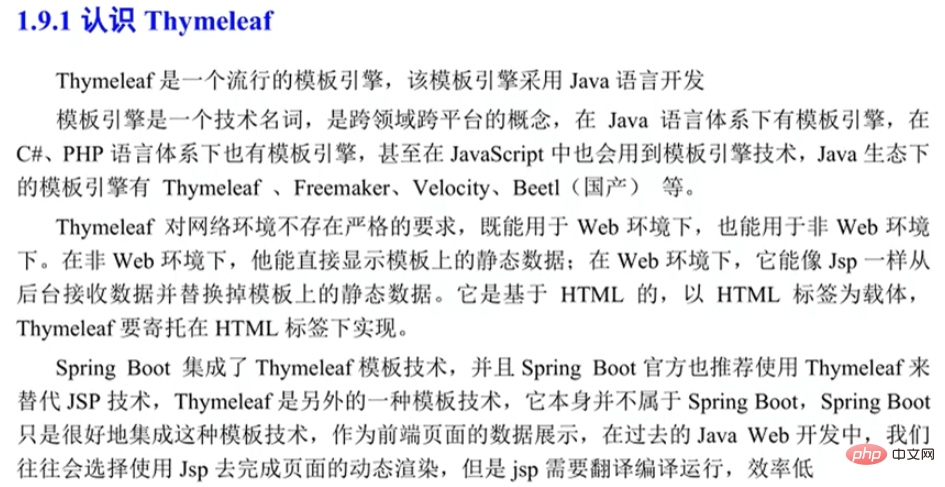
Analyse d'un exemple de moteur de modèle SpringBoot Thymeleaf
Jsp est la première technologie de modèle, utilisée pour traiter la couche de vue et l'utiliser pour les modèles d'affichage de données

BS structure : #🎜 🎜 #
B : Navigateur : utilisé pour afficher des données, envoyer des requêtes, n'a aucune capacité de traitementEnvoyez une requête pour accéder à a.jsp, et a.jsp devient un Servlet côté serveur. Renvoyez les données de sortie au navigateur, et le navigateur peut voir les données de résultat. Le jsp est finalement traduit en une page htmlAvec la technologie des modèles, vous pouvez les utiliser comme remplacements de chaînes, par exemple : Ici {data} il y a une chaîne, vous la remplacez par une valeur fixe ou une autre valeur, mais ce remplacement a des fonctions supplémentaires, traitant le contenu de la couche de vue via la technologie des modèles# 🎜🎜# Premier exemple :
Premier exemple :
 pom.xml : Dépendance Thymeleaf :
pom.xml : Dépendance Thymeleaf :
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.1</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.bjpowernode</groupId>
<artifactId>027-thymeleaf-first</artifactId>
<version>0.0.1-SNAPSHOT</version>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!--模板引擎起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--web起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
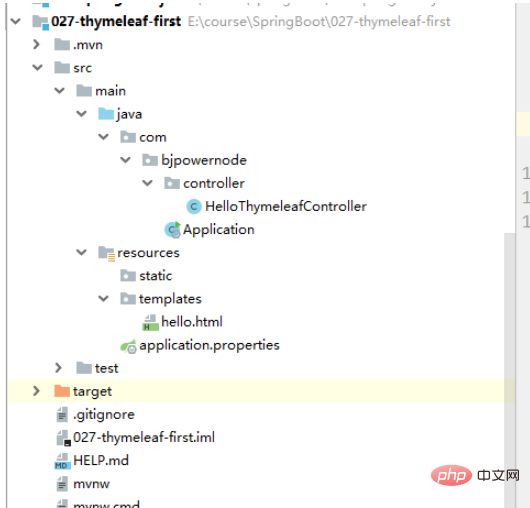
</project>Create Controller Controller : HelloThymeleafController :
package com.bjpowernode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class HelloThymeleafController {
@RequestMapping("/hello")
public String helloThymeleaf(HttpServletRequest request){
//添加数据到request作用域,模板引擎可以从request中获取数据
request.setAttribute("data","欢迎使用Thymeleaf模板引擎");
//指定视图 模板引擎使用的页面(html)
//逻辑名称
return "hello";
}
}templates : utilisé pour stocker les fichiers de vue utilisés par le modèle. Les modèles utilisés par le moteur de modèle sont placés sous le répertoire du modèle :
Create hello.html. :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4 id="使用Thymeleaf的例子">使用Thymeleaf的例子</h4>
<!--使用模板th:text=""获取数据-->
<p th:text="${data}">想显示数据</p>
</body>
</html>Exécutez la classe de démarrage principale Application :
package com.bjpowernode;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
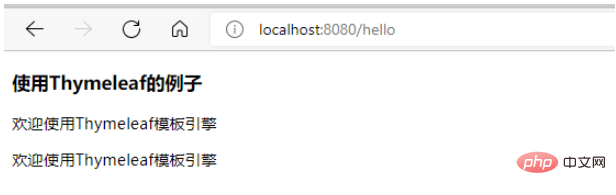
}peut être ajouté à hello.html : Non résolu dans la balise, et lors de l'écriture Il n'y a pas de message d'invite#🎜🎜 #
xmlns:th="http://www.thymeleaf.org" Dans la balise, lorsque vous écrivez à nouveau th, il y aura un enregistrement rapide<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4 id="使用Thymeleaf的例子">使用Thymeleaf的例子</h4>
<!--使用模板th:text="${data}"获取后端request的作用域中的数据,把data数据替换文本,text表示取数据-->
