 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 nginx expire la méthode pour contrôler la mise en cache des pages
nginx expire la méthode pour contrôler la mise en cache des pages
nginx expire la méthode pour contrôler la mise en cache des pages
Syntaxe : expires [time|epoch|max|pff] Valeur par défaut : off La directive expires contrôle les informations d'en-tête "expires" et "cache-control" dans la réponse http et démarre la fonction de contrôle du cache des pages temps : peut être utilisé comme nombre positif ou négatif. La valeur de l'en-tête "expires" sera définie en ajoutant l'heure actuelle du système à la valeur de l'heure définie. La valeur de temps contrôle également la valeur de "cache-control" : un nombre négatif indique l'absence de cache, un nombre positif ou zéro indique max-age=time epoch : Spécifiez la valeur de "expires" comme 1january,1970,00:00 :01 gmtmax : Spécifiez "expires" "La valeur de "cache-control" est le 31 décembre 2037 23:59:59gmt et la valeur de "cache-control" est de 10 ans. -1 : Spécifiez que la valeur de "expires" est égale à -1s de l'heure actuelle du serveur, ce qui signifie qu'elle expirera pour toujours. off : Ne modifiez pas les valeursde "expires" et "cache-control"
expires utilise une heure précise et nécessite une synchronisation stricte entre le serveur et le client.
Le cache-control utilise la directive max-age pour spécifier la durée pendant laquelle le composant sera mis en cache.
Pour les navigateurs qui ne prennent pas en charge http1.1, les expirations doivent quand même être contrôlées. Il est donc préférable de spécifier deux en-têtes de réponse. Mais la spécification http stipule que la directive max-age réécrira l'en-tête expires.
Si vous ne souhaitez pas que le proxy ou le navigateur soit mis en cache, ajoutez le paramètre no-cache ou le paramètre privé :
# expire 1j ;
add_header cache-control no-cache ;
add_header cache-control private;
De cette façon, lorsque le navigateur f5 se rafraîchit, la valeur renvoyée est toujours 200 au lieu de 304.
Enregistrez un exemple de cache de contrôle nginx :
expire 1j;
Add_header cache-control no-cache;
add_header cache-control private;
if ( !-e $request_filename) {
réécriture ^( .*) http://test .zhaopin.com/index.html break;
# add_header cache-control no-cache;
# add_header cache-control private;
Quand j'ai écrit add_header après réécriture, j'ai trouvé add_header Cela ne fonctionne plus. . C'est parce qu'il est écrit dans if..
Le module mod_expires d'Apache permet de définir la date de manière relative comme max-age lors de l'utilisation de l'en-tête expires, qui est complété via la directive expiresdefault . Par exemple : le délai d'expiration des images est de 10 ans après le début de la demande
expiresdefault "access plus 10years"#🎜🎜 #< ;/filematch>
Il envoie l'en-tête expires et l'en-tête max-age du contrôle du cache dans la réponse.
expires|etag contrôle la différence d'expiration du cache de page : Comme mentionné dans l'article ci-dessus : la directive expires contrôle les informations d'en-tête "expires" et "cache-control" dans la réponse http, et commence à contrôler le cache de la page Temps de fonction : Vous pouvez utiliser des nombres positifs ou négatifs. La valeur de l'en-tête "expires" sera définie en ajoutant l'heure actuelle du système à la valeur de l'heure définie. La valeur de temps contrôle également la valeur de "cache-control" : un nombre négatif indique l'absence de cache, un nombre positif ou zéro indique max-age=time epoch : Spécifiez la valeur de "expires" comme 1january,1970,00:00 :01 gmtmax : Spécifiez "expires" "La valeur est 31décembre 203723:59:59gmt et la valeur de "cache-control" est de 10 ans. -1 : Spécifiez que la valeur de "expires" correspond à l'heure actuelle du serveur -1s, ce qui signifie qu'elle expirera pour toujours. off : Ne modifiez pas les valeurs de "expires" et "cache-control"
expires utilise une heure précise et nécessite une synchronisation stricte entre le serveur et le client.
Le cache-control utilise la directive max-age pour spécifier la durée pendant laquelle le composant sera mis en cache.
