 Java
Java
 javaDidacticiel
javaDidacticiel
 Comment SpringBoot utilise WebSocket pour envoyer des messages de groupe
Comment SpringBoot utilise WebSocket pour envoyer des messages de groupe
Comment SpringBoot utilise WebSocket pour envoyer des messages de groupe
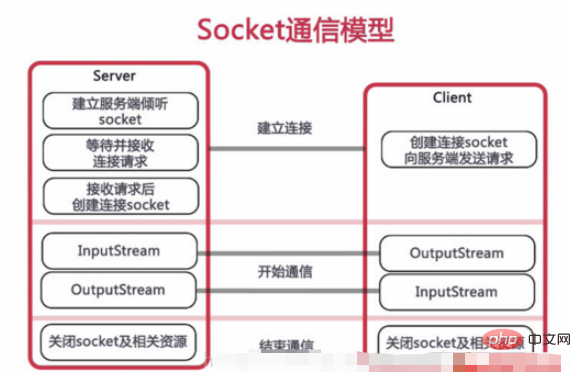
WebSocket est un protocole de communication full-duplex sur une seule connexion TCP qui a été standardisé par le W3C. L'utilisation de WebSocket simplifie grandement l'échange de données entre le client et le serveur. Dans le protocole WebSocket, le navigateur et le serveur n'ont besoin que d'une poignée de main, et une connexion persistante peut être directement créée entre les deux pour une transmission de données bidirectionnelle.

Features
WebSocket doit être utilisé Créez d'abord une connexion, ce qui fait de Websocket un protocole avec état, et certaines informations d'état (telles que l'authentification de l'identité, etc.) peuvent être omises dans le processus de communication ultérieur.
Les connexions WebSocket sont créées sur le port 80 (ws) ou 443 (wss), le même port utilisé par HTTP, de sorte que pratiquement tous les pare-feu ne bloquent pas la connexion WebSocket .
WebSocket utilise le protocole HTTP pour la poignée de main, il peut donc être naturellement intégré aux navigateurs Web et aux serveurs HTTP sans frais supplémentaires.
Des messages Heartbeat (ping et pong) seront envoyés à plusieurs reprises pour maintenir la connexion WebSocket active.
Grâce à ce protocole, le serveur et le client peuvent savoir quand un message commence ou arrive.
WebSocket Un message d'arrêt spécial sera envoyé lorsque la connexion sera fermée.
WebSocket prend en charge plusieurs domaines et peut éviter les limitations d'Ajax.
La spécification HTTP impose aux navigateurs de limiter le nombre de connexions simultanées à deux connexions par nom d'hôte, mais lorsque nous utilisons Websocket, lorsque la prise de contact est terminée, cette limite n'est pas n'existe plus, car la connexion à ce moment n'est plus une connexion HTTP.
Le protocole WebSocket prend en charge les extensions et les utilisateurs peuvent étendre le protocole pour implémenter certains sous-protocoles personnalisés.
WebSocket a un meilleur support binaire et une meilleure compression.
1. Ajouter des dépendances
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-websocket</artifactid> </dependency>
2. Configurer WebSocket# 🎜🎜#
Le framework Spring fournit une prise en charge de STOMP basée sur WebSocket, un protocole interopérable simple qui est généralement utilisé pour la messagerie asynchrone entre clients via un serveur intermédiaire.@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
// 设置消息代理的前缀,如果消息的前缀为"/topic",就会将消息转发给消息代理(broker)
// 再由消息代理广播给当前连接的客户端
config.enableSimpleBroker("/topic");
// 下面方法可以配置一个或多个前缀,通过这些前缀过滤出需要被注解方法处理的消息。
// 例如这里表示前缀为"/app"的destination可以通过@MessageMapping注解的方法处理
// 而其他 destination(例如"/topic""/queue")将被直接交给 broker 处理
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
// 定义一个前缀为"/chart"的endpoint,并开启 sockjs 支持。
// sockjs 可以解决浏览器对WebSocket的兼容性问题,客户端将通过这里配置的URL建立WebSocket连接
registry.addEndpoint("/chat").withSockJS();
}
}3. Code du serveur
Selon la configuration WebSocketConfig ci-dessus, la méthode annotée @MessageMapping("/hello") sera utilisée Recevez le message envoyé depuis le chemin « /app/hello », traitez le message dans la méthode d'annotation, puis transférez le message vers le chemin défini par @SendTo. Le chemin @SendTo est un chemin préfixé par « /topic », de sorte que le message est transmis au courtier de messages, puis diffusé par le courtier.@Controller
public class DemoController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Message greeting(Message message) throws Exception {
return message;
}
}4. Code frontal
Créez la page chat.html dans le répertoire resources/static en tant que page de discussion.@Data
public class Message {
private String name;
private String content;
}- SockJS est une bibliothèque JavaScript de navigateur qui fournit des objets similaires à WebSocket. SockJS vous fournit une API Javascript cohérente entre navigateurs qui crée un canal de communication inter-domaines à faible latence, en duplex intégral entre le navigateur et le serveur Web.