<p th:text="${data}">想显示数据</p>
<p th:text="${data}">显示</p>
</body>
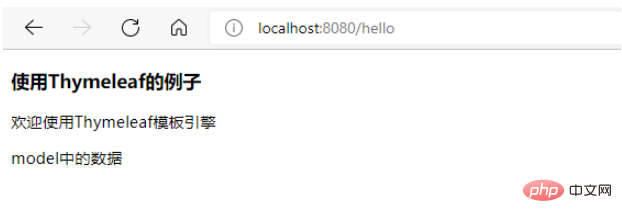
</html>Utiliser le modèle :
Dans le contrôleur : 
package com.bjpowernode.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
@Controller
public class HelloThymeleafController {
@RequestMapping("/hello")
public String helloThymeleaf(Model model, HttpServletRequest request){
//添加数据到request作用域,模板引擎可以从request中获取数据
request.setAttribute("data","欢迎使用Thymeleaf模板引擎");
//使用model和request作用域是一样的 实际上model中的数据就是放到request作用域中的
model.addAttribute("mydata","model中的数据");
//指定视图 模板引擎使用的页面(html)
//逻辑名称
return "hello";
}
}<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>hello html</title>
</head>
<body>
<h4 id="使用Thymeleaf的例子">使用Thymeleaf的例子</h4>
<!--使用模板th:text="${data}"获取后端request的作用域中的数据,把data数据替换文本,text表示取数据-->
<p th:text="${data}">想显示数据</p>
<p th:text="${mydata}">显示</p>
</body>
</html>fichier de configuration speingboot application.properties : Paramètres associés couramment utilisés du moteur de modèle, pratiquement aucun paramètre n'est par défaut :
# Pendant la phase de développement, fermez le modèle Envoyer le cache pour que les modifications prennent effet immédiatement. Lorsqu'il est défini sur true, le cache du modèle est utilisé lors du deuxième accès, les données en mémoire sont utilisées et le modèle n'est plus analysé.spring.thymeleaf.cache= false#🎜🎜 ##Format d'encodage spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.model=HTML
#Le préfixe du modèle : la valeur par défaut est le chemin de classe du répertoire classpath:/templatesspring.thymeleaf.prefix= chemin de classe:/templates/#Suffix#🎜 🎜#spring.thymeleaf.suffix=.html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment Springboot intègre Jasypt pour implémenter le chiffrement des fichiers de configuration
Jun 01, 2023 am 08:55 AM
Comment Springboot intègre Jasypt pour implémenter le chiffrement des fichiers de configuration
Jun 01, 2023 am 08:55 AM
Introduction à Jasypt Jasypt est une bibliothèque Java qui permet à un développeur d'ajouter des fonctionnalités de chiffrement de base à son projet avec un minimum d'effort et ne nécessite pas une compréhension approfondie du fonctionnement du chiffrement. Haute sécurité pour le chiffrement unidirectionnel et bidirectionnel. technologie de cryptage basée sur des normes. Cryptez les mots de passe, le texte, les chiffres, les binaires... Convient pour l'intégration dans des applications basées sur Spring, API ouverte, pour une utilisation avec n'importe quel fournisseur JCE... Ajoutez la dépendance suivante : com.github.ulisesbocchiojasypt-spring-boot-starter2 1.1. Les avantages de Jasypt protègent la sécurité de notre système. Même en cas de fuite du code, la source de données peut être garantie.
