 Opération et maintenance
Opération et maintenance
 Nginx
Nginx
 Comment utiliser la compression gzip dans nginx pour améliorer la vitesse du site Web
Comment utiliser la compression gzip dans nginx pour améliorer la vitesse du site Web
Comment utiliser la compression gzip dans nginx pour améliorer la vitesse du site Web
Pourquoi utiliser la compression gzip ?
Activez la compression gzip de nginx. La taille des ressources statiques telles que js et css dans la page Web sera considérablement réduite, économisant ainsi beaucoup de bande passante, améliorant l'efficacité de la transmission et offrant aux utilisateurs une expérience rapide.
nginx implémente gzip
nginx implémente la compression des ressources en interceptant les requêtes via le module ngx_http_gzip_module intégré par défaut et en exécutant gzip pour les types qui doivent être gzipés. Il est très simple à utiliser et peut être activé directement, il suffit de définir le paramètre. choix. .
En-têtes de requête et en-têtes de réponse après l'entrée en vigueur de gzip
request headers: accept-encoding:gzip,deflate,sdch response headers: content-encoding:gzip cache-control:max-age240
Processus de traitement Gzip
Du point de vue du protocole http, l'en-tête de requête déclare accept-encoding:gzip deflate sdch (en référence à l'algorithme de compression, où sdch est Propre à Google Une méthode de compression recommandée par la maison)
Serveur->Réponse->Compresser le contenu avec gzip->Envoyer au navigateur->Le navigateur décode gzip->Recevoir le contenu compressé gzip
Paramètres de configuration courants de gzip
-
gzip on|off S'il faut activer gzip
gzip_buffers 4k Buffers (Combien de blocs sont compressés et mis en mémoire tampon ? Quelle est la taille de chaque bloc ?)
gzip_comp_level [1-9] Niveau de compression 6 recommandé, plus le niveau de compression minimum est élevé et plus les ressources CPU sont gaspillées
gzip_disable La correspondance régulière ua est le type d'uri qui n'effectue pas gzip
gzip_min_length 200 La longueur minimale pour démarrer la compression, inférieure à cette longueur nginx ne le compressera pas
gzip_http_version 1.0 | 1.1 Version du protocole HTTP commençant à compresser (par défaut 1.1)
gzip_proxied Définir le serveur proxy du demandeur, comment mettre en cache le contenu
gzip_types text/plain application/ xml Lequel les types de fichiers doivent être compressés, tels que txt, xml, html, css
gzip_vary off S'il faut transmettre l'indicateur de compression gzip
configuration nginx gzip
