 interface Web
interface Web
 Voir.js
Voir.js
 Comment utiliser la pénétration de style pour modifier le style par défaut d'elementUI dans le projet vue3
Comment utiliser la pénétration de style pour modifier le style par défaut d'elementUI dans le projet vue3
Comment utiliser la pénétration de style pour modifier le style par défaut d'elementUI dans le projet vue3
1. Modularisation des styles
Dans un seul fichier CSS, nous écrivons le style du composant dans la balise style Vous pouvez voir que généralement la balise style aura un attribut scoped, qui peut. être atteint Même si les sélecteurs des différents composants sont les mêmes, les styles n'interfèrent pas les uns avec les autres.

Regardez un exemple, nous définissons une classe hello-world-box dans les deux composants, et dans le Set correspondant différents styles dans la balise scope. hello-world-box类,在对应的scope标签中设置不同的样式。

可以看到,vue为我们在不同的组件中的标签上加上了一个独有的属性(PostCSS转译实现)。然后通过属性选择器,实现不同属性的标签样式互不干扰。
css属性选择器的作用是:为带有特定属性的 HTML 元素设置样式
.hello-world-box[data-v-e17ea971] {
color: red;
}这也是style标签scoped属性实现样式模块化的原理。
当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素。通过该属性,可以使得组件之间的样式不互相污染。如果一个项目中的所有style标签全部加上了scoped,相当于实现了样式的模块化。
二、样式穿透实现
了解了vue中样式模块化的实现,进入正题,如何实现自定义elmentUI组件库中组件的样式呢?
这其实也是比较常见的需求,因为有的UI图并不是使用element组件库的组件画的,所以样式上肯定存在偏差。
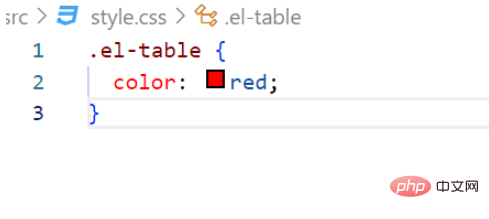
我们来看看el-table

可以看到,element组件的样式都是通过外部样式文件实现的,所以对应的标签上并没有vue加上的属性。
那么我们直接在使用elment组件的组件中加上样式,是不会生效的,外部导入的样式文件优先级更高。
1、外部css文件
我们可以自己定义一个css文件,然后书写对应的要修改的样式。
例如:styles.css

在入口文件main.js中引入:

