 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Visualisation Python | Principes essentiels avancés de la visualisation Python - plotly
Visualisation Python | Principes essentiels avancés de la visualisation Python - plotly
Visualisation Python | Principes essentiels avancés de la visualisation Python - plotly

1. Introduction
Plotly est un framework de visualisation de données open source très célèbre et puissant. Il affiche des informations en créant des graphiques interactifs basés sur l'affichage du navigateur sous forme Web et peut créer des dizaines de graphiques et de cartes exquis.
2. Règles de grammaire du dessin
2.1 Méthode de dessin hors ligne
Il existe deux façons de dessiner des images dans Plotly, en ligne et hors ligne, car le dessin en ligne nécessite de créer un compte pour obtenir une clé API, ce qui est plus gênant, donc cet article présente uniquement le dessin hors ligne.
Il existe deux méthodes pour dessiner hors ligne : plotly.offline.plot() et plotly.offline.iplot(). La première génère un fichier image au format html dans le répertoire de travail actuel de manière hors ligne et l'ouvre automatiquement ;
Cette dernière est une méthode dédiée dans le notebook jupyter, qui consiste à intégrer les graphiques générés dans le fichier ipynb. Cet article utilise cette dernière méthode (notez que lorsque vous utilisez plotly.offline.iplot() dans le notebook jupyter, vous devez le faire. exécutez-le avant plotly.offline.init_notebook_mode() pour terminer l'initialisation du code de dessin, sinon une erreur sera signalée). Les principaux paramètres de
plotly.offline.iplot() sont les suivants :
- figure_or_data : passé dans plotly.graph_objs.Figure, plotly.graph_objs.Data, dictionnaire ou liste, qui peut décrire les données d'un graph
- show_link : type bool, utilisé pour ajuster si l'image de sortie a une marque de tracé dans le coin inférieur droit
- link_text : entrée de type str, utilisée pour définir le contenu du texte de description dans le coin inférieur droit de l'image (lorsque show_link=True), la valeur par défaut est « Exporter vers plot.ly »
- image : type str ou Aucun, contrôle le format de téléchargement de l'image générée, y compris "png", "jpeg", "svg", "webp" , la valeur par défaut est Aucun, c'est-à-dire qu'elle ne sera pas générée Méthode de téléchargement des paramètres d'image
- nom de fichier : type str, contrôle le nom de fichier de l'image enregistrée, la valeur par défaut est 'plot'
- image_height : type int, contrôles la valeur en pixels de la hauteur de l'image, la valeur par défaut est 600
- image_width: int type , la valeur en pixels qui contrôle la largeur de l'image, la valeur par défaut est 800
Ce qui suit est un exemple simple :
import plotly
import plotly.graph_objs as go
'''初始化jupyter notebook中的绘图模式'''
plotly.offline.init_notebook_mode()
'''绘制一个基本的折线图,控制其尺寸为1600x600'''
plotly.offline.iplot([{'x': [1, 2, 3], 'y': [5, 2, 7]}],
image_height=600,
image_width=1600)
2.2 objet graphique
graph_objs dans plotly est un sous-module sous plotly et est utilisé pour importer dans plotly Pour tous les objets graphiques, après avoir importé l'objet graphique correspondant, vous pouvez définir un objet graphique en fonction des données qui doivent être présentées et les paramètres de spécification graphique personnalisés, puis saisissez-les dans plotly.offline.iplot() pour la présentation finale.