index de page statique.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>演示nginx做gzip压缩</title> <script src="./jquery.js" ></script> </head> <body> <img src="/static/imghw/default1.png" data-src="./nginx_img.jpeg" class="lazy" style="max-width:90%" / alt="Comment utiliser la compression gzip dans nginx pour améliorer la vitesse du site Web" > <h1 id="nginx实现gzip压缩-减少带宽的占用-同时提升网站速度">nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1 id="nginx实现gzip压缩-减少带宽的占用-同时提升网站速度">nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1 id="nginx实现gzip压缩-减少带宽的占用-同时提升网站速度">nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1 id="nginx实现gzip压缩-减少带宽的占用-同时提升网站速度">nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1 id="nginx实现gzip压缩-减少带宽的占用-同时提升网站速度">nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> <h1 id="nginx实现gzip压缩-减少带宽的占用-同时提升网站速度">nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h1> </body> </html>
configuration nginx
server{
listen 80;
server_name localhost 192.168.0.96;
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_vary off;
root /users/lidong/desktop/wwwroot/test;
index index.php index.html index.htm;
access_log /users/lidong/wwwlogs/access.log;
error_log /users/lidong/wwwlogs/error.log;
location ~ [^/]\.php(/|$) {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param script_filename $document_root$fastcgi_script_name;
include fastcgi_params;
}
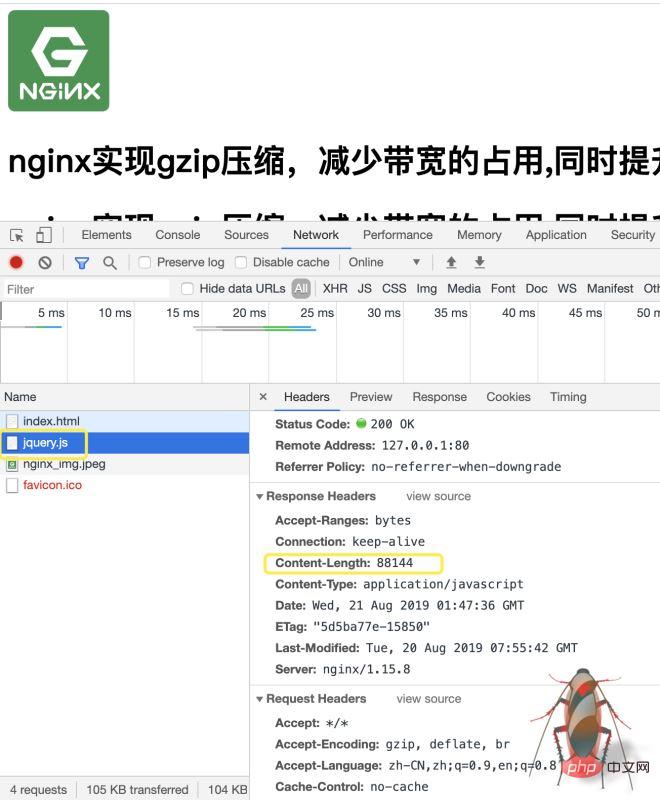
}est une demande de page avant d'utiliser gzip :

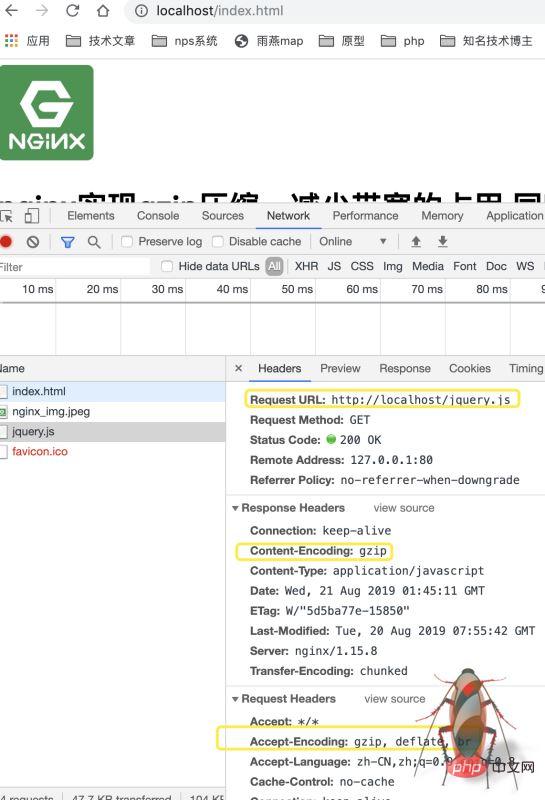
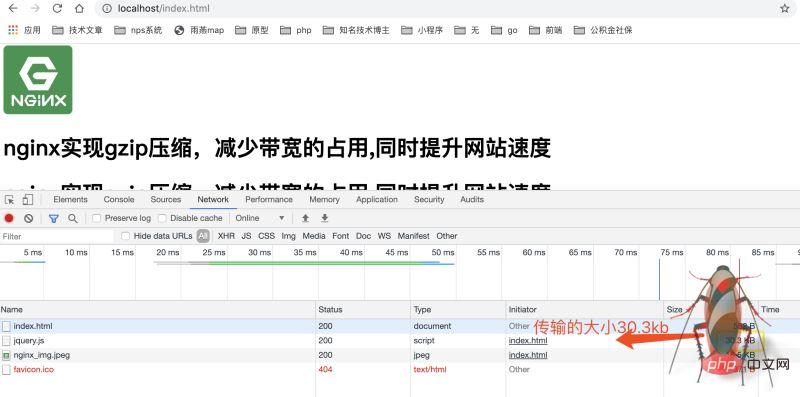
Demande de page gzip activée :


Remarque
Les images et les mp3 ne sont généralement pas nécessaires être compressé car le taux de compression est relativement petit
Compressez généralement les formats texte, css, js, xml Les fichiers
Les fichiers plus petits n'ont pas besoin d'être compressés, et ils peuvent être plus grands que les fichiers source
Les fichiers binaires n'ont pas besoin à compresser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarré
Apr 14, 2025 pm 01:03 PM
Comment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer le nom de domaine du serveur cloud dans nginx
Apr 14, 2025 pm 12:18 PM
Comment configurer un nom de domaine NGINX sur un serveur cloud: Créez un enregistrement A pointant vers l'adresse IP publique du serveur cloud. Ajoutez des blocs d'hôtes virtuels dans le fichier de configuration Nginx, en spécifiant le port d'écoute, le nom de domaine et le répertoire racine du site Web. Redémarrez Nginx pour appliquer les modifications. Accéder à la configuration du test de nom de domaine. Autres notes: Installez le certificat SSL pour activer HTTPS, assurez-vous que le pare-feu autorise le trafic Port 80 et attendez que la résolution DNS prenne effet.
 Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Comment vérifier la version nginx
