 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment configurer la compression dynamique et la compression statique nginx gzip
Comment configurer la compression dynamique et la compression statique nginx gzip
Comment configurer la compression dynamique et la compression statique nginx gzip
Compression dynamique
La compression dynamique signifie en fait que le serveur nginx compresse la création compilée. Vous devez activer la configuration suivante dans les modules http et https de nginx.conf :
gzip on; # 开启gizo压缩
gzip_min_length 1k; # gizp压缩起点,文件大于1k才进行压缩
gzip_comp_level 6; # 压缩级别 数字越大压缩得越小 但是越耗性能 根据实际情况而定
gzip_proxied any; # nginx做为反向代理时启用, 详细见官方文档:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip_proxied
gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding
gzip_buffers 16 8k; # 设置压缩所需要的缓冲区大小,以8k为单位,案例中则申请16*4k的缓冲区
gzip_http_version 1.1; # http的版本
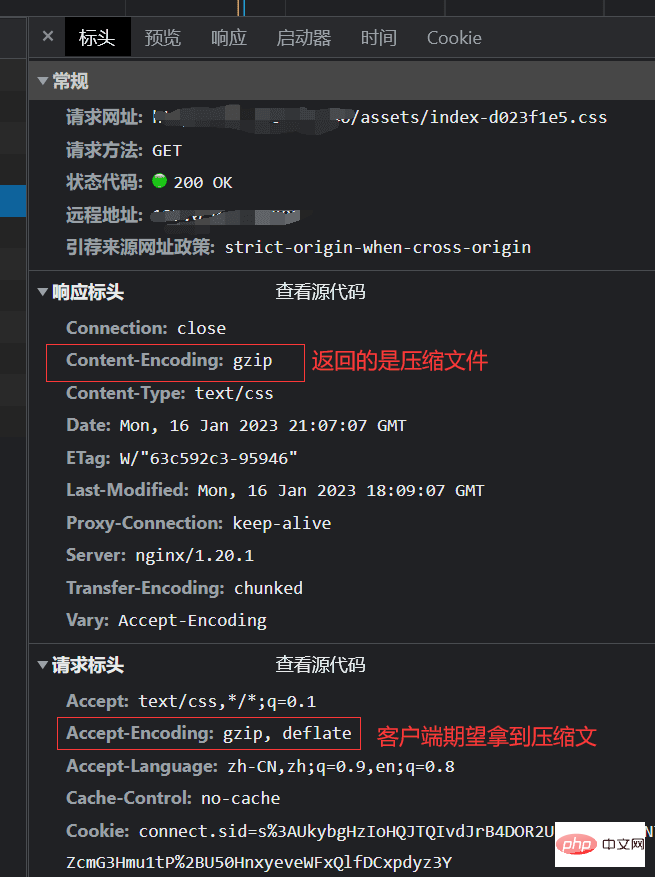
gzip_types text/plain application/javascript text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; # 文件类型Après avoir modifié la configuration, redémarrez le serveur nginx et affichez. l'en-tête de réponse de la ressource statique, si Content-Encoding: gzip **** apparaît, cela signifie que le démarrage est réussi

Compression statique
La compression dynamique est effectuée sur le serveur ; les performances qu'il consomme. La compression statique sert à résoudre ce problème. De plus, après avoir activé la compression statique, nginx recherchera automatiquement les fichiers avec le suffixe .gz, et sinon, renverra le fichier source, nous pouvons donc effectuer une compression gzip lors de la construction ; le front-end ;
En prenant vite comme exemple, nous devons introduire le plug-in vite-plugin-compression et le configurer dans vite.config.js comme suit
import viteCompression from 'vite-plugin-compression'; // gzip
plugins: [ viteCompression() ]Le plug-in prend en charge la personnalisation et la configuration principale ; est le suivant
verbose: true, // 是否在控制台输出压缩结果 这里我们打开查看压缩的效果
disable: false, // 是否禁用
threshold: 10240, // 大于这个值才进行压缩 单位为b
algorithm: 'gzip', // 算法 除了gzip还有 ['brotliCompress' ,'deflate','deflateRaw']
ext: '.gz', // 输出的后缀Après avoir introduit le plug-in et compilé, nous pouvons voir qu'il y en aura plus dans le fichier compilé. Sortir certains fichiers se terminant par .gz. Ce sont les produits de la compression. En regardant la sortie de la compilation, nous pouvons. voyez que
dist/D:/code/vue/mine/waylon-blog/packages/waylon-blog-pages/assets/index-d023f1e5.css.gz 598.32kb / gzip: 67.81kb
un fichier CSS de 598,32 Ko a été compressé et sa taille est devenue 67,81 Ko
Déployez des ressources statiques sur le serveur Activez la configuration suivante dans nginx.conf, nginx recherchera automatiquement les fichiers se terminant par .gz ; et les renvoyer directement au client. C'est ce qu'on appelle la compression statique
gzip_static on
Piège ! ! !