Interrogez le manuel d'aide correspondant et obtenez les résultats suivants :
Help on package plotly.graph_objs in plotly: NAME plotly.graph_objs DESCRIPTION graph_objs ========== This package imports definitions for all of Plotly's graph objects. For more information, run help(Obj) on any of the following objects defined here. The reason for the package graph_objs and the module graph_objs is to provide a clearer API for users. PACKAGE CONTENTS _area _bar _box _candlestick _carpet _choropleth _cone _contour _contourcarpet _deprecations _figure _figurewidget _frame _heatmap _heatmapgl _histogram _histogram2d _histogram2dcontour _layout _mesh3d _ohlc _parcoords _pie _pointcloud _sankey _scatter _scatter3d _scattercarpet _scattergeo _scattergl _scattermapbox _scatterpolar _scatterpolargl _scatterternary _splom _surface _table _violin area (package) bar (package) box (package) candlestick (package) carpet (package) choropleth (package) cone (package) contour (package) contourcarpet (package) graph_objs graph_objs_tools heatmap (package) heatmapgl (package) histogram (package) histogram2d (package) histogram2dcontour (package) layout (package) mesh3d (package) ohlc (package) parcoords (package) pie (package) pointcloud (package) sankey (package) scatter (package) scatter3d (package) scattercarpet (package) scattergeo (package) scattergl (package) scattermapbox (package) scatterpolar (package) scatterpolargl (package) scatterternary (package) splom (package) surface (package) table (package) violin (package) DATA absolute_import = _Feature((2, 5, 0, 'alpha', 1), (3, 0, 0, 'alpha', 0... FILE d:anacondalibsite-packagesplotlygraph_objs__init__.py
On peut voir que graph_objs contient un très riche ensemble d’objets graphiques. Cet article sélectionnera également certains des objets couramment utilisés à introduire.
2.3 Construire des traces
Après avoir importé l'obj correspondant à partir de graph_objs selon les exigences du dessin, la prochaine chose à faire est de configurer les paramètres pertinents pour l'obj spécifié en fonction des données à afficher, ce qui est appelé construction dans les traces de tracé (créer des traces), voici deux exemples simples pour aider à comprendre cette partie :
Tout d'abord, dessinons un nuage de points plus basique :
import plotly import plotly.graph_objs as go import numpy as np '''构造1000个服从二维正态分布的模拟数据''' N = 1000 random_x = np.random.randn(N) random_y = np.random.randn(N) '''构造trace,配置相关参数''' trace = go.Scatter( x = random_x, y = random_y, mode = 'markers' ) '''将trace保存于列表之中''' data = [trace] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='basic-scatter')

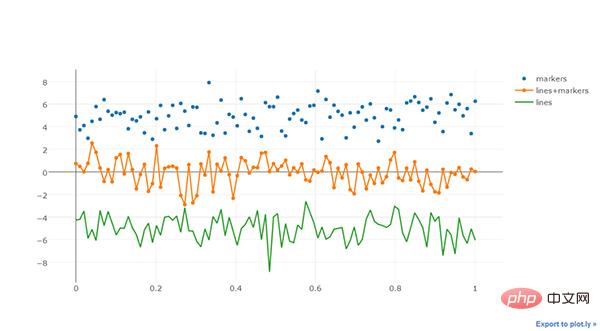
Comme le montre l'exemple simple ci-dessus, tracez La méthode générale de création, et plusieurs traces peuvent être superposées sur un même graphique, comme le montre l'exemple suivant :
import numpy as np import plotly import plotly.graph_objs as go '''创建仿真数据''' N = 100 random_x = np.linspace(0, 1, N) random_y0 = np.random.randn(N)+5 random_y1 = np.random.randn(N) random_y2 = np.random.randn(N)-5 '''构造trace0''' trace0 = go.Scatter( x = random_x, y = random_y0, mode = 'markers', name = 'markers' ) '''构造trace1''' trace1 = go.Scatter( x = random_x, y = random_y1, mode = 'lines+markers', name = 'lines+markers' ) '''构造trace2''' trace2 = go.Scatter( x = random_x, y = random_y2, mode = 'lines', name = 'lines' ) '''将所有trace保存在列表中''' data = [trace0, trace1, trace2] '''启动绘图''' plotly.offline.init_notebook_mode() plotly.offline.iplot(data, filename='scatter-mode')

Pour différents graph_obj, le format de configuration des traces est également différent.
