 interface Web
interface Web
 js tutoriel
js tutoriel
 jquery implémente un effet de menu déroulant sympa en haut de la page Web_jquery
jquery implémente un effet de menu déroulant sympa en haut de la page Web_jquery
jquery implémente un effet de menu déroulant sympa en haut de la page Web_jquery
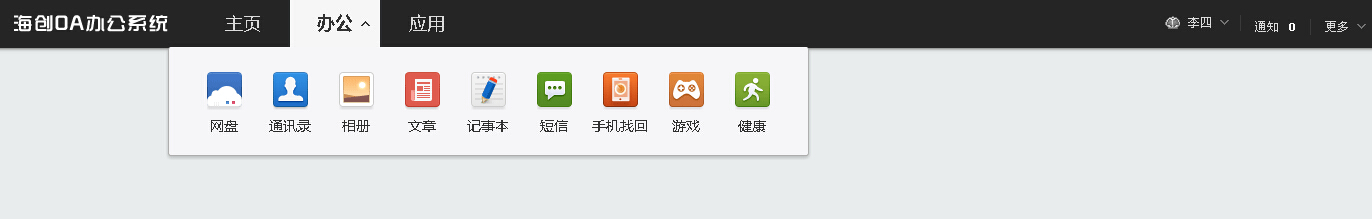
本文实例讲述了jquery实现很酷的网页顶部图标下拉菜单效果。分享给大家供大家参考。具体如下:
兼容IE和火狐的顶部菜单栏,带图标的图文菜单,还有右上角的下拉导航效果,一个演示包括了两种菜单,都是很实用的效果,只使用了jquery就实现了。如果你的网站上此前用有jquery插件,那么整合起来就更方便了,点击运行可预览菜单效果。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-web-top-ico-show-menu-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jquery hover顶部导航栏菜单</title>
<style>
@charset "utf-8";
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td,figure{margin:0;padding:0}
html{background-color:#e9ecec}
table{table-layout:fixed;border-collapse:collapse}
section,article,aside,header,footer,nav,dialog,figure{display:block}
.clearfix:after{content:"\20";display:block;height:0;line-height:0;font-size:0;clear:both}
body,button,input,select,textarea,td,th{color:#333;font:12px/1.5 tahoma,arial,\5b8b\4f53}
h1,h2,h3,h4,h5,h6{font-size:100%}
address,cite,dfn,em,var{font-style:normal}
code,kbd,pre,samp{font-family:courier new,courier,monospace}
small{font-size:12px}ul,ol{list-style:none}a{text-decoration:none;color:#06C}
a:hover{text-decoration:underline;color:#06C}
sup{vertical-align:text-top}
sub{vertical-align:text-bottom}
legend{color:#000}
fieldset,img{border:0 none}
button,input,select,textarea{font-size:100%}
table{border-collapse:collapse;border-spacing:0}
input:focus{outline:none}
.hd-main{height:60px;background:#fff;z-index:15;border-bottom:#b3b3b3 1px solid;box-shadow:0 0 5px #333}
.f-icon{background-image:url('images/frame-icon.png');background-repeat:no-repeat}
.hd-main{padding:0 5px;height:49px;min-width:800px;background:#252525;border-bottom:0}
.hd-main .has-pulldown{cursor:pointer;position:relative;*z-index:10000}
.hd-main .pulldown{position:absolute;cursor:default;display:none;top:30px;left:0}
.hd-main .pulldown .arrow{*margin-bottom:-1px;_margin-bottom:0;height:0;width:0;font-size:0;line-height:0;border-width:7px;border-style:solid;border-color:transparent transparent #F6F6F9 transparent;_filter:chroma(color=tomato);_border-color:tomato tomato #F6F6F9 tomato;position:relative;display:block;left:20px;z-index:2}
.hd-main .pulldown .content{background:#F6F6F9;color:#333;text-align:left;border-radius:3px;border:rgb(175,175,175) 1px solid;border-width:0 1px 1px 1px;box-shadow:0 2px 4px rgba(0,0,0,.2);position:relative;z-index:1}
.hd-main .pulldown-canvas{position:absolute;top:0;left:0;width:100%;height:100%;opacity:0;filter:alpha(opacity=0)}
.hd-main .logo{background-image:url('images/logo.png');background-repeat:no-repeat;display:block;height:36px;width:175px;float:left;margin-left:10px;background-position:0 0;margin-top:5px;display:inline}
.hd-main .navs{padding:0 0 3px 25px;height:45px;float:left}
.hd-main .navs a,.hd-main .info a,.hd-main .navs a:visited,.hd-main .info a:visited,.hd-main .navs a:active,.hd-main .info a:active{color:#d8d8d8}
.hd-main .navs a:hover,.hd-main .navs a:active{text-decoration:none;background-color:#0f0f0f}
.hd-main .navs .def-nav,.hd-main .navs .pulldown-nav,.hd-main .navs .separate{display:block;float:left;height:48px;font:18px/30px "Microsoft YaHei","Microsoft JhengHei";color:#d8d8d8;text-align:center;width:90px;line-height:48px}
.hd-main .navs .def-nav .app-url{left:185px;width:641px;top:48px}
.hd-main .navs .def-nav .pulldown-canvas-url{width:575px;height:109px}
.hd-main .navs .def-nav .app-url .arrow{left:140px}
.hd-main .navs .app-url .content{padding:17px 0 0 22px;height:91px}
.hd-main .navs .app-url .content a,.hd-main .navs .app-url .content a:hover{color:#333}
