
ref et reactive sont des API utilisées pour implémenter la réactivité des données dans Vue3
Généralement,ref définit les types de données de base, reactive définit les types de données de référence. ref定义基本数据类型,reactive定义引用数据类型
reactive定义引用数据类型(以对象和数组举例),它能够将复杂数据类型的内部属性或者数据项声明为响应式数据,所以reactive的响应式是深层次的,其底层是通过ES6的Proxy来实现数据响应式,相对于Vue2的Object.defineProperty,具有能监听增删操作,能监听对象属性的变化等优点
使用reactive定义对象数据类型举例
const paginationConfig = reactive({
pageNum: 1,
pageSize: 10
}) // 定义
const onChange = () => {
paginationConfig.pageNum = 2 // js使用
paginationConfig.pageSize = 20 // js使用
}<!-- Vue3模板引用使用 --> <a-pagination v-model:current="paginationConfig.pageNum"></a-pagination>
若用reactive定义基本数据类型,Vue3会报警告错误,如图
const str = reactive('我是字符串')


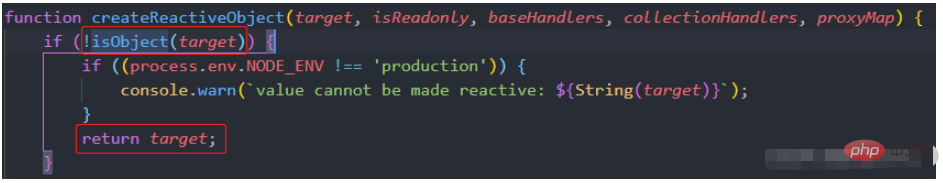
分析Vue3源码可知,使用reactive定义响应式数据时,若数据不是对象类型直接就返回了,就不会进行后续的数据响应式处理了,这也就是我只用reactive定义对象型响应式数据的原因,那数组类型数据怎么办呢?答案在下文中可以找到
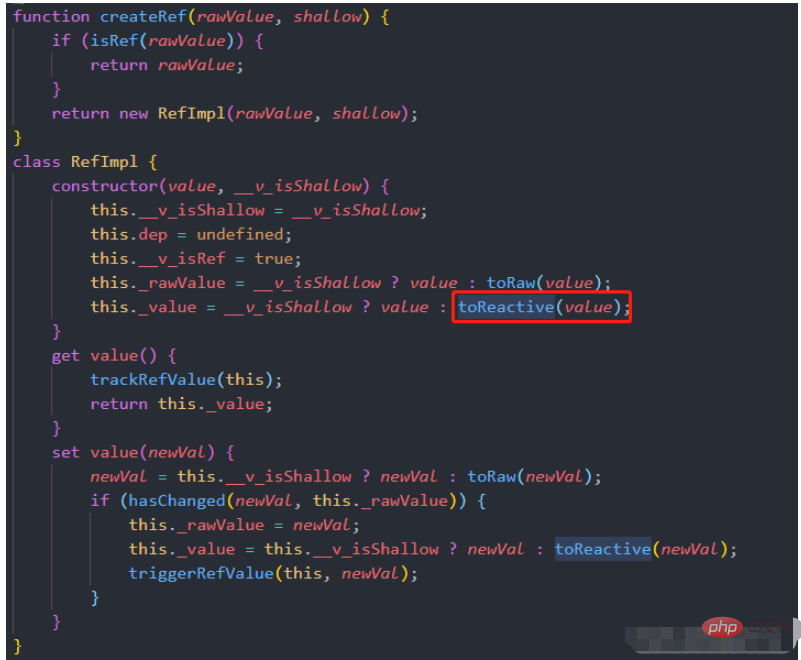
为什么我会理解成ref是reactive的再封装,因为在ref的底层源码里最终还是reactive()来实现的


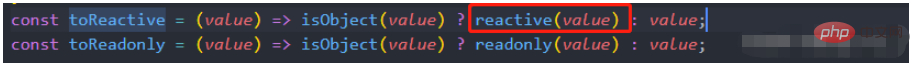
由源码分析得知,如果是对象类型,底层走的还是reactive()的逻辑,另外我们知道,使用ref定义基本数据类型时,在脚本里使用时,需要加.valueDeuxièmement, parlons d'abord de réactif
, la couche inférieure consiste à implémenter la réactivité des données via le Proxy d'ES6. Par rapport au Object.defineProperty de Vue2, il a la capacité de surveiller les ajouts et les suppressions, ainsi que les objets. Avantages tels que les changements d'attributs
Exemple d'utilisation de réactif pour définir les types de données d'objet
let num = ref(0) // 定义
let isShow = ref(false) // 定义
const onChange = () => {
num.value++ // js使用
isShow.value = true // js使用
}<!-- Vue3模板引用使用 --> <a-modal v-model:visible="isShow"></a-modal>
Si réactif est utilisé pour définir les types de données de base, Vue3 signalera une erreur d'avertissement, comme le montre la figure
const tableData = ref([]) // 定义
const getTableData = async () => {
const { data } = await getTableDataApi() // 模拟接口获取表格数据
tableData.value = data // 修改
} 🎜🎜
🎜🎜 🎜🎜L'analyse du code source de Vue3 montre que lors de l'utilisation de reactive pour définir des données réactives, si les données ne sont pas un type d'objet, elles seront renvoyées directement. Il n'y aura pas de traitement ultérieur réactif aux données. C'est pourquoi j'utilise uniquement réactif pour définir des données réactives de type objet. La réponse se trouve ci-dessous🎜🎜3. Parlons à nouveau de ref🎜🎜Pourquoi est-ce que je comprends que ref est une ré-encapsulation de reactive, car dans le code source sous-jacent de ref, il est finalement implémenté par reactive()🎜🎜
