
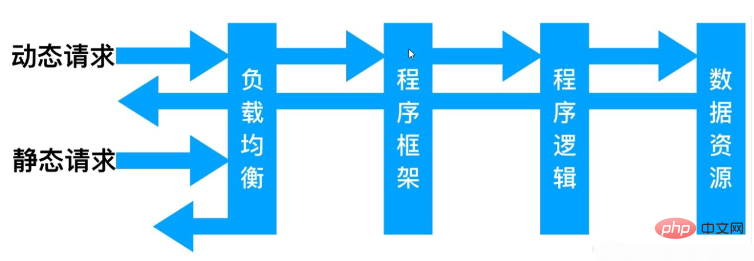
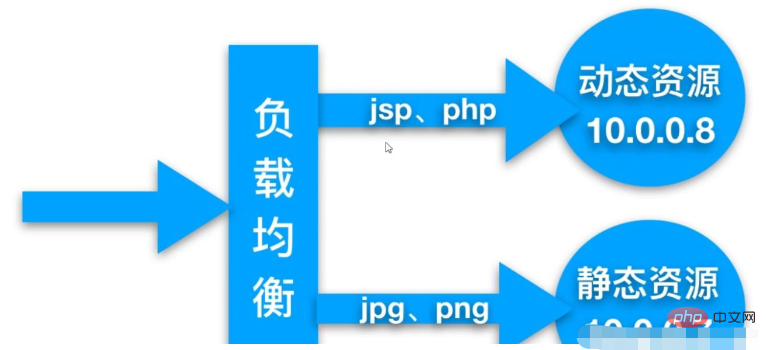
La séparation dynamique et statique utilise un middleware pour séparer les requêtes dynamiques et les requêtes statiques, séparer les ressources, réduire la consommation inutile de requêtes et réduire les retards de requête.
Avantages : après la séparation dynamique et statique, même si les services dynamiques ne sont pas disponibles, les ressources statiques ne seront pas affectées
Les requêtes dynamiques et statiques peuvent être séparées via un middleware


| Système | Service | Service | Adresse |
| centos7.5 | Équilibrage de charge | Procuration Nginx | 192.168.81.210 |
| centos7 .5 | Ressources statiques | Nginx statique | 192.168.81.220 |
| centos7.5 | Ressources dynamiques | Serveur Tomcat | 192.168.81.23 0 |
1.创建动静分离配置文件
[root@localhost ~]# cd /etc/nginx/conf.d/
[root@localhost conf.d]# vim ds.conf
#动静分离
server {
listen 80;
server_name ds.com;
location / {
root /web;
index index.html;
}
location ~* .*\.(png|jpg|gif)$ {
root /web/images;
}
}
2.重载Nginx
[root@localhost conf.d]# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
[root@localhost conf.d]# systemctl reload nginx
3.准备图片
[root@localhost conf.d]# mkdir /web/images
[root@localhost conf.d]# wget -O /web/images/nginx.png http://nginx.org/nginx.png. 
1.编译安装tomcat
[root@localhost soft]# tar xf apache-tomcat-7.0.92.tar.gz -C /application/
2.写入动态文件
[root@localhost soft]# cd /application/
[root@localhost application]# vim apache-tomcat-7.0.92/webapps/ROOT/java_test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>JSP Test Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h2>Random number:</h2>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
3.启动服务
[root@localhost application]# cd apache-tomcat-7.0.92/
[root@localhost apache-tomcat-7.0.92]# ./bin/startup.sh[root@localhost conf.d]# vim lb_ds.conf
#整合动静分离
upstream static_photo {
server 172.16.1.20:80;
}
upstream java {
server 172.16.1.30:8080;
}
server {
listen 80;
server_name ds.com;
access_log /nginx_log/lb_ds_access.log main;
location / {
root /web/ds;
index index.html;
}
location ~* .*\.(jpg|png|gif)$ {
proxy_pass http://static_photo;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~* .jsp$ {
proxy_pass http://java;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}[root@localhost conf.d]# vim /web/ds/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试动静分离</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://ds.com/java_test.jsp",
success: function(data) {
$("#get_data").html(data)
},
error: function() {
alert("fail!!,请刷新再试");
}
});
});
</script>
<body>
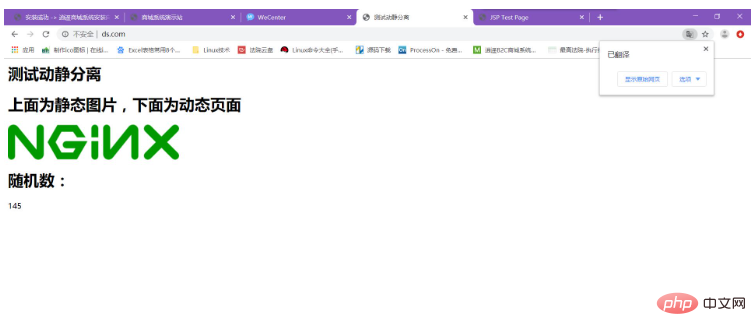
<h2>测试动静分离</h2>
<h2>上面为静态图片,下面为动态页面</h2>
<img src="/static/imghw/default1.png" data-src="http://ds.com/nginx.png" class="lazy" alt="Quelle est la méthode de séparation et de configuration dynamique et statique de Nginx ?" >
<div id="get_data"></div>
</body>
</html>On dirait une page. En fait, différentes machines effectuent le traitement

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 redémarrage de nginx
redémarrage de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Quelles sont les différences entre Tomcat et Nginx
Quelles sont les différences entre Tomcat et Nginx
 Introduction à la signification des fenêtres de téléchargement cloud
Introduction à la signification des fenêtres de téléchargement cloud
 Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
 Quel fichier est mydrivers
Quel fichier est mydrivers
 Comment résoudre l'erreur 504 dans CDN
Comment résoudre l'erreur 504 dans CDN