Comment utiliser calculé, regarder, watchEffect dans Vue3
1. calculé
<template>
姓:<input v-model="person.firstName"><br/><br/>
名:<input v-model="person.lastName"><br/><br/>
<span>全名:{{person.fullname}}</span><br/><br/>
<span>全名:<input v-model="person.fullname"></span>
</template>
<script>
import {reactive,computed} from 'vue'
export default {
name: 'HelloWorld',
setup(){
let person = reactive({
firstName:"张",
lastName:"三"
})
//computed简写形式,没考虑修改
/*person.fullname = computed(()=>{
return person.firstName+"-"+person.lastName;
})*/
person.fullname = computed({
get(){
return person.firstName+"-"+person.lastName;
},
set(value){
const nameArr = value.split('-');
person.firstName = nameArr[0];
person.lastName = nameArr[1];
}
})
return{
person,
}
}
}
</script>2. watch
1. Conformément à la fonction de configuration de la montre dans Vue2 Lorsque : oldValue ne peut pas être obtenu correctement, la surveillance approfondie est forcée à s'ouvrir (la configuration approfondie n'est pas valide)
Quand surveiller un certain attribut dans les données réactives définies par réactif : la configuration profonde est valide
vu2 est écrit en
<template> <h3 id="当前求和为-nbsp-sum-nbsp">当前求和为:{{ sum }}</h3> <button @click="sum++">点我sum++</button> </template> <script> import {ref} from 'vue' export default { name: 'Demo', watch: { /*sum(oldValue,newValue){ console.log("sum发生了变化",oldValue,newValue); }*/ sum: { immediate: true, deep:true, handler(newValue,oldValue) { console.log("sum发生了变化", newValue, oldValue); } } }, setup() { let sum = ref(0); return { sum, } } } </script>Copier après la connexionVue3 Écrivez comme ceci - 1 Situation 1 : Surveiller une donnée réactive définie par ref
<template>
<h3 id="当前求和为-nbsp-sum-nbsp">当前求和为:{{ sum }}</h3>
<button @click="sum++">点我sum++</button>>
</template>
<script>
import {ref, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let sum = ref(0);
let msg = ref("你好啊");
//情况一:监视ref所定义的一个响应式数据
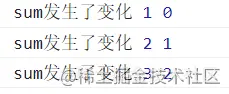
watch(sum, (newValue, oldValue) => {
console.log("sum发生了变化", newValue, oldValue);
})
return {
sum
}
}
}
</script>watch(sum, (newValue, oldValue) => {
console.log("sum发生了变化", newValue, oldValue);
},{immediate:true})

<template>
<h3 id="当前求和为-nbsp-sum-nbsp">当前求和为:{{ sum }}</h3>
<button @click="sum++">点我sum++</button>
<hr/>
<h3 id="信息为-nbsp-msg-nbsp">信息为:{{ msg }}</h3>
<button @click="msg+='!'">点我sum++</button>
</template>
<script>
import {ref, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let sum = ref(0);
let msg = ref("你好啊");
//情况二:监视ref所定义的多个响应式数据
watch([sum,msg],(newValue, oldValue) => {
console.log("sum发生了变化", newValue, oldValue);
})
return {
sum,
msg
}
}
}
</script>3. Troisième cas : Surveiller des données réactives définies par réactif
<template>
<h3 id="姓名-nbsp-person-name-nbsp">姓名:{{ person.name }}</h3>
<h3 id="年龄-nbsp-person-age-nbsp">年龄:{{ person.age }}</h3>
<h3 id="薪资-nbsp-person-job-j-salary-nbsp-K">薪资:{{ person.job.j1.salary }}K</h3>
<button @click="person.name+='~'">修改姓名</button>
<button @click="person.age++">修改年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import {reactive, watch} from 'vue'
export default {
name: 'Demo',
setup() {
let person = reactive({
name: "张三",
age: 18,
job:{
j1:{
salary:20
}
}
})
//情况三:监视reactive所定义的一个响应式数据全部属性
// 1\注意:无法正确获取oldvalue
// 2\注意:强制开启了深度监视(deep配置无效)
watch(person, (newValue, oldValue) => {
console.log("person发生了变化", newValue, oldValue);
})
return {
person
}
}
}
</script>4. Cas quatre : Surveiller des données réactives définies par des attributs réactifs
//情况四:监视reactive所定义的一个响应式数据某个属性
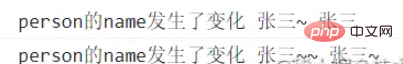
watch(()=>person.name, (newValue, oldValue) => {
console.log("person的name发生了变化", newValue, oldValue);
})5 : Surveiller certains attributs de données réactives définies par réactif.