2.4 Définir la mise en page
Les éléments du calque de l'image dans plotly sont indépendants de l'arrière-plan sous-jacent, des axes de coordonnées, etc. Après avoir défini les objets nécessaires pour dessiner l'image à travers le contenu introduit précédemment, nous pouvons la dessiner directement , mais si vous souhaitez avoir un contenu plus personnalisé sur le calque d'arrière-plan, vous devez définir un objet Layout(). Ses principaux paramètres sont les suivants. Nous le divisons en plusieurs parties en fonction des différents objets de configuration et les expliquons séparément avec des exemples. :
2.4.1 Texte
Le texte est une partie très importante d'une image. Le puissant mécanisme de dessin de Plotly divise soigneusement le texte dans une image et peut être très ciblé sur un certain composant. Polices partielles pour des paramètres personnalisés :
Texte global :
- font:字典型,用于控制图像中全局字体的部分,其常用键及功能如下:
- family:str型,用于控制字体,默认为'Open Sans',可选项有'verdana','arial','sans-serif'等等,具体自行移步官网说明文档
- size:int型,用于控制字体大小,默认为12
- color:str型,传入十六进制色彩,默认为'#444'
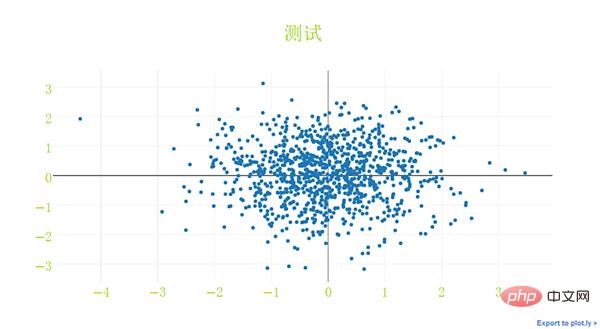
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象'''
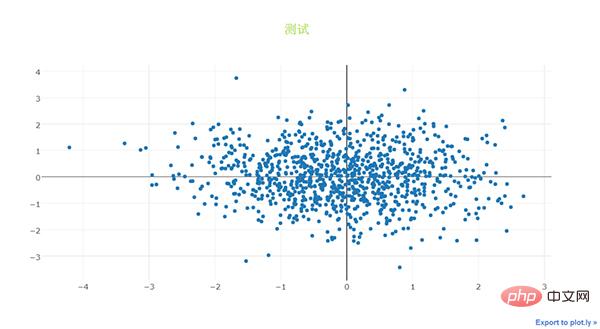
layout = go.Layout(title='测试',
font={
'size':22,
'family':'sans-serif',
'color':'9ed900'#将全局字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
标题文字:
- title:str型,用于控制图像的主标题
- titlefont:字典型,用于独立控制标题字体的部分,其常用键如下:
- family:同font中的family,用于单独控制标题字体
- size:int型,控制标题的字体大小
- color:同font中的color
下面是一个简单的例子:
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象'''
layout = go.Layout(title='测试',
titlefont={
'size':20,
'color':'9ed900'#将标题字体颜色设置颜色为葱绿
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2.4.2 坐标轴
- xaxis或yaxis:字典型,控制横坐标的各属性,其主要键如下:
- color:str型,传入十六进制色彩,控制横坐标上所有元素的基础颜色(在未单独指定颜色之前,这些元素均采用此处color指定的颜色)
- title:str型,设置横坐标轴上的标题
- titlefont:字典型,同之前所有同名参数
- type:str型,用于控制横坐标轴类型,'-'表示根据输入数据自适应调整,'linear'表示线性坐标轴,'log'表示对数坐标轴,'date'表示日期型坐标轴,'category'表示分类型坐标轴,默认为'-'
- autorange:bool型或'reversed',控制是否根据横坐标对应的数据自动调整坐标轴范围,默认为True
- range:list型,控制横坐标轴的区间范围,自行设置无默认项,取决于横坐标轴的数据类型,格式均为[左端点,右端点]
- tickmode:str型,设置坐标轴刻度的格式,'auto'表示自动根据输入的数据来决定,'linear'表示线性的数值型,'array'表示由自定义的数组来表示(用数组来自定义刻度标签时必须选择此项)
- tickvals:list、numpy array或pandas中的series,作为坐标轴刻度标签的替代(tickmode此时必须被设置为'array')
- ticks:str型,控制刻度标签的书写位置,'outside'表示在外侧显示,'inside'表示在内侧显示,''表示不显示
- ticklen:int型,设置刻度标签的像素长度
- tickwidth:int型,设置刻度标签的像素宽度
- tickcolor:str型,传入十六进制色彩,用于控制刻度标签的颜色
- tickfont:字典型,同前面所有字典型字体控制参数,用于对刻度标签进行单独控制
- tickangle:int型,设置刻度标签的旋转角度
- showline:bool型,控制是否绘制出该坐标轴上的直线部分
- linecolor:str型,十六进制色彩,控制坐标轴线条的色彩
- linewidth:int型,设置坐标轴直线部分的像素宽度
