 interface Web
interface Web
 Voir.js
Voir.js
 Comment obtenir la largeur et la hauteur de la zone visible de l'écran dans vue3
Comment obtenir la largeur et la hauteur de la zone visible de l'écran dans vue3
Comment obtenir la largeur et la hauteur de la zone visible de l'écran dans vue3
1. De vue2 à vue3
vue3.0 est rétrocompatible avec la version vue2.x, optimise le principe et la taille de la liaison bidirectionnelle principale, et est plus convivial et compatible avec la syntaxe ts. vue3 est implémenté sur la base du nouveau proxy proxy dans ES6.
1.1 Fonctionnalités de vue3 : API combinée nouvellement ajoutée, plus proche du js natif, plus découplée (inspirée de React) Chargement à la demande 1.2 Différences avec vue2
Mêmes points : le cycle de vie est fondamentalement le même et la syntaxe du modèle de vue2 est fondamentalement le même, fondamentalement cohérent avec les options de vue2, les méthodes de données calculées, etc.
Différences : différentes méthodes de démarrage, différentes méthodes de montage globales, vue3 peut avoir plusieurs nœuds racine, différentes désinstallations de cycle de vie, la nouvelle configuration de pièce de vue3 () s'exécute avant que le composant ne soit monté.
2. Pour installer vue3, utilisez
win+R, entrez cmd pour ouvrir la fenêtre de commande et suivez les étapes suivantes pour installer.脚 2.1 Installation d'échafaudages
npm i @vue/cli -g
2.2 Créer des projets
vue create mv3 //mv3为项目名称
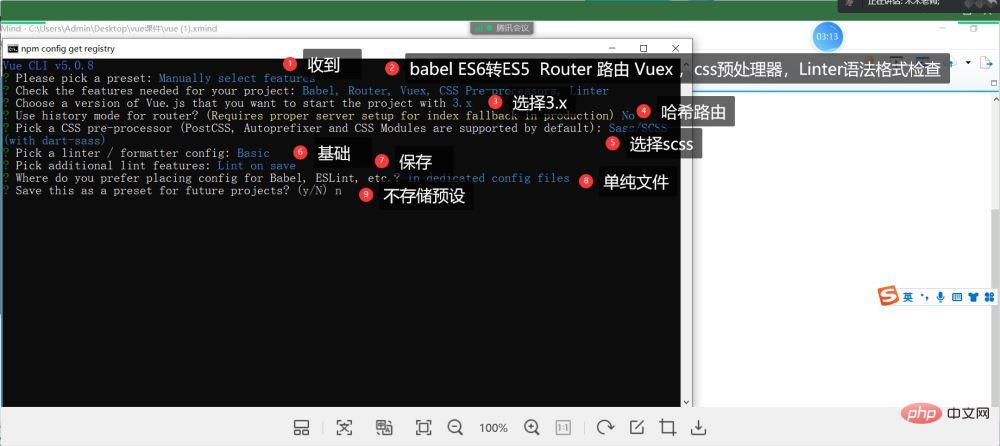
2.3 Installation manuelle
 2.4 Entrez et exécutez le serveur de projet
2.4 Entrez et exécutez le serveur de projet
cd /mv3 npm run serve
3, Vue3 Life Cycle
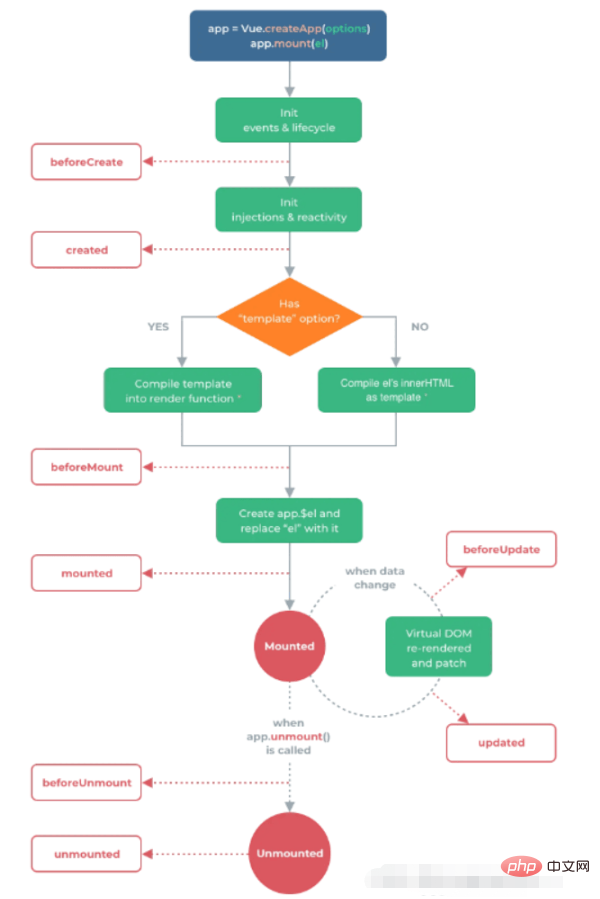
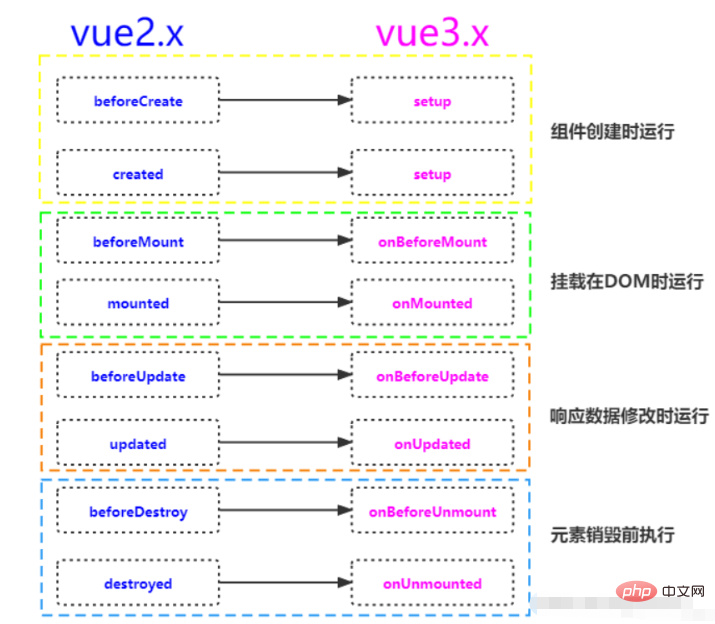
vue3 continue d'utiliser le cycle de vie en Vue2, mais mais deux hooks ont changé - beforeDestroy est renommé beforeUnmount (avant démontage) - destroy est renommé non monté (désinstallation). La différence avec vue2 est que dans vue3, il est initialisé une fois le modèle el disponible, alors que dans vue2, il est initialisé. est créé en premier. Recherchez le modèle plus tard.
