 interface Web
interface Web
 Voir.js
Voir.js
 Comment utiliser vue3 pour charger dynamiquement des composants et introduire dynamiquement des composants
Comment utiliser vue3 pour charger dynamiquement des composants et introduire dynamiquement des composants
Comment utiliser vue3 pour charger dynamiquement des composants et introduire dynamiquement des composants
1. Problème
Lorsque vous travaillez sur un projet vue3 construit avec vite, extrayez et importez dynamiquement la page .vue, puis la console keep Même avec l'invite suivante, la page ne peut pas être rendue. vite构建的vue3项目时,动态拉取导入.vue页面,然后控制台一直有以下提示,页面也无法渲染出来。

2.分析
根据上面的报错提示,让我们安装并使用:@rollup/plugin-dynamic-import-vars 这个插件(最终没有这个方案)。
Vite官方文档说需要使用Glob 导入形式,然后看了一个Glob的文档,解决了这个问题(亲测可行)。
首先需要使用特殊的import.meta.glob函数从文件系统导入多个模块:
const modules = import.meta.glob('../views/*/*.vue');
他会匹配并导入所有相关的组件:
// vite 生成的代码
const modules = {
'./views/foo.vue': () => import('./views/foo.vue'),
'./views/bar.vue': () => import('./views/bar.vue')
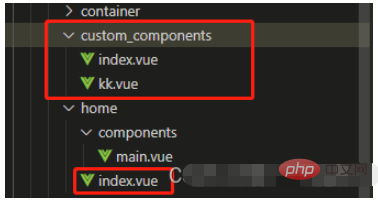
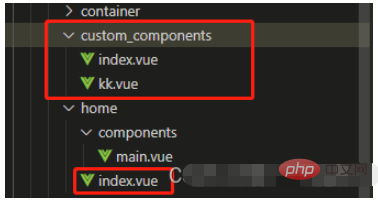
}那么回到项目中,在home文件夹下的index.vue文件中导入custom_components文件夹下的所有.vue文件

因此,根据vite的import.meta.glob函数:就可以获得对应的custom_components文件夹下的.vue文件
const changeComponents = (e:string)=>{
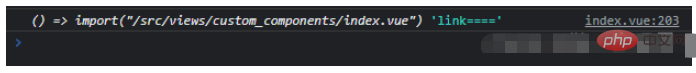
const link = modules[`../custom_components/${e}.vue`]
console.log(link,'link')
}打印link

 2 .Analyse
2 .Analyse
Selon le message d'erreur ci-dessus, installons et utilisons : @rollup/plugin-dynamic-import-vars ce plug-in (une telle solution n'existe finalement pas).
Le document officiel de Vite dit que vous devez utiliser le formulaire d'importation Glob, puis j'ai lu un document Glob et j'ai résolu ce problème (un test personnel est réalisable).
Vous devez d'abord utiliser la fonction spéciale import.meta.glob pour importer plusieurs modules à partir du système de fichiers :
layouts.value = markRaw(defineAsyncComponent(link))
<template>
<div @click="changeComponents('kk')">显示kk.vue</div>
<div @click="changeComponents('index')">显示index.vue</div>
<component :is="layouts"/>
</template>
<script lang='ts' setup>
const modules = import.meta.glob('../custom_components/*.vue');
let layouts = ref<any>(null)
const changeComponents = (e:string)=>{
const link = modules[`../custom_components/${e}.vue`]
layouts.value = markRaw(defineAsyncComponent(link))
}
</script>.vue du dossier custom_components dans le fichier index.vue sous le dossier home 🎜 🎜 🎜🎜 Par conséquent, selon la fonction
🎜🎜 Par conséquent, selon la fonction import.meta.glob de vite : vous pouvez obtenir le fichier .vue dans le dossier custom_components correspondant🎜rrreee🎜Imprimer lienVous pouvez voir🎜🎜🎜🎜🎜Le dernier est le composant d'enregistrement asynchrone🎜rrreee🎜3 Enfin🎜🎜Le cas complet est publié ci-dessous à titre de référence uniquement. S'il y a quelque chose de mieux ou s'il faut l'optimiser, vous pouvez poser des questions et en discuter ensemble. 🎜rrreeeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
May 17, 2023 am 08:19 AM
Une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès affiche un 1 vide. Le publicPath dans le fichier vue.config.js est traité comme suit : const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Utilisation de Vue pour créer des éléments personnalisés WebComponents est un nom collectif pour un ensemble d'API Web natives qui permettent aux développeurs de créer des éléments personnalisés réutilisables (customelements). Le principal avantage des éléments personnalisés est qu’ils peuvent être utilisés avec n’importe quel framework, même sans. Ils sont idéaux lorsque vous ciblez des utilisateurs finaux susceptibles d'utiliser une pile technologique frontale différente, ou lorsque vous souhaitez dissocier l'application finale des détails d'implémentation des composants qu'elle utilise. Vue et WebComponents sont des technologies complémentaires et Vue offre un excellent support pour l'utilisation et la création d'éléments personnalisés. Vous pouvez intégrer des éléments personnalisés dans des applications Vue existantes ou utiliser Vue pour créer