.hd-main .navs .app-url .li{cursor:pointer;padding-top:8px;width:66px;height:66px;border-radius:3px;display:block;float:left;text-align:center}
.hd-main .navs .app-url .li:hover{background-color:#e0e1e5}
.hd-main .navs .app-url .li .icon{margin:0 auto;width:35px;height:38px;display:block;background:url('images/dropdown_menu.png') no-repeat}
.hd-main .navs .app-url .li:hover .icon{background-image:url('images/dropdown_menu_hover.png')}
.hd-main .navs .app-url .tongxunlu .icon{background-position:-35px 0}
.hd-main .navs .app-url .xiangce .icon{background-position:-70px 0}
.hd-main .navs .app-url .note .icon{background-position:-105px 0}
.hd-main .navs .app-url .duanxin .icon{background-position:-140px 0}
.hd-main .navs .app-url .zhaohui .icon{background-position:-175px 0}
.hd-main .navs .app-url .youxi .icon{background-position:-210px 0}
.hd-main .navs .app-url .jiankang .icon{background-position:-245px 0}
.hd-main .navs .app-url .wenzhang .icon{background-position:-280px 0}
.hd-main .navs .app-url .li .text{height:30px;display:block;font:14px/30px "Microsoft YaHei","Microsoft JhengHei"}
.hd-main .navs .separate{margin:0;height:48px;width:2px;background:#2A2B2D}
.hd-main .navs .pulldown-nav{position:relative}
.hd-main .navs .pulldown-nav em{position:absolute;display:block;left:69px;top:18px;height:12px;width:12px;font-size:0;background-position:-89px -45px}
.hd-main .navs .pulldown-nav:hover .f-icon,.hd-main .navs .pulldown-nav:active .f-icon{position:absolute;display:block;right:11px;top:18px;height:12px;width:12px;font-size:0;background-position:-89px -55px}
.hd-main .navs .current,.hd-main .navs .current .pulldown-nav{font-weight:bold;color:#FFF;display:inline-block;width:90px;height:49px;background-color:#0f0f0f;text-align:center;line-height:48px}
.hd-main .navs .current:hover{color:#ECECEC}
.hd-main .navs .current .hover{background-color:#f6f6f6;color:#333;}
.hd-main .info,.hd-main .info ul{height:36px;float:right;text-align:right;margin-top:3px;white-space:nowrap}
.hd-main .info a{color:#d8d8d8}
.hd-main .info a:hover{color:#FFF;text-decoration:underline}
.hd-main .info .info-i{padding:0 10px;margin:10px 0;display:inline-block;*display:inline;*zoom:1;height:16px;border-right:#393939 1px solid;color:#d8d8d8;font:12px/16px "SimSun"}
.hd-main{padding:0 5px;height:49px;min-width:800px;background:#252525;border-bottom:0}
.hd-main .info .has-pulldown{padding-right:28px}
.hd-main .info .has-pulldown .pull-arrow{position:absolute;display:block;right:10px;top:1px;height:12px;width:12px;font-size:0;background-position:-89px -45px}
.hd-main .info .no-separate{border:none}
.hd-main .info .user-name{position:relative;padding-left:24px}
.hd-main .info .user-name .name{display:inline-block;display:inline\0;white-space:nowrap;max-width:75px;overflow:hidden;text-overflow:ellipsis;vertical-align:bottom}
.hd-main .info .user-name .identity{position:absolute;top:0;left:0;height:16px;width:16px;background-position:-89px -88px}
.hd-main .info .user-name .is-vip{background-position:-89px -68px}
.hd-main .info .user-info,.hd-main .info .more-info{top:9px;left:auto;right:-24px;width:116px}
.hd-main .info .notice-nu{display:inline-block;padding-left:4px;background-position:-86px -109px;height:14px;-webkit-text-size-adjust:none;font-size:10px;font-style:normal}
.hd-main .info .notice-nu .f-icon{display:inline-block;padding-right:4px;background-position:right -109px;color:#FFF}
.hd-main .info .user-info .arrow{left:70px;*left:-32px}
.hd-main .info .user-info .content,.hd-main .info .more-info .content{padding:10px 0;height:180px}
.hd-main .info .more{padding:0;display:inline;line-height:inherit;background:none}
.hd-main .info .more-info .content{height:280px}
.hd-main .info .user-info .content a,.hd-main .info .more-info .content a{display:block;padding-left:33px;height:30px;line-height:30px;color:#888}