- STOMP est un protocole de messagerie orienté texte simple (ou streaming), qui fournit un format de connexion interopérable qui permet à STOMP d'interagir avec n'importe quel courtier de messages STOMP (courtier).
- @SendTo annotation, qui transmet le message traité par la méthode au courtier, puis le courtier diffuse le message.
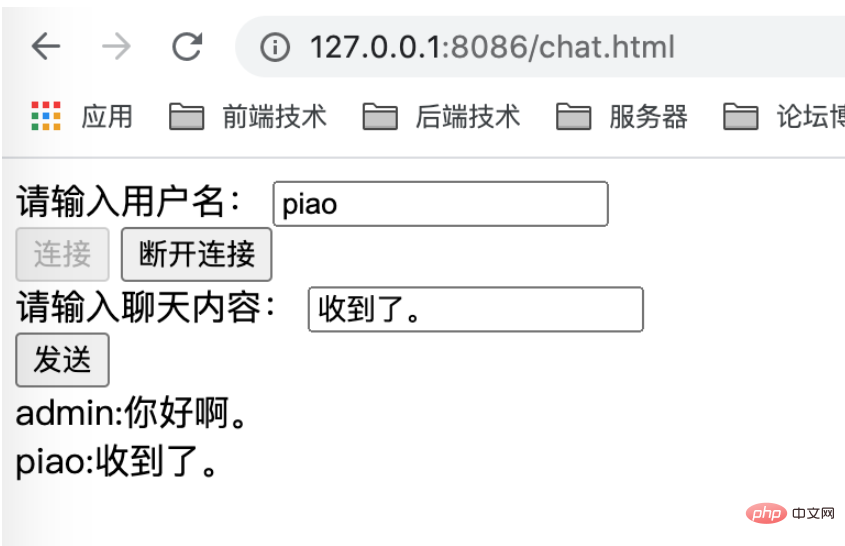
5. Résultats de la vérification
Notre adresse de demande : http://127.0.0.1:8086/ chat.htmlUtilisateur de connexion : piao
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 La combinaison de Java et WebSocket : comment réaliser un streaming vidéo en temps réel
Dec 17, 2023 pm 05:50 PM
La combinaison de Java et WebSocket : comment réaliser un streaming vidéo en temps réel
Dec 17, 2023 pm 05:50 PM
Avec le développement continu de la technologie Internet, le streaming vidéo en temps réel est devenu une application importante dans le domaine Internet. Pour réaliser un streaming vidéo en temps réel, les technologies clés incluent WebSocket et Java. Cet article explique comment utiliser WebSocket et Java pour implémenter la lecture en streaming vidéo en temps réel et fournit des exemples de code pertinents. 1. Qu'est-ce que WebSocket ? WebSocket est un protocole de communication full-duplex sur une seule connexion TCP. Il est utilisé sur le Web.
 Comment réaliser une communication en temps réel en utilisant PHP et WebSocket
Dec 17, 2023 pm 10:24 PM
Comment réaliser une communication en temps réel en utilisant PHP et WebSocket
Dec 17, 2023 pm 10:24 PM
Avec le développement continu de la technologie Internet, la communication en temps réel est devenue un élément indispensable de la vie quotidienne. Une communication en temps réel efficace et à faible latence peut être obtenue grâce à la technologie WebSockets, et PHP, en tant que l'un des langages de développement les plus utilisés dans le domaine Internet, fournit également la prise en charge WebSocket correspondante. Cet article explique comment utiliser PHP et WebSocket pour établir une communication en temps réel et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ?
 Combinaison de golang WebSocket et JSON : réalisation de la transmission et de l'analyse des données
Dec 17, 2023 pm 03:06 PM
Combinaison de golang WebSocket et JSON : réalisation de la transmission et de l'analyse des données
Dec 17, 2023 pm 03:06 PM
La combinaison de golangWebSocket et JSON : réaliser la transmission et l'analyse des données Dans le développement Web moderne, la transmission de données en temps réel devient de plus en plus importante. WebSocket est un protocole utilisé pour établir une communication bidirectionnelle. Contrairement au modèle de requête-réponse HTTP traditionnel, WebSocket permet au serveur de transmettre activement des données au client. JSON (JavaScriptObjectNotation) est un format léger d'échange de données, concis et facile à lire.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 PHP et WebSocket : bonnes pratiques pour le transfert de données en temps réel
Dec 18, 2023 pm 02:10 PM
PHP et WebSocket : bonnes pratiques pour le transfert de données en temps réel
Dec 18, 2023 pm 02:10 PM
PHP et WebSocket : meilleures pratiques pour le transfert de données en temps réel Introduction : Dans le développement d'applications Web, le transfert de données en temps réel est une exigence technique très importante. Le protocole HTTP traditionnel est un protocole de modèle requête-réponse et ne peut pas assurer efficacement la transmission de données en temps réel. Afin de répondre aux besoins de transmission de données en temps réel, le protocole WebSocket a vu le jour. WebSocket est un protocole de communication full-duplex qui permet de communiquer en full-duplex via une seule connexion TCP. Comparé à H
 SSE et WebSocket
Apr 17, 2024 pm 02:18 PM
SSE et WebSocket
Apr 17, 2024 pm 02:18 PM
Dans cet article, nous comparerons les événements envoyés par le serveur (SSE) et les WebSockets, qui sont tous deux des méthodes fiables pour fournir des données. Nous les analyserons sous huit aspects, notamment la direction de la communication, le protocole sous-jacent, la sécurité, la facilité d'utilisation, les performances, la structure des messages, la facilité d'utilisation et les outils de test. Une comparaison de ces aspects est résumée comme suit : Catégorie Événement envoyé par le serveur (SSE) Direction de communication WebSocket Unidirectionnel Bidirectionnel Protocole sous-jacent HTTP Sécurité du protocole WebSocket Identique à HTTP Failles de sécurité existantes Facilité d'utilisation Paramètres Paramètres simples Performances complexes Vitesse d'envoi rapide des messages Affecté par le traitement des messages et la gestion des connexions Structure du message Texte brut ou binaire Facilité d'utilisation Largement disponible Utile pour l'intégration de WebSocket
 Comment Java Websocket implémente-t-il la fonction de tableau blanc en ligne ?
Dec 17, 2023 pm 10:58 PM
Comment Java Websocket implémente-t-il la fonction de tableau blanc en ligne ?
Dec 17, 2023 pm 10:58 PM
Comment JavaWebsocket implémente-t-il la fonction de tableau blanc en ligne ? À l’ère d’Internet moderne, les gens accordent de plus en plus d’attention à l’expérience de collaboration et d’interaction en temps réel. Le tableau blanc en ligne est une fonction implémentée sur la base de Websocket. Il permet à plusieurs utilisateurs de collaborer en temps réel pour modifier la même planche à dessin et effectuer des opérations telles que le dessin et l'annotation. Il constitue une solution pratique pour l'enseignement en ligne, les réunions à distance, la collaboration en équipe et. d'autres scénarios. 1. Contexte technique WebSocket est un nouveau protocole fourni par HTML5 qu'il implémente.
 Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot et SpringMVC sont tous deux des frameworks couramment utilisés dans le développement Java, mais il existe des différences évidentes entre eux. Cet article explorera les fonctionnalités et les utilisations de ces deux frameworks et comparera leurs différences. Tout d’abord, découvrons SpringBoot. SpringBoot a été développé par l'équipe Pivotal pour simplifier la création et le déploiement d'applications basées sur le framework Spring. Il fournit un moyen rapide et léger de créer des fichiers exécutables autonomes.