🎜🎜L'analyse du code source de Vue3 montre que lors de l'utilisation de reactive pour définir des données réactives, si les données ne sont pas un type d'objet, elles seront renvoyées directement. Il n'y aura pas de traitement ultérieur réactif aux données. C'est pourquoi j'utilise uniquement réactif pour définir des données réactives de type objet. La réponse se trouve ci-dessous🎜🎜3. Parlons à nouveau de ref🎜🎜Pourquoi est-ce que je comprends que ref est une ré-encapsulation de reactive, car dans le code source sous-jacent de ref, il est finalement implémenté par reactive()🎜🎜  🎜🎜
🎜🎜 🎜🎜D'après l'analyse du code source, nous savons que si est un type d'objet, la couche inférieure est toujours réactive( ). De plus, nous savons que lorsque vous utilisez ref pour définir des types de données de base, vous devez ajouter le suffixe
🎜🎜D'après l'analyse du code source, nous savons que si est un type d'objet, la couche inférieure est toujours réactive( ). De plus, nous savons que lorsque vous utilisez ref pour définir des types de données de base, vous devez ajouter le suffixe .value lorsque vous l'utilisez dans un script. . Cependant, cela n'est pas obligatoire dans le modèle. En effet, Vue3 vous aidera automatiquement. De plus, cela rend ref plus simple que réactif🎜<!-- Vue3模板引用使用 --> <a-table v-model:dataSource="tableData"></a-table>
const tableData = reactive([]) // 定义
const getTableData = async () => {
const { data } = await getTableDataApi() // 模拟接口获取表格数据
tableData = data // 修改,错误示例,这样赋值会使tableData失去响应式
}<!-- Vue3模板引用使用 --> <a-table v-model:dataSource="tableData"></a-table>
// 方法一:改为 ref 定义
const tableData = ref([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.value = data // 使用.value重新赋值
}
// 方法二:使用 push 方法
const tableData = reactive([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.push(...data) // 先使用...将data解构,再使用push方法
}
// 方法三:定义时数组外层嵌套一个对象
const tableData = reactive({ list:[] })
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData.list = data // 通过访问list属性重新赋值
}
// 方法四:赋值前再包一层 reactive
const tableData = reactive([])
const getTableData = async () => {
const { data } = await getTableDataApi()
tableData = reactive(data) // 赋值前再包一层reactive
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Comment importer un ancien téléphone dans un nouveau téléphone à partir d'un téléphone mobile Huawei
Comment importer un ancien téléphone dans un nouveau téléphone à partir d'un téléphone mobile Huawei
 Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 Comment utiliser la commande scannow
Comment utiliser la commande scannow
 Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez