
En vue, obj.a est une opération de lecture, mais si vous y réfléchissez bien, l'opération de lecture est très large. obj.a是一个读取操作,但是仔细想来,读取这个操作很宽泛。
obj.a // 访问一个属性 'a' in obj // 判断对象或者原型链上是否存在a for ... in //循环遍历对象 for ... of //循环遍历数组
书中并没有些for...of,但我觉得这个应该也属于读取操作,它在js内部的实现估计应该和for...in很相似。
其实这个我们之前已经实现过来,就是通过Proxy拦截Get操作.至于为什么要用Reflect
const obj = {a:1}
const p = new Proxy(obj,{
get(target,key,receiver){
track(target,key)
return Reflect.get(target,key,receiver)
}
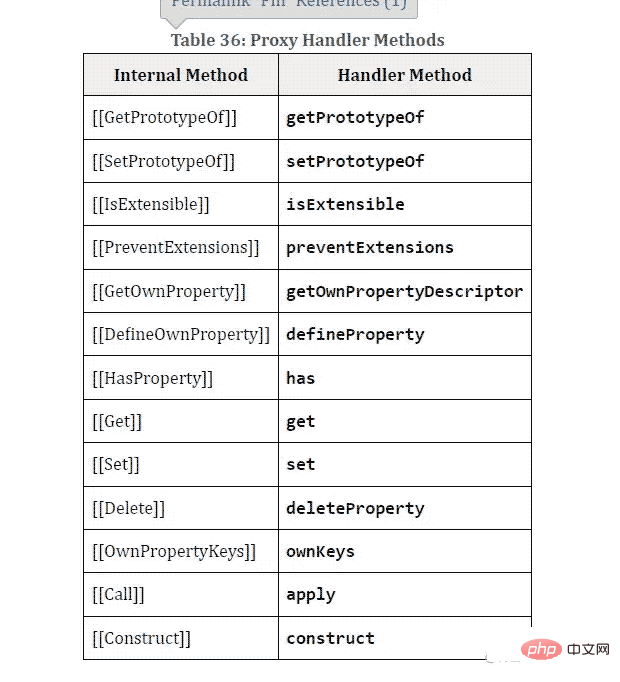
})通过查询ECMA文档得知,in操作符的运算结果是通过一个HasProperty方法读取的

而这个方法对应的在Proxy内部,就是has方法。
因此我们只需要增加has拦截即可,同事对于Reflect,也有has方法。
这块会比前面稍微复杂一点 通过查询ECMA文档,在这篇文章里,规定了如何把一个对象转变为一个迭代器,这里写了一个demo,我们可以很清晰的发现,它遍历了Reflect.ownKeys(obj)
const ITERATE_KEY=symbol()
const p = new Proxy(obj,{
ownKeys(target){
track(target,ITERATE_KEY)
return Reflect.ownKeys(target)
}
}for...of dans le livre, mais je pense que cela devrait aussi être une opération de lecture, et son implémentation dans js devrait probablement être la même que for.. .in est très similaire. <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168368226928075.png" class="lazy" alt="Comment accéder aux données dans lobjet proxy réactif Vue3 ?">Lire les attributs</p>🎜En fait, nous avons déjà implémenté cela auparavant, qui consiste à intercepter l'opération Get via <code>Proxy Quant à savoir pourquoi nous devons utiliser Reflect🎜rrreee. 🎜xx in obj🎜🎜Pass Selon le document ECMA, le résultat de l'opérateur in est lu via une méthode HasProperty🎜🎜 🎜🎜Et cette méthode correspond à la méthode has à l'intérieur du proxy. 🎜🎜Il nous suffit donc d'ajouter l'interception has. Les collègues ont également la méthode has pour
🎜🎜Et cette méthode correspond à la méthode has à l'intérieur du proxy. 🎜🎜Il nous suffit donc d'ajouter l'interception has. Les collègues ont également la méthode has pour Reflect. 🎜🎜for ... in🎜🎜Cette section sera un peu plus compliquée que la précédente En interrogeant le document ECMA, cet article précise comment convertir un objet en itérateur. Voici une démo, qui est très claire. . La découverte, elle traverse Reflect.ownKeys(obj)🎜🎜🎜🎜rrreee.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!