.hd-main .info .user-info .content a:hover,.hd-main .info .more-info .content a:hover{color:#333;text-decoration:none;background:#e0e1e5}
.hd-main .info .user-info .li,.hd-main .info .more-info .li{display:block;padding:2px 0;height:30px}
.hd-main .info .user-info .separate-li,.hd-main .info .more-info .separate-li{display:block;margin:3px 11px;border-top:#EBEBEC 1px solid;border-bottom:#FFF 1px solid}
.hd-main .info .more-info{right:0}
.hd-main .info .more-info .arrow{left:94px;*left:-8px}
</style>
</head>
<body>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".def-nav,.info-i").hover(function(){
$(this).find(".pulldown-nav").addClass("hover");
$(this).find(".pulldown").show();
},function(){
$(this).find(".pulldown").hide();
$(this).find(".pulldown-nav").removeClass("hover");
});
});
</script>
<div class="hd-main clearfix" id="header">
<a class="logo" href=""></a>
<div class="navs">
<a class="def-nav" href="">主页</a>
<span class="separate"></span>
<div class="def-nav current has-pulldown-special">
<a class="pulldown-nav" href=""><em class="f-icon"></em>办公</a>
<div class="pulldown app-url">
<div class="content">
<a class="li disk" href="">
<span class="icon"></span>
<span class="text">网盘</span>
</a>
<a class="li tongxunlu" href="">
<span class="icon"></span>
<span class="text">通讯录</span>
</a>
<a class="li xiangce" href="">
<span class="icon"></span>
<span class="text">相册</span>
</a>
<a class="li wenzhang" href="">
<span class="icon"></span>
<span class="text">文章</span>
</a>
<a class="li note" href="">
<span class="icon"></span>
<span class="text">记事本</span>
</a>
<a class="li duanxin" href="">
<span class="icon"></span>
<span class="text">短信</span>
</a>
<a class="li zhaohui" href="">
<span class="icon"></span>
<span class="text">手机找回</span>
</a>
<a class="li youxi" href="">
<span class="icon"></span>
<span class="text">游戏</span>
</a>
<a class="li jiankang" href="">
<span class="icon"></span>
<span class="text">健康</span>
</a>
</div>
</div>
</div>
<span class="separate"></span>
<a class="def-nav" href="">应用</a>
</div>
<div class="info">
<ul>
<li class="info-i user-name has-pulldown">
<em class="f-icon pull-arrow"></em>
<a class="f-icon identity" href="" title="未开通VIP"></a>
<span class="name top-username">李四</span>
<div class="pulldown user-info">
<em class="arrow"></em>
<div class="content">
<span class="li"><a href="">个人资料</a></span>
<span class="li"><a href="">购买容量</a></span>
<span class="li"><a href="">免费扩容</a></span>
<span class="li"><a href="">会员中心</a></span>
<span class="separate-li no-height"></span>
<span class="li"><a href="javascript:;" id="signout">退出</a></span>
</div>
</div>
</li>
<li class="info-i default-text">
<a class="notice" href="" id="notificationTrigger">通知</a>
<em class="f-icon notice-nu" id="noticeNoParent">
<b class="f-icon" id="noticeNo">0</b>
</em>
</li>
<li class="info-i no-separate default-text has-pulldown">
<em class="f-icon pull-arrow"></em>
<span class="more" hideFocus="hideFocus">更多</span>
<div class="pulldown more-info">
<em class="arrow"></em>
<div class="content">
<span class="separate-li no-height"></span>
<span class="li"><a href="">收藏工具</a></span>
<span class="li"><a href="">历史记录</a></span>
<span class="li"><a href="">版本更新</a></span>
<span class="li"><a href="">帮助中心</a></span>
<span class="li"><a href="">问题反馈</a></span>
<span class="li"><a href="">服务协议</a></span>
<span class="li"><a href="">权利声明</a></span>
</div>
</div>
</li>
