
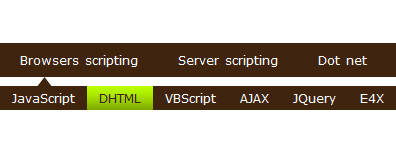
Tout d'abord, laissez-moi vous montrer les rendus :

Voir l'effet Téléchargement du code source
partie du code html :
Le code est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> <link href="css/lanrenzhijia.css" rel="stylesheet" type="text/css" /> <script language="javascript" type="text/javascript" src="js/jquery-1.4.2.js"></script> <script language="javascript" type="text/javascript" src="js/lanrenzhijia.js"></script> <title>jquery+css实现横向二级下拉菜单</title> </head> <body> <div id="menu"> <ul id="nav"> <li class="mainlevel"><span class="note">Chocolate Bar</span></li> <li class="mainlevel" id="mainlevel_01"><a href="#">browsers</a> <ul class="sub_nav_01"> <span class="Triangle_con"></span> <li><a href="#">firefox</a></li> <li><a href="#">chrome</a></li> <li><a href="#">opera</a></li> <li><a href="#">IE</a></li> <li><a href="#">Netscape</a></li> </ul> </li> <li class="mainlevel" id="mainlevel_02"><a href="#">html</a> <ul class="sub_nav_01"> <span class="Triangle_con"></span> <li><a href="#">html</a></li> <li><a href="#">xhtml</a></li> <li><a href="#">html5</a></li> <li><a href="#">css</a></li> <li><a href="#">TCP/IP</a></li> </ul> </li> <li class="mainlevel"><a href="#">xml</a> <ul class="sub_nav_01"> <span class="Triangle_con"></span> <li><a href="#">XSL</a></li> <li><a href="#">XSLT</a></li> <li><a href="#">XSL-FO</a></li> <li><a href="#">XPath</a></li> <li><a href="#">XQuery</a></li> <li><a href="#">XLink</a></li> <li><a href="#">XPointer</a></li> <li><a href="#">DTD</a></li> <li><a href="#">Schema</a></li> <li><a href="#">XForms</a></li> </ul> </li> <li class="mainlevel"><a href="#">browsers<em></em>scripting</a><!--input an em tag as a space,IE is gread need--> <ul class="sub_nav_01"> <span class="Triangle_con"></span> <li><a href="#">JavaScript</a></li> <li><a href="#">DHTML</a></li> <li><a href="#">VBScript</a></li> <li><a href="#">AJAX</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">E4X</a></li> <li><a href="#">WMLScript</a></li> </ul> </li> <li class="mainlevel"><a href="#">server<em></em>scripting</a> <ul class="sub_nav_01"> <span class="Triangle_con"></span> <li><a href="#">SQL</a></li> <li><a href="#">ASP</a></li> <li><a href="#">ADO</a></li> <li><a href="#">PHP</a></li> </ul> </li> <li class="mainlevel"><a href="#">dot<em></em>net</a></li> <li class="mainlevel"><a href="#">multimedia</a> <ul class="sub_nav_01"> <span class="Triangle_con"></span> <li><a href="#">Media</a></li> <li><a href="#">SMIL</a></li> <li><a href="#">SVG</a></li> </ul> </li> </ul> </div> </body> </html>
Le code ci-dessus est très simple, jquery css implémente un magnifique menu déroulant secondaire horizontal - le téléchargement du code source est joint. J'espère que vous l'aimerez tous.
 Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Utilisation de la fonction sprintf en php
Utilisation de la fonction sprintf en php
 Qu'est-ce qu'Avalanche
Qu'est-ce qu'Avalanche
 Comment récupérer les données du disque dur mobile
Comment récupérer les données du disque dur mobile
 Outils d'évaluation des entretiens
Outils d'évaluation des entretiens
 Quelles sont les utilisations de MySQL
Quelles sont les utilisations de MySQL
 Quel logiciel est l'âme ?
Quel logiciel est l'âme ?