduction en arrière-plan et les afficher dans un élément DIV.
function translate(){
if(keyword){
// 执行翻译逻辑
}
}
icon.addEventListener("mouseover", translate);- Ajoutez des styles à l'élément DIV dans la feuille de style CSS afin qu'il flotte et s'affiche sur la page.
#translation {
position: fixed;
top: 10px;
right: 10px;
max-width: 300px;
padding: 5px;
background-color: #f7f7f7;
border: 1px solid #ccc;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.1);
z-index: 9999;
}Les étapes ci-dessus peuvent réaliser la fonction de base de la traduction de mots. Jetons un coup d'œil à l'effet.

implémentation de React + Antd
Le code ci-dessus n'implémente que la version la plus simple, et le style n'est pas assez beau, nous pouvons donc utiliser webpack + React + Antd pour implémenter un plug-in moderne, ici J'utilise un modèle tampermonkey-starter créé précédemment.
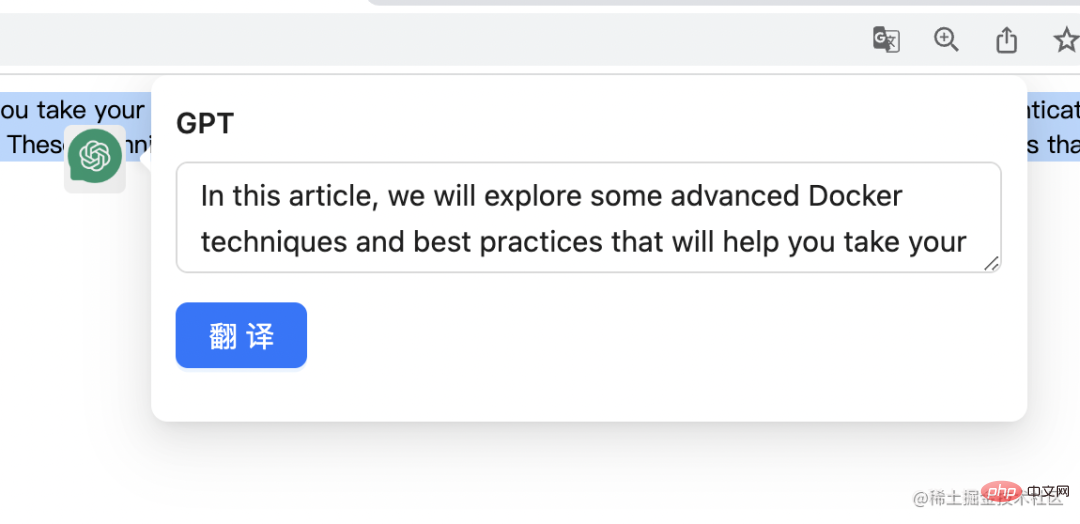
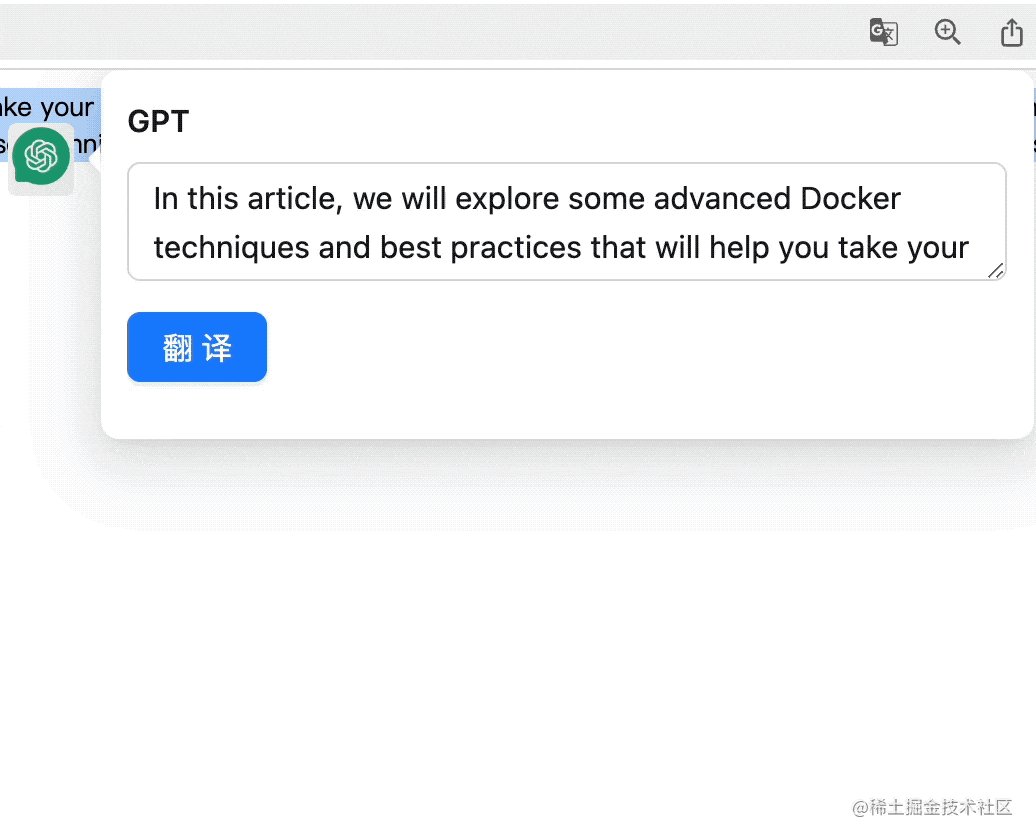
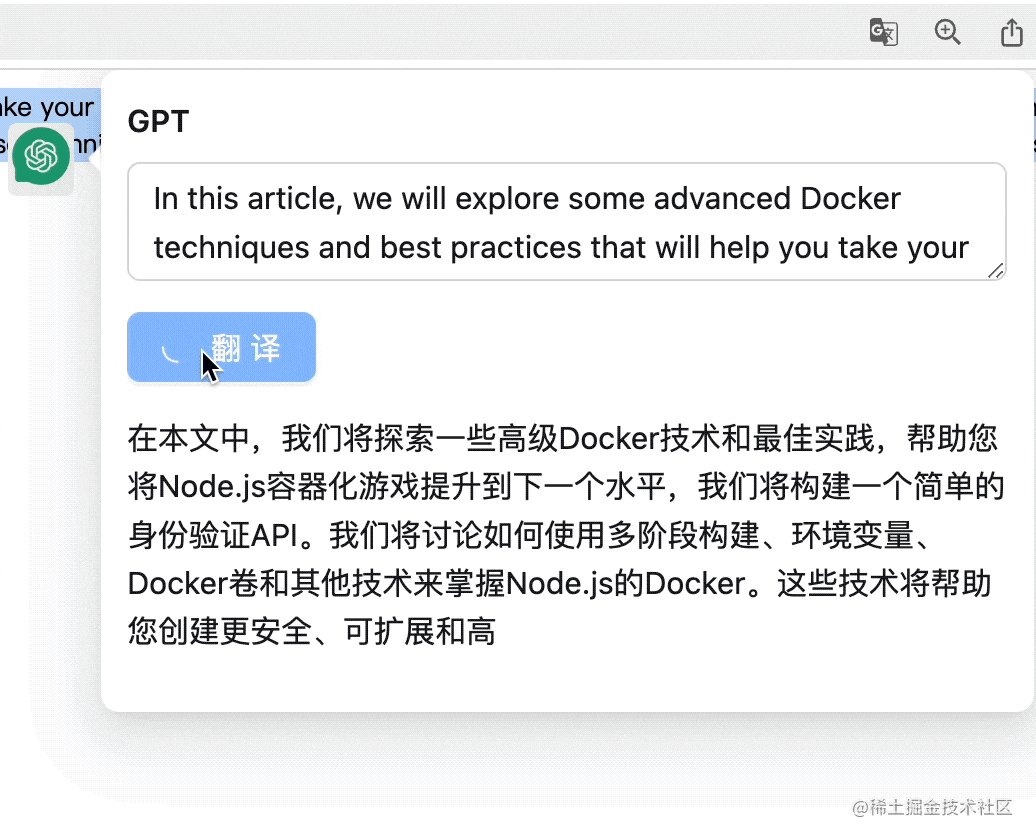
En utilisant le composant Popover d'antd pour afficher et en utilisant React pour reconstruire le code js, nous pouvons obtenir les effets suivants.

