 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment transférer la configuration nginx vers d'autres sites Web
Comment transférer la configuration nginx vers d'autres sites Web
Comment transférer la configuration nginx vers d'autres sites Web
Exigence
Il existe une telle exigence : accéder à une certaine adresse dans le projet, mais cette adresse ne veut pas être exposée aux utilisateurs.
Nous avons donc pensé à créer une couche de proxy et à utiliser directement ngnix pour proxy vers cette adresse via un certain chemin dans le projet.
Après avoir interrogé les documents pertinents, nous avons constaté que la solution est la suivante :
Utilisez le retour 302
location /myBaidu {
return 302 http://baidu.com;
}Cette solution passera directement à baidu et changera le nom de domaine, ce qui équivaut à direct location.href = 'baidu .com', évidemment non adapté à nos besoins.
L'effet que nous souhaitons est de proxy vers Baidu, mais la zone URL du navigateur est toujours /sparkMonitor, puis utilisez proxy_pass
Utilisez proxy_pass
Supposons que le nom de domaine de notre site Web est http://myorigin. com /
location /myBaidu {
proxy_pass http://www.baidu.com/;
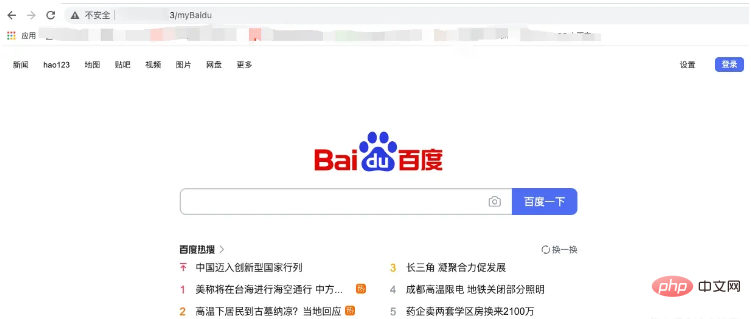
}Après cette configuration, vous pouvez accéder directement à la page Baidu depuis http://myorigin.com/myBaidu, comme indiqué ci-dessous

À propos de la syntaxe utilisée par proxy_pass, elle est liée à /
Quand le chemin est ajouté avec / : chemin relatif, cela équivaut à un proxy vers http://www.baidu.com/
location /myBaidu {
proxy_pass http://www.baidu.com/;
}Si vous visitez http://myorigin.com/myBaidu/abc, cela équivaut à visiter. http://www.baidu.com/abc
Lorsque le chemin n'ajoute pas /: chemin absolu, cela équivaut à un proxy vers http://www.baidu.com/myBaidu
location /myBaidu {
proxy_pass http://www.baidu.com;
}Si vous visitez http:/ /myorigin.com/myBaidu/abc, cela équivaut à visiter http://www.baidu.com/myBaidu/abc
Lors de l'ajout de /xxx/
location /myBaidu {
proxy_pass http://www.baidu.com/xxx/;
}au chemin, accéder à http://myorigin. com/myBaidu/abc équivaut à accéder à http://www.baidu com/xxx/abc
Lorsque le chemin est ajouté avec /xxx
location /myBaidu {
proxy_pass http://www.baidu.com/xxx;
}si vous visitez http://myorigin.com/. myBaidu/abc, cela équivaut à visiter http://www.baidu.com/xxxabc
Autres questions
Utiliser la solution proxy_pass pour inverser le proxy vers les pages Baidu, il n'y a aucun problème.
Mais notre projet nécessite de passer à un nom de domaine intranet, et ce nom de domaine et http://myorigin.com/ ne sont pas interopérables. Par conséquent, lors de la configuration du proxy, vous devez le configurer en tant qu'adresse IP, et. puis le proxy saute avec succès
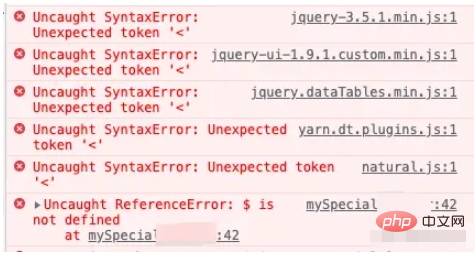
Mais à ce moment, la page qui ouvre l'agent n'affiche aucun style. En vérifiant la console, j'ai trouvé l'erreur suivante :

Cliquez pour afficher l'erreur comme indiqué ci-dessous.