//情况五:监视reactive所定义的一个响应式数据某个属性
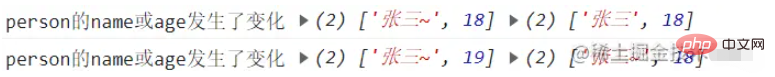
watch([()=>person.name,()=>person.age], (newValue, oldValue) => {
console.log("person的name或age发生了变化", newValue, oldValue);
})

watch(()=>person.job, (newValue, oldValue) => {
console.log("person的job发生了变化", newValue, oldValue);
},{deep:true})//由于监视的是reactive对象中的某个属性,deep奏效

let person = ref({
name: "张三",
age: 18,
job:{
j1:{
salary:20
}
}
})
watch(person.value, (newValue, oldValue) => {
console.log("person的value发生了变化", newValue, oldValue);
})
或
watch(person, (newValue, oldValue) => {
console.log("person的value发生了变化", newValue, oldValue);
},{deep:true})watch est : les deux spécifient Lors de la surveillance des attributs, vous devez également spécifier le rappel surveillé
watchEffect La routine est : vous pas besoin de spécifier quel attribut est surveillé, quel attribut est utilisé dans le rappel surveillé, puis quel attribut est surveilléwatchEffect Un peu comme calculé :
calculed se concentre sur la valeur calculée (la valeur de retour de la fonction de rappel), donc la valeur de retour doit être écrite. Et watchEffect accorde plus d'attention au processus (le corps de la fonction de rappel), il n'est donc pas nécessaire d'écrire la valeur de retour //watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调
watchEffect(()=>{
const xl = sum.value
const x2 = person.age
console.log( "watchEffect配置的回调执行了")
})watch 的套路是:既要指明监视的属性,也要指明监视的回调watchEffect 的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性
watchEffect有点像computed:
。但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值
。而watchEffect
import {reactive,watchEffect} from 'vue'
export default {
name: 'Demo',
setup() {
let person = reactive({
name: "张三",
age: 18,
job:{
j1:{
salary:20
}
}
})
watchEffect(()=>{
const x1 = person.name;
console.log("watchEffect所指定的回调执行了"+x1);
})
return {
person
}
}
}
</script>
<template>
姓:<input v-model="person.firstName">
名:<input v-model="person.lastName">
<span>全名:{{fullName}}</span>
<span>全名:<input v-model="fullName"></span>
</template>
<script lang="ts">
import {defineComponent, reactive, ref,watch,watchEffect} from 'vue';
export default defineComponent({
setup(){
let person = reactive({
firstName:"张",
lastName:"三"
});
const fullName = ref('');
watch(person,({firstName,lastName})=>{
fullName.value = firstName+"-"+lastName
},{immediate:true})
//不用使用immediate,默认执行一次
/*watchEffect(()=>{
fullName.value = person.firstName+"-"+person.lastName
})*/
watchEffect(()=>{
const name = fullName.value.split('-');
person.firstName = name[0];
person.lastName = name[1];
})
return{
person,
fullName
}
}
});
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Vous avez peut-être rencontré le problème des lignes vertes apparaissant sur l'écran de votre smartphone. Même si vous ne l'avez jamais vu, vous avez sûrement vu des images associées sur Internet. Alors, avez-vous déjà rencontré une situation où l’écran de la montre intelligente devient blanc ? Le 2 avril, CNMO a appris par des médias étrangers qu'un utilisateur de Reddit avait partagé une photo sur la plateforme sociale, montrant l'écran des montres intelligentes de la série Samsung Watch devenant blanc. L'utilisateur a écrit : « J'étais en train de charger quand je suis parti, et quand je suis revenu, c'était comme ça. J'ai essayé de redémarrer, mais l'écran était toujours comme ça pendant le processus de redémarrage. L'écran de la montre intelligente Samsung Watch est devenu blanc. L'utilisateur de Reddit n'a pas précisé le modèle spécifique de la montre intelligente. Cependant, à en juger par l’image, il devrait s’agir de la Samsung Watch5. Auparavant, un autre utilisateur de Reddit avait également signalé
 vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite : Comment résoudre l'erreur lors de l'utilisation de require pour importer dynamiquement des images dans src
May 21, 2023 pm 03:16 PM
vue3+vite:src utilise require pour importer dynamiquement des images et des rapports d'erreurs et des solutions. vue3+vite importe dynamiquement plusieurs images. Si vue3 est développé à l'aide de TypeScript, il y aura un message d'erreur indiquant que requireisnotdefined ne peut pas être utilisé comme imgUrl. :require(' .../assets/test.png') est importé car TypeScript ne prend pas en charge require, donc l'importation est utilisée. Voici comment le résoudre : utilisez waitimport.
 Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Comment actualiser le contenu partiel de la page dans Vue3
May 26, 2023 pm 05:31 PM
Pour réaliser un rafraîchissement partiel de la page, il suffit d'implémenter le re-rendu du composant local (dom). Dans Vue, le moyen le plus simple d'obtenir cet effet est d'utiliser la directive v-if. Dans Vue2, en plus d'utiliser l'instruction v-if pour restituer le dom local, nous pouvons également créer un nouveau composant vierge. Lorsque nous devons actualiser la page locale, accéder à cette page de composant vierge, puis y revenir. la garde beforeRouteEnter dans la page d’origine vierge. Comme le montre la figure ci-dessous, comment cliquer sur le bouton d'actualisation dans Vue3.X pour recharger le DOM dans la zone rouge et afficher l'état de chargement correspondant. Puisque la garde dans le composant dans la syntaxe scriptsetup dans Vue3.X n'a que o
 Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
Comment sélectionner un avatar et le recadrer dans Vue3
May 29, 2023 am 10:22 AM
L'effet final est d'installer le composant VueCropper filaddvue-cropper@next. La valeur d'installation ci-dessus est pour Vue3 ou si vous souhaitez utiliser d'autres méthodes de référence, veuillez visiter son adresse officielle npm : tutoriel officiel. Il est également très simple de le référencer et de l'utiliser dans un composant. Il suffit d'introduire le composant correspondant et son fichier de style. Je ne le référence pas globalement ici, mais j'introduis uniquement import{userInfoByRequest}from'../js/api. ' dans mon fichier de composant import{VueCropper}from'vue-cropper&.
 Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
Comment utiliser vue3+ts+axios+pinia pour obtenir un rafraîchissement insensé
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia réalise un rafraîchissement insensé 1. Téléchargez d'abord aiXos et pinianpmipinia dans le projet--savenpminstallaxios--save2 Encapsuler la requête axios-----Télécharger js-cookienpmiJS-cookie-s//Introduire aixosimporttype{AxiosRequestConfig , AxiosResponse}de"axios";importaxiosfrom'axios';import{ElMess
 Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Comment utiliser definitionCustomElement pour définir des composants dans Vue3
May 28, 2023 am 11:29 AM
Utilisation de Vue pour créer des éléments personnalisés WebComponents est un nom collectif pour un ensemble d'API Web natives qui permettent aux développeurs de créer des éléments personnalisés réutilisables (customelements). Le principal avantage des éléments personnalisés est qu’ils peuvent être utilisés avec n’importe quel framework, même sans. Ils sont idéaux lorsque vous ciblez des utilisateurs finaux susceptibles d'utiliser une pile technologique frontale différente, ou lorsque vous souhaitez dissocier l'application finale des détails d'implémentation des composants qu'elle utilise. Vue et WebComponents sont des technologies complémentaires et Vue offre un excellent support pour l'utilisation et la création d'éléments personnalisés. Vous pouvez intégrer des éléments personnalisés dans des applications Vue existantes ou utiliser Vue pour créer
 Quelle est la méthode pour encapsuler les requêtes Axios dans vue3 et les utiliser dans les composants ?
May 21, 2023 am 10:49 AM
Quelle est la méthode pour encapsuler les requêtes Axios dans vue3 et les utiliser dans les composants ?
May 21, 2023 am 10:49 AM
1. Créez un dossier pour stocker le js encapsulé. Je l'ai créé dans src/request/axios.js 2. Le code d'encapsulation est le suivant Copiez le code suivant directement dans request.js pour encapsuler les requêtes get et post. Ce que vous devez configurer vous-même est : modifiez l'adresse de votre demande, si le tokenKey est un jeton, et remplacez-le par le nom du jeton local que vous enregistrez. Vous pouvez lire les commentaires dans le code, qui sont faciles à comprendre. /**encapsulation axios*interception de demande, interception correspondante et traitement unifié des erreurs*/importaxiosfrom'axios';importQSfrom'qs'
 Comment utiliser Vue3 et Element Plus pour implémenter l'importation automatique
May 22, 2023 pm 04:58 PM
Comment utiliser Vue3 et Element Plus pour implémenter l'importation automatique
May 22, 2023 pm 04:58 PM
1 Introduction 1.1 Objectif ElementPlus utilise l'introduction à la demande pour réduire considérablement la taille du fichier empaqueté. 1.2 L'effet final est de générer automatiquement le fichier composants.d.ts et de l'introduire dans le fichier. d.ts et introduisez-le dans le fichier ElementPlusAPI2 Préparation Installer ElementPlus#Choisissez un gestionnaire de packages que vous aimez#NPM$npminstallelement-plus--save#Yarn$yarnaddelement-plus#pnpm$pnpminstallelement-plus3 Appuyez sur.