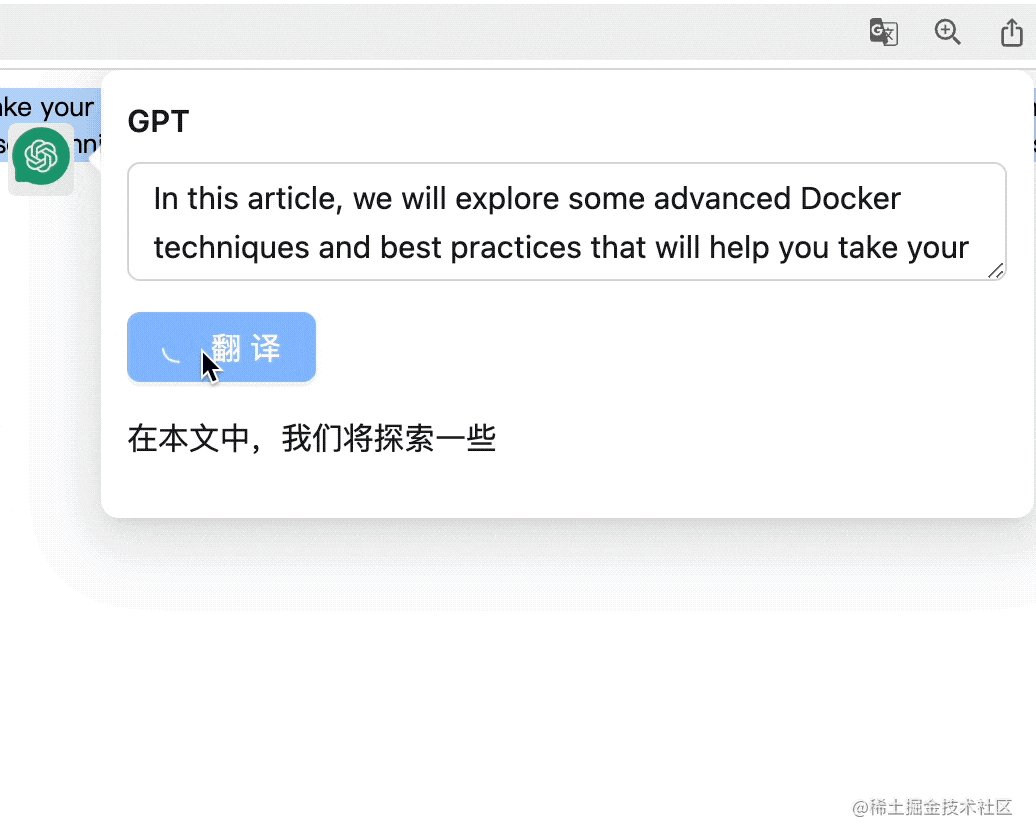
Cliquez sur le bouton de traduction
Cliquez sur le bouton de traduction, et il sera demandé via l'interface et les résultats de la traduction seront affichés ci-dessous. Cependant, les résultats de la traduction ne seront pas affichés tant que l'API n'est pas entièrement renvoyée, ce qui sera plus lent. Pouvons-nous utiliser Stream ? L'interface OpenAI prend-elle en charge le rendu par flux ?
import { createParser } from "eventsource-parser";
const translate = async (text: string) => {
const resp = await fetch("https://api.openai.com/v1/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
authorization:
`Bearer ${OPENAI_API_KEY}`,
},
body: JSON.stringify({
model: "text-davinci-003",
prompt: `Translate this into Chinese:
${text}`,
max_tokens: 1000,
temperature: 0,
frequency_penalty: 0,
stream: true,
}),
});
if (resp.status !== 200) {
const res = await resp.json();
setLoading(false);
console.error(res);
return;
}
const parser = createParser((event) => {
if (event.type === "event") {
const data = event.data;
if (data === "[DONE]") {
setLoading(false);
}
try {
let json = JSON.parse(event.data);
setResult((prev) => {
return prev + json.choices[0].text;
});
} catch (error) {
console.log(error);
}
}
});
const data = resp.body;
if (!data) {
console.log("Error: No data received from API");
return;
}
const reader = resp.body.getReader();
try {
while (true) {
const { done, value } = await reader.read();
if (done) {
setLoading(false);
break;
}
const str = new TextDecoder().decode(value);
parser.feed(str);
}
} finally {
reader.releaseLock();
}
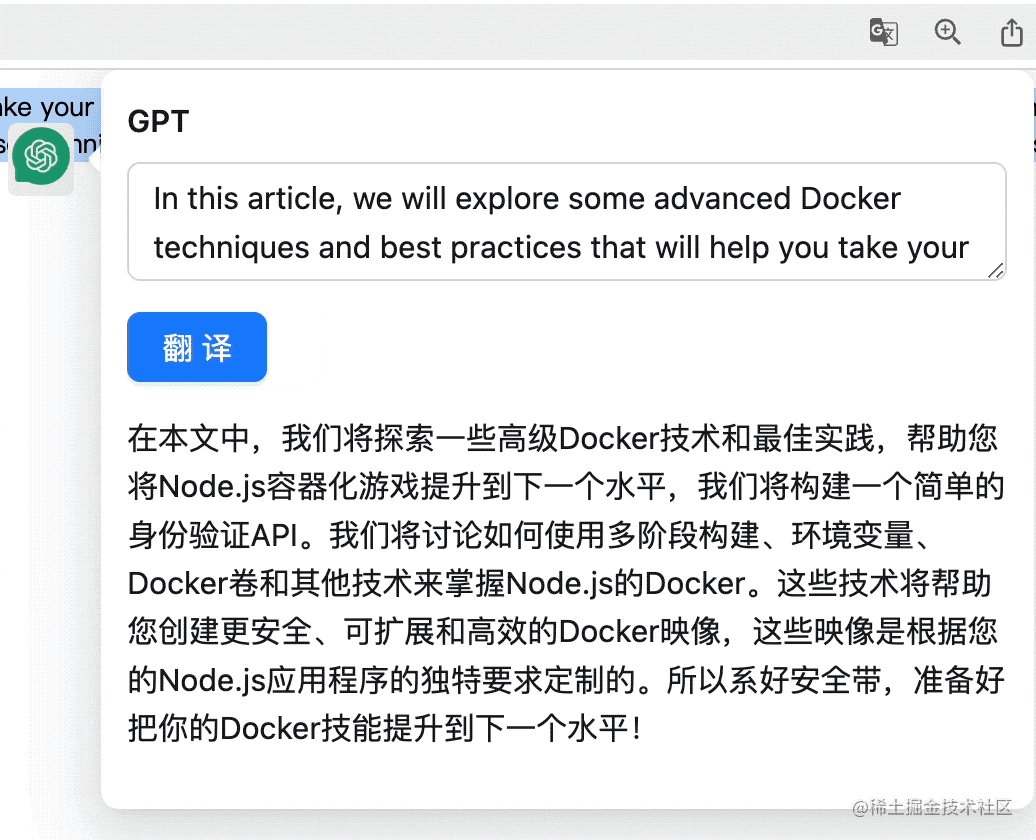