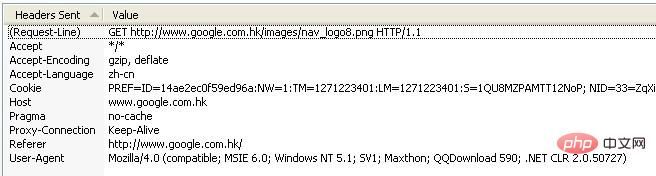
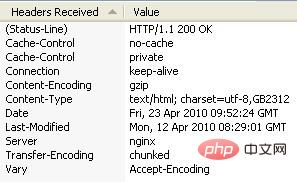
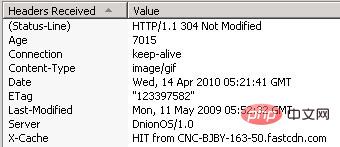
Pour les navigateurs qui ne prennent pas en charge http1.1, les expirations doivent quand même être contrôlées. Il est donc préférable de spécifier deux en-têtes de réponse. Mais la spécification http stipule que la directive max-age réécrira l'en-tête expires. Elle est généralement utilisée lorsque la page ne change pas très rapidement. Si le cache expire, le navigateur confirmera d'abord si elle est valide avant de la réutiliser. S'il est valide, il renverra un 304. code d'état. Les expirations sont déterminées via l'en-tête de réponse de dernière modification. Comme le montre l'image :
Première visite :
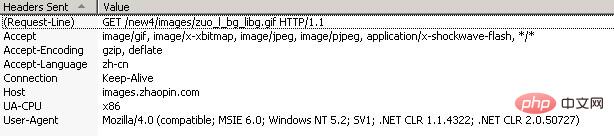
Demande : 
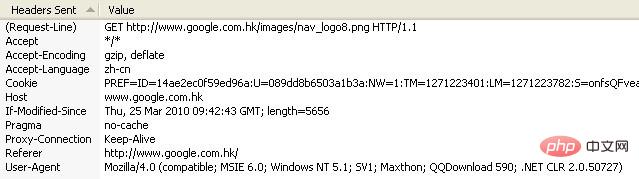
Retour :  # 🎜 🎜#Deuxième visite :
# 🎜 🎜#Deuxième visite :
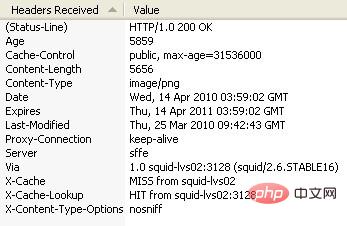
Demande :  Retour :
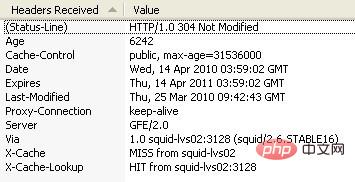
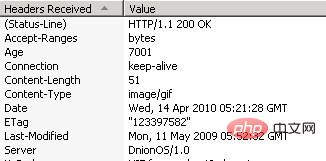
Retour :  Retour à cette heure Le code d'état est 304 et la requête contient plus d'en-têtes if-modified-since que la première fois. Comparez-le avec l'en-tête de dernière modification sur le serveur d'origine, afin que le cache du navigateur soit implémenté et que son expiration soit déterminée.
Retour à cette heure Le code d'état est 304 et la requête contient plus d'en-têtes if-modified-since que la première fois. Comparez-le avec l'en-tête de dernière modification sur le serveur d'origine, afin que le cache du navigateur soit implémenté et que son expiration soit déterminée.
Pour faire simple, last-modified et if-modified-since sont tous deux des informations d'en-tête http utilisées pour enregistrer l'heure de la dernière modification de la page, mais last-modified est l'en-tête http envoyé par le serveur au client, tandis que if-modified -depuis l'en-tête envoyé par le client au serveur, vous pouvez voir que lors de la demande à nouveau d'une page de cache existante localement, le client renverra l'horodatage de la dernière modification précédemment envoyé par le serveur via le if-modified- depuis l'en-tête. C'est au serveur de vérifier et d'utiliser cet horodatage pour déterminer si la page du client est la plus récente. Si ce n'est pas la dernière, renvoyez le nouveau contenu. Si c'est la dernière, renvoyez 304 pour indiquer au client que le contenu est le plus récent. La page dans son cache local est la plus récente, le client peut donc charger la page directement depuis le local, ce qui réduira considérablement les données transmises sur le réseau et réduira également la charge sur le serveur.
