 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment utiliser nginx+tomcat pour séparer les pages statiques et dynamiques
Comment utiliser nginx+tomcat pour séparer les pages statiques et dynamiques
Comment utiliser nginx+tomcat pour séparer les pages statiques et dynamiques
Environnement expérimental : windows
Outils expérimentaux : nginx, tomcat
Il est très simple d'installer nginx sous windows Allez sur le site officiel pour télécharger le package compressé. et décompressez-le et double-cliquez dans le répertoire décompressé. Le programme nginx.exe suffit. Entrez ensuite localhost dans le navigateur et l'image suivante apparaîtra, ce qui signifie que nginx fonctionne déjà.

nginx est le suivant : en externe, nginx est un serveur, toutes les requêtes sont d'abord demandées à nginx, puis nginx exécute le réseau interne. La requête est distribuée à Tomcat, puis Tomcat envoie les données à nginx après avoir traité la demande, puis nginx les envoie à l'utilisateur. L'ensemble du processus donne l'impression à l'utilisateur que nginx traite la demande de l'utilisateur. Dans ce cas, nginx doit absolument être configuré. Le fichier de configuration principal est nginx.conf dans le dossier conf. Parce que j'ai principalement séparé les fichiers statiques et dynamiques, je n'ai pas mis en cache les fichiers statiques ni configuré l'équilibrage de charge.
#user nobody;
worker_processes 2;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
#nginx默认最大并发数是1024个用户线程
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
#http1.1在请求完之后还会保留一段时间的连接,所以这里的timeout时长不能太大,也不能太小,
#太小每次都要建立连接,太大会浪费系统资源(用户不再请求服务器)
keepalive_timeout 65;
#gzip on;
server {
#nginx监听80端口
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#这里的/表示所有的请求
#location / {
#将80端口的所有请求都转发到8080端口去处理,proxy_pass代表的是代理路径
# proxy_pass http://localhost:8080;
# root html;
# index index.html index.htm;
#}
#对项目名进行访问就去访问tomcat服务
location /student_vote {
proxy_pass http://localhost:8080;
}
#对jsp和do结尾的url也去访问tomcat服务
location ~ \.(jsp|do)$ {
proxy_pass http://localhost:8080;
}
#对js、css、png、gif结尾的都去访问根目录下查找
location ~ \.(js|css|png|gif)$ {
root f:/javaweb;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the php scripts to apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the php scripts to fastcgi server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param script_filename /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of ip-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# https server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:ssl:1m;
# ssl_session_timeout 5m;
# ssl_ciphers high:!anull:!md5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}Dans la configuration ci-dessus, j'ai commenté l'emplacement par défaut /, car il interceptera toutes les requêtes, qu'elles soient dynamiques ou statiques, et l'autre est pour les fichiers statiques, j'ai configuré la configuration comme espace de travail de javaweb, et j'expliquerai pourquoi ensuite.
Parce que les projets que j'ai écrits auparavant ont toujours utilisé des objets intégrés jsp pour l'accès aux fichiers de répertoire, mais en utilisant nginx, tout doit changer Lorsque j'ai utilisé nginx, le chemin du projet n'a pas été modifié, les fichiers statiques. ne peut pas être chargé. En vérifiant le journal, j'ai trouvé cette erreur : 2016/05/20 18:27:30 [erreur] 6748#6936 : *225 createfile() "f:/javaweb/student_vote/lib/images /username.png. " a échoué (3 : le système ne trouve pas le chemin spécifié), client : 127.0.0.1, serveur : localhost, requête : "get /student_vote/lib/images/username.png http/1.1", hôte : " localhost", référent : "http://localhost/student_vote/index.jsp", les informations générales sont basées sur la configuration du fichier en jsp, nginx recherchera dans le package /stdent_vote (c'est le nom de mon projet)/lib/images Fichiers statiques , et je ne veux pas apporter trop de modifications aux fichiers du projet. En fait, il existe un autre moyen de ne pas utiliser les objets intégrés de jsp et d'utiliser directement http://localhost/username.png pour accéder au fichier. fichiers statiques au lieu des objets intégrés, mais ce changement Il y avait beaucoup de changements à apporter, j'ai donc directement copié le dossier lib sous le dossier web-inf dans le dossier précédent, ce qui signifie que ce dossier et le web-inf le dossier sont des dossiers frères.
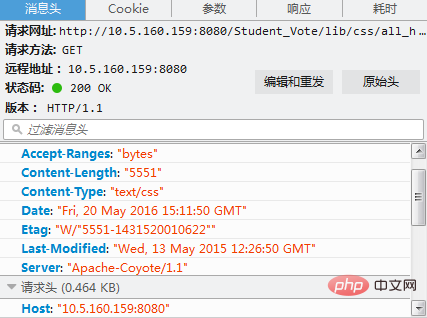
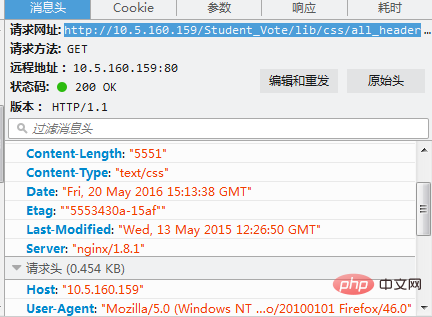
Grâce aux opérations ci-dessus, la séparation du dynamique et du statique est obtenue. Il n'y a pas de vérité sans images. Les rendus sont présentés ci-dessous.