};Dans le code ci-dessus, nous utilisons l'API fetch pour envoyer une requête HTTP et obtenir un flux lisible dans la réponse. Nous pouvons utiliser la méthode getReader pour obtenir un objet lecteur et l'utiliser pour traiter les données du flux, en utilisant le package eventsource-parser pour analyser les données des événements envoyés par le serveur.
De cette façon, le contenu de la réponse sera affiché un par un en fonction des événements envoyés par le serveur (événements envoyés par le serveur).

Text to Speech
Les plug-ins de traduction générale ont une fonction de lecture vocale, nous pouvons utiliser l'API Web Speech. Cette API fournit deux interfaces de synthèse vocale : SpeechSynthesis et SpeechSynthesisUtterance
function speak(text) {
if ('speechSynthesis' in window) {
const utterance = new SpeechSynthesisUtterance(text);
utterance.voice = speechSynthesis.getVoices()[0];
utterance.pitch = 1;
utterance.rate = 1;
speechSynthesis.speak(utterance);
}
}Ensuite, appelez cette fonction directement et transmettez le texte qui doit être lu, et vous pourrez ensuite réaliser la lecture vocale
speak('Hello, world!');Résumé
Cet article présente les bases de la façon dont pour implémenter la traduction avec marquage de mots. Les fonctions incluent l'utilisation de l'interface fournie par OpenAI pour la traduction, l'ajout de boutons qui déclenchent la traduction et les événements d'écoute d'événements avec la souris dans la page HTML, l'utilisation de requêtes AJAX pour obtenir les résultats de traduction à partir de l'interface et leur affichage dans les éléments DIV. , etc. Il présente également comment utiliser webpack + réagir + antd pour implémenter un plug-in moderne et utiliser l'API Web Speech pour implémenter la fonction de lecture vocale.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





