 Java
Java
 javaDidacticiel
javaDidacticiel
 Springboot Vue Front-End et Back-End Interface Test Tree Noeud Ajout de méthode de fonction
Springboot Vue Front-End et Back-End Interface Test Tree Noeud Ajout de méthode de fonction
Springboot Vue Front-End et Back-End Interface Test Tree Noeud Ajout de méthode de fonction
Développement de plate-forme de test basé sur springboot+vue
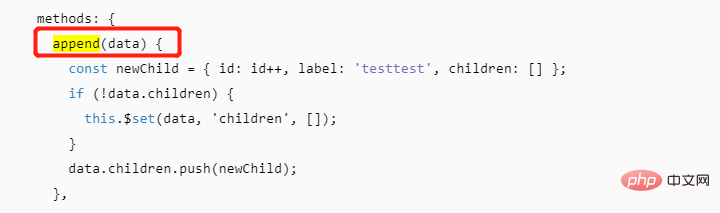
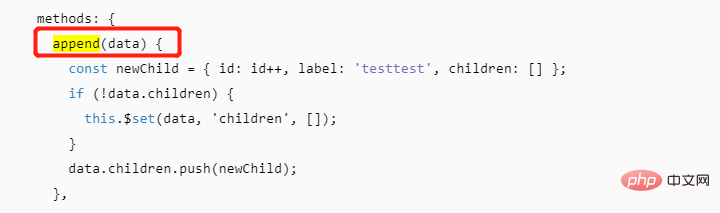
1 La méthode append du contrôle d'arborescence frontal
Il existe une méthode append sous le contrôle d'arborescence elementUI, qui peut être utilisée pour ajouter un nœud dans l'arborescence un nœud enfant. append方法,可以用来为 Tree 中的一个节点追加一个子节点。

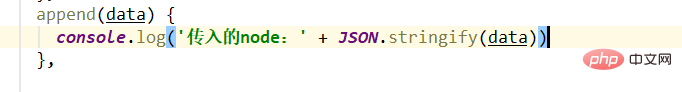
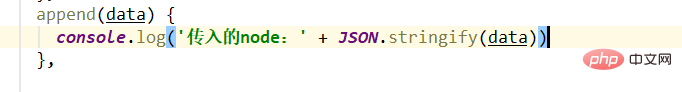
目前我们已经完成了树列表的接口,可以在 append 方法中输出一下传入的 data 里到底是什么。
console.log('传入的node:' + JSON.stringify(data))

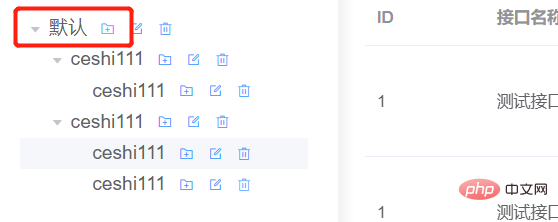
点击顶层的默认节点,F12 查看控制台,

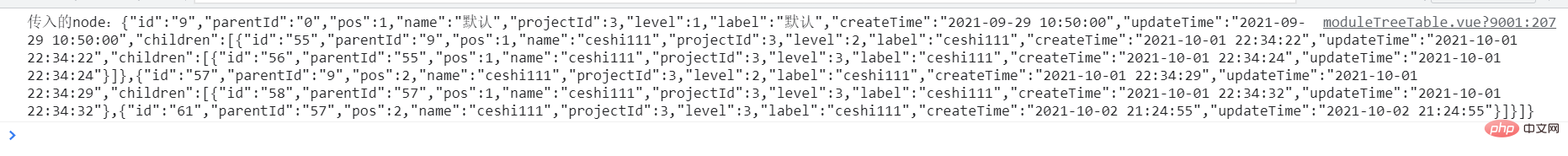
可以看到:

格式化看下其实就是整个节点的树形结构。点击哪一个节点,data 内容就是这个节点下的所有节点数据。
但实际上,我只需要当前点击的节点的数据即可,这个节点下的 children 可以不关心,不过考虑到数据量也不大,就整个传给后端好了。
二、后端实现节点新增接口
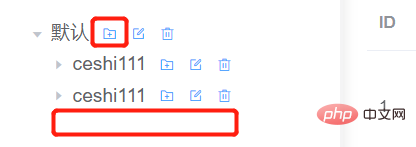
我要实现的功能是点击哪个节点的添加按钮,就是添加这个节点的子节点,比如:

