
springboot : framework de développement rapide d'applications back-end.
tinymce : éditeur de texte riche simple.
base64 : Base64 est l'une des méthodes de codage les plus courantes pour transmettre du bytecode 8 bits sur Internet. Base64 est une méthode de représentation de données binaires basée sur 64 caractères imprimables. Règles d'encodage : convertir 3 octets en 4 octets ; ajouter un caractère de nouvelle ligne tous les 76 caractères ; le terminateur final doit également être traité. Pour les images, le codage base64 peut coder les données d'une image dans une chaîne et utiliser cette chaîne à la place de l'adresse de l'image.
Récupérez le contenu (formulaire html) de l'éditeur de texte enrichi tinymce et envoyez-le au backend via axios. Le backend reçoit le contenu et le stocke directement dans la base de données.
L'effet de l'éditeur de texte enrichi que j'ai configuré est le suivant :

Notez qu'il y a ici un problème sur la façon de transmettre les images. Ici, j'obtiens directement les images au format base64 et je les télécharge directement. C'est une méthode relativement simple.
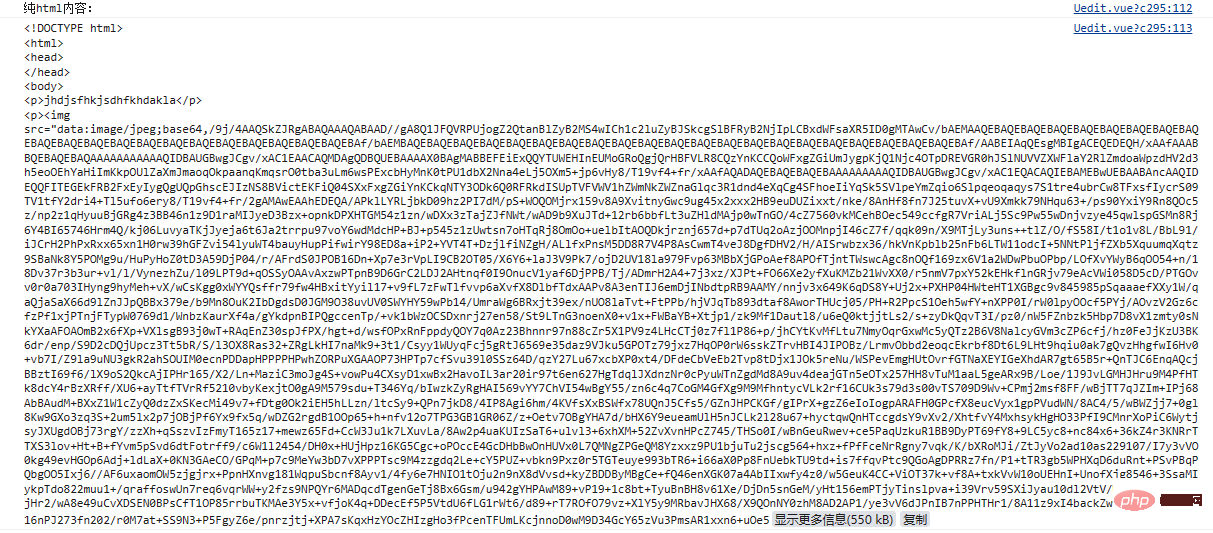
Le contenu html est le suivant :

Vous pouvez voir que le contenu de l'image est extrêmement long, ce qui est dû à l'encodage au format base64. Cependant, l'avantage est que lorsque le front-end demande du contenu en texte riche. , s'il y a beaucoup d'images dans un article, la navigation sur le serveur n'a pas besoin de lancer des demandes d'images plusieurs fois, mais l'image et le texte sont envoyés ensemble au front-end.
Le front-end envoie du texte enrichi au code back-end via axios :
axios({
method: 'post',
url: 'http://localhost:8081/users/news',
data: {
"categoryId": 1,
"userId": 1,
"title": "震惊!!60岁老头竟然。。。。",
"context": tinymce.activeEditor.getContent()
}
}).then((res)=>{
console.log(res.data)
})Une autre méthode consiste à télécharger le contenu de l'image et le contenu du texte séparément. Le contenu est toujours au format html, mais " " , le chemin de l'image doit ici être réécrit sur le chemin stocké sur le serveur après le téléchargement de l'image.
" , le chemin de l'image doit ici être réécrit sur le chemin stocké sur le serveur après le téléchargement de l'image.
Remarque : Le type de données pour stocker le contenu en texte enrichi est un texte long pour éviter que le contenu ne soit trop long pour être enregistré

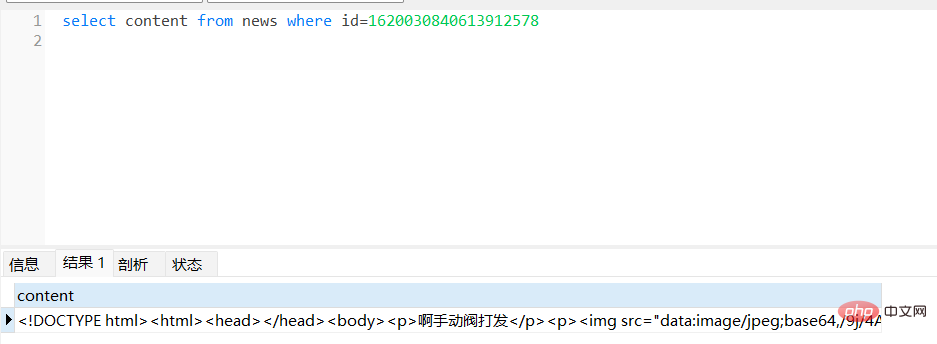
Les résultats du stockage sont les suivants :

@ApiOperation("发表新闻")
@PostMapping("/news")
public Result updateNews(@RequestParam Long userId,@RequestParam Integer categoryId,@RequestParam String title,@RequestParam String context){
System.out.println("发表新闻"+context);
Result result = new Result();
News news = new News(categoryId,userId,title,context);
boolean flag = newsService.save(news);
if (!flag){
result.setFlag(false);
return result;
}
result.setFlag(true);
return result;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Quelle est la différence entre j2ee et springboot
Quelle est la différence entre j2ee et springboot
 Comment résoudre les journaux Tomcat tronqués
Comment résoudre les journaux Tomcat tronqués
 Comment trouver la somme des éléments pairs dans un tableau en php
Comment trouver la somme des éléments pairs dans un tableau en php
 Quelle est la devise du PROM ?
Quelle est la devise du PROM ?
 qu'est-ce que c#
qu'est-ce que c#
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur
 Lequel est le meilleur, vivox100 ou vivox100pro ?
Lequel est le meilleur, vivox100 ou vivox100pro ?