
Lors de l'exécution d'une tâche planifiée, nous devons connaître le pourcentage d'exécution ou le retour de données en temps réel. Les méthodes qui peuvent être utilisées à ce moment-là sont
1. Les requêtes Ajax sont adressées au serveur back-end, puis à la page front-end. est partiellement rendu pour obtenir le pourcentage
2. Utilisez webscoket pour les communications à longue connexion Refresh
La méthode d'utilisation d'ajax utilise la fonction d'intervalle pour implémenter les demandes de synchronisation, ce qui ne sera pas expliqué ici. Ajoutez le contenu suivant au fichier views.py
.from django.shortcuts import render,HttpResponse
from dwebsocket.decorators import accept_websocket
import time,random
import uuid
import json
@accept_websocket
def test_websocket(request):
cnt=1
if request.is_websocket():
while True:
messages = {
'time': time.strftime('%Y.%m.%d %H:%M:%S', time.localtime(time.time())),
'server_msg': 'hello%s'%time.time(),
'client_msg': 'msg%s'%time.time()
}
time.sleep(1)
cnt+=1
if cnt<=10:
request.websocket.send(json.dumps(messages))
else:
break
def test_websocket_client(request):
return render(request,'websocket_client.html',locals())settings.py pour ajouter dwebsocket
INSTALLED_APPS = ['django.contrib.admin','django.contrib.auth',
le fichier urls.py ajoute des liens pertinents
'django.contrib.contenttypes',
'django.contrib.sessions' ,
'django.contrib.messages',
'django.contrib.staticfiles',
'dwebsocket'
]
urlpatterns = [
path('test_websocket', views.test_websocket, name='test_websocket'),
path('test_websocket_client', views.test_websocket_client, name='test_websocket_client'),
]Téléchargez directement le code html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dwebsocket实践</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(function () {
// $('#send_message').click(
// function() {
var socket = new WebSocket("ws://" + window.location.host + "/test_websocket");
socket.onopen = function () {
console.log('WebSocket open');//成功连接上Websocket
// socket.send($('#message').val());//发送数据到服务端
};
socket.onmessage = function (e) {
// console.log('message: ' + e.data);//打印服务端返回的数据
$('#messagecontainer').text('<p>' + JSON.parse(e.data).client_msg + '</p>'+'<p>' + JSON.parse(e.data).server_msg + '</p>');
// $('#messagecontainer').text('<p>' + JSON.parse(e.data).server_msg + '</p>');
};
socket.onclose=function () {
console.log("连接已关闭")
}
// });
});
</script>
</head>
<body>
<input type="text" id="message" value="请输入发送消息!" />
<button type="button" id="send_message">send message</button>
<h2>接受到消息</h2>
<div id="messagecontainer">
</div>
</body>
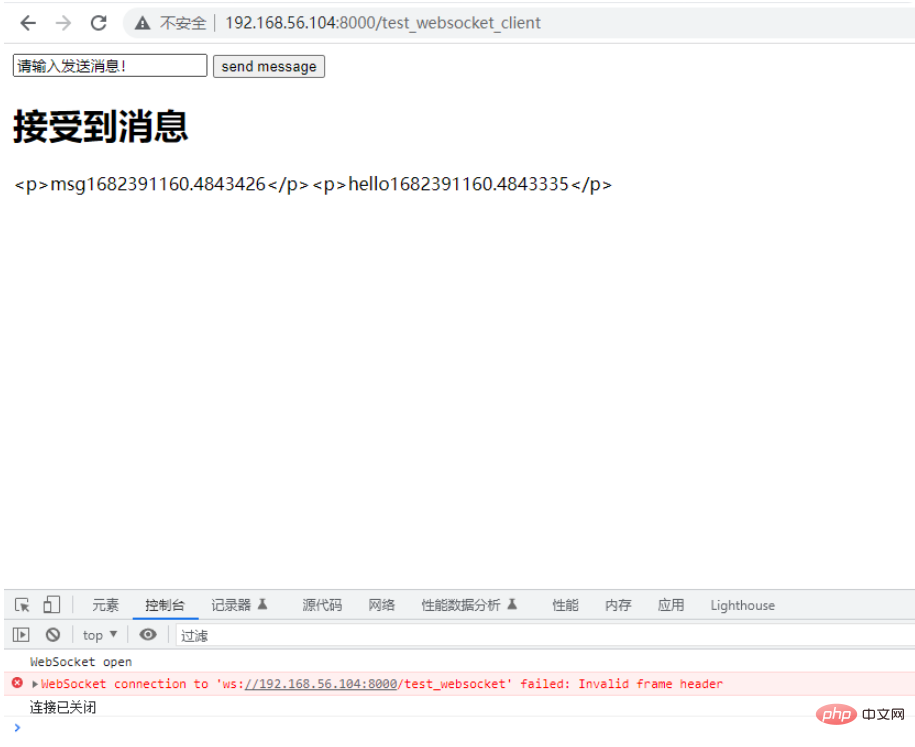
</html>Ensuite, nous exécutons le programme
 Après dix secondes, nous nous déconnectons et obtenons les résultats souhaités
Après dix secondes, nous nous déconnectons et obtenons les résultats souhaités
Exigences commerciales Si tel est le cas, nous pouvons modifier notre logique dans notre test_websocket et effectuer le rendu en fonction des résultats renvoyés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!