Si vous ne souhaitez pas que le proxy ou le navigateur soit mis en cache, ajoutez le paramètre no-cache ou le paramètre privé :
# expires 1d;
add_header cache-control no-cache;
add_header cache-control private;
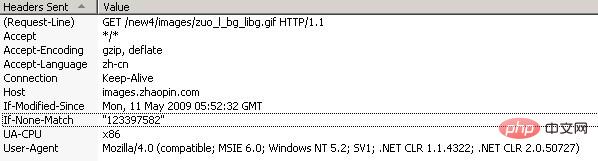
etag : les balises d'entité sont un mécanisme utilisé pour confirmer la validité des caches du serveur Web et du navigateur. Le serveur d'origine utilise l'en-tête de réponse etag pour spécifier l'étiquette du composant et le navigateur renvoie l'étiquette au serveur d'origine via l'en-tête if-none-match. Si cela correspond, renvoyez 304
comme indiqué :
Première visite :
Demande : 
Retour : 
Deuxième demande : 
Retour : 
Le code d'état toujours renvoyé est 304, et là il y a plus d'en-têtes if-no-match dans la requête que la première fois. Implémentez donc la mise en cache du navigateur. Si cette valeur ne correspond pas, le cache expire.
etags et if-none-match sont une méthode couramment utilisée pour déterminer si une ressource a changé. Similaire à last-modified et http-if-modified-since. Mais la différence est que last-modified et http-if-modified-since déterminent uniquement l'heure de la dernière modification de la ressource, tandis que etags et if-none-match peuvent être n'importe quel attribut de la ressource.
etags et if-none-match fonctionnent en ajoutant des informations etags dans la réponse http. Lorsque le client demande à nouveau la ressource, les informations if-none-match (la valeur des balises) seront ajoutées à la requête http. Si le serveur vérifie que les etags de la ressource n'ont pas changé (la ressource n'a pas changé), il renverra un statut 304 ; sinon, le serveur renverra un statut 200 et renverra la ressource et les nouveaux etags.
Le format etag sur iis doit être modifié.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Dans Linux, utilisez la commande suivante pour vérifier si Nginx est démarré: SystemCTL Status Nginx Juges Basé sur la sortie de la commande: si "Active: Active (Running)" s'affiche, Nginx est démarré. Si "Active: Inactive (Dead)" est affiché, Nginx est arrêté.
 Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Étapes pour démarrer Nginx dans Linux: Vérifiez si Nginx est installé. Utilisez SystemCTL Start Nginx pour démarrer le service NGINX. Utilisez SystemCTL Activer Nginx pour activer le démarrage automatique de Nginx au démarrage du système. Utilisez SystemCTL Status Nginx pour vérifier que le démarrage est réussi. Visitez http: // localhost dans un navigateur Web pour afficher la page de bienvenue par défaut.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.
 Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment corriger l'erreur interdite Nginx 403? Vérifier les autorisations de fichier ou de répertoire; 2. Vérifier le fichier .htaccess; 3. Vérifiez le fichier de configuration NGINX; 4. Redémarrer Nginx. D'autres causes possibles incluent les règles de pare-feu, les paramètres de Selinux ou les problèmes d'application.
 Comment vérifier l'état de course de Nginx
Apr 14, 2025 am 11:48 AM
Comment vérifier l'état de course de Nginx
Apr 14, 2025 am 11:48 AM
Les méthodes pour afficher l'état en cours d'exécution de Nginx sont: utilisez la commande PS pour afficher l'état du processus; Afficher le fichier de configuration Nginx /etc/nginx/nginx.conf; Utilisez le module d'état NGINX pour activer le point de terminaison d'état; Utilisez des outils de surveillance tels que Prometheus, Zabbix ou Nagios.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment résoudre l'erreur Nginx403
Apr 14, 2025 pm 12:54 PM
Comment résoudre l'erreur Nginx403
Apr 14, 2025 pm 12:54 PM
Le serveur n'a pas l'autorisation d'accéder à la ressource demandée, ce qui donne une erreur NGINX 403. Les solutions incluent: vérifier les autorisations de fichiers. Vérifiez la configuration .htaccess. Vérifiez la configuration de Nginx. Configurez les autorisations Selinux. Vérifiez les règles du pare-feu. Dépanner d'autres causes telles que les problèmes de navigateur, les défaillances du serveur ou d'autres erreurs possibles.