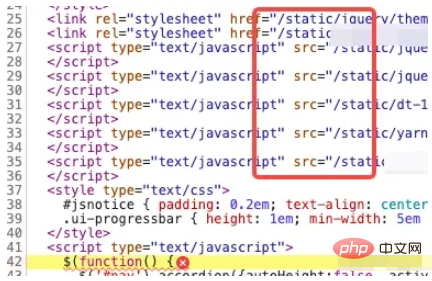
À partir de là, le problème est évident, le site Web proxy utilise le chemin absolu du répertoire racine pour trouver le fichier jquery sous /static, il recherchera donc directement le http://myorigin.com/ fichier statique sous le nom de domaine de notre projet. De cette façon, le projet proxy est introuvable/fichier statique, donc jquery ne peut pas trouver l'erreur et le style de page est invalide
Et pas seulement le fichier /static, mais aussi d'autres fichiers peuvent ne pas être trouvés et le chemin peut entrer en conflit avec le routage, provoquant des problèmes
Par conséquent, nous pouvons conclure que la configuration nginx du projet frontal doit être transmise à d'autres sites Web avec prudence. peut utiliser des proxys frontaux. Une analyse spécifique de la situation spécifique est requise
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Étapes pour démarrer Nginx dans Linux: Vérifiez si Nginx est installé. Utilisez SystemCTL Start Nginx pour démarrer le service NGINX. Utilisez SystemCTL Activer Nginx pour activer le démarrage automatique de Nginx au démarrage du système. Utilisez SystemCTL Status Nginx pour vérifier que le démarrage est réussi. Visitez http: // localhost dans un navigateur Web pour afficher la page de bienvenue par défaut.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment résoudre l'erreur Nginx403
Apr 14, 2025 pm 12:54 PM
Comment résoudre l'erreur Nginx403
Apr 14, 2025 pm 12:54 PM
Le serveur n'a pas l'autorisation d'accéder à la ressource demandée, ce qui donne une erreur NGINX 403. Les solutions incluent: vérifier les autorisations de fichiers. Vérifiez la configuration .htaccess. Vérifiez la configuration de Nginx. Configurez les autorisations Selinux. Vérifiez les règles du pare-feu. Dépanner d'autres causes telles que les problèmes de navigateur, les défaillances du serveur ou d'autres erreurs possibles.
 Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment corriger l'erreur interdite Nginx 403? Vérifier les autorisations de fichier ou de répertoire; 2. Vérifier le fichier .htaccess; 3. Vérifiez le fichier de configuration NGINX; 4. Redémarrer Nginx. D'autres causes possibles incluent les règles de pare-feu, les paramètres de Selinux ou les problèmes d'application.
 Comment résoudre l'erreur Nginx304
Apr 14, 2025 pm 12:45 PM
Comment résoudre l'erreur Nginx304
Apr 14, 2025 pm 12:45 PM
Réponse à la question: 304 Erreur non modifiée indique que le navigateur a mis en cache la dernière version de ressource de la demande du client. Solution: 1. Effacer le cache du navigateur; 2. Désactiver le cache du navigateur; 3. Configurer Nginx pour permettre le cache client; 4. Vérifier les autorisations du fichier; 5. Vérifier le hachage du fichier; 6. Désactiver le CDN ou le cache proxy inversé; 7. Redémarrez Nginx.
 Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Dans Linux, utilisez la commande suivante pour vérifier si Nginx est démarré: SystemCTL Status Nginx Juges Basé sur la sortie de la commande: si "Active: Active (Running)" s'affiche, Nginx est démarré. Si "Active: Inactive (Dead)" est affiché, Nginx est arrêté.