- showgrid:bool型,控制是否绘制网格线
- gridcolor:str型,十六进制色彩,控制网格线的颜色
- gridwidth:int型,控制网格线的像素宽度
- zeroline:bool型,控制是否在0值处绘制0刻度线
- side:str型,控制x(y)轴放置于作图区域的位置,'top'、'bottom'控制横轴放置于顶部亦或是底部;'left'、'right'控制纵轴放置于左侧亦或是右侧
下面是几个简单的示例。
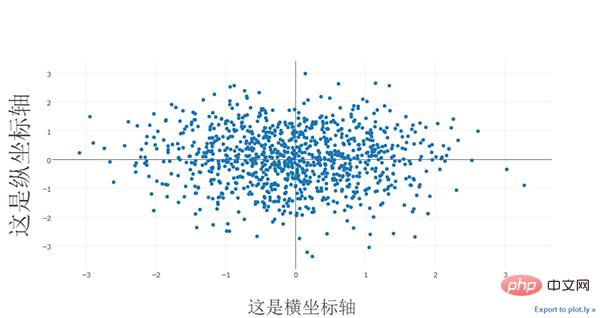
1. 对横纵坐标轴标题字体进行修改。
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的标题进行一定的设置'''
layout = go.Layout(xaxis={
'title':'这是横坐标轴',
'titlefont':{
'size':30
}
},yaxis={
'title':'这是纵坐标轴',
'titlefont':{
'size':40
}
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
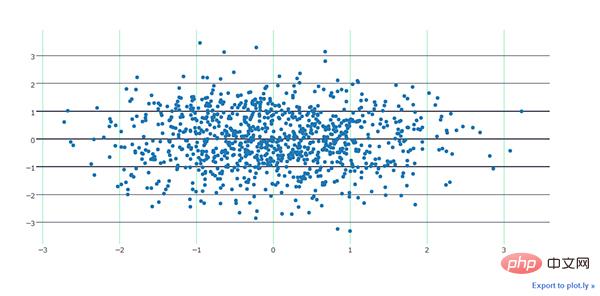
2. 对横纵方向的坐标轴线条及网格进行设置
import plotly
import plotly.graph_objs as go
import numpy as np
'''构造1000个服从二维正态分布的模拟数据'''
N = 1000
random_x = np.random.randn(N)
random_y = np.random.randn(N)
'''构造trace,配置相关参数'''
trace = go.Scatter(
x = random_x,
y = random_y,
mode = 'markers'
)
'''将trace保存于列表之中'''
data = [trace]
'''创建layout对象,对横纵坐标轴的线条及网格颜色进行一定的设置'''
layout = go.Layout(xaxis={
'showline':False,
'showgrid':True,
'zeroline':False,
'showgrid':True,
'gridcolor':'7fecad'
},yaxis={
'showline':False,
'showgrid':True,
'gridcolor':'#3d3b4f',
'zeroline':False
})
'''将graph部分和layout部分组合成figure对象'''
fig = go.Figure(data=data, layout=layout)
'''启动绘图直接绘制figure对象'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig,filename='basic-scatter')
2.4.3 图例
- showlegend:bool型,控制是否绘制图例
- legend:字典型,用于控制用图例相关的所有属性的设置,主要键如下:
- bgcolor:str型,十六进制设置图例背景颜色
- bordercolor:设置图例边框的颜色
- borderwidth:int型,设置图例边框的颜色
- font:字典型,设置图例文字部分的字体,同前面所有font设置规则
- orientation:str型,设置图例各元素的堆叠方向,'v'表示竖直,'h'表示水平堆叠
- x:数值型,-2到3之间,用于设置图例在水平方向上的位置,默认为1.02
- xanchor:str型,用于直接设置图例水平位置的固定位置,有'left'、'center'、'right'和'auto'几个可选项
- y:数值型,-2到3之间,用于设置图例在竖直方向上的位置,默认为1
- yanchor:str型,用于直接设置图例竖直方向上的固定位置,有'top'、'middle'、'bottom'和'auto'几个选项
下面是一个简单的例子。
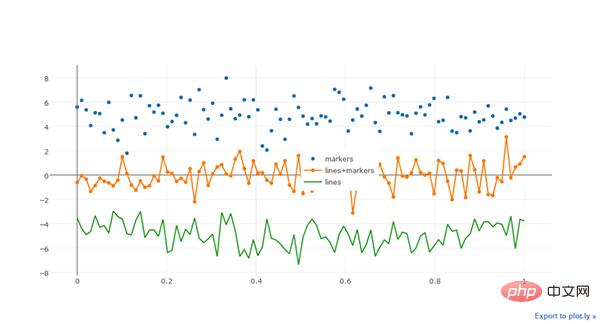
将图例的位置挪动到图像中心,即百分比上(0.5,0.5)的位置:
import numpy as np
import plotly
import plotly.graph_objs as go
'''创建仿真数据'''
N = 100
random_x = np.linspace(0, 1, N)
random_y0 = np.random.randn(N)+5
random_y1 = np.random.randn(N)
random_y2 = np.random.randn(N)-5
'''构造trace0'''
trace0 = go.Scatter(
x = random_x,
y = random_y0,
mode = 'markers',
name = 'markers'
)
'''构造trace1'''
trace1 = go.Scatter(
x = random_x,
y = random_y1,
mode = 'lines+markers',
name = 'lines+markers'
)
'''构造trace2'''
trace2 = go.Scatter(
x = random_x,
y = random_y2,
mode = 'lines',
name = 'lines'
)
'''将所有trace保存在列表中'''
data = [trace0, trace1, trace2]
'''构造layout对象,对图例位置进行一定的设置'''
layout = go.Layout(legend={
'x':0.5,
'y':0.5
})
'''构造figure对象'''
fig = go.Figure(data=data,layout=layout)
'''启动绘图'''
plotly.offline.init_notebook_mode()