这里注意引入elment css文件和自定义css文件的引入顺序,因为css样式生效是后来者居上的。

生效了。
但是这样其实是存在问题的: 样式文件影响了所有组件,也就是我们在其他页面中调用这个组件,样式也被修改了。
解决办法之一就是在组件对应的类上在包上一层自定义的类名。
2、:deep()
:deep():改变css解析时私有属性的位置
.outer {
.el-input__inner {
// 此时css解析的为 .outer .el-input__inner[data-v-xxxx] 样式无效
background: pink;
}
:deep(.el-input__inner) {
// 此时css解析的为 .outer[data-v-xxxx] .el-input__inner 样式生效
background: red;
}
}3、:slotted()
:slotted():在子组件定义样式插槽内容样式
默认情况下,作用域样式不会影响到 <slot/> 渲染出来的内容,因为它们被认为是父组件所持有并传递进来的。
<template>
<div>
<slot>插槽</slot>
</div>
</template>
<style lang="less" scoped>
:slotted(.red) {
color: red;
}
</style>4、:global()
:global() :全局选择器,定义全局样式,不用单开一个没有scoped的style。
<style scoped>
:global(.red-box) {
color: red;
}
</style>
<!-- 等效于 -->
<style>
.red-box{
color:red
}
</style>5、动态css(v-bind)
vue3单文件组件的 <style> 标签支持使用 v-bind CSS 函数将 CSS 的值链接到动态的组件状态,也就是我们可以在style标签中引入script标签中的响应式变量:
<template>
<el-table :data="tableData" >
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
const redColor = ref('red')
</script>
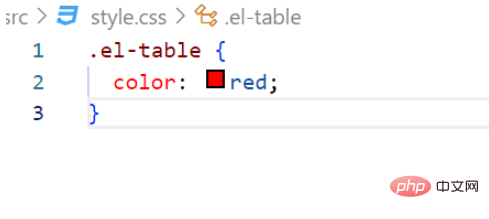
<style scoped>
.el-table {
color: v-bind(redColor);
}
</style>
可以看到,即使在带scoped的style标签中,样式穿透也生效了。
实际的值会被编译成哈希化的 CSS 自定义属性,因此 CSS 本身仍然是静态的。自定义属性会通过内联样式的方式应用到组件的根元素
attribut unique (implémentation de la traduction PostCSS) aux étiquettes des différents composants. Ensuite, grâce au sélecteur d'attributs, les styles d'étiquettes des différents attributs n'interfèrent pas les uns avec les autres. #🎜🎜##🎜🎜#Le rôle du sélecteur d'attribut CSS est de définir des styles pour les éléments HTML avec des attributs spécifiques #🎜🎜#rrreee#🎜🎜#Il s'agit également de l'implémentation de l'attribut de portée de la balise de style style Le principe de modularité. #🎜🎜#Lorsqu'une balise de style a un attribut scoped, son style CSS ne peut être appliqué qu'au composant actuel, c'est-à-dire que le style ne peut être appliqué qu'à l'élément du composant actuel. Grâce à cet attribut, il est possible d'éviter que les styles entre les composants ne se contaminent les uns les autres. Si toutes les balises de style d'un projet sont étendues, cela équivaut à réaliser une modularisation de style. #🎜🎜##🎜🎜# 2. Implémentation de la pénétration du style #🎜🎜##🎜🎜# Après avoir compris l'implémentation de la modularisation de style dans vue, entrons dans le vif du sujet, comment implémenter le style des composants dans le composant elementUI personnalisé bibliothèque? #🎜🎜#Il s'agit en fait d'une exigence relativement courante, car certains diagrammes d'interface utilisateur ne sont pas dessinés à l'aide de composants de la bibliothèque de composants d'éléments, il doit donc y avoir des écarts dans le style. #🎜🎜#Jetons un coup d'oeil à el-table#🎜🎜##🎜🎜#
 #🎜🎜##🎜🎜#Comme vous pouvez le voir, les styles des composants d'élément sont implémentés via des fichiers de style externes, il n'y a donc pas de vue ajouté aux propriétés des balises correspondantes. #🎜🎜# Ensuite, si nous ajoutons directement des styles aux composants à l'aide de composants d'éléments, cela ne prendra pas effet. Les fichiers de style importés en externe ont une priorité plus élevée. #🎜🎜#
#🎜🎜##🎜🎜#Comme vous pouvez le voir, les styles des composants d'élément sont implémentés via des fichiers de style externes, il n'y a donc pas de vue ajouté aux propriétés des balises correspondantes. #🎜🎜# Ensuite, si nous ajoutons directement des styles aux composants à l'aide de composants d'éléments, cela ne prendra pas effet. Les fichiers de style importés en externe ont une priorité plus élevée. #🎜🎜#1. Fichier CSS externe
#🎜🎜#Nous pouvons définir nous-mêmes un fichier CSS, puis écrire le style correspondant à modifier. #🎜🎜#Par exemple : styles.css#🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Introduit dans le fichier d'entrée main.js : #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#Introduit dans le fichier d'entrée main.js : #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Faites attention à l'introduction des fichiers CSS d'éléments et des styles personnalisés ici Définissez l'ordre dans lequel les fichiers CSS sont introduits, car les styles CSS prennent effet en premier. #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#Faites attention à l'introduction des fichiers CSS d'éléments et des styles personnalisés ici Définissez l'ordre dans lequel les fichiers CSS sont introduits, car les styles CSS prennent effet en premier. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜# prend effet. #🎜🎜#Mais il y a en fait un problème avec ça : le fichier de style affecte tous les composants, c'est-à-dire que lorsque nous appelons ce composant dans d'autres pages, le style est également modifié. #🎜🎜#Une des solutions est d'ajouter un nom de classe personnalisé au dessus du package sur la classe correspondant au composant. #🎜🎜#