既然前端可以拿到当前节点的数据,那么新增接口的思路也就有了:
拿到前端传过来的当前节点的数据set 创建时间、更新时间set 好 pos,也就是这个新增的子结点在兄弟节点中的位置顺序set 子结点的层级,也就是当前节点的 level + 1set 子节点的父节点,也就是当前传入接口的节点的 idset 新增节点的名称,=最后进行 insert
1. controller 层
新增对应的控制器方法:
@PostMapping("/add")
public Result addNode(@RequestBody ApiModule node) {
try {
System.out.println(node);
Long nodeId = apiModuleService.addNode(node);
return Result.success(nodeId);
} catch (Exception e) {
return Result.fail(e.toString());
}
}2. service 层
实现 addNode 方法:
public Long addNode(ApiModule node) {
node.setCreateTime(new Date());
node.setUpdateTime(new Date());
double pos = getNextLevelPos(node.getProjectId(), node.getLevel(), node.getId());
node.setPos(pos);
node.setLevel(node.getLevel() + 1);
node.setParentId(node.getId());
node.setName("ceshi111");
apiModuleDAO.insert(node);
return node.getId();
}这里就是按照上述思路来进行实现,setName 暂时用一个固定值代替,先看下新增接口是否可以正常实现。
这里 pos 处理稍微麻烦一点,这个是代表新增的这个节点处于的位置顺序,所以抽出去新增了一个方法实现getNextLevelPos
 À l'heure actuelle, nous avons terminé l'interface de la liste arborescente. Nous pouvons afficher le contenu des données entrantes dans la méthode append.
À l'heure actuelle, nous avons terminé l'interface de la liste arborescente. Nous pouvons afficher le contenu des données entrantes dans la méthode append. private double getNextLevelPos(Long projectId, int level, Long nodeId) {
// 查询项目下,同parentId下,所有节点
QueryWrapper<ApiModule> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("projectId", projectId)
.eq("level", level + 1)
.eq("parentId", nodeId)
.orderByDesc("pos");
List<ApiModule> apiModules = apiModuleDAO.selectList(queryWrapper);
if (!CollectionUtil.isEmpty(apiModules)) {
// 不为空,获取最新的同级结点 pos 再加 1,作为下一个
return apiModules.get(0).getPos() + 1;
} else {
// 否则就是当前父节点里的第一个子结点,pos 直接为 1
return 1;
}
} Cliquez sur le nœud par défaut de niveau supérieur, F12 pour afficher la console,
Cliquez sur le nœud par défaut de niveau supérieur, F12 pour afficher la console,
 Vous pouvez voir :
Vous pouvez voir :

 Le formatage est en fait la structure arborescente de l'ensemble du nœud. Sur quel nœud est cliqué, le contenu des données est toutes les données du nœud sous ce nœud.
Le formatage est en fait la structure arborescente de l'ensemble du nœud. Sur quel nœud est cliqué, le contenu des données est toutes les données du nœud sous ce nœud.
Mais en fait, je n'ai besoin que des données du nœud actuellement cliqué. Je n'ai pas besoin de me soucier des enfants sous ce nœud. Cependant, étant donné que la quantité de données n'est pas importante, je les transmets simplement au backend. dans son intégralité.
2. Implémentation back-end de la nouvelle interface du nœud