</ul>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Cet article explique comment désactiver la fonction de vignette affichée lorsque la souris déplace l'icône de la barre des tâches dans le système Win11. Cette fonctionnalité est activée par défaut et affiche une vignette de la fenêtre actuelle de l'application lorsque l'utilisateur passe le pointeur de la souris sur une icône d'application dans la barre des tâches. Cependant, certains utilisateurs peuvent trouver cette fonctionnalité moins utile ou perturber leur expérience et souhaiter la désactiver. Les miniatures de la barre des tâches peuvent être amusantes, mais elles peuvent aussi être distrayantes ou ennuyeuses. Compte tenu de la fréquence à laquelle vous survolez cette zone, vous avez peut-être fermé plusieurs fois des fenêtres importantes par inadvertance. Un autre inconvénient est qu'il utilise plus de ressources système, donc si vous cherchez un moyen d'être plus efficace en ressources, nous allons vous montrer comment le désactiver. mais
 Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer un menu déroulant dans le tableau WPS
Mar 21, 2024 pm 01:31 PM
Comment créer le menu déroulant du tableau WPS : Après avoir sélectionné la cellule dans laquelle vous souhaitez définir le menu déroulant, cliquez successivement sur "Données", "Validité", puis effectuez les réglages correspondants dans la boîte de dialogue contextuelle. pour dérouler notre menu. En tant que logiciel bureautique puissant, WPS a la capacité d'éditer des documents, des tableaux de données statistiques, etc., ce qui offre beaucoup de commodité à de nombreuses personnes qui ont besoin de traiter du texte, des données, etc. Afin d'utiliser habilement le logiciel WPS pour nous offrir beaucoup de commodité, nous devons être capables de maîtriser diverses opérations très basiques du logiciel WPS. Dans cet article, l'éditeur partagera avec vous comment utiliser le logiciel WPS. opérations du menu déroulant dans le tableau WPS qui apparaît. Après avoir ouvert le formulaire WPS, sélectionnez d'abord le
 Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
Comment insérer des icônes Excel dans les diapositives PPT
Mar 26, 2024 pm 05:40 PM
1. Ouvrez le PPT et tournez la page jusqu'à la page où vous devez insérer l'icône Excel. Cliquez sur l'onglet Insérer. 2. Cliquez sur [Objet]. 3. La boîte de dialogue suivante apparaîtra. 4. Cliquez sur [Créer à partir d'un fichier], puis cliquez sur [Parcourir]. 5. Sélectionnez le tableau Excel à insérer. 6. Cliquez sur OK et la page suivante apparaîtra. 7. Cochez [Afficher sous forme d'icône]. 8. Cliquez sur OK.
 Comment annuler la suppression de l'écran d'accueil sur iPhone
Apr 17, 2024 pm 07:37 PM
Comment annuler la suppression de l'écran d'accueil sur iPhone
Apr 17, 2024 pm 07:37 PM
Vous avez supprimé quelque chose d'important de votre écran d'accueil et vous essayez de le récupérer ? Vous pouvez remettre les icônes d’applications à l’écran de différentes manières. Nous avons discuté de toutes les méthodes que vous pouvez suivre et remettre l'icône de l'application sur l'écran d'accueil. Comment annuler la suppression de l'écran d'accueil sur iPhone Comme nous l'avons mentionné précédemment, il existe plusieurs façons de restaurer cette modification sur iPhone. Méthode 1 – Remplacer l'icône de l'application dans la bibliothèque d'applications Vous pouvez placer une icône d'application sur votre écran d'accueil directement à partir de la bibliothèque d'applications. Étape 1 – Faites glisser votre doigt sur le côté pour trouver toutes les applications de la bibliothèque d'applications. Étape 2 – Recherchez l'icône de l'application que vous avez supprimée précédemment. Étape 3 – Faites simplement glisser l'icône de l'application de la bibliothèque principale vers le bon emplacement sur l'écran d'accueil. Voici le schéma d'application
 Que dois-je faire si l'icône de la méthode de saisie Win10 est manquante ? Comment récupérer l'icône de la méthode de saisie Win10 après sa perte ?
Feb 29, 2024 am 11:52 AM
Que dois-je faire si l'icône de la méthode de saisie Win10 est manquante ? Comment récupérer l'icône de la méthode de saisie Win10 après sa perte ?