#🎜🎜##🎜🎜# prend effet. #🎜🎜#Mais il y a en fait un problème avec ça : le fichier de style affecte tous les composants, c'est-à-dire que lorsque nous appelons ce composant dans d'autres pages, le style est également modifié. #🎜🎜#Une des solutions est d'ajouter un nom de classe personnalisé au dessus du package sur la classe correspondant au composant. #🎜🎜#2, :deep()
#🎜🎜#:deep() : Changer la position des attributs privés lors de l'analyse CSS #🎜🎜#rrreee3 , :slotted()
#🎜🎜#:slotted() : Définit le style de contenu du slot dans le composant enfant #🎜🎜##🎜🎜#Par défaut, le style de portée n'est pas Affectera le contenu rendu par <slot></slot> car il est considéré comme étant détenu et transmis par le composant parent. #🎜🎜#rrreee4. :global()
#🎜🎜#:global() : Sélecteur global, définissant un style global sans ouvrir un style non défini. #🎜🎜#rrreee5. La balise CSS dynamique (v-bind)
#🎜🎜#vue3 La balise<style> prend en charge l'utilisation de v -bind La fonction CSS lie la valeur CSS à l'état du composant dynamique, c'est-à-dire que nous pouvons introduire la variable responsive dans la balise script dans la balise style : #🎜🎜#rrreee# 🎜🎜#  #🎜🎜# #🎜🎜#Vous pouvez voir que même dans les balises de style étendues, la pénétration du style prend effet. #🎜🎜##🎜🎜#Les valeurs réelles sont compilées dans des propriétés personnalisées CSS hachées, de sorte que le CSS lui-même reste statique. Les propriétés personnalisées sont appliquées à l'élément racine du composant
#🎜🎜# #🎜🎜#Vous pouvez voir que même dans les balises de style étendues, la pénétration du style prend effet. #🎜🎜##🎜🎜#Les valeurs réelles sont compilées dans des propriétés personnalisées CSS hachées, de sorte que le CSS lui-même reste statique. Les propriétés personnalisées sont appliquées à l'élément racine du composant Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Comment Vue3 analyse le démarque et implémente la mise en évidence du code
May 20, 2023 pm 04:16 PM
Pour implémenter le front-end du blog avec Vue, vous devez implémenter l'analyse markdown. S'il y a du code, vous devez implémenter la mise en évidence du code. Il existe de nombreuses bibliothèques d'analyse de démarques pour Vue, telles que markdown-it, vue-markdown-loader, Markdown, vue-markdown, etc. Ces bibliothèques sont toutes très similaires. Marked est utilisé ici et highlight.js est utilisé comme bibliothèque de mise en évidence du code. Les étapes d'implémentation spécifiques sont les suivantes : 1. Installez les bibliothèques dépendantes. Ouvrez la fenêtre de commande sous le projet vue et entrez la commande suivante npminstallmarked-save//marked pour convertir le markdown en htmlnpmins.
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess
 Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Comment utiliser les composants réutilisables Vue3
May 20, 2023 pm 07:25 PM
Préface Que ce soit vue ou réagir, lorsque nous rencontrons plusieurs codes répétés, nous réfléchirons à comment réutiliser ces codes, au lieu de remplir un fichier avec un tas de codes redondants. En fait, Vue et React peuvent être réutilisés en extrayant des composants, mais si vous rencontrez quelques petits fragments de code et que vous ne souhaitez pas extraire un autre fichier, en comparaison, React peut être utilisé dans le même Déclarez le widget correspondant dans le fichier. , ou implémentez-le via la fonction de rendu, telle que : constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Utilisation de Vue pour créer des éléments personnalisés WebComponents est un nom collectif pour un ensemble d'API Web natives qui permettent aux développeurs de créer des éléments personnalisés réutilisables (customelements). Le principal avantage des éléments personnalisés est qu’ils peuvent être utilisés avec n’importe quel framework, même sans. Ils sont idéaux lorsque vous ciblez des utilisateurs finaux susceptibles d'utiliser une pile technologique frontale différente, ou lorsque vous souhaitez dissocier l'application finale des détails d'implémentation des composants qu'elle utilise. Vue et WebComponents sont des technologies complémentaires et Vue offre un excellent support pour l'utilisation et la création d'éléments personnalisés. Vous pouvez intégrer des éléments personnalisés dans des applications Vue existantes ou utiliser Vue pour créer