 Depuis le le front-end peut obtenir les données du nœud actuel, puis le nouveau L'idée d'ajouter une interface est ici :
Depuis le le front-end peut obtenir les données du nœud actuel, puis le nouveau L'idée d'ajouter une interface est ici :
Obtenir l'ensemble de données du nœud actuel transmis par le front-end, l'heure de création et l'heure de mise à jour .Définir la bonne pos, c'est-à-dire l'ordre de position de ce nœud enfant nouvellement ajouté parmi les nœuds frères. Définir le nœud enfant Le niveau du point, c'est-à-dire le niveau du nœud actuel + 1set Le nœud parent du nœud enfant. , qui est l'idset du nœud actuellement passé dans l'interface. Le nom du nouveau nœud, = enfin insert
1 Couche contrôleur
Ajoutez la méthode Controller correspondante :
rrreee2 La couche service
implémente addNode. méthode :  rrreee
rrreee
getNextLevelPos : rrreee Sous le projet de requête, la même que parentId, Toutes les données du nœud, faites attention aux conditions de requête ici.
Sous le projet de requête, la même que parentId, Toutes les données du nœud, faites attention aux conditions de requête ici.
.eq("level", level + 1), le niveau actuel + 1 est utilisé comme niveau du nœud enfant.eq("parentId", nodeId), le nœud actuel est utilisé comme nœud parent
Ensuite jugez le résultat de la requête, si la liste ne le fait pas. Si elle est vide, renvoie la pos du dernier nœud enfant plus 1 comme position du nœud enfant suivant.
Sinon, le nœud nouvellement ajouté est le premier nœud enfant du nœud parent actuel et 1 est renvoyé directement comme valeur pos.
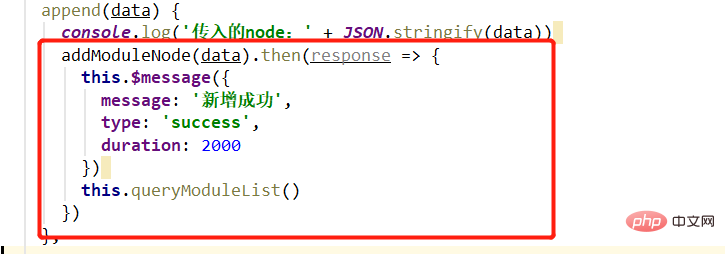
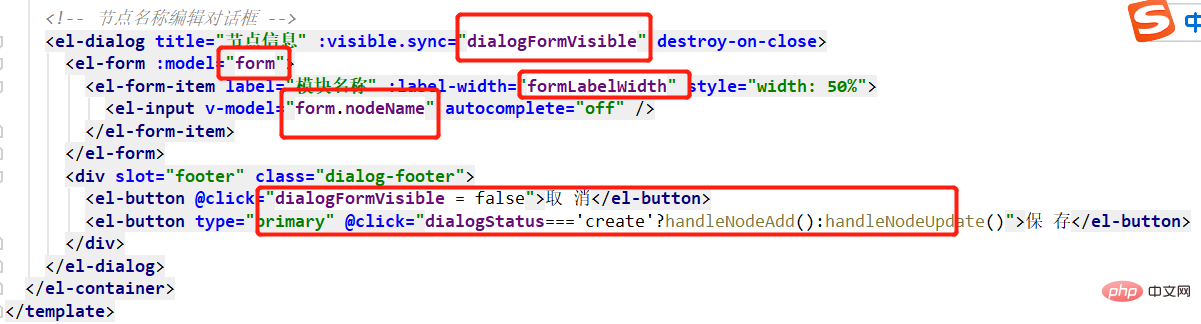
🎜3. Débogage conjoint du front-end et du back-end🎜🎜Écrivez l'interface sur le front-end, puis appelez l'interface sur la page. 🎜🎜🎜🎜🎜Appelez l'interface, ajoutez une invite de réussite, puis actualisez la liste arborescente. 🎜🎜🎜🎜🎜La fonction est normale. Un nœud enfant avec le nom fixe "ceshi111" est ajouté sous le nœud correspondant, et l'arborescence est actualisée pour afficher les dernières données. 🎜🎜🎜🎜🎜 4. Modifiez le nom du nœud 🎜🎜Ce qui précède est terminé, ce qui prouve qu'il n'y a pas de gros problème avec la fonction. Il ne nous reste plus qu'à résoudre le problème de la modification du nom du nœud. J'ai décidé d'utiliser la boîte de dialogue pour résoudre le problème. 🎜🎜Cliquez sur le bouton Ajouter pour ouvrir la boîte de dialogue, dans laquelle vous pouvez saisir le nom du nœud et l'enregistrer. Cette boîte de dialogue est également disponible pour éditer des scènes. 🎜🎜Dans la fonction gestion de projet, j'ai déjà utilisé une fois la boîte de dialogue, j'ai directement copié le code concerné et l'ai modifié. 🎜🎜🎜🎜🎜 correspond au retour : 🎜🎜🎜🎜🎜Il y aura 2 boutons dans la boîte de dialogue : Annuler et Enregistrer. Lorsque vous cliquez sur le bouton Enregistrer, différentes méthodes seront appelées selon qu'elles sont nouvelles ou modifiées. 🎜🎜1. Ouvrez la boîte de dialogue🎜🎜Modifiez la méthode d'ajout et vous devez ouvrir la boîte de dialogue lorsque vous cliquez sur le nouveau bouton. 🎜Il y a un autre point important, car l'ajout d'un nœud nécessite la transmission de données, et maintenant l'opération d'ajout réelle est la méthode handleNodeAdd. Vous devez donc enregistrer les données lors de l'ouverture de la boîte de dialogue. handleNodeAdd方法。所以需要在打开对话框的时候,把 data 存下来。
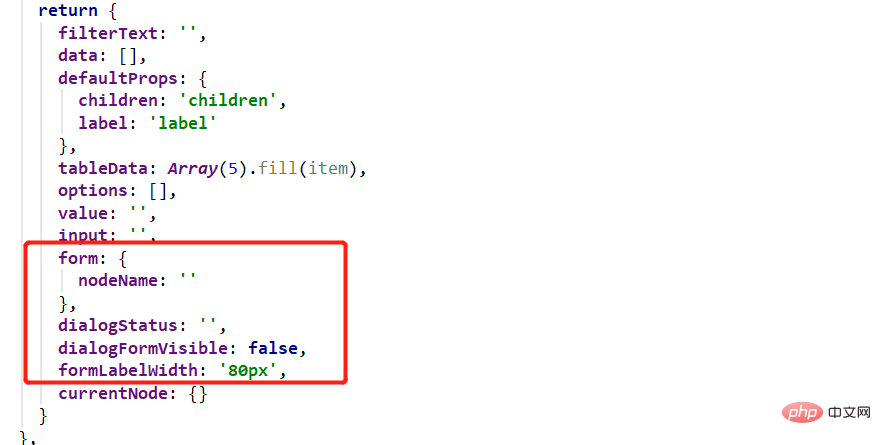
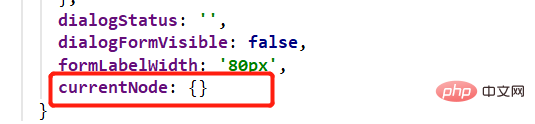
于是,在 return 里新建一个字段currentNode: {}:

