
npm i vue-router

student.vue et person.vue
<template>
学生
</template>
<script setup>
</script>
<style scoped lang="less">
</style><template> 人类 </template> <script setup> </script> <style scoped lang="less"> </style>
3. Configurer le routage
import { createRouter,createWebHistory } from "vue-router";
const router=createRouter({
history:createWebHistory(),
routes:[
{
component:()=>import('../pages/person.vue'),
name:'person',
path:'/person'
},
{
component:()=>import('../pages/student.vue'),
name:'student',
path:'/student'
},
{
//实现路由重定向,当进入网页时,路由自动跳转到/student路由
redirect:'/student',
path:'/'
}
]
})
export default routerimport { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')<template>
<router-view></router-view>
<hr>
<div>
<router-link to="/student">到student路由</router-link>
<br>
<router-link to="/person">到person路由</router-link>
</div>
</template>
<script setup>
</script>
<style scoped>
</style>4. Routage programmatique
Le routage déclaratif utilise un lien de routeur pour les sauts de routage, et le routage programmatique est implémenté via des fonctions
#🎜🎜 #const router=useRouter()const route=useRoute()
via router.push Effectuer un saut de routage<template> <router-view></router-view> <hr> <div> <button @click="toStudent">到student路由</button> <br> <button @click="toPerson">到person路由</button> </div> </template> <script setup> import {useRouter,useRoute} from 'vue-router' const router=useRouter() const route=useRoute() const toStudent=()=>{ router.push('student') } const toPerson=()=>{ router.push('person') } </script> <style scoped> </style>Copier après la connexionUtiliser le routeur routeur entre les routes, et l'itinéraire actuel utilise tout le routage
Les résultats sont les suivants Comme le montre la figure, implémentez le saut d'itinéraire programmatiqueSi aucun alias n'est défini lors de la configuration de l'itinéraire, vous devez passer par le routeur Objet de configuration .push# 🎜🎜#
const toStudent=()=>{
router.push({
path:'/student'
})
}
const toPerson=()=>{
router.push({
path:'/person'
})
}5. Passage du paramètre de routage
5. 1 passage du paramètre de requête
const toStudent=()=>{
router.push({
path:'/student',
query:{
id:1,
name:'张三'
}
})
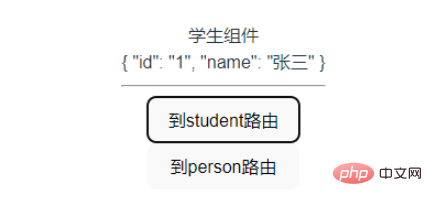
}<template>
学生组件
<div>{{data.query}}</div>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
query: route.query
})
</script># 🎜🎜# En supposant que les paramètres params soient transmis à la route de la personne, ils doivent être modifiés lors de la configuration de la route 🎜#En même temps, la configuration du routage doit être modifiée. En supposant que les mots-clés soient transmis,
devez-vous utiliser des espaces réservés et des mots-clés dans le chemin ? Indique qu'il peut être transmis ou non #🎜🎜 #
? Indique qu'il peut être transmis ou non #🎜🎜 #
Ajouter des sous-composants (composants stu1, stu2) au parcours étudiant
#🎜 🎜#
Le chemin du sous-composant ne contient pas /Composant
const toPerson=()=>{
router.push({
name:'person',
params:{
keyword:2
}
})
}Afficher les sous-composants dans le composant étudiantEn utilisant le lien de routeur pour le saut de routage, vous pouvez également passer par le routage programmatique{ component:()=>import('../pages/person.vue'), name:'person', path:'/person/:keyword?' },Copier après la connexion#🎜 🎜#
to="/student/stu1" Vous devez utiliser l'intégralité du chemin pour sauter Affichage des effets#🎜🎜 #
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Comment obtenir une adresse URL
Comment obtenir une adresse URL
 Liste des clés d'activation de Windows 10
Liste des clés d'activation de Windows 10
 utilisation du langage c const
utilisation du langage c const
 couleur de la police CSS
couleur de la police CSS
 Qu'est-ce qu'un radar multiéléments
Qu'est-ce qu'un radar multiéléments
 Comment calculer la factorielle d'un nombre en python
Comment calculer la factorielle d'un nombre en python