Apr 14, 2025 am 11:57 AM
Les méthodes qui peuvent interroger la version Nginx sont: utilisez la commande nginx -v; Afficher la directive de version dans le fichier nginx.conf; Ouvrez la page d'erreur Nginx et affichez le titre de la page.
 Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Comment démarrer le serveur Nginx
Apr 14, 2025 pm 12:27 PM
Le démarrage d'un serveur Nginx nécessite différentes étapes en fonction des différents systèmes d'exploitation: Système Linux / Unix: Installez le package NGINX (par exemple, en utilisant Apt-Get ou Yum). Utilisez SystemCTL pour démarrer un service NGINX (par exemple, sudo systemctl start nginx). Système Windows: téléchargez et installez les fichiers binaires Windows. Démarrer Nginx à l'aide de l'exécutable Nginx.exe (par exemple, nginx.exe -c conf \ nginx.conf). Peu importe le système d'exploitation que vous utilisez, vous pouvez accéder au serveur IP
 Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Comment vérifier si Nginx est démarré?
Apr 14, 2025 pm 12:48 PM
Dans Linux, utilisez la commande suivante pour vérifier si Nginx est démarré: SystemCTL Status Nginx Juges Basé sur la sortie de la commande: si "Active: Active (Running)" s'affiche, Nginx est démarré. Si "Active: Inactive (Dead)" est affiché, Nginx est arrêté.
 Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Comment démarrer Nginx dans Linux
Apr 14, 2025 pm 12:51 PM
Étapes pour démarrer Nginx dans Linux: Vérifiez si Nginx est installé. Utilisez SystemCTL Start Nginx pour démarrer le service NGINX. Utilisez SystemCTL Activer Nginx pour activer le démarrage automatique de Nginx au démarrage du système. Utilisez SystemCTL Status Nginx pour vérifier que le démarrage est réussi. Visitez http: // localhost dans un navigateur Web pour afficher la page de bienvenue par défaut.
 Comment créer un miroir dans Docker
Apr 15, 2025 am 11:27 AM
Comment créer un miroir dans Docker
Apr 15, 2025 am 11:27 AM
Étapes pour créer une image docker: écrivez un dockerfile qui contient les instructions de construction. Créez l'image dans le terminal, en utilisant la commande docker build. Marquez l'image et attribuez des noms et des balises à l'aide de la commande docker tag.
 Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment résoudre nginx403
Apr 14, 2025 am 10:33 AM
Comment corriger l'erreur interdite Nginx 403? Vérifier les autorisations de fichier ou de répertoire; 2. Vérifier le fichier .htaccess; 3. Vérifiez le fichier de configuration NGINX; 4. Redémarrer Nginx. D'autres causes possibles incluent les règles de pare-feu, les paramètres de Selinux ou les problèmes d'application.