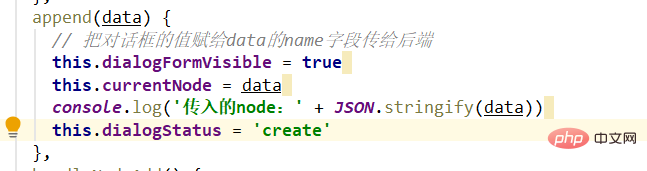
在 append 方法里把 data 赋值给 currentNode:

这里this.dialogStatus = 'create'就是显示对话框。
2. 新增节点
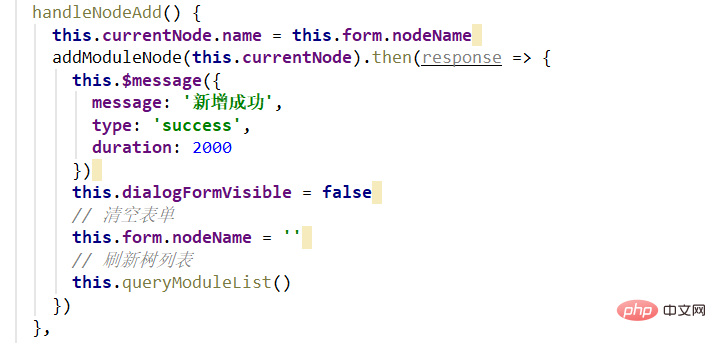
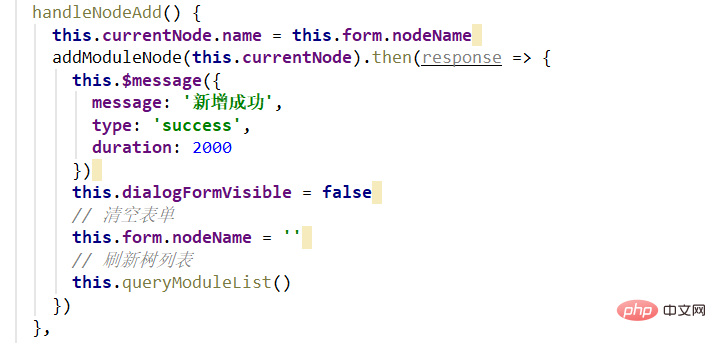
在对话框里输入节点名称,点击保存,就好调用handleNodeAdd


Attribuez des données à currentNode dans la méthode d'ajout :


handleNodeAdd pour demander l'interface backend.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.