1. nginx a des exigences élevées pour les fichiers compressés statiquement, qui doivent être générés en même temps que les fichiers originaux s'ils ne sont pas générés en même temps, nginx ne pourra pas correspondre (sur ce point, l'auteur). n'a pas modifié le code source après l'introduction du plug-in, ce qui entraîne gz. Les fichiers peuvent être compressés à l'aide de la commande gzip, ou de toute autre commande compatible. Il est recommandé que la date et l'heure de modification des fichiers originaux et compressés soient les mêmes.
2. nginx n'installe pas le module de compression statique ngx_http_gzip_static_module par défaut. Il doit être activé manuellement. La méthode de rotation n'est pas décrite ici :Une fois l'exécution terminée, exécutez la commande makeAprès avoir trouvé le fichier de configuration du chemin d'installation, c'est ici le dossier, exécutez la commande suivante
./configure --with-http_gzip_static_moduleCopier après la connexion
make
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment corriger l'erreur interdite Nginx 403? Vérifier les autorisations de fichier ou de répertoire; 2. Vérifier le fichier .htaccess; 3. Vérifiez le fichier de configuration NGINX; 4. Redémarrer Nginx. D'autres causes possibles incluent les règles de pare-feu, les paramètres de Selinux ou les problèmes d'application.
 Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Étapes pour démarrer Nginx dans Linux: Vérifiez si Nginx est installé. Utilisez SystemCTL Start Nginx pour démarrer le service NGINX. Utilisez SystemCTL Activer Nginx pour activer le démarrage automatique de Nginx au démarrage du système. Utilisez SystemCTL Status Nginx pour vérifier que le démarrage est réussi. Visitez http: // localhost dans un navigateur Web pour afficher la page de bienvenue par défaut.
 Comment résoudre l'erreur Nginx403
Apr 14, 2025 pm 12:54 PM
Comment résoudre l'erreur Nginx403
Apr 14, 2025 pm 12:54 PM
Le serveur n'a pas l'autorisation d'accéder à la ressource demandée, ce qui donne une erreur NGINX 403. Les solutions incluent: vérifier les autorisations de fichiers. Vérifiez la configuration .htaccess. Vérifiez la configuration de Nginx. Configurez les autorisations Selinux. Vérifiez les règles du pare-feu. Dépanner d'autres causes telles que les problèmes de navigateur, les défaillances du serveur ou d'autres erreurs possibles.
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment résoudre le problème du domaine croisé nginx
Apr 14, 2025 am 10:15 AM
Comment résoudre le problème du domaine croisé nginx
Apr 14, 2025 am 10:15 AM
Il existe deux façons de résoudre le problème du domaine transversal NGINX: modifiez les en-têtes de réponse transversale: ajoutez des directives pour autoriser les demandes de domaine croisé, spécifier des méthodes et des en-têtes autorisés et définir le temps du cache. Utilisez le module CORS: Activez les modules et configurez les règles CORS pour permettre des demandes, des méthodes, des en-têtes et du temps de cache.
 Comment résoudre l'erreur Nginx304
Apr 14, 2025 pm 12:45 PM
Comment résoudre l'erreur Nginx304
Apr 14, 2025 pm 12:45 PM
Réponse à la question: 304 Erreur non modifiée indique que le navigateur a mis en cache la dernière version de ressource de la demande du client. Solution: 1. Effacer le cache du navigateur; 2. Désactiver le cache du navigateur; 3. Configurer Nginx pour permettre le cache client; 4. Vérifier les autorisations du fichier; 5. Vérifier le hachage du fichier; 6. Désactiver le CDN ou le cache proxy inversé; 7. Redémarrez Nginx.
 Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Dans Linux, utilisez la commande suivante pour vérifier si Nginx est démarré: SystemCTL Status Nginx Juges Basé sur la sortie de la commande: si "Active: Active (Running)" s'affiche, Nginx est démarré. Si "Active: Inactive (Dead)" est affiché, Nginx est arrêté.
 Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows
Apr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.