plotly.offline.iplot(fig, filename='scatter-mode')
2.4.4 其它杂项
- width : type int, contrôle la largeur en pixels de l'image, la valeur par défaut est 700
- height : type int, contrôle la hauteur en pixels de l'image, la valeur par défaut est 450
#🎜 🎜# margin : Entrée typique, contrôle la largeur de la bordure de l'image. Ses principales touches sont les suivantes : - #🎜🎜 #
b : type int, contrôle la largeur en pixels de la zone vide à partir de la limite inférieure de l'image, la valeur par défaut est 80 -
pad : type int, contrôle le pixel distance entre l'axe des coordonnées et la zone de l'image, la valeur par défaut est 0 -
paper_bgcolor : type str, passé en couleur hexadécimale, contrôle la couleur du lit de tracé #🎜🎜 # - plot_bgcolor : type str, passe en couleur hexadécimale, contrôle la couleur de la zone de dessin
# 🎜🎜# hidesources : type bool, contrôle s'il faut marquer le lien source en bas à droite coin de l'image - #🎜🎜 #
bgcolor : type str, saisie de la couleur hexadécimale, contrôle la couleur d'arrière-plan de la zone d'information - #🎜 🎜# bordercolor : type str, saisie de la couleur hexadécimale, contrôle la couleur de la bordure de la boîte d'information
- police : type de police, contrôle les attributs de la police dans la boîte d'information, sa clé principale Comme suit :
- famille : comme avant, contrôlez la police
- taille : type int, contrôlez la taille de la police, par défaut 13
#🎜 🎜# couleur : type str, saisissez la couleur hexadécimale , contrôlez la couleur de la police -
pattern : type str, utilisé pour contrôler plusieurs images sur une page Le partage des axes de coordonnées entre les sous-graphiques. « couplé » signifie que chaque colonne partage le même axe x et chaque ligne partage un axe y « indépendant » signifie que l'axe xy de chaque sous-graphique est indépendant (c'est-à-dire). utile lorsque vous travaillez avec de grandes différences de dimensions) Le dessin des sous-images est particulièrement utile) -
xgap : type flottant, entre 0,0 et 1,0, utilisé pour contrôler la largeur de la zone vide horizontale entre sous-images en pourcentage de la largeur d'une sous-image# 🎜🎜# - ygap : Identique à xgap, contrôle la largeur entre les sous-images dans le sens vertical #🎜🎜 Domaine #
- : Type typique, lors de la définition de plusieurs images sur une seule page, la largeur de la zone occupée par la sous-image à partir des limites supérieure, inférieure, gauche et droite. Les touches principales sont les suivantes : #🎜🎜. #