Vous pouvez voir sur l'image ci-dessus que le serveur est "apache-coyote/1.1". C'est le connecteur pour Tomcat.

Le serveur ci-dessus peut être vu comme étant nginx, indiquant que le serveur externe recevant la requête est nginx.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment déployer plusieurs projets dans Tomcat
Apr 21, 2024 am 09:33 AM
Comment déployer plusieurs projets dans Tomcat
Apr 21, 2024 am 09:33 AM
Pour déployer plusieurs projets via Tomcat, vous devez créer un répertoire webapp pour chaque projet puis : Déploiement automatique : Placez le répertoire webapp dans le répertoire webapps de Tomcat. Déploiement manuel : déployez manuellement le projet dans l'application de gestion de Tomcat. Une fois le projet déployé, il est accessible par son nom de déploiement, par exemple : http://localhost:8080/project1.
 Où se trouve le répertoire racine du site Web Tomcat ?
Apr 21, 2024 am 09:27 AM
Où se trouve le répertoire racine du site Web Tomcat ?
Apr 21, 2024 am 09:27 AM
Le répertoire racine du site Web Tomcat se trouve dans le sous-répertoire webapps de Tomcat et est utilisé pour stocker les fichiers d'application Web, les ressources statiques et le répertoire WEB-INF. Il peut être trouvé en recherchant l'attribut docBase dans le fichier de configuration Tomcat.
 Comment exécuter deux projets avec des numéros de port différents dans Tomcat
Apr 21, 2024 am 09:00 AM
Comment exécuter deux projets avec des numéros de port différents dans Tomcat
Apr 21, 2024 am 09:00 AM
L'exécution de projets avec différents numéros de port sur le serveur Tomcat nécessite les étapes suivantes : Modifiez le fichier server.xml et ajoutez un élément Connector pour définir le numéro de port. Ajoutez un élément Context pour définir l'application associée au numéro de port. Créez un fichier WAR et déployez-le dans le répertoire correspondant (webapps ou webapps/ROOT). Redémarrez Tomcat pour appliquer les modifications.
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Raisons des caractères tronqués dans Tomcat
Apr 21, 2024 am 10:18 AM
Raisons des caractères tronqués dans Tomcat
Apr 21, 2024 am 10:18 AM
Raisons des caractères tronqués de Tomcat : 1. Incompatibilité des jeux de caractères ; 2. L'en-tête de la réponse HTTP n'est pas défini correctement ; 3. Erreur de configuration du filtre ou de l'encodeur 4. Le codage de la page Web est incorrect ; problèmes d'encodage et de serveur proxy).
 Comment exécuter HTML et JSP sur Tomcat
Apr 21, 2024 am 09:04 AM
Comment exécuter HTML et JSP sur Tomcat
Apr 21, 2024 am 09:04 AM
Tomcat peut exécuter HTML et JSP. La méthode est la suivante : copiez le fichier HTML dans le sous-répertoire correspondant du répertoire Tomcat et accédez-y dans le navigateur. Copiez le fichier JSP dans le sous-répertoire correspondant du répertoire Tomcat et utilisez la directive <%@ page %> pour spécifier le code Java et y accéder dans le navigateur.
 Comment ajouter un serveur dans Eclipse
May 05, 2024 pm 07:27 PM
Comment ajouter un serveur dans Eclipse
May 05, 2024 pm 07:27 PM
Pour ajouter un serveur à Eclipse, procédez comme suit : Créer un environnement d'exécution du serveur Configurer le serveur Créer une instance de serveur Sélectionner l'environnement d'exécution du serveur Configurer l'instance de serveur Démarrer le projet de déploiement du serveur
 Comment exécuter un fichier war dans Tomcat
Apr 21, 2024 am 09:06 AM
Comment exécuter un fichier war dans Tomcat
Apr 21, 2024 am 09:06 AM
Étapes pour déployer un fichier WAR à l'aide de Tomcat : Décompressez le fichier WAR dans le répertoire webapps de Tomcat. Créez un répertoire portant le même nom que le fichier WAR et déplacez les fichiers décompressés vers ce répertoire. Démarrez le service Tomcat. Le fichier WAR est automatiquement déployé au démarrage et est accessible via le navigateur. Le format de l'URL est : http://localhost:8080/WAR_file_directory name/.