 Comment SpringBoot intègre Redisson pour implémenter la file d'attente différée
May 30, 2023 pm 02:40 PM
Comment SpringBoot intègre Redisson pour implémenter la file d'attente différée
May 30, 2023 pm 02:40 PM
Scénario d'utilisation 1. La commande a été passée avec succès mais le paiement n'a pas été effectué dans les 30 minutes. Le paiement a expiré et la commande a été automatiquement annulée 2. La commande a été signée et aucune évaluation n'a été effectuée pendant 7 jours après la signature. Si la commande expire et n'est pas évaluée, le système donne par défaut une note positive. 3. La commande est passée avec succès. Si le commerçant ne reçoit pas la commande pendant 5 minutes, la commande est annulée. 4. Le délai de livraison expire et. un rappel par SMS est envoyé... Pour les scénarios avec des délais longs et de faibles performances en temps réel, nous pouvons utiliser la planification des tâches pour effectuer un traitement d'interrogation régulier. Par exemple : xxl-job Aujourd'hui, nous allons choisir
 Comment utiliser Redis pour implémenter des verrous distribués dans SpringBoot
Jun 03, 2023 am 08:16 AM
Comment utiliser Redis pour implémenter des verrous distribués dans SpringBoot
Jun 03, 2023 am 08:16 AM
1. Redis implémente le principe du verrouillage distribué et pourquoi les verrous distribués sont nécessaires. Avant de parler de verrous distribués, il est nécessaire d'expliquer pourquoi les verrous distribués sont nécessaires. Le contraire des verrous distribués est le verrouillage autonome. Lorsque nous écrivons des programmes multithreads, nous évitons les problèmes de données causés par l'utilisation d'une variable partagée en même temps. Nous utilisons généralement un verrou pour exclure mutuellement les variables partagées afin de garantir l'exactitude de celles-ci. les variables partagées. Son champ d’utilisation est dans le même processus. S’il existe plusieurs processus qui doivent exploiter une ressource partagée en même temps, comment peuvent-ils s’exclure mutuellement ? Les applications métier d'aujourd'hui sont généralement une architecture de microservices, ce qui signifie également qu'une application déploiera plusieurs processus si plusieurs processus doivent modifier la même ligne d'enregistrements dans MySQL, afin d'éviter les données sales causées par des opérations dans le désordre, les besoins de distribution. à introduire à ce moment-là. Le style est verrouillé. Vous voulez marquer des points
 Comment résoudre le problème selon lequel Springboot ne peut pas accéder au fichier après l'avoir lu dans un package jar
Jun 03, 2023 pm 04:38 PM
Comment résoudre le problème selon lequel Springboot ne peut pas accéder au fichier après l'avoir lu dans un package jar
Jun 03, 2023 pm 04:38 PM
Springboot lit le fichier, mais ne peut pas accéder au dernier développement après l'avoir empaqueté dans un package jar. Il existe une situation dans laquelle Springboot ne peut pas lire le fichier après l'avoir empaqueté dans un package jar. La raison en est qu'après l'empaquetage, le chemin virtuel du fichier. n’est pas valide et n’est accessible que via le flux Read. Le fichier se trouve sous les ressources publicvoidtest(){Listnames=newArrayList();InputStreamReaderread=null;try{ClassPathResourceresource=newClassPathResource("name.txt");Input
 Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot et SpringMVC sont tous deux des frameworks couramment utilisés dans le développement Java, mais il existe des différences évidentes entre eux. Cet article explorera les fonctionnalités et les utilisations de ces deux frameworks et comparera leurs différences. Tout d’abord, découvrons SpringBoot. SpringBoot a été développé par l'équipe Pivotal pour simplifier la création et le déploiement d'applications basées sur le framework Spring. Il fournit un moyen rapide et léger de créer des fichiers exécutables autonomes.