Le diagramme du cycle de vie de Vue3 est le suivant :

 IV. Core de Vue3
IV. Core de Vue3
Composant de configuration 4.1
Dans vue2, le cycle de vie est exposé sur les options de l'instance de vue et est appelé directement lorsqu'il est utilisé. ; dans vue3, la vie est utilisée. Les hooks de cycle doivent être importés dans le projet avant de pouvoir être utilisés.
import {onMounted} from 'vue'4.2 ref crée des données réactives
Dans vue 3, vous pouvez faire fonctionner n'importe quelle variable réactive n'importe où grâce à une nouvelle fonction ref ; la fonction ref() peut créer une variable réactive basée sur un objet Data de valeur donnée, la valeur de retour est un objet et ne contient qu’un seul attribut .value. Dans la fonction setup(), les données réactives créées par ref() renvoient un objet, il faut donc y accéder en utilisant .value.
Utilisez ref pour créer un objet de référence (objet de référence, appelé objet ref) contenant des données réactives, qui peuvent être un type de base ou un objet.
import { ref } from 'vue' //使用前先导入
const counter = ref(0)
console.log(counter) // { value: 0 }
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 14.3 reactive crée une méthode de type de référence réactive
Définissez les données réactives d'un type d'objet, qui est basé en interne sur l'implémentation proxy d'ES6. Il fonctionne via l'objet proxy pour exploiter les données internes de l'objet source renvoyé ; un proxy réactif de l’objet.
import {reactive} from 'vue'
// 定义一个引用类型的响应式数据list 默认是
const list = reactive(["vue","react","angular"])4.4 calculés et méthodes
Mot-clé d'attribut Computed : calculé.
var twiceNum = computed(()=>num.value*2)
calculé vs méthodes
Vous pouvez utiliser des méthodes pour remplacer calculé. Les effets sont les mêmes, mais calculé est basé sur son cache de dépendances et ne sera réévalué que lorsque les dépendances pertinentes changeront. Avec les méthodes, la fonction sera toujours appelée et exécutée à nouveau lors du nouveau rendu.
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}<template>
<span>
<button @click="count--">-</button>
<input type="text" v-model="count">
<button @click="count++">+</button>
</span>
</template>
<script setup>
//defineProps定义props
import {defineProps,ref,watch,defineEmits,watchEffect,defineExpose} from 'vue'
//定义props传入参数
const props=defineProps({
//类型为数字或者字符串,默认值为1
value:{type:[Number,String],default:1}
})
//定义一个响应式对象初始值为props.value
const count=ref(props.value);
//定义事件发送器
var emits=defineEmits(["input"]);
//监听count的变化
watch(count,()=>{
//发送一个inout事件 事件值为count的value
emits("input",count.value);
})
//只要watchEffect中出现了数据,数据发生变化都会被执行
watchEffect(()=>{
count.value=props.value;
})
//defineExpose规定了组件哪些值可以被引用获取
defineExpose({count})
</script><template>
<div>
<h2 id="setup">setup</h2>
<button @click="num++">{{num}}</button>
<stepper-com :value="10" @input="num=$event"></stepper-com>
</div>
</template>
<script setup>
//使用setup可以简写(不用导出,组件不用注册)
import StepperCom from '@/components/StepperCom.vue'
import {ref} from 'vue'
const num=ref(5)
</script>import {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}Copier après la connexion
src/views/HomeView.vueimport {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}<template>
<div>
<h2 id="可视区域宽度与高度">可视区域宽度与高度</h2>
<p>{{size}}</p>
</div>
</template>
<script setup>
//导入useWinSize方法
import {useWinSize} from '@/utils/utils.js'
//方法执行,返回一个对象size
const size=useWinSize();
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès affiche un 1 vide. Le publicPath dans le fichier vue.config.js est traité comme suit : const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.