x : type de liste, le format est [x1,x2], x1 contrôle l'extrémité gauche de la zone de sous-image. La distance depuis l'extrémité gauche du lit d'image, x2 contrôle la distance entre l'extrémité droite de la zone de sous-image et l'extrémité gauche du lit d'image, x1 et x2 représentent tous deux des pourcentages, avec des valeurs comprises entre 0,0 et 1,0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Python: exemples de code et comparaison
Apr 15, 2025 am 12:07 AM
PHP et Python: exemples de code et comparaison
Apr 15, 2025 am 12:07 AM
PHP et Python ont leurs propres avantages et inconvénients, et le choix dépend des besoins du projet et des préférences personnelles. 1.Php convient au développement rapide et à la maintenance des applications Web à grande échelle. 2. Python domine le domaine de la science des données et de l'apprentissage automatique.
 Comment est la prise en charge du GPU pour Pytorch sur Centos
Apr 14, 2025 pm 06:48 PM
Comment est la prise en charge du GPU pour Pytorch sur Centos
Apr 14, 2025 pm 06:48 PM
Activer l'accélération du GPU Pytorch sur le système CentOS nécessite l'installation de versions CUDA, CUDNN et GPU de Pytorch. Les étapes suivantes vous guideront tout au long du processus: CUDA et CUDNN Installation détermineront la compatibilité de la version CUDA: utilisez la commande NVIDIA-SMI pour afficher la version CUDA prise en charge par votre carte graphique NVIDIA. Par exemple, votre carte graphique MX450 peut prendre en charge CUDA11.1 ou plus. Téléchargez et installez Cudatoolkit: visitez le site officiel de Nvidiacudatoolkit et téléchargez et installez la version correspondante selon la version CUDA la plus élevée prise en charge par votre carte graphique. Installez la bibliothèque CUDNN:
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Explication détaillée du principe docker
Apr 14, 2025 pm 11:57 PM
Explication détaillée du principe docker
Apr 14, 2025 pm 11:57 PM
Docker utilise les fonctionnalités du noyau Linux pour fournir un environnement de fonctionnement d'application efficace et isolé. Son principe de travail est le suivant: 1. Le miroir est utilisé comme modèle en lecture seule, qui contient tout ce dont vous avez besoin pour exécuter l'application; 2. Le Système de fichiers Union (UnionFS) empile plusieurs systèmes de fichiers, ne stockant que les différences, l'économie d'espace et l'accélération; 3. Le démon gère les miroirs et les conteneurs, et le client les utilise pour l'interaction; 4. Les espaces de noms et les CGROUP implémentent l'isolement des conteneurs et les limitations de ressources; 5. Modes de réseau multiples prennent en charge l'interconnexion du conteneur. Ce n'est qu'en comprenant ces concepts principaux que vous pouvez mieux utiliser Docker.