Feb 29, 2024 am 11:52 AM
Une fois l’icône de la méthode de saisie Win10 perdue, de nombreux utilisateurs ne savent pas comment la récupérer. Cet article présentera des méthodes simples pour aider les utilisateurs à récupérer l'icône de la méthode de saisie Win10, vous permettant de changer facilement de méthode de saisie et d'améliorer l'efficacité du travail. 1. Raisons de l'absence de méthode de saisie 1. Problème de disposition du clavier : Si vous changez accidentellement la disposition du clavier, par exemple en passant du chinois à l'anglais ou à d'autres langues, la méthode de saisie peut disparaître temporairement. 2. Problème de paramétrage de la méthode de saisie : Dans les paramètres système, nous pouvons personnaliser le mode d’affichage de la méthode de saisie. Des paramètres incorrects peuvent empêcher l'affichage ou le masquage de la méthode de saisie. 3. Erreurs ou plantages de la méthode de saisie : le logiciel de méthode de saisie lui-même peut présenter des erreurs ou des plantages, entraînant un échec de l'affichage correct de la méthode de saisie. 2. Comment appeler la méthode de saisie Méthode 1 : 1. Appuyez sur [Win+
 Comment masquer la flèche de l'icône de raccourci dans Win11 ? Partage de méthode cachée
May 09, 2024 pm 01:00 PM
Comment masquer la flèche de l'icône de raccourci dans Win11 ? Partage de méthode cachée
May 09, 2024 pm 01:00 PM
De nombreux utilisateurs ont l'habitude de masquer les petites flèches d'icônes sur le bureau, alors comment doivent-ils procéder ? Prenons l'exemple du système Win11 pour vous donner une démonstration détaillée : Méthode de la flèche de l'icône Win11 1. Appuyez sur la touche de raccourci win+r, entrez regedit et cliquez sur OK. 2. Entrez dans l'éditeur de registre, ouvrez : HKEY_CLASSES_ROOTlnkfile et sélectionnez l'élément lsShortcut dans la fenêtre de droite. 3. Cliquez avec le bouton droit sur l'élément lsShortcut, cliquez sur l'option Supprimer et supprimez lsShortcut. 4. Enfin, redémarrez l'ordinateur et vous verrez que la petite flèche du raccourci sur le bureau disparaît. Outils tiers : Xiaozhi Launcher Xiaozhi Launcher est un organisateur de bureau très convivial et pratique.
 Comment changer l'icône de Google Chrome ? Comment changer l'icône de Google Chrome
Mar 13, 2024 pm 08:50 PM
Comment changer l'icône de Google Chrome ? Comment changer l'icône de Google Chrome
Mar 13, 2024 pm 08:50 PM
Comment changer l'icône de Google Chrome ? Certains utilisateurs en ont assez de l'icône par défaut de Google Chrome et souhaitent la remplacer par une autre. Cependant, Google Chrome propose aux utilisateurs une fonction gratuite de modification d'icône, qui doit simplement être configurée. Ensuite, l'éditeur partagera la méthode de modification de l'icône Google Chrome. Si vous êtes intéressé, venez l'essayer. Comment modifier : 1. Recherchez le raccourci Google Chrome sur le bureau et cliquez sur [clic droit] - [Propriétés]. 2. Cliquez sur [Changer d'icône], comme indiqué sur la figure. 3. Sélectionnez l'icône dont vous avez besoin et cliquez sur [OK], comme indiqué sur l'image.
 Comment résoudre le problème selon lequel la distance entre les icônes dans le coin inférieur droit de Win11 devient plus grande ? Liste des solutions
Jun 10, 2024 pm 03:47 PM
Comment résoudre le problème selon lequel la distance entre les icônes dans le coin inférieur droit de Win11 devient plus grande ? Liste des solutions
Jun 10, 2024 pm 03:47 PM
Sous le système Win11, certains utilisateurs ont rencontré le problème de l'espacement des icônes dans le coin inférieur droit de Win11. Alors, comment résoudre ce problème ? Jetons un coup d'œil ci-dessous ! Tout d’abord, nous devons ouvrir l’interface des paramètres de Win11. Cliquez sur le bouton Démarrer de la barre des tâches et sélectionnez Paramètres. Dans l'interface des paramètres, recherchez l'option « Personnalisation » et cliquez sur « Barre des tâches ». Dans les paramètres de la barre des tâches, nous pouvons voir une option « Espacement des icônes ». Redimensionnez-le pour l'adapter à vos besoins et cliquez sur le bouton Appliquer pour enregistrer les paramètres. La solution est simple, mais il y a certaines choses auxquelles nous devons prêter attention. Tout d'abord, lors du réglage de l'espacement des icônes, veillez à ne pas le régler trop petit, sinon les icônes pourraient se chevaucher et affecter l'utilisation. Deuxièmement, si vous