 Comment implémenter Springboot+Mybatis-plus sans utiliser d'instructions SQL pour ajouter plusieurs tables
Jun 02, 2023 am 11:07 AM
Comment implémenter Springboot+Mybatis-plus sans utiliser d'instructions SQL pour ajouter plusieurs tables
Jun 02, 2023 am 11:07 AM
Lorsque Springboot+Mybatis-plus n'utilise pas d'instructions SQL pour effectuer des opérations d'ajout de plusieurs tables, les problèmes que j'ai rencontrés sont décomposés en simulant la réflexion dans l'environnement de test : Créez un objet BrandDTO avec des paramètres pour simuler le passage des paramètres en arrière-plan. qu'il est extrêmement difficile d'effectuer des opérations multi-tables dans Mybatis-plus. Si vous n'utilisez pas d'outils tels que Mybatis-plus-join, vous pouvez uniquement configurer le fichier Mapper.xml correspondant et configurer le ResultMap malodorant et long, puis. écrivez l'instruction SQL correspondante Bien que cette méthode semble lourde, elle est très flexible et nous permet de
 Comment SpringBoot personnalise Redis pour implémenter la sérialisation du cache
Jun 03, 2023 am 11:32 AM
Comment SpringBoot personnalise Redis pour implémenter la sérialisation du cache
Jun 03, 2023 am 11:32 AM
1. Personnalisez RedisTemplate1.1, mécanisme de sérialisation par défaut RedisAPI. L'implémentation du cache Redis basée sur l'API utilise le modèle RedisTemplate pour les opérations de mise en cache des données. Ici, ouvrez la classe RedisTemplate et affichez les informations sur le code source de la classe. Déclarer la clé, diverses méthodes de sérialisation de la valeur, la valeur initiale est vide @NullableprivateRedisSe
 Comment obtenir la valeur dans application.yml au Springboot
Jun 03, 2023 pm 06:43 PM
Comment obtenir la valeur dans application.yml au Springboot
Jun 03, 2023 pm 06:43 PM
Dans les projets, certaines informations de configuration sont souvent nécessaires. Ces informations peuvent avoir des configurations différentes dans l'environnement de test et dans l'environnement de production, et peuvent devoir être modifiées ultérieurement en fonction des conditions commerciales réelles. Nous ne pouvons pas coder en dur ces configurations dans le code. Il est préférable de les écrire dans le fichier de configuration. Par exemple, vous pouvez écrire ces informations dans le fichier application.yml. Alors, comment obtenir ou utiliser cette adresse dans le code ? Il existe 2 méthodes. Méthode 1 : Nous pouvons obtenir la valeur correspondant à la clé dans le fichier de configuration (application.yml) via le ${key} annoté avec @Value. Cette méthode convient aux situations où il y a relativement peu de microservices. Méthode 2 : En réalité. projets, Quand les affaires sont compliquées, la logique