 Miniopen Centos Compatibilité
Apr 14, 2025 pm 05:45 PM
Miniopen Centos Compatibilité
Apr 14, 2025 pm 05:45 PM
Minio Object Storage: Déploiement haute performance dans le système Centos System Minio est un système de stockage d'objets distribué haute performance développé sur la base du langage Go, compatible avec Amazons3. Il prend en charge une variété de langages clients, notamment Java, Python, JavaScript et GO. Cet article introduira brièvement l'installation et la compatibilité de Minio sur les systèmes CentOS. Compatibilité de la version CentOS Minio a été vérifiée sur plusieurs versions CentOS, y compris, mais sans s'y limiter: CentOS7.9: fournit un guide d'installation complet couvrant la configuration du cluster, la préparation de l'environnement, les paramètres de fichiers de configuration, le partitionnement du disque et la mini
 Comment faire fonctionner la formation distribuée de Pytorch sur CentOS
Apr 14, 2025 pm 06:36 PM
Comment faire fonctionner la formation distribuée de Pytorch sur CentOS
Apr 14, 2025 pm 06:36 PM
La formation distribuée par Pytorch sur le système CentOS nécessite les étapes suivantes: Installation de Pytorch: La prémisse est que Python et PIP sont installés dans le système CentOS. Selon votre version CUDA, obtenez la commande d'installation appropriée sur le site officiel de Pytorch. Pour la formation du processeur uniquement, vous pouvez utiliser la commande suivante: pipinstalltorchtorchVisionTorChaudio Si vous avez besoin d'une prise en charge du GPU, assurez-vous que la version correspondante de CUDA et CUDNN est installée et utilise la version Pytorch correspondante pour l'installation. Configuration de l'environnement distribué: la formation distribuée nécessite généralement plusieurs machines ou des GPU multiples uniques. Lieu
 Comment choisir la version Pytorch sur Centos
Apr 14, 2025 pm 06:51 PM
Comment choisir la version Pytorch sur Centos
Apr 14, 2025 pm 06:51 PM
Lors de l'installation de Pytorch sur le système CentOS, vous devez sélectionner soigneusement la version appropriée et considérer les facteurs clés suivants: 1. Compatibilité de l'environnement du système: Système d'exploitation: Il est recommandé d'utiliser CentOS7 ou plus. CUDA et CUDNN: La version Pytorch et la version CUDA sont étroitement liées. Par exemple, Pytorch1.9.0 nécessite CUDA11.1, tandis que Pytorch2.0.1 nécessite CUDA11.3. La version CUDNN doit également correspondre à la version CUDA. Avant de sélectionner la version Pytorch, assurez-vous de confirmer que des versions compatibles CUDA et CUDNN ont été installées. Version Python: branche officielle de Pytorch
 Python: automatisation, script et gestion des tâches
Apr 16, 2025 am 12:14 AM
Python: automatisation, script et gestion des tâches
Apr 16, 2025 am 12:14 AM
Python excelle dans l'automatisation, les scripts et la gestion des tâches. 1) Automatisation: La sauvegarde du fichier est réalisée via des bibliothèques standard telles que le système d'exploitation et la fermeture. 2) Écriture de script: utilisez la bibliothèque PSUTIL pour surveiller les ressources système. 3) Gestion des tâches: utilisez la bibliothèque de planification pour planifier les tâches. La facilité d'utilisation de Python et la prise en charge de la bibliothèque riche en font l'outil préféré dans ces domaines.





