
toRef Comme son nom l'indique, ce ne sont pas des données réactives à la référence. Convertissez-les en données réactives à la référence
Facile à comprendre :
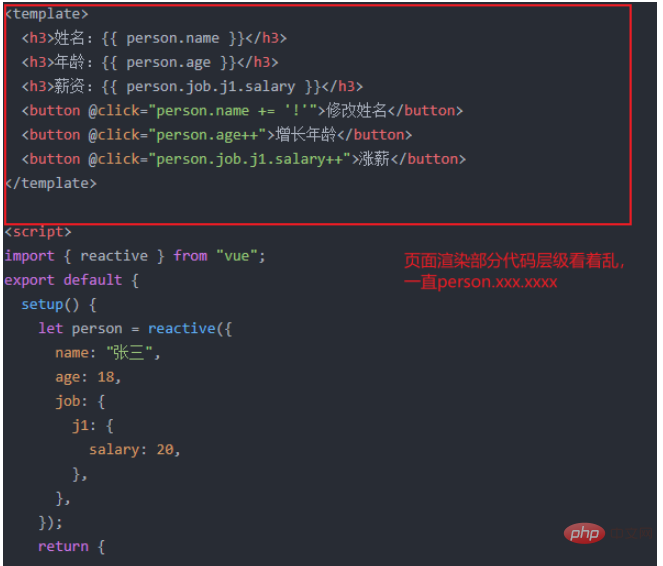
<template>
<h4>姓名:{{ person.name }}</h4>
<h4>年龄:{{ person.age }}</h4>
<h4>薪资:{{ person.job.j1.salary }}</h4>
<button @click="person.name += '!'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
person,
};
},
};
</script>
<style>
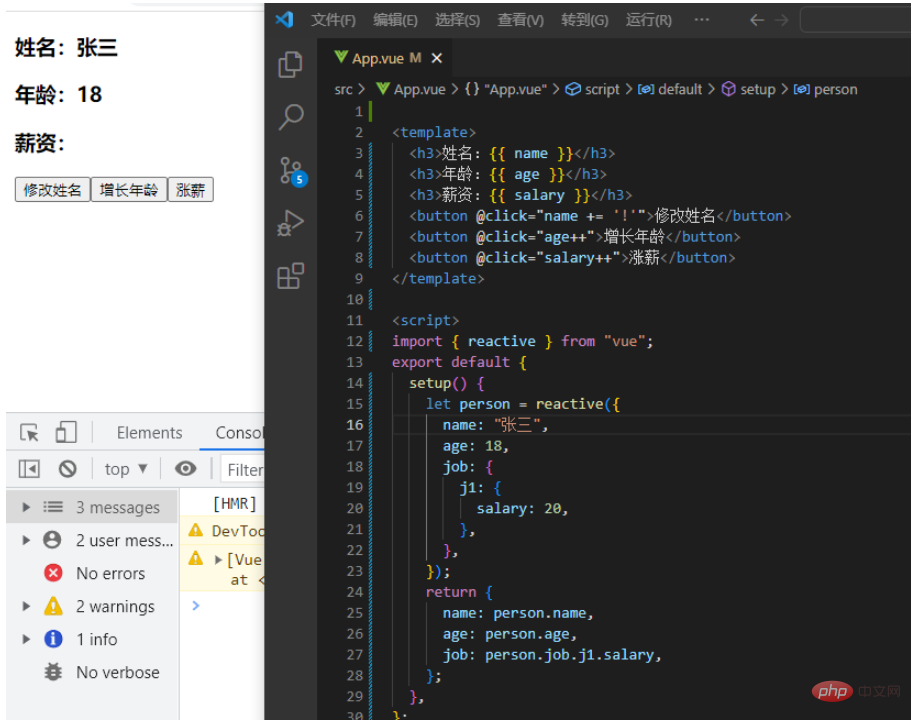
</style>Tout d'abord, c'est le cas. aucun problème pour implémenter la fonction. Ensuite, pensez à l'optimisation du code :

Ensuite, je penserai peut-être que ce sera plus gênant à mon retour, #🎜🎜 #
return {
name: person.name,
age: person.age,
job: person.job.j1.salary,
};
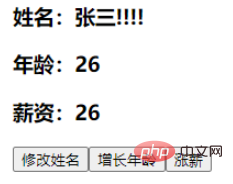
<template>
<h4>姓名:{{ name }}</h4>
<h4>年龄:{{ age }}</h4>
<h4>薪资:{{ salary }}</h4>
<button @click="name += '!'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="salary++">涨薪</button>
</template>
<script>
import { reactive, toRef } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
name: toRef(person, "name"),
age: toRef(person, "age"),
salary: toRef(person.job.j1, "salary"),
};
},
};
</script>
<style>
</style>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Windows.old peut-il être supprimé ?
Windows.old peut-il être supprimé ?
 Quel est le mot de passe du service mobile ?
Quel est le mot de passe du service mobile ?
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 Comment résoudre l'accès refusé
Comment résoudre l'accès refusé
 Que sont les technologies d'intelligence artificielle ?
Que sont les technologies d'intelligence artificielle ?
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt