
Résolvez le problème de vue3 en utilisant les erreurs d'alias :
Dans vue-cli3 et supérieur, lors de la création d'un projet vue3 et de l'utilisation de TypeScript, l'alias sera automatiquement configuré.
se trouve dans tsconfig.json
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
]Le premier problème est que votre chemin est correct, si vous utilisez #🎜🎜 #vetur# 🎜🎜# plug-in, signale toujours le problème que le chemin de l'alias est introuvableVous pouvez donc modifier la configuration directement dans la configuration du
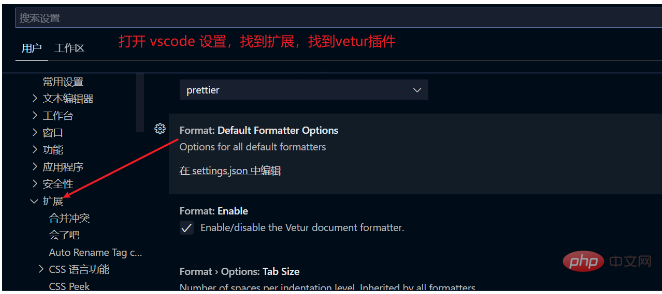
vetur#🎜🎜 ##🎜 🎜#Ouvrez les paramètres et recherchez vetur plugin
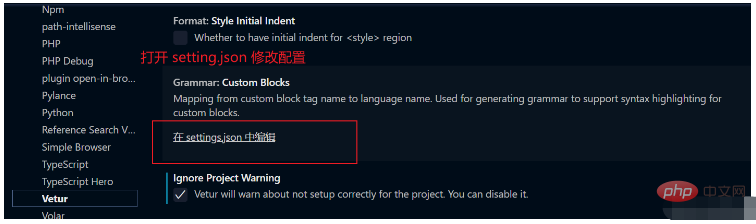
Find
setting.json#🎜🎜 #Configuration# 🎜🎜#
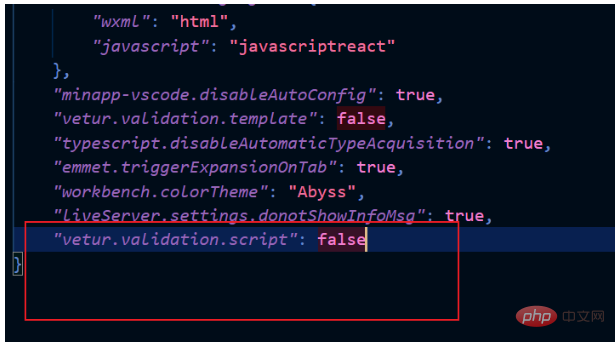
Ajouter "vetur.validation.script": false#🎜🎜 #
#🎜 🎜#
vetur Le problème de rapport d'erreurs n'est pas nécessaire dans ce projet Ajouter vue.config.js# 🎜🎜# fichier
 Pièce jointe : Paramètres d'alias dans vue
Pièce jointe : Paramètres d'alias dans vue
pour Vue 3.0+, créez un nouveau vue.config.js.
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
}
}
},
}import Login from '#/views/Login.vue'
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
'views':resolve('src/views'),
}
}
},
}
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from 'views/Login.vue'